vue2中是通过Object.definedProperty()来实现数组的劫持,
- 当vue初始化数据上的对象之后,在控制台打印可以看到有get和set方法,get是在读取属性值触发的函数,set是设置属性值触发的函数。
var Book = {}
var name = '';
Object.defineProperty(Book, 'name', {
set: function (value) {
name = value;
console.log('你取了一个书名叫做' + value);
},
get: function () {
return '《' + name + '》'
}
})
Book.name = 'vue权威指南'; // 你取了一个书名叫做vue权威指南
console.log(Book.name); // 《vue权威指南》
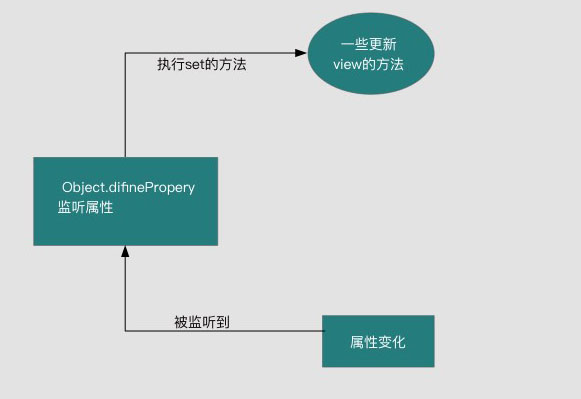
-- set设置name属性值时触发,get读取name值时触发- 实现简易版的数据绑定
- 通过Object.definedProperty()对属性设置一个set函数,当数据改变时就触发这个函数,自定义一些需要更新的方法放在set函数中即可实现data更新view
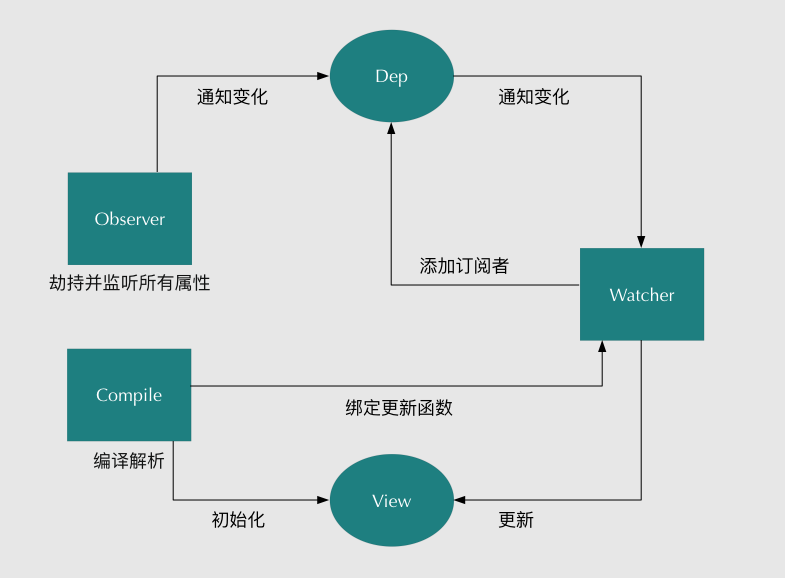
- 实现的思路

自定义双向绑定的实现过程
- 首先对数据进行劫持监听,设置一个监听器Observer,来监听所有的属性。-- 当属性发生变化时,告诉订阅者Watcher来查看是否需要更新。
- 此时订阅者Watcher接收到相应的属性变化,就可以执行对应的更新函数来更新视图。
- 之后我们需要一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或绑定相应的函数。
- 订阅者不是一个,是多个,这种情况下需要一个消息订阅器Dep来专门的收集订阅者们,然后在监听器Observer和订阅者Watcher之间进行统一的管理。
Observer、Watcher、Dep、Compile之间的关系图