前言
前端侧重于人机交互和用户体验,后端侧重于业务逻辑和大规模数据处理。理论上,面向用户的产品里,所有问题(包括产品、设计、后端、甚至看不见的问题)的表现形式,都会暴露在前端,而只有部分问题(数据问题、计算问题、安全问题等)暴露在后端,这就意味着前端起到了至关重要的承载和连接作用。
前端技术的更新日新月异;前端框架的技术选型百家争鸣;视觉审美的潮流不断更替;可视化效果酷炫无比;用户的运营体系逐渐精细化;适老化、无障碍化、青少年人群的诉求浮出水面;智能设备的升级和适配无穷无尽。所有的这一切,对前端领域和前端同学就一个要求:要折腾,爱折腾,反复折腾。
一、前端开发流程
需求评审
一般在做需求评审时,PRD里只有交互稿,尚未有视觉稿。需要在评审结束并达成一致后,再输出视觉稿。
1、需求分析:需求点逐一讨论、需求合理性、交互评审、逻辑梳理,以及可能遗漏的部分。
提示:逻辑梳理的过程很花时间,贯穿开发始末。
2、涉及渠道/环境:
渠道和环境,往往是需求盲点,也是影响技术选型和开发进度的关键因素。
App:App原生页面、App内嵌H5、App内嵌小程序。
小程序:技术栈视角:小程序原生页面、小程序内嵌H5、App内嵌小程序。
普通H5:微信H5、M站(即普通浏览器环境)
B端:运营管理平台等等
3、可行性分析:是否有技术上的实现难点,是否有其他的依赖条件。
数据来源:哪些是调接口,哪些是做成可配置,哪些是前端写死;可配置的部分,是前端读取,还是接口读取然后返给前端。提示:可配置的灵活性与风险正相关。
异常流设计:容错、容灾、兜底、降级、回退机制、风险可控。prd一般只写了正常流的逻辑,异常流往往需要研发同学配合做全盘考虑。
6、需求变更:如有需求不明确、改需求、加需求、砍需求、加时间、改时间、加人力等等,需要提前预判风险。
视觉评审
1、进度跟进:视觉稿是分批交付,还是一次性给到?这是要首先考虑的。
按照历史经验,前端项目进度的延误,有一半的概率依赖于视觉稿的进度;因为一个新页面的开发,前端有30%~50%的工作在做页面构建。
2、视觉稿的文件格式:
Sketch 原型设计软件:.sketch 格式。一般用来画视觉稿。
Figma 原型设计软件:.fig 格式。
Axure 原型设计软件::.rp 格式。Axure 一般用来画交互稿。如果是输出高保真的视觉稿,推荐用 Sketch 或 Figma。
Photoshop 软件: .psd 格式。专门做图片处理。当然,有些CP外包人员的技能单一,喜欢用PS输出视觉稿。
Adobe Illustrator 软件(简称AI软件):.ai格式。制作矢量图。
Adobe After Effects(AE) 软件:.aep 格式。制作动画。
备注:Sketch 是Mac平台独有的原型设计软件,最为知名和常见。Figma 是最近比较火的全平台原型设计软件,有取代 Sketch 的趋势。
【划重点】交付视觉稿时,需要视觉同学输出“带尺寸标注”的视觉规范文件。
3、检查需求:是否覆盖需求和交互设计中的全部设计点。
4、检查视觉规范:
样式和配色,是否符合页面和产品的整体风格。
尺寸规范:移动端的视觉稿宽度是750px。
排版、对齐、一致性。推荐阅读书籍《写个大家看的设计书》,了解基本的设计原则。
字体:字号大小(一般是12px以上,特别小的是10px以上)、字重(注意bold属性值为700),以及有哪些特殊字体。尤其要注意字体的版权问题。
5、哪些图是前端构建,哪些图是写死图片资源,哪些是可配置;可配置的图中,需要把每个元素做拆解,这个元素是合并到背景图中,还是单独切图,还是读取数据。
6、切图格式:png(透明格式)、jpg
切图的图片大小,不要太大。移动端的大图(比如幕帘弹窗的背景图)建议不超过50kb,小图建议不超过20kb。图片在上传之前,可以先在 https://tinypng.com/ 上进行压缩。
7、复杂图形、动画的实现难度和实现方式,技术评估。详见接下来要讲的「技术选型」。
排期评估
1、排期一般包含这几个要素:
开发时间:视觉构建时长、接口文档(接口协议)交付时间、前后端联调时间、自测时间
转体验时间
转测时间
上线时间(以及,需确认业务投放时间)
2、评估排期时,要根据视觉稿排期,不要根据交互稿排期。这是首先要强调的。一个新页面的开发,前端有30%~50%的工作在做页面构建。 只看交互稿的话,无法评估真实的开发工作量。
3、前端开发工作包括:概要设计、视觉构建、逻辑代码、前后端联调、自测、转体验。每一项都要单独拆解后评估时间,加在一起就是整体的排期。
4、排期时,要考虑其它的依赖因素:比如视觉稿延期、需求不明确、接口进度、测试进度,当然最重要的是上线进度。紧急项目,经常是根据上线时间倒推开发排期。
5、即将进入开发阶段后,与测试部门协调测试资源,确认转测时间;大型项目&重点项目,需要在需求评审阶段,提前知会测试部门,让其预留时间。
6、如果自己有在并行开发其他项目,则排期时需要给自己预留 buffer。并行开发两个项目是家常便饭;但,这个项目在测试时,往往很难抽身去做别的项目,因为会一直被测试童鞋牵制。
7、开发排期:如果开发排期有变更,需要立即周知其他相关人员,尤其是要评估测试排期的风险。测试排期比开发排期 更难变更。
技术选型
技术选型千变万化,百家争鸣。这里需要列出你所在部门的常用技术选型,并非市面上的技术栈罗列。
1、页面开发框架:
(1)多端页面:(小程序原生页面、H5)
Taro 框架(基于 React技术栈)
注2:有些业务,一开始只做H5,后来迭代时,要求做小程序原生页面。这一点也要纳入需求评估。
(2)H5页面:Vue.js 框架、React 框架
(3)App端:
Android端开发语言:Kotlin(新)、Java(老)
iOS端开发语言:Swift(新)、Objective-C(老)
(4)B端开发,UI框架:
React 技术栈:Ant Design(简称Antd)
Vue 技术栈:Element、Ant Design Vue
较简单的CSS响应式框架:Bootstrap
(5)Node.js后端开发框架:
Koa:新一代 Node.js 框架。
Egg.js:Egg 是在Koa基础上进一步封装的企业级Web开发框架。
Express:比较老的Node.js 框架。
2、CSS预处理器:SASS
3、复杂图形、动画的实现难度和实现方式,技术评估:
gif 动图:尽量不用。因为文件太大,且效果模糊。
CSS3 动画:适合简单的、有规律的动画。举例:摆动的鱼、京喜工厂
Canvas:Canvas 动画、小程序分享图采用 Canvas 绘制
3D动画:WebGL(Three.js 是 WebGL 的综合库)常见案例:太阳系
游戏框架:Cocos 引擎
概要设计
需求背景及资源
风险评估
技术选型
项目结构设计
主要功能点逻辑设计
可扩展可复用设计
依赖接口
工作量拆解和排期
开发环节
1、代码设计:
(1)目录结构设计、代码风格
(2)公共组件、工具类设计:确保可复用、高内聚低耦合的原则。哪些可以复用京喜平台的公共组件,哪些需要自己单独写 components、utils。
(3)弹窗设计:如果一个页面有多个弹窗,建议先设计一个抽象的弹窗基类。设计弹窗时,需要考虑的是:
设计原则:易扩展、复用性强
避免重复代码
避免同一时间出现多个弹窗
弹窗的位置要严格居中(不能因为屏幕尺寸的大小变了,导致弹窗位置不居中)
处理滚动穿透这个顽疾。
2、视觉构建:
(1)后端在开发接口时,前端做视觉构建;视觉构建完成后,前端根据接口文档的定义,通过 mock 数据的方式调接口,写前端逻辑;待接口开发完成后,可进入前后端联调阶段。
(2)建议前端童鞋学会自己切图,可控程度更高,也能减少沟通成本。学会基本的 PS、Sketch操作就行,做一名合格的前端切图仔。
(3)对于规则的样式和动画,建议用代码实现,而不是图片。图片会降低页面的打开性能,且大屏都显示效果比较模糊。
(4)切图的尺寸要求:100%宽度以 750px 为准。
(5)像素级还原视觉稿:推荐使用 Snipaste 截图软件,按F1截图,F2贴图,然后调整贴图的透明度为50%,将贴图与前端页面进行像素级比对。
3、业务逻辑实现:
(1)建议先用思维导图,梳理业务逻辑,再着手写代码。思维导图有利于理清逻辑、事后复盘、高效给他人讲解,一目了然。重要的是思想,而不是用哪一款工具更酷。
(2)在调用接口时,要明确前端自己的安全边界:假设接口字段异常时,前端需要有自己的降级措施,不能完全依赖和信任字段,导致让页面直接白屏、交互异常、甚至挂掉。
(3)除了完成产品要求的业务逻辑之外,还要时刻考虑异常流的设计和容灾。
(4)很多前端童鞋在做需求时,有个习惯是不喜欢细看prd,只对着交互稿和视觉稿进行开发。这样做虽然省事,但有三道手续不能少:
开发前,一定要再和产品童鞋过一遍prd细节;
开发过程中,随时和产品童鞋反复沟通确认;
开发到80%时,自己对照prd,只字不差地阅读,看看是否有遗漏的地方。
4、非功能性需求。业务代码写完后,还有很多细节需要打磨。比如:
不同渠道的分享场景
ppms 配置检查:运营配置端要做校验;是给产品运营用的,配置要尽量人性化。
添加埋点:曝光上报、点击上报、呼吸上报
监控上报、测试上报、badjs上报
重复代码精简
去掉 console.log、debugger 等多余的代码
图片、字体等静态资源压缩
常见的性能优化:骨架屏(按需)、图片懒加载、图片预加载、防抖节流、长列表滚动到可视区域动态加载
用户体验完善:返回定位、滚动穿透
屏幕适配
小程序代码瘦身
容灾演习
5、代码提交:
先 git pull,再 git push,减少代码冲突。
commit粒度要尽量细
commit之前,一定要diff代码,确认每一行改动,以免提交不必要的改动。
Commit Message 常用格式:feat、fix、docs、merge
如合并代码时遇到冲突,一定要先解决完冲突后再提交代码。如冲突部分涉及到其他人的代码,一定要找到对应同学一起解决。
6、自测:
对照prd,查漏补缺。
在真机上体验页面,而不是在模拟器上。
写一部分测试用例,加快后续的测试进度。前面梳理的思维导图,其实就是测试的最佳素材。
产品体验
1、在真机体验,而不是在模拟器上。最好是 iOS和 Android 都要对比体验。
2、体验时,记录整理各种 todolist:
需求待确认 list:一些小的、风险可控的需求点,可以在体检阶段,集中向产品童鞋提出。
开发未完成 list:有哪些尚未完成的部分,需要和产品童鞋交代清楚。
已知 bug list
体验问题 list:边体验,边记录产品反馈的问题,并在稍后同步给测试童鞋。
依赖项 list:接口、视觉切图、真实的测试环境等等。
代码评审/代码review
代码 review 可以在测试期间进行。
review顺序:
业务核心逻辑
编码规范
关键位置、容易踩坑的地方,需要注释详细
系统保障(监控、容灾降级)
系统安全和风险
用户体验
视觉走查
视觉走查 可以在测试期间进行。
视觉童鞋都有像素眼,即便是一两个像素的区别,他们都能瞧出来。所以,建议前端童鞋加强自测,努力做到像素级还原视觉稿。
推荐前端童鞋使用 Snipaste 截图软件,按F1截图,F2贴图,然后调整贴图的透明度为50%,将贴图与前端页面进行像素级比对。
测试环节
1、建议加强自测质量。进入测试阶段后,测试童鞋会进行一轮冒烟测试,如果质量不合格,将会被打回,这就很尴尬了。
2、整理自测、测试、发布时需要的主流程checkList,每次迭代时都能用上。
转测邮件的基本元素,包括但不仅限于:
prd链接、视觉稿链接
页面链接
项目相关人员
数据配置系统
host 代理
接口文档
概要设计、前端开发整理(如果有的话)
测试用例(如果有的话)
核心业务逻辑梳理(如果有的话)
体验问题列举
测试重点建议
风险点评估
3、测试童鞋提的bug单,开发同学需要在 XX 小时内处理完成,否则会被QA催。
4、需要控制bug单数量,否则会被追责复盘。同类问题,建议测试童鞋合并到同一个bug单中。
5、测试管理系统 是所有人处理bug 流程的平台,不是让测试童鞋随便记录个人问题的。所以要提醒测试童鞋,明确该问题是bug,再提单;不是bug,要么不提,要么在沟通后驳回。
发布方案
发布顺序:一般是先发后端,再发前端
依赖项是否准备就绪:配置的数据、配置项等
是否会对线上业务、线上数据造成影响
本地环境、dev环境、gamma环境,均要做好验证。
回退机制
发布 checkList
上线确认
发布完成后,需要输出上线确认邮件
观察页面体验、页面性能表现
观察监控数据、业务调用量
总结复盘
二、前端工程化
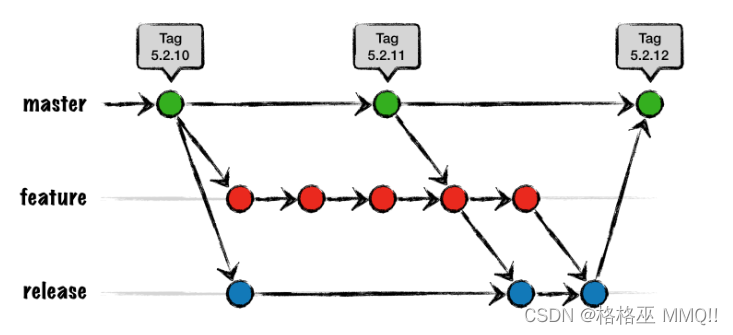
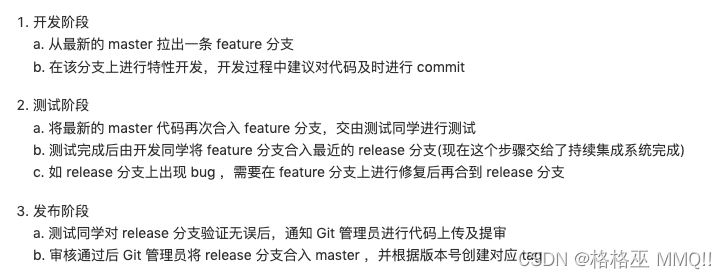
Git 版本管理
1、前端代码仓库 git 分支规范:


2、Commit Message 的格式,只允许使用以下10种标识,最常见的是 feat和 fix :
feat: 新功能
fix: 修补 Bug
docs: 文档
style: 格式变更,不影响代码的运行
refactor: 重构(既不是新增功能,也不是修改 bug 的代码变动)
test: 增加测试
chore: 构建过程或辅助工具的变动
up: 不属于上述分类时,可使用此类别
merge: 用于 merge branch,需要手写 commit message 的情况
revert: 用于撤销之前的 commit
3、业务分支,命名规范:(建议一定加上日期)
特性分支:feature_xxx_YYMMDD
紧急bug修复分支:hotfix_xxx_YYMMDD
小程序发布分支(自动生成):release_YYMMDD
代码规范
代码格式化:Prettier
代码格式检查:ESLint
CSS预处理器
SASS(用得较多)
Less
PostCSS
包管理
包管理工具:npm(最常见)、yarn
cnpm、nvm、nrm常用命令
编译构建
webpack(最常见)
Vite
Gulp
Babel:ES6语法转为ES5语法
小程序工程化

小程序工程化探索
京喜小程序最佳实践:我是如何写超大型小程序代码的
测试相关
编写测试用例代码
单元测试
自动化测试
三、前端核心知识
前端入门核心知识点
浏览器
Web标准:结构标准(HTML)、表现标准(CSS)、行为标准(JS)
浏览器分为两部分:渲染引擎(即:浏览器内核)、JS 引擎
浏览器的工作原理:重绘和重排、V8引擎
App的WebView容器,相当于浏览器,可以内嵌H5网页
HTML5
语义化标签:
三维、图形及特效:SVG、Canvas、WebGL
更有效的实时连接:WebSocket、Server-Sent Events
无障碍体验
CSS、CSS3
CSS盒模型、BFC
浮动、定位(绝对定位和相对定位)
flex 布局
圣杯布局、双飞翼布局
选择器:后代选择器、交集选择器、并集选择器、伪类选择器
2D转换:移动translation、旋转rotate、缩放scale
3D转换:透视 perspective、3D移动 translate3d、3D旋转 rotate3d、3D呈现 transform-style
CSS3动画:animation
CSS hack
Retina 屏幕的 1px 像素,如何实现
JS基础
ES6语法:严格模式、箭头函数、Promise、Symbol数据类型、Set 和Map数据结构
ES6转ES5
JS数据类型转换、隐式类型转换
内置对象及其方法
数组的各种方法:map、filter、every、reduce等
事件机制、原型继承、立即执行函数
DOM操作、虚拟 DOM 的 diff 算法
BOM浏览器操作
事件冒泡机制:捕获阶段、目标阶段、冒泡阶段。
异步编程:Ajax、Promise、async await
SessionStorage和LocalStorage、Cookie
迭代器Iterator和生成器Generator
Web Socket
异步编程
单线程
Canvas图像绘制
svg 动画
JS 高级
JS 三座大山:原型与原型链、作用域及闭包、异步和单线程
作用域链、类、继承、原型继承
this的指向和绑定规则
深拷贝和浅拷贝
防抖和节流
Promise的宏任务和微任务
浏览器的重排和重绘
手写 Promise的整个逻辑和API:resolve、reject、then、catch、finally、allSettled、race any
高阶函数
事件委托
call、apply、bind
arguments 伪数组
函数柯里化
模块化:CommonJS、AMD、CMD、ESModule
JS高阶语法:Iterator 迭代器、Decorator 生成器
JS 高阶语法:Decorator、Proxy/Reflect、MutationObserver、 对象属性描述符、Object.assign、Object.freeze、Object.seal
JS 内存泄漏、JS垃圾回收算法
TypeScript 类型检查
Vue.js、React.js源码解析
Vue.js、React.js的状态管理:Vuex、Redux、Redux Toolkit、React Hooks、zustand
V8引擎源码
Node.js
回调函数
时间驱动机制
模块化
函数
路由
全局方法
文件系统
Web 安全
跨域问题、同源策略、JSONP
CORS
XSS
CSRF
页面形式
多端自适应布局
SPA单页应用
PWA(Progressive Web App):小程序的鼻祖
四、前端框架
每个框架和工具,都有自己的约束、价值和最佳实践。
JS框架
Vue.js
React.js
Svelte(轻量级框架,最近比较火)。
angular(逐渐淘汰)
对比:
vue :声明式编程,数据驱动的思想
React:函数式编程。如果你要改变数据,那么必须调用api去改。
在vue 中,几乎给你想要的全部给你了;而react 追求的更多的是自力更生。
CSS框架、组件库(B端常用)
React 技术栈:Ant Design(简称Antd)
Vue 技术栈:Element、Ant Design Vue
简单的CSS响应式框架:Bootstrap
Tailwind CSS(最近比较火)
Vant Weapp:轻量级的移动端(含H5、小程序)组件库
知识库框架
Vuepress(基于 Vue.js,推荐)
Docusaurus(基于 React.js,推荐)
GitBook
docsify:可制作简易的 wiki 文档。案例:掘墓人的 Wiki
补充:知识库框架,首先推荐 Vuepress 和 Docusaurus,功能强大,成熟稳定。
API 文档框架
TypeDoc:将TypeScript项目生成 html、markdown等文档。
storybook:用于搭建UI组件的知识库。可在线预览UI组件的样式和交互效果。
跨端框架
Flutter(最近比较火):Flutter 的Dart开发语言,可以编译为 ARM 64、x86 和 JavaScript 代码
ReactNative(逐渐没落):App、Web端
Taro:小程序、H5
桌面应用开发框架
Electron 框架。案例:VS Code软件就是用 Electron 开发的。
Electron 非常流行,也被大量公司使用,也有很多成功软件,比如 VS Code、Facebook Messager、Twitch、Microsoft Teams 等。Electron 虽然上手容易,但问题也很明显,就是慢、吃内存和大,Electron 吃内存是因为打包的 Chromium 吃内容,同时一个 Hello World 编译后就要 120M+ 。
VS Code、chrome、小程序开发者工具,本质上都是运行的 chrome 内核。所以你会发现,这三个软件都很占内存,都很卡。我将其称之为“前端头痛三剑客”。
前端可视化框架、图表库
ECharts:百度的开源图表库。
D3.js:可视化 js 库。
Three.js:基于原生 WebGL 封装运行的三维引擎。太阳系案例 #
Cocos 引擎:游戏动画开发框架。
白鹭引擎:H5游戏引擎,一套完整的H5游戏解决方案。白鹭引擎的所在公司已在2022年初破产,不建议使用。
编辑器框架
wangEditor:国内很流行
TinyMCE:国外很火
ueditor:百度的开源框架。比较老,逐渐没落。
Monaco Editor:VS Code的在线版
Node.js 框架
Koa:新一代 Node.js 框架。
Egg.js:Egg是在Koa基础上进一步封装的企业级Web开发框架。
Express:比较老的Node.js 框架。
服务端渲染框架
Next.js (基于React.js)
Nuxt.js (基于Vue.js)
前端测试框架
Mocha:JS 测试框架。
Tiga:跨端(H5、小程序)项目的自动化测试 SDK。凹凸实验室出品。
五、前端性能优化
性能分析工具
控制台的瀑布图 Waterfall
控制台的 performance工具:日常开发过程中观察分析运行时的性能表现
控制台的 LightHouse :跑分、输出性能报告,分析性能
WebPageTest网站:评估网站性能
Performance 这个API:实时动态测量性能
性能参数
首屏时间 = 白屏时间 + 渲染时间。预解析、预加载、预渲染、懒加载、懒执行。
FPS帧率
性能的测量标准:RAIL 模型
弱网环境,耗时对比
浏览器渲染优化
了解渲染过程、关键渲染路径
减少重排和重绘
用户从输入url到页面加载显示完成,经历了哪些过程
JavaScript 优化
JS资源优化:按需加载、编译打包、解析执行、异步加载
V8引擎工作原理、性能优化原理
防抖和节流
无限滚动列表:做节点回收
骨架屏 skeleton:减少布局移动
时间分片:把一个运行时间比较长的任务分解成一块一块比较小的任务,分块去执行,减少用户的卡顿感
JS内存管理
资源优化
资源的压缩与合并:减少http请求数量;减少请求资源的大小;使用 http缓存
HTML优化:减少iframe的使用;避免节点的深层次嵌套;避免使用table布局
CSS优化:降低CSS对页面渲染的阻塞,尽早加载CSS;利用GPU渲染CSS动画;使用 contain属性,减少布局和绘制的消耗时间
图片优化:使用CSS3、SVG、IconFont代替图像;图片懒加载 lazy loading;图片的预加载;渐进式图片;响应式图片;使用 base64 代替小于8kb的图。
字体优化:字体闪动问题;使用特殊字体时,建议动态加载网络字体
异步加载第三方资源:第三方资源不可控会影响页面的加载和显示
构建优化
tree shaking、代码拆分(Code Splitting)
代码压缩混淆
打包时,避免对不变的库重复构建。
网络传输优化
启用Gzip对资源进行压缩
CDN传输:静态资源全部放CDN上,使用户可就近获取所需内容,大幅减小光纤传输距离。
避免重定向:301、302 重定向会降低响应速度
dns预解析:使用dns-prefetch 提前解析域名,提高资源加载速度。在访问以图片为主的网站时,DNS预解析可以让加载时间减少5%左右。
PWA,Service worker
SSR 服务端渲染/Node直出
六、前端工具和资源
前端文档
MDN 官方文档:https://developer.mozilla.org/zh-CN/docs/Web
前端社区
GitHub
stackoverflow
掘金
JS 学习资源
现代 JavaScript 教程:https://zh.javascript.info/
阮一峰 JS教程:https://wangdoc.com/javascript/
阮一峰 ES6教程:https://es6.ruanyifeng.com/
TypeScript 入门教程:https://github.com/xcatliu/typescript-tutorial
Node.js学习指南:https://blog.poetries.top/node-learning-notes/
JS 代码规范
1、Airbnb JavaScript Style Guide:
英文原版:https://github.com/airbnb/javascript
中文版:https://github.com/lin-123/javascript
2、clean code JavaScript:
英文原版:https://github.com/ryanmcdermott/clean-code-javascript
中文版1:https://github.com/alivebao/clean-code-js
中文版2:https://github.com/beginor/clean-code-javascript
前端刷题
前端进阶之道:https://yuchengkai.cn/
CSS 学习资源
CSS灵感:https://github.com/chokcoco/CSS-Inspiration
CSS的各种实现效果:https://lhammer.cn/You-need-to-know-css/#/
css_tricks:https://github.com/QiShaoXuan/css_tricks
按需定制 CSS 动画效果:https://github.com/QiShaoXuan/css_tricks
字体相关资源
360字体版权查询:https://fonts.safe.360.cn/
最全的免费可商用字体-效果预览:https://wordshub.github.io/free-font/index.html
常见的免费字体:http://zenozeng.github.io/Free-Chinese-Fonts/
抓包工具
Whistle:https://wproxy.org/whistle/
兼容性查看工具
Can I use(前端API兼容性查看):https://caniuse.com/
图片相关工具
图片压缩:https://tinypng.com/
图片压缩:https://docsmall.com/
生成代码截图:https://carbon.now.sh/
设计工具
墨刀:原型设计工具。网址:https://modao.cc/
蓝湖:一款产品文档和设计图的在线协作平台。网址:https://lanhuapp.com
PxCook(像素大厨):高效易用的自动标注工具。软件下载链接:https://www.fancynode.com.cn/pxcook
即时设计、稿定、master go
流程图工具
ProcessOn:https://www.processon.com/
大纲笔记
幕布:https://mubu.com
飞书-思维笔记
markdown 编辑器
typora
VS Code
代码编辑器
VS Code
Sublime Text
七、前端书籍推荐
JS经典书籍
红宝书:《JavaScript高级程序设计》
小黄书:《你不知道的JavaScript》上、下册
犀牛书:《JavaScript权威指南》
绿皮书:《javascript语言精粹与编程实践》
JS进阶
《前端开发核心知识进阶》
《JavaScript 二十年》
《JavaScript 悟道》
《深入理解现代JavaScript》
《JavaScript忍者秘籍》
《编写可维护的JavaScript》
《了不起的JavaScript工程师:从前端到全端高级进阶》
《javascript设计模式与开发实践》
《WebKit技术内幕》
《JavaScript启示录》
CSS
《CSS世界》
《CSS新世界》
《CSS揭秘》
《精通 CSS》
Vue.js
《Vue.js设计与实现》
《深入浅出Vue.js》
Node.js
《深入浅出Node.js》
《Node.js:来一打 C++ 扩展》
数据结构和算法
《计算之魂》
《大话数据结构》
《学习JavaScript数据结构与算法》
后端
《领域驱动设计》
《推荐系统实践》
《数据密集型应用系统设计》
《代码精进之路:从码农到工匠》
项目管理和认知
《人月神话》
《黑客与画家》
Joel Spolsky的书:《软件随想录》《Joel 说软件》《Joel 谈优秀软件开发方法》
《凤凰项目》
《持续交付2.0》
《Google软件工程》
《软技能:代码之外的生存指南》
《重来3:跳出疯狂的忙碌》
《程序员的思维修炼》
《管理的常识》
产品
《启示录》
《结网》
《人人都是产品经理》
《用户体验要素》
《有效需求分析》
《产品逻辑之美:打造复杂的产品系统》
《微信背后的产品观》
《俞军产品方法论》
《决胜B端——产品经理升级之路》
《给产品经理讲技术》
《精益数据分析》
《产品经理面试宝典》
《体验引擎:游戏设计全景探秘》
设计
《设计心理学》四册
《用户体验要素》
《点石成金》
《写给大家看的设计书》
《About Face 4: 交互设计精髓》
《设计中的设计》
《破茧成蝶》
《简约至上:交互式设计四策略》
《Web表单设计:点石成金的艺术》
《触动人心:设计优秀的iPhone应用》
《瞬间之美:Web界面设计如何让用户心动》
《用户体验度量:收集、分析与呈现》
运营
《运营之光》两册
《我在一线做用户增长》
《增长黑客:创业公司的用户与收入增长秘籍》
《流量池》
《超级运营术》
商业
《史蒂夫·乔布斯传》
《浪潮之巅》
《赢》
《你凭什么做好互联网:从技术思维到商业逻辑》
《计算广告》
《详谈:左晖》
《在线:数据改变商业本质,计算重塑经济未来》
《零售的哲学》
《我看电商》
《冲浪板上的公司》
《一本书读懂财报》
思维和认知
《学会提问》
《思考,快与慢》
《清醒思考的艺术》
《把时间当作朋友》
《智识分子》
《少有人走的路》
《沟通的方法》
《我们为什么要睡觉》
八、前端总结和认知
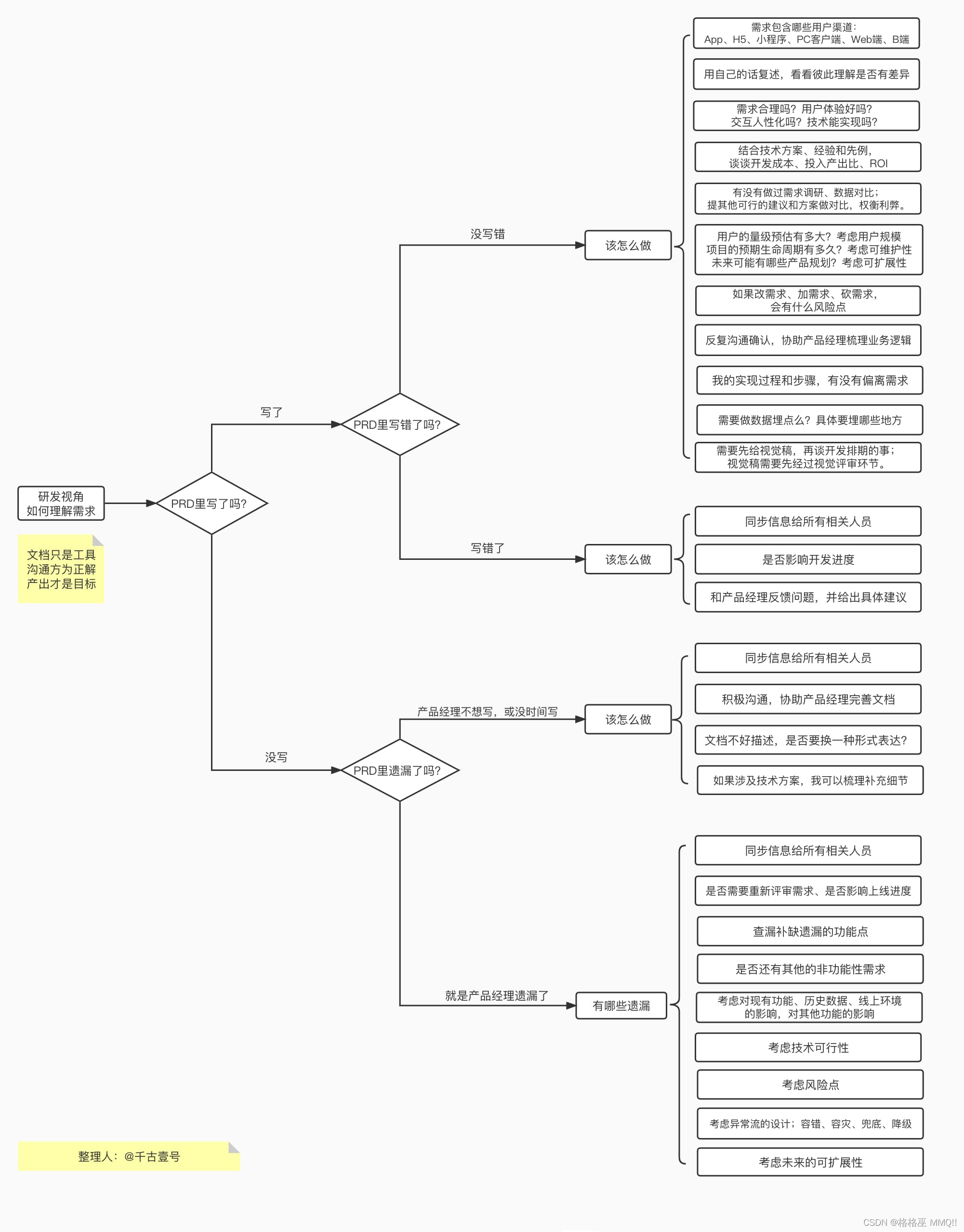
研发视角,如何理解需求

从上面的流程图中可以看出,产品经理的交付物是什么?是prd吗?显然不是。
产品经理的工作跟设计师、工程师非常不同。人们对工程师的期望是交付有效的代码,对设计师的期望是交付视觉稿。而对于产品经理来说,只交付一份prd是不够的。
产品经理要负责跟进整个产品周期,包括上线后的页面效果和数据表现。编写需求规范是一种沟通和推动项目的手段,但规范本身并没有内在的价值。很多产品经理并不借助prd来交流他们的想法,他们可以用谈话,还可以把想法画在白板上。也有一些产品经理虽然写了规范,但却没有参照执行。
前端工程师应该具备怎样的能力和素质
技术功底、技术视野、技术追求
除了开发业务功能外,还需要对开发规范、工程化、组件化、模块化、测试、设计模式有一定的认知和实践
沟通表达能力、书面表达能力、总结复盘习惯
全局思维、抽象思维、持续交付意识
项目一号位担当,团队协作意识
综合权衡:成本、效率、质量、风险、体验
关注产品、设计、商业等各个领域。交叉学科会带来更多创新。
前端认知
1、虽然我们绝大多数时间耗在业务开发上,但仍需要积累其他方面的沉淀,做多一些有趣的、可持续的事情,比如分享总结、基础能力建设、研发效能提升、技术运营建设、技术沉淀等。
2、学会提问。我们日常在提出问题和解决问题时,经常容易陷入X-Y问题,导致目标不明确、思路不清晰、沟通效率低下,甚至在一个完全错误的方向上浪费大量的资源、时间和精力。无论是在寻求帮助的人身上,还是在提供帮助的人身上,都有所体现。
在面对一个问题时,要理解这句话的意图、事实、情绪、期待。学会提问,学会答疑,都是一种智慧。参考提问的智慧 。
3、全流程跟进,持续交付,创造业务价值。
4、前端的本质是链接商业、设计、计算能力,为用户提供专业的人机交互体验。
5、产品能力和技术能力是:判断信息,抓住要点,整合有限的资源,把自己的价值打包成一个产品进行交付,并获得回报。
6、部门体系的角色有很多:运营、产品、视觉、开发、测试、架构师、leader、行销、数据分析、运维等。有些工作不是“做或者不做”的问题,而是程度的问题。在注意边界的前提下,主动承担、全盘思考、多一份同理心,这是能力和责任逐渐增强的体现。
7、谦逊、尊重和信任,是协同作战和良性合作的基础。
8、组织内,人与人的关系应该是怎样的?有人认为是管理与被管理的关系,有人认为是合作关系。而我认为,组织内的关系是奉献关系。没有奉献作为基础,组织关系是不成立的。组织内的人与人之间是相互付出的关系,部门与部门是相互付出的关系,上级与下级之间是相互付出的关系,在这样的相互奉献关系中,组织才会真正地存在并发挥作用。
奉献关系所产生的基本现象是:每个处于流程上的人更关心他能够为下一个工序做什么样的贡献;每个部门都关心自己如何调整才能够与其他部门有和谐的接口;下级会关注自己怎样配合才能够为上级提供支持,而上级会要求自己为下级解决问题并提供帮助。
能力很重要,而付出更重要。
9、优秀的人有几个特性:敏感、不能忍、有动手优化的能力。
10、前端侧重于人机交互和用户体验,后端侧重于业务逻辑和大规模数据处理。理论上,面向用户的产品里,所有问题(包括产品、设计、后端、甚至看不见的问题)的表现形式,都会暴露在前端,而只有部分问题(数据问题、计算问题、安全问题等)暴露在后端,这就意味着前端起到了至关重要的承载和连接作用。
11、前端技术的更新日新月异;前端框架的技术选型层出不穷;视觉审美的潮流不断更替;可视化效果酷炫无比;用户的运营体系逐渐精细化;适老化、无障碍化、青少年人群的诉求浮出水面;智能设备的升级和适配无穷无尽。所有的这一切,对前端领域和前端同学就一个要求:要折腾,爱折腾,反复折腾。