前言
之前一篇我们讲了 Flutter组合动画实现的方式 —— 交错动画,如需了解原理的可以查看下面这篇:用 Flutter 做出 GIF 动图效果
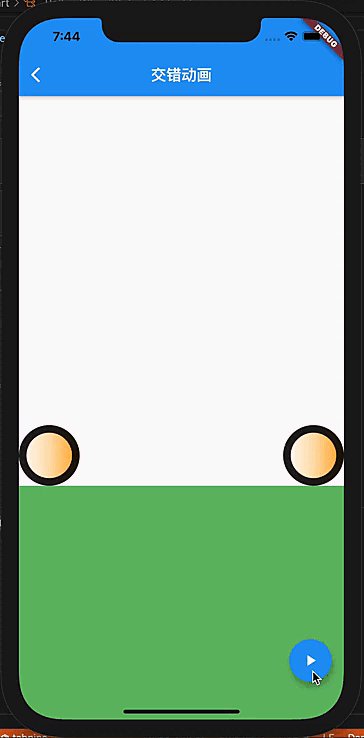
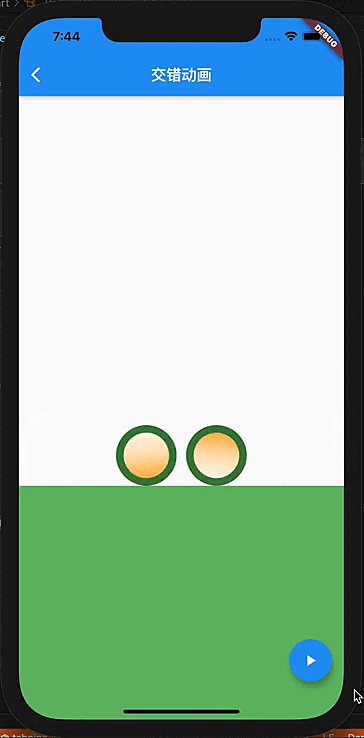
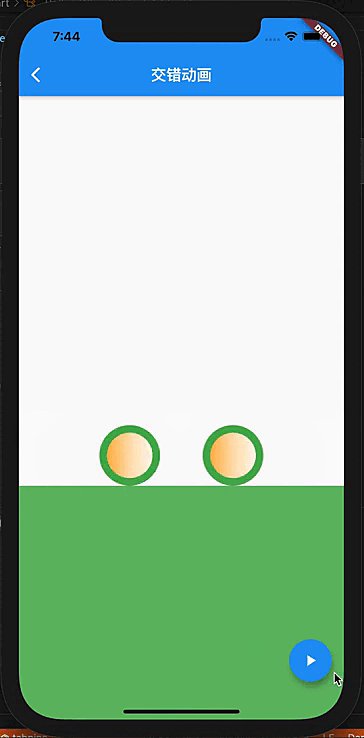
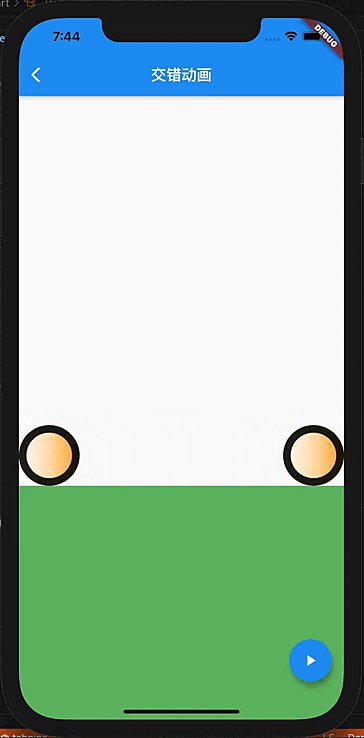
。借助 GIF 和绘图技巧是可以做到类似 GIF 那种效果的。本篇我们来一个应用实例,我们让轮子在草地滚动着前进,而且还能粘上“绿色的草”,运行效果如下动画所示。

动画解析
上面实现的效果实际上有三个动画组成:
- 轮子前进的动画
- 轮子滚动
- 轮子的边缘颜色渐变(由黑色变成绿色)
这三个动画是同时进行的,因此需要使用到交错动画,即使用一个 AnimationController来控制三个 Tween 对象实现上述的动画组合。
编码实现
首先是轮子组件的定义,为了让轮子转动的效果能够看到,我们给轮子填充了线性的渐变色,然后轮子的尺寸、旋转速度(time)和边框颜色由上级组件来控制。整个实现很简单,就是一个加了装饰的 Container 而已。
class Wheel extends StatelessWidget {
final double size;
fina