
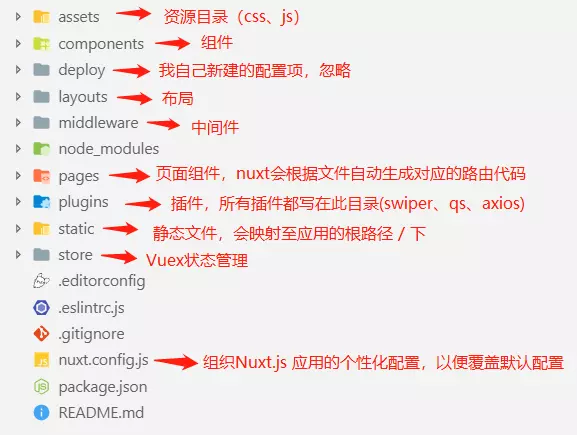
Nuxt就是基于Vue的一个应用框架,采用服务端渲染,让你的SPA应用(Vue)也可以拥有SEO
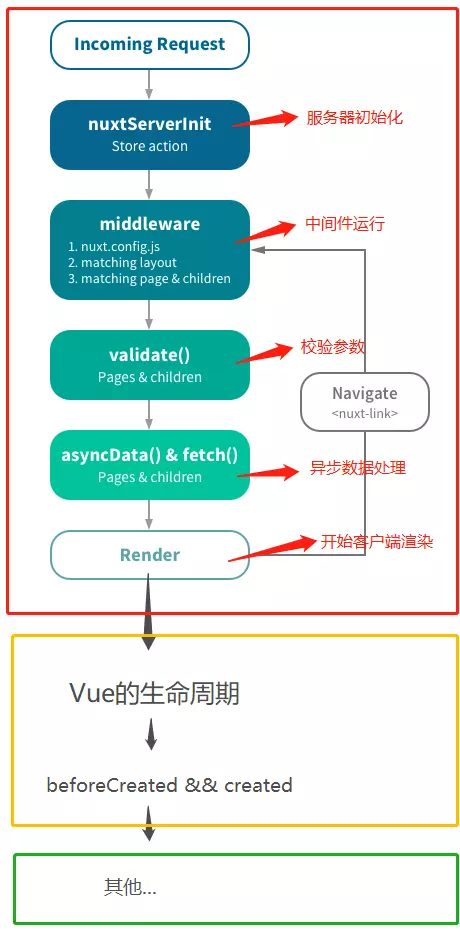
Nuxt的生命周期有些在服务端(Node),客户端,甚至两边都在:

1.其他之前都不存在Window对象
2.你可以通过编辑 layouts/error.vue 文件来定制化错误页面.
<template>
<div class="container"> <h1 v-if="error.statusCode === 404">页面不存在</h1> <h1 v-else>应用发生错误异常</h1> <nuxt-link to="/">首 页</nuxt-link> </div> </template> <script> export default { props: ['error'], layout: 'blog' // 你可以为错误页面指定自定义的布局 } </script>3.自定义Loading页面
module.exports = {
loading: '~components/loading.vue'
}loading.vue
<template lang="html">
<div class="loading-page" v-if="loading"> <p>Loading...</p> </div> </template> <script> export default { data: () => ({ loading: false }), methods: { start () { this.loading = true }, finish () { this.loading = false } } } </script>4. 校验参数
<script>
export default { validate({ params, query }) { return /^d+$/.test(params.id) // must be number } } </script>5. Header、Footer等公共组件放哪?
大家都知道,vue-cli入口文件是app.vue,在nuxt开发当中则是./layout/default.vue
<template>
<div id="app"> <!-- 公共头部组件 --> <xxx-header></xxx-header> <!-- 路由视图,相当于router-view --> <nuxt/> <!-- 公共底部组件 --> <xxx-footer></xxx-footer> </div> </template>没有keep-alive
由于是服务端渲染,所以不支持组件的keep-alive,那自然activated、deactivated这两个生命周期也没了
7. 配置插件
所有插件都写在/plugins目录下,这里以vue-lazyload为例
plugins/lazy-load.js
import Vue from 'vue'
import VueLazyLoad from 'vue-lazyload' Vue.use(VueLazyLoad, { loading: require('~/assets/images/loading.jpg'), error: require('~/assets/images/error.jpg') })module.expors = {
plugins = [
{
src: "~/plugins/lazy-load",
ssr: false
}
]
}8. 使用Vuex
nuxt自己集成了vuex,所以不需要安装,在/store目录下新建index.js即可使用
import Vuex from 'vuex'
let store = () => new Vuex.Store({ state: { token: '' }, mutations: { setToken (state, token) { state.token = token } } }) export default storevue-cli项目中,我们可以用vuex-persistedstate,它可以使vuex的状态持久化,页面刷新都不会丢失,原理当然是localStorage啦!当然我更喜欢用vue-cookies进行保存token,问题来了,nuxt项目怎么保存登录状态呢?当然上面这两种方法我们都可以使用,但是有个问题,由于在created钩子中不存在window对象(获取cookie、localStorage都需要window对象),当你需要判断是否存在token的时候,你必须要在mounted进行操作,这说明页面进来的一瞬间你无法得知是否已经登录了,这会导致显示用户名、组件显示于隐藏都慢半拍
nuxt非常友好,它提供了fetch钩子,还有nuxtServerInit,这两个钩子都运行在服务端并且我们能很快速地操作store
14. fetch的使用
如果页面组件设置了fetch方法,它会在组件每次加载前被调用(在服务端或切换至目标路由之前),此方法需要跟服务端的人员配合
<script>
export default { async fetch ({ app, store, params }) { let { data } = app.$axios.get('/token'); store.commit('setToken', data.token); } } </script>