前言
注意:本文使用的
create-nuxt-app脚手架版本为4.0,其他版本同样可以作为参考,因为变化并不大。
首先您要确保前端环境正常,
不存在装包报错等问题,否则您需要先解决这些问题。
第一步
注意:在此之前,您必须确保已经安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了)。
首先,我们需要使用框架提供的脚手架(create-nuxt-app)来创建一个项目,
在任意位置打开 cmd 终端,执行如下创建命令:
npx create-nuxt-app project
项目名称为 project,如果创建失败请改用 yarn 命令。
第二步
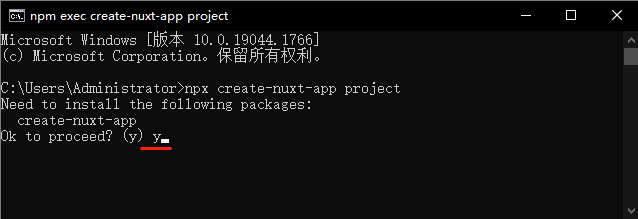
执行成功后,会出现如下图所示界面,输入 y 回车:

接下来耐心等待脚手架的安装即可。

第三步
注意:项目名称不要带符号和中文,不然可能会引发意想不到的错误。
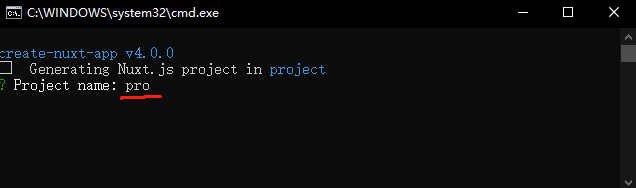
咱们这一步输入项目名称,完毕后回车,如下图所示:

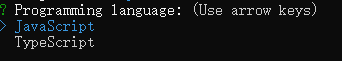
您是用 JS 开发还是用 TS 开发?上下箭头移动,选完回车。

您使用 npm 还是用 yarn 管理包?

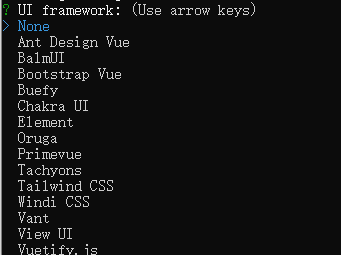
您使用什么 UI 框架?

您选择 Nuxt.js 模块(也可以后期在项目中自行加入),建议选择 Axios。

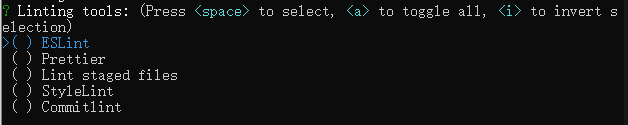
您的代码检查工具用哪个?如不需要则建议直接回车。

您需要用什么测试框架?建议选 None,让 Nuxt 自己默认一个。

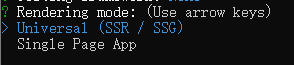
您选择一下渲染模式(重要),如果您不懂的话,请参考 这篇文章。
着急没时间看的话,请选择"Universal(SSR / SSG)"

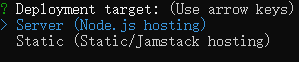
您选择一下部署目标,大部分都是服务端部署,如果不懂则选第一个。

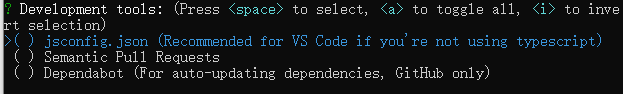
您选择一下部署工具,如果您不懂则直接回车不用选。

您 Github 名字?直接回车就行。

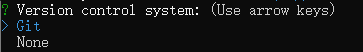
选择您喜欢的版本控制系统,推荐 Git。

大功告成,耐心等待即可。
运行项目
前面做好了项目配置及创建,这回咱们运行一下。
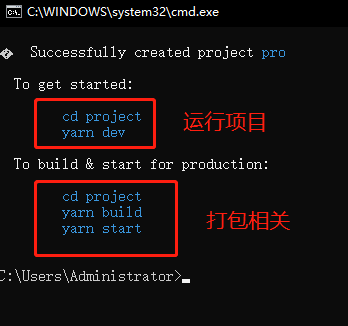
等待创建好后,我们会收到如下所示命令:
注意:如果您是 npm,则会显示 npm xxx

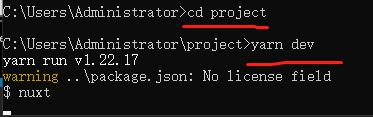
我们按照指示,依次执行:
cd project
yarn dev

然后等待即可。
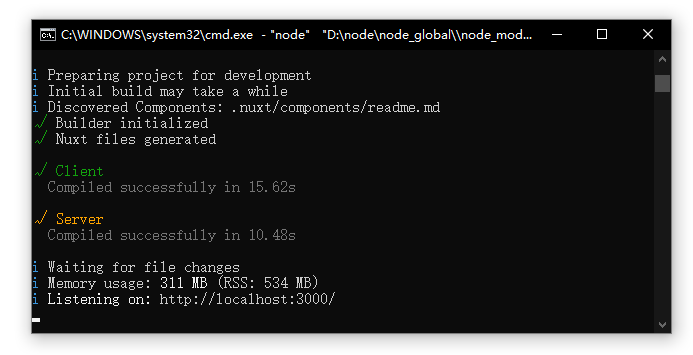
编译成功后,如下图所示:

打开返回的链接(http://localhost:3000/),显示如下即为成功: