前言:
两年前,小程序出来时,我并不感兴趣,因为那时我在学习Android,根本没时间去研究小程序,那时并不看好小程序,因为各种限制;时隔两年,小程序已经很火了,所以还是跟着时代走吧!
一、学习小程序离不开官方文档,从注册小程序到入门,官网都有很详细的介绍;
微信小程序开发相关资料:
小程序官方文档:https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=2018313
小程序官方开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=20171117微信小程序开发资源汇总:https://github.com/justjavac/awesome-wechat-weapp
1、开发工具:为了配合小程序开发,微信专门配备了自己的开发工具,自行选择对应版本安装。
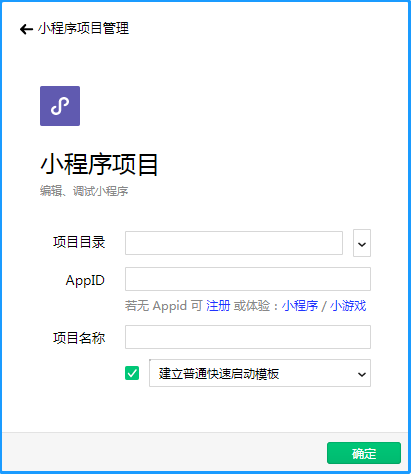
2、创建项目应用:依次填好 项目目录、AppID、项目名称、最后勾选建立普通快速启动模板
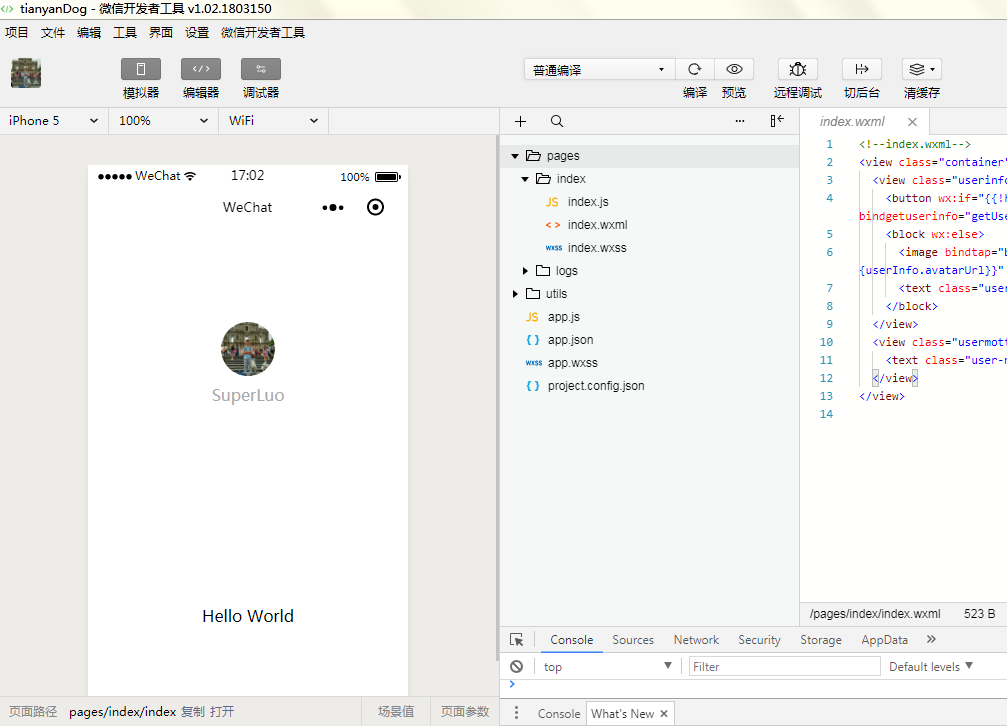
3、编写小程序:项目初始化并包含了一些简单的代码文件,其中app.js、app.json、app.wxss 这三个是必不可少的,小程序会读取这些文件初始化实例。
app.js是小程序的初始化脚本,可以在这个文件中监听小程序的生命周期,申请全局变量和调用API等
app.json是对小程序的全局配置,pages设置页面路径组成(默认第一条为首页),window设置默认页面的窗 口表现等
app.wxss 是整个小程序的公共样式表。类似网站开发中的common.css
4、创建页面:在pages目录下
三、个人小项目,边学边做---仿小米手机天气预报
效果如下:
(首页)
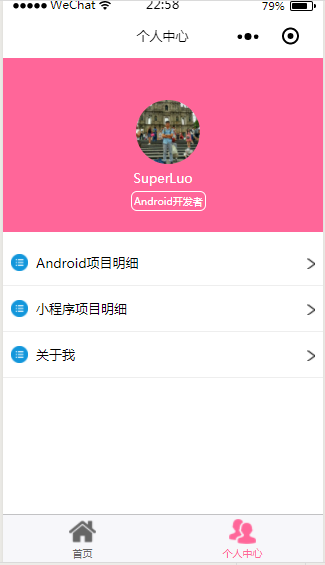
(个人中心)
github项目地址:https://github.com/zsml2016/wxProgram