前言
本文主要是记录了关于在学习vue的过程中关于配置vs code环境来提高编码速度。
一、常用插件安装
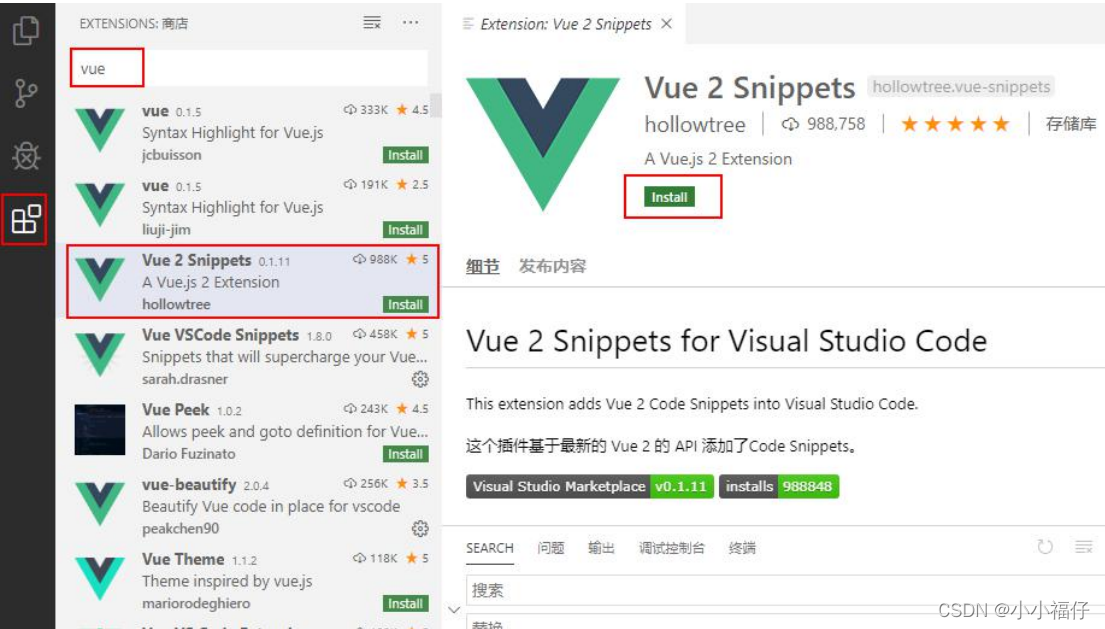
1.1、安装插件 Vue 2 Snippets
此扩展将 Vue 2 代码片段和语法突出显示添加到 Visual Studio 代码中。这个插件基于最新的Vue官方语法高亮文件添加了语法高亮,并且依据Vue2 的 API 添加了代码片段。
1.2、安装插件 HTML Snippets
很实用的 html 代码提示辅助插件。
1.3、安装插件 IntelliSense for CSS class names in HTML
智能提示.css 文件中的类名,需要关联添加 CSS 文件,也就是说会根据你导入的 css 文件自动结合输入智能提示 css 文件中已有的类
1.4、安装插件 open in browser 并修改默认浏览器
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
vscode 怎么修改默认浏览器。
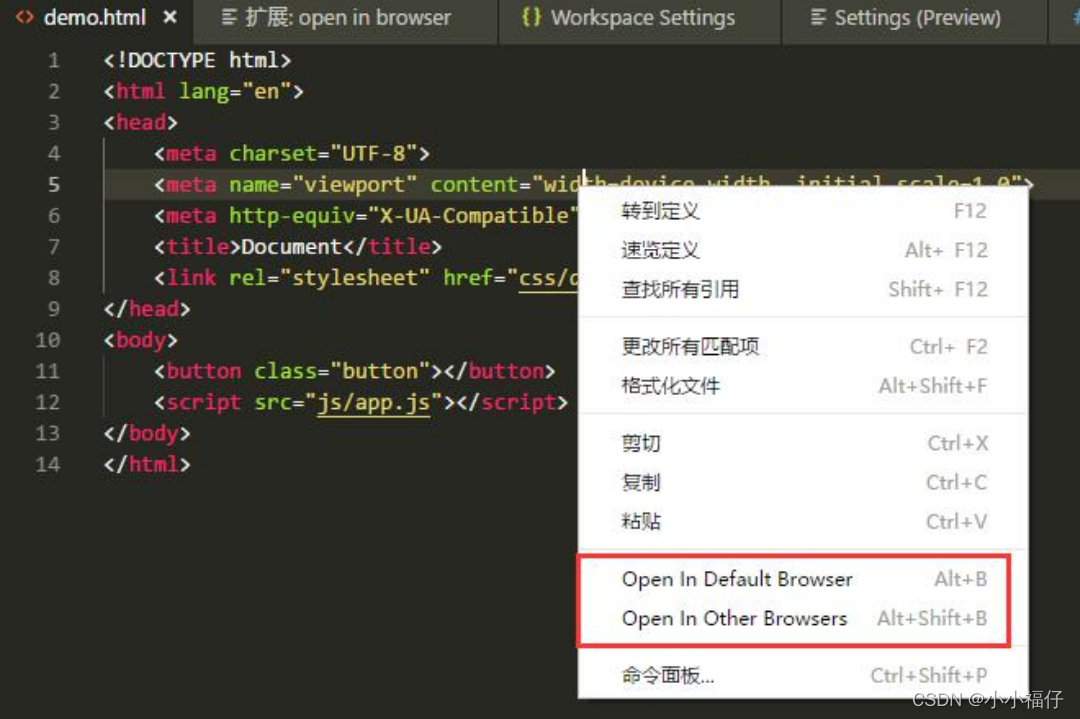
在安装完 open in browser 插件后,在 html 代码中鼠标右键可以看到多了
两个打开选择,点击选项即可打开浏览器进行预览
Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shift+b
那么怎么修改默认浏览器呢?
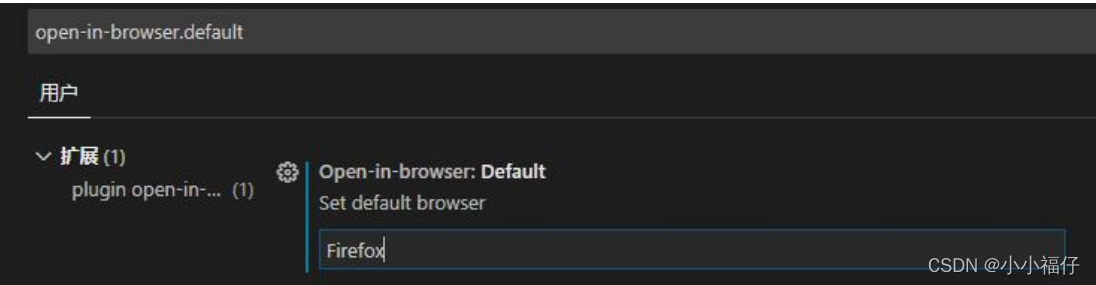
修 改 默 认 浏 览 器 : 选 择 文 件 — 首 选 项 — 设 置 , 在 搜 索 栏 输 入
open-in-browser.default,出现如下图所示窗口。
你会看到右侧多了工作区设置,比如你想默认谷歌打开,那就设置默认浏览
器为 Chrome,如果是火狐,就设置 Firefox。设置完毕 ctrl+s
1.5、安装插件 Vetur
格式化 .vue 文件,语法错误检查、语法高亮、代码自动补全、配合 ESLint 插件使用效果更佳
1.6、安装插件 Eslint
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。如果每次在代码提交之前都进行一次 eslint 代码检查,就不会因为某个字段未定义为 undefined 或 null 这样的错误而导致服务崩溃,可以有效的控制项目代码的质量。
1.7、 安装插件 Path Intellisense
用于自动路径补全。
1.8、 安装插件 vue-beautify
格式化代码,快速对齐代码
二、vs code常用配置
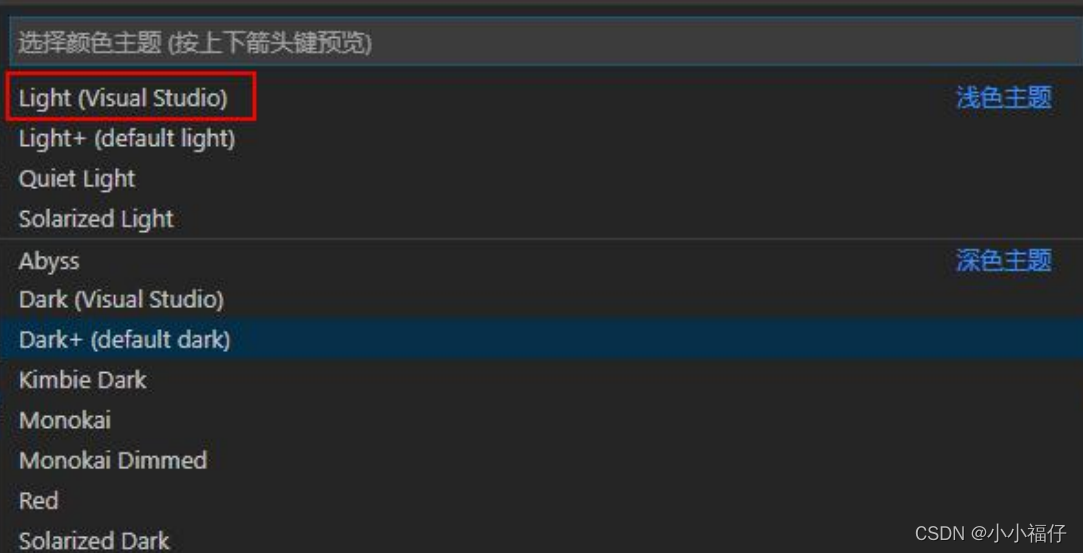
2.1、 颜色主题设置
文件——首选项——颜色主题,根据需要选择您喜欢的颜色主题
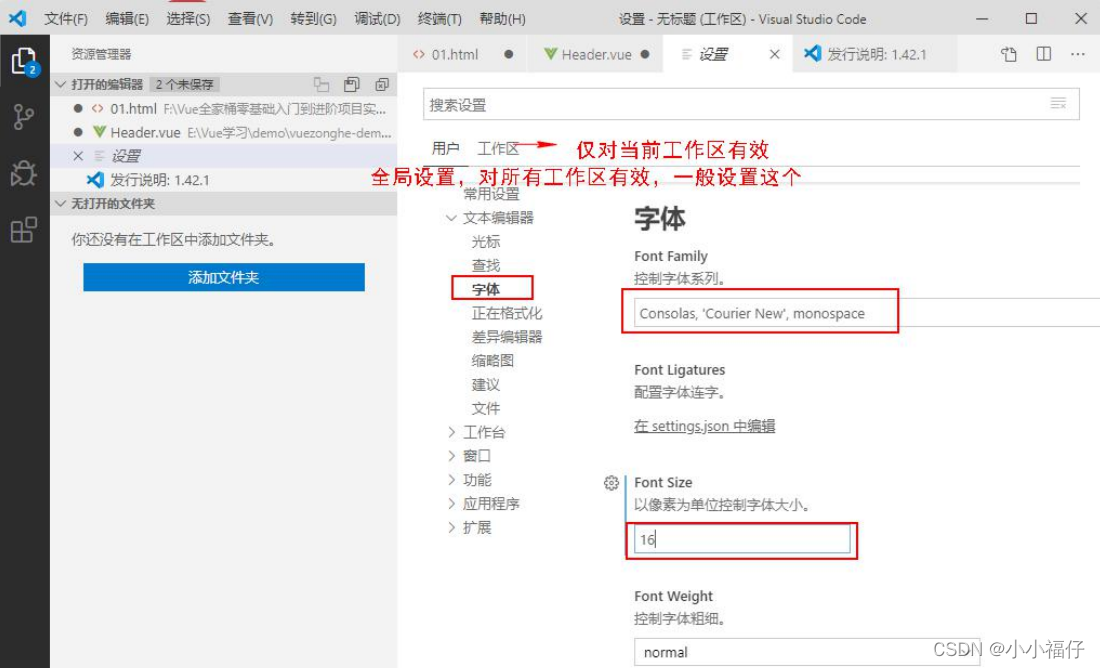
2.2、字体及大小设置
文件——首选项——设置,大小如下图所示窗口,选择【用户】下的【字体】,然后在右侧设置字体及大小。如果选择【工作区】下的【字体】设置的只对当前工作区有效
三、八个常用的快速编辑技巧
3.1、多光标插入技巧
多光标插入功能可以做到同时在多处输入相同内容。Alt+鼠标左键单击需要光标处。
按住 Ctrl + Alt,再按键盘上向上或者向下的键,可以使一列上出现多个光标。
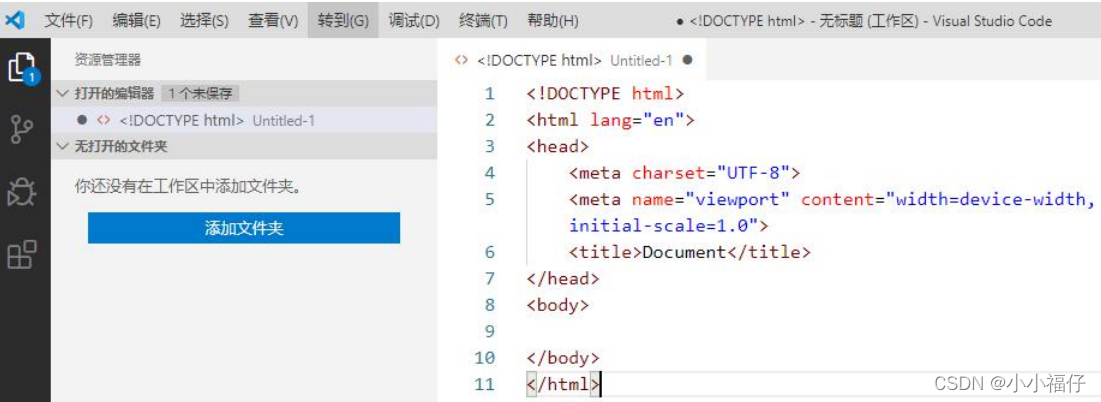
3.2、快速生成 html 页面
! + Tab :空白 html 文件里输入一个英文感叹号 ! ,然后按
Tab 键会生成 html 模板页面。效果如下图
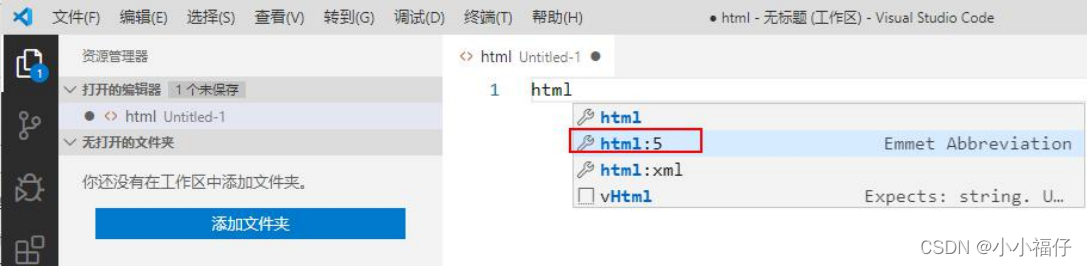
此外,在空白文档中输入 html 就会智能提示,选择 html:5 然后回车会生成 html。
3.3、 自动生成相应元素标签
元素或属性名+Tab 或者输入标签的前几个字符,然后根据智能提示选择到需要的,再回车即可。如,动手输入下面的试试:
<button></button>
<input type=“text”>
<input type=“button” value="">
<img src="" alt="" srcset="">
<img src="" alt="">
3.4、 格式化代码
Shift + Alt + F
3.5、 单行注释
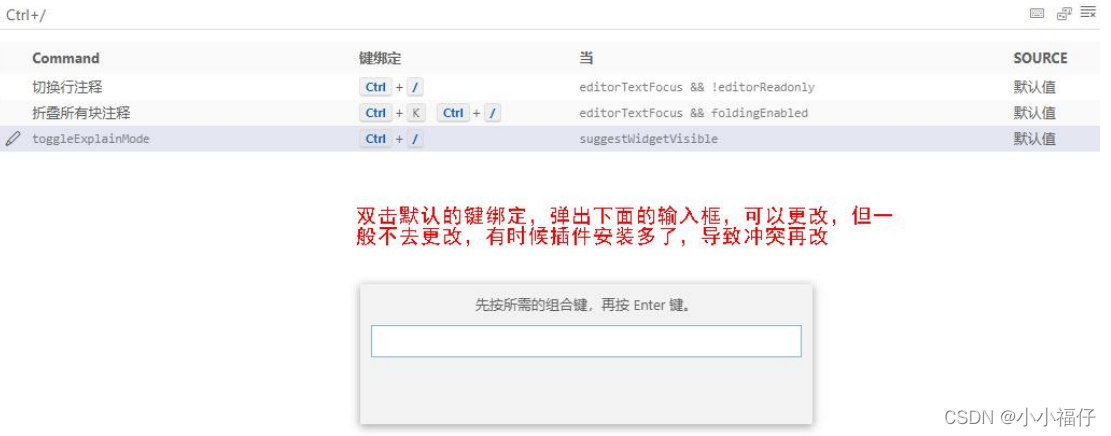
先把光标定在需要注释行,按 ctrl+/ 。
如果快捷键冲突了,可以单击【文件】——【首选项】——【键盘快捷方式】打开如下窗口,进行重新设置
3.6、 多行注释
先选择需要注释的多行,然后按 shift+alt+A 。
3.7、 快速输入表格
table>tr>td*4 回车,就会生成一个一行 4 列的表格。
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
3.8、 如何解决 vscode 没有代码
打开文件——首选项——设置,接着搜索 prevent,取消下图红色框住项的勾选
四、 解决 VS Code 卡顿,占用内存 CPU 大的方案
单击:文件——首选项——设置,搜索以下 3 个,均设置为不勾选
(1)followSymlinks 设置为 false,即不勾选
(2)git.enabled: false
(3)git.autorefresh: false
此外,关闭自动保存或设置自动保存时间间隔延长;卸载 AutoRename Tag 插件