目录
根据滚动位置自动更新Bootstrap导航或列表组组件,以指示哪个链接当前在视口中处于活动状态。
1、作用原理
Scrollspy对正常运行有一些要求
- 如果您从源代码构建我们的JavaScript,它需要
util.js。 - 它必须在引导导航组件或列表组上使用。
- Scrollspy要求
position: relative;在你正在监视的元素上,通常是<body>。 - 当监视
<body>以外的元素时,请确保设置了高度和overflow-y: scroll;应用。 - 锚(
<a>)是必需的,并且必须指向具有该id的元素。
当成功实现时,您的导航或列表组将相应地更新,根据相关目标将.active类从一个项目移动到下一个项目。
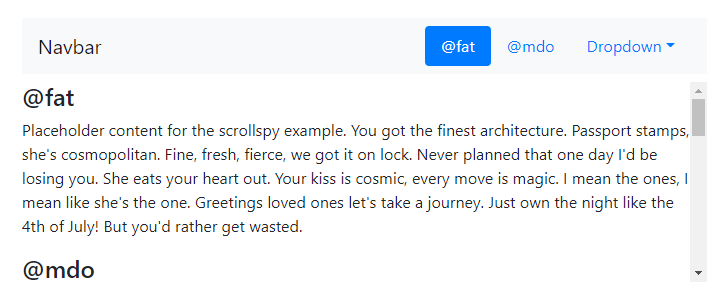
2、Example in navbar
滚动导航栏下面的区域,可以看到活动类的变化。下拉菜单项也会高亮显示。
<nav id="navbar-example2" class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#fat">@fat</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#mdo">@mdo</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#one">one</a>
<a class="dropdown-item" href="#two">two</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#three">three</a>
</div>
</li>
</ul>
</nav>
<div data-spy="scroll" data-target="#navbar-example2" data-offset="0">
<h4 id="fat">@fat</h4>
<p>...</p>
<h4 id="mdo">@mdo</h4>
<p>...</p>
<h4 id="one">one</h4>
<p>...</p>
<h4 id="two">two</h4>
<p>...</p>
<h4 id="three">three</h4>
<p>...</p>
</div>

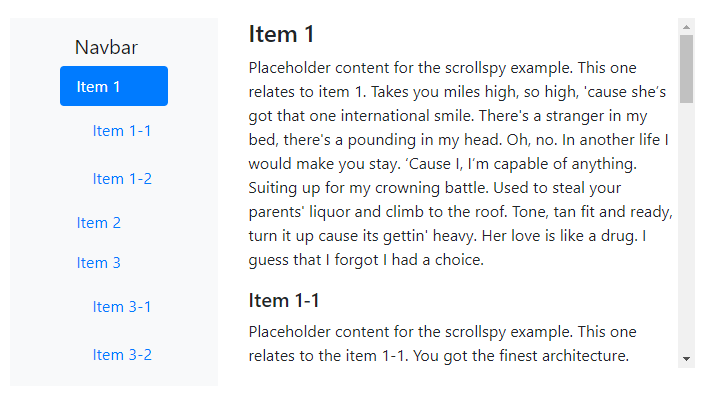
3、Example with nested nav
Scrollspy也适用于嵌套的.navs。如果嵌套的.nav是.active,它的父节点也将是.active。滚动导航条旁边的区域,观察活动类的变化。
<nav id="navbar-example3" class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link" href="#item-1">Item 1</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ml-3 my-1" href="#item-1-1">Item 1-1</a>
<a class="nav-link ml-3 my-1" href="#item-1-2">Item 1-2</a>
</nav>
<a class="nav-link" href="#item-2">Item 2</a>
<a class="nav-link" href="#item-3">Item 3</a>
<nav class="nav nav-pills flex-column">
<a class="nav-link ml-3 my-1" href="#item-3-1">Item 3-1</a>
<a class="nav-link ml-3 my-1" href="#item-3-2">Item 3-2</a>
</nav>
</nav>
</nav>
<div data-spy="scroll" data-target="#navbar-example3" data-offset="0">
<h4 id="item-1">Item 1</h4>
<p>...</p>
<h5 id="item-1-1">Item 1-1</h5>
<p>...</p>
<h5 id="item-1-2">Item 1-2</h5>
<p>...</p>
<h4 id="item-2">Item 2</h4>
<p>...</p>
<h4 id="item-3">Item 3</h4>
<p>...</p>
<h5 id="item-3-1">Item 3-1</h5>
<p>...</p>
<h5 id="item-3-2">Item 3-2</h5>
<p>...</p>
</div>

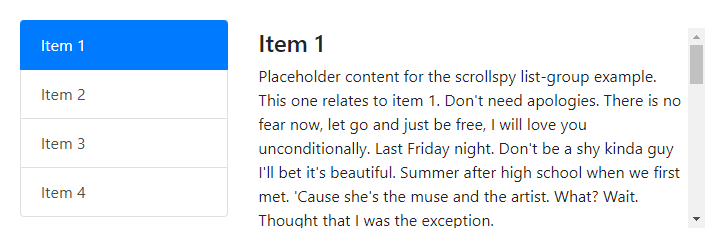
4、Example with list-group
Scrollspy也适用于.list-groups。滚动列表组旁边的区域,观察活动类的变化。
<div id="list-example" class="list-group">
<a class="list-group-item list-group-item-action" href="#list-item-1">Item 1</a>
<a class="list-group-item list-group-item-action" href="#list-item-2">Item 2</a>
<a class="list-group-item list-group-item-action" href="#list-item-3">Item 3</a>
<a class="list-group-item list-group-item-action" href="#list-item-4">Item 4</a>
</div>
<div data-spy="scroll" data-target="#list-example" data-offset="0" class="scrollspy-example">
<h4 id="list-item-1">Item 1</h4>
<p>...</p>
<h4 id="list-item-2">Item 2</h4>
<p>...</p>
<h4 id="list-item-3">Item 3</h4>
<p>...</p>
<h4 id="list-item-4">Item 4</h4>
<p>...</p>
</div>

5、用法
5.1、通过data属性
为了方便地将scrollspy行为添加到您的顶部栏导航中,可以将data-spy="scroll"添加到您想要监视的元素(最典型的是<body>)。然后使用任何Bootstrap .nav组件的父元素的ID或类添加data-target属性。
body {
position: relative;
}
<body data-spy="scroll" data-target="#navbar-example">
...
<div id="navbar-example">
<ul class="nav nav-tabs" role="tablist">
...
</ul>
</div>
...
</body>
5.2、通过JavaScript
添加position: relative;后,在CSS中,通过JavaScript调用scrollspy
$('body').scrollspy({
target: '#navbar-example' })
需要可解析ID目标
`。
导航栏链接必须有可解析的id目标。例如,一个<a href="#home">home</a>必须对应于DOM中的某些内容,如
Non-:visible目标元素忽略
根据jQuery,不:visible的目标元素将被忽略,它们对应的导航项将永远不会高亮显示。
5.3、方法
5.3.1、.scrollspy(‘refresh’)
在使用scrollspy的同时从DOM中添加或删除元素时,需要像这样调用refresh方法
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
})
5.3.2、.scrollspy(‘dispose’)
销毁scrollspy元素
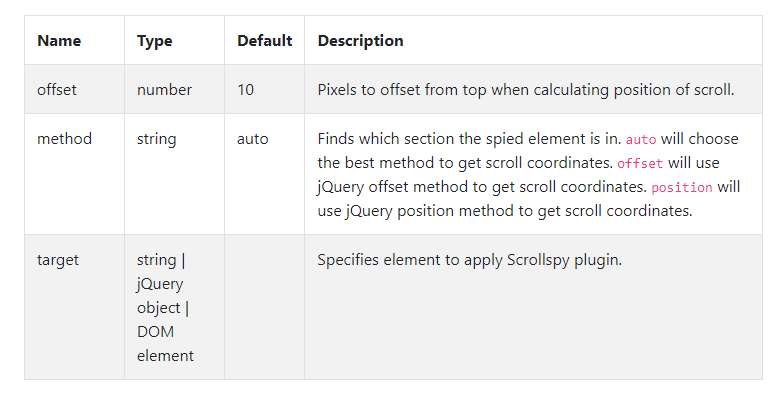
5.4、选项
选项可以通过数据属性或JavaScript传递。对于数据属性,将选项名称附加到data-,如data-offset=""。

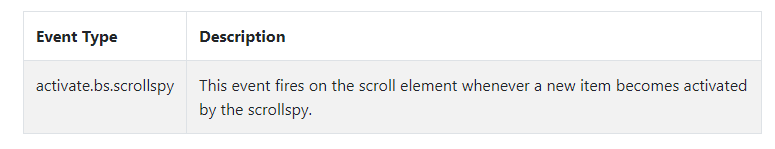
5.5、事件

$('[data-spy="scroll"]').on('activate.bs.scrollspy', function () {
// do something...
})
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
