我们在上篇教程里介绍了小程序账号注册及工具下载安装的功能,本篇我们介绍一下如何开通云开发。
步骤一:开通云开发
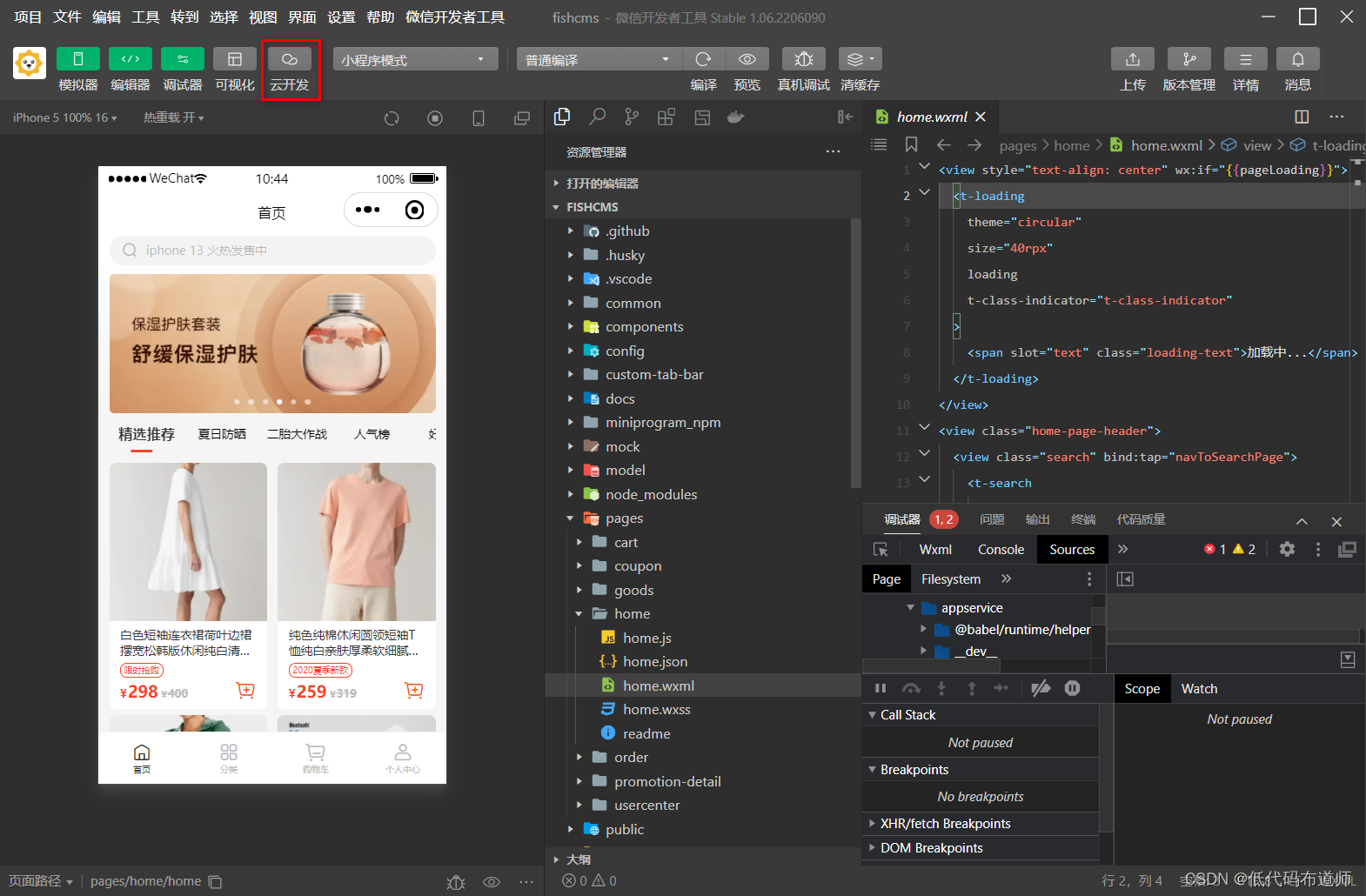
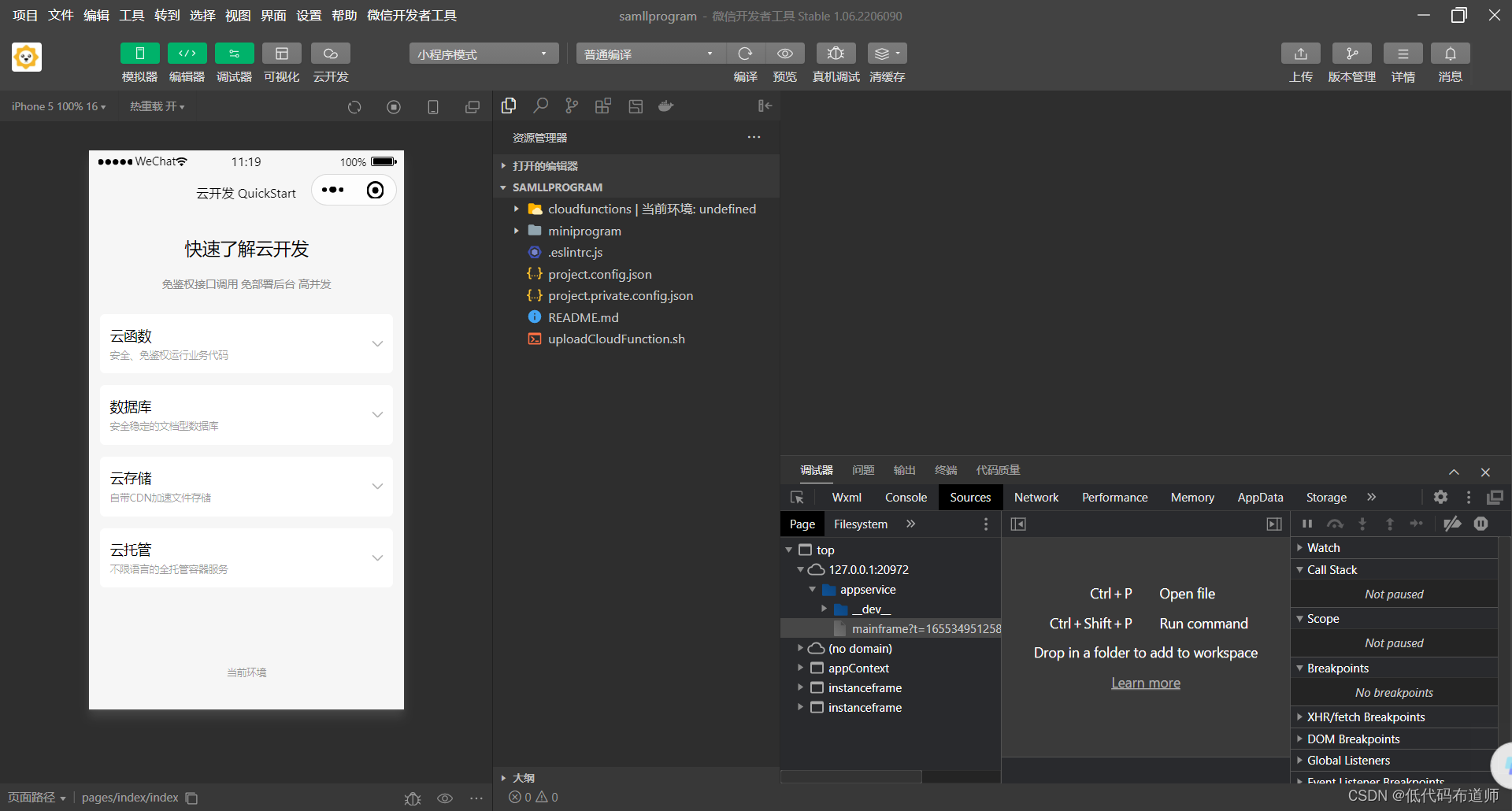
打开微信开发者工具,可以看到工具栏里有个云开发的图标

一开始我的这个图标是灰色的,提示已经授权给第三方,因为我平时喜欢探索一些低代码工具,有时候我也纳闷,他怎么可以一键发布成小程序呢?原来是偷偷的给我注册了一个云开发的服务。
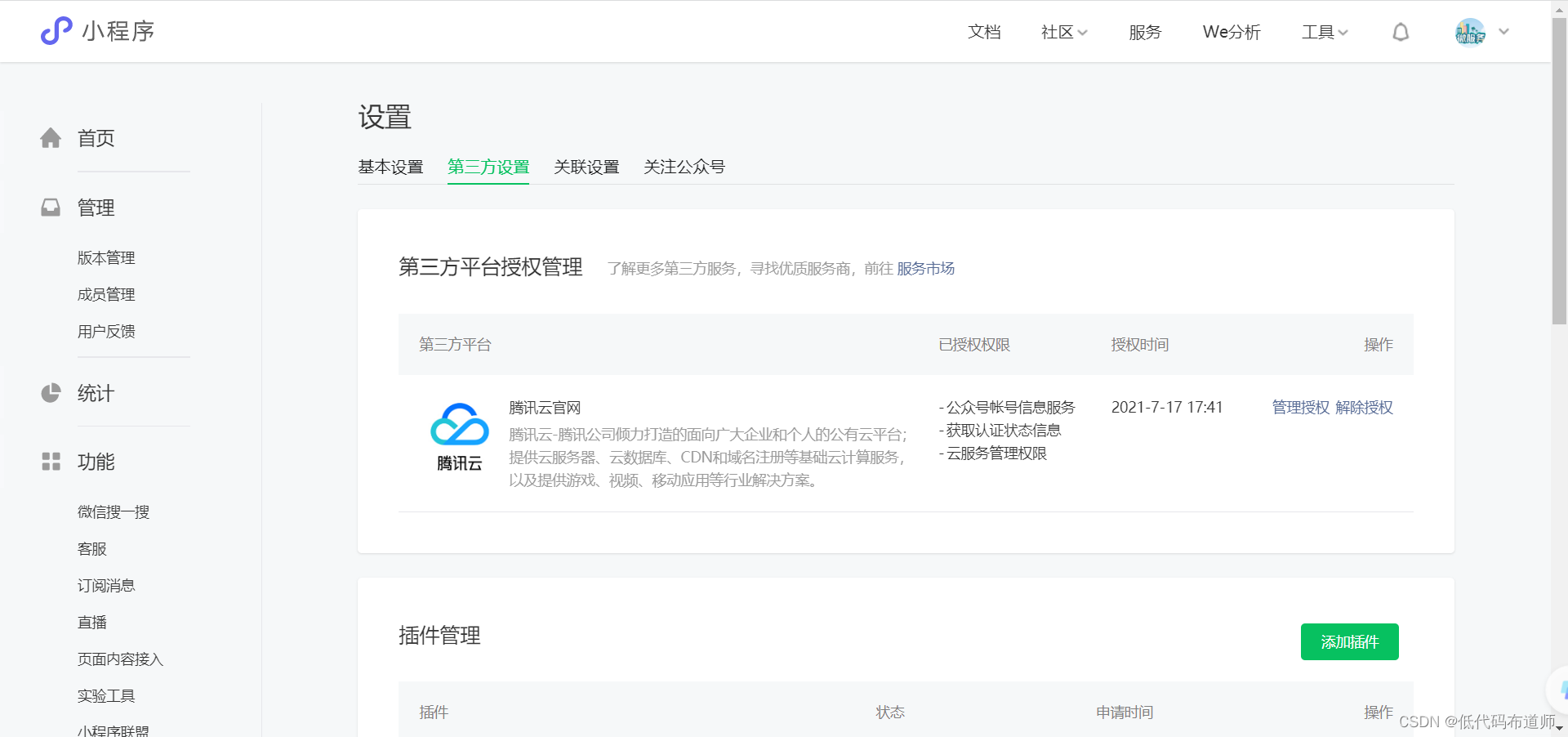
解决这个问题也比较简单,进入小程序管理后台,找到设置,切换到第三方服务,取消授权就可以

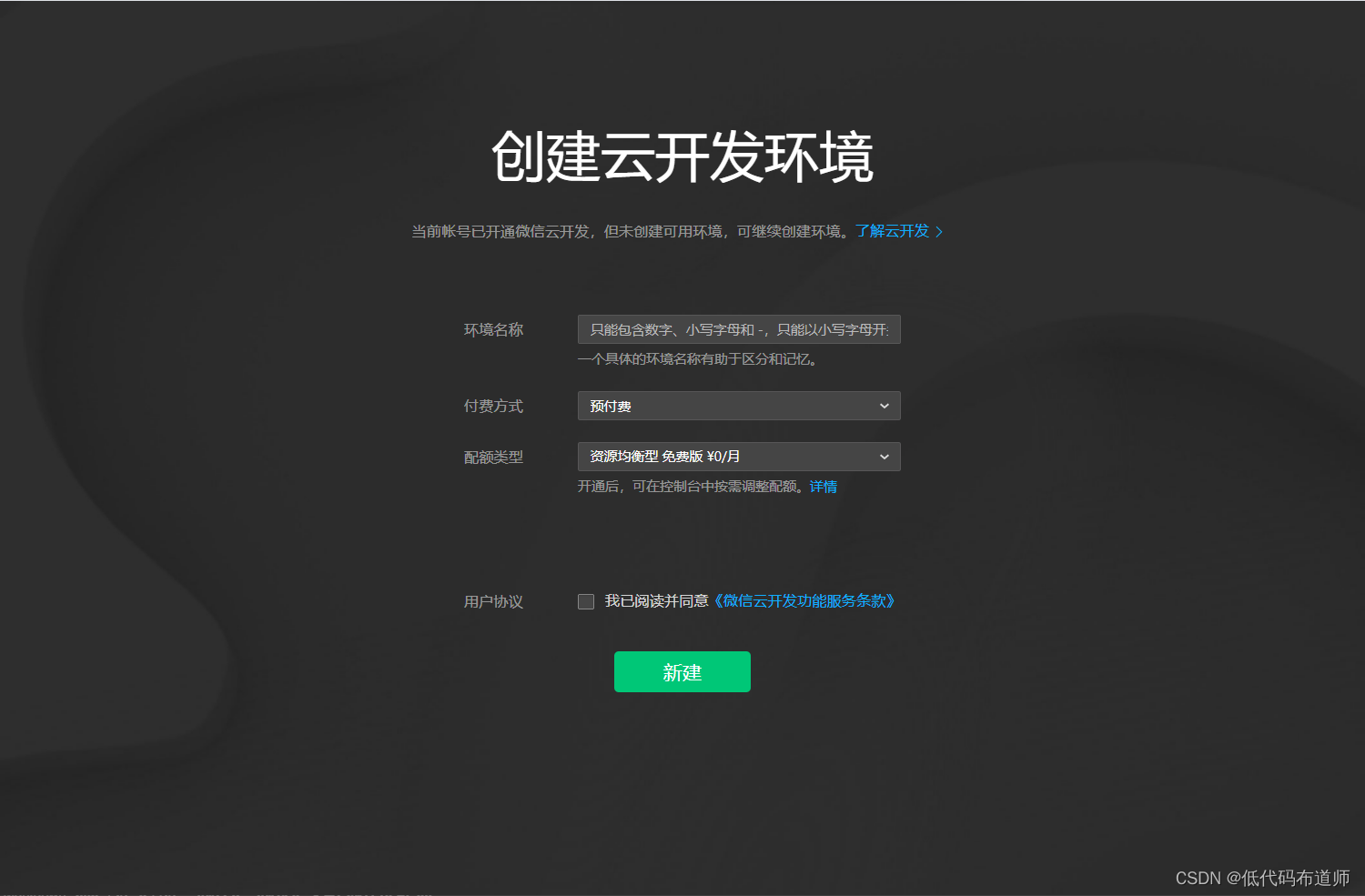
再次打开微信开发者工具,就可以点击云开发的图标了。我们点击一下图标,提示进行开通

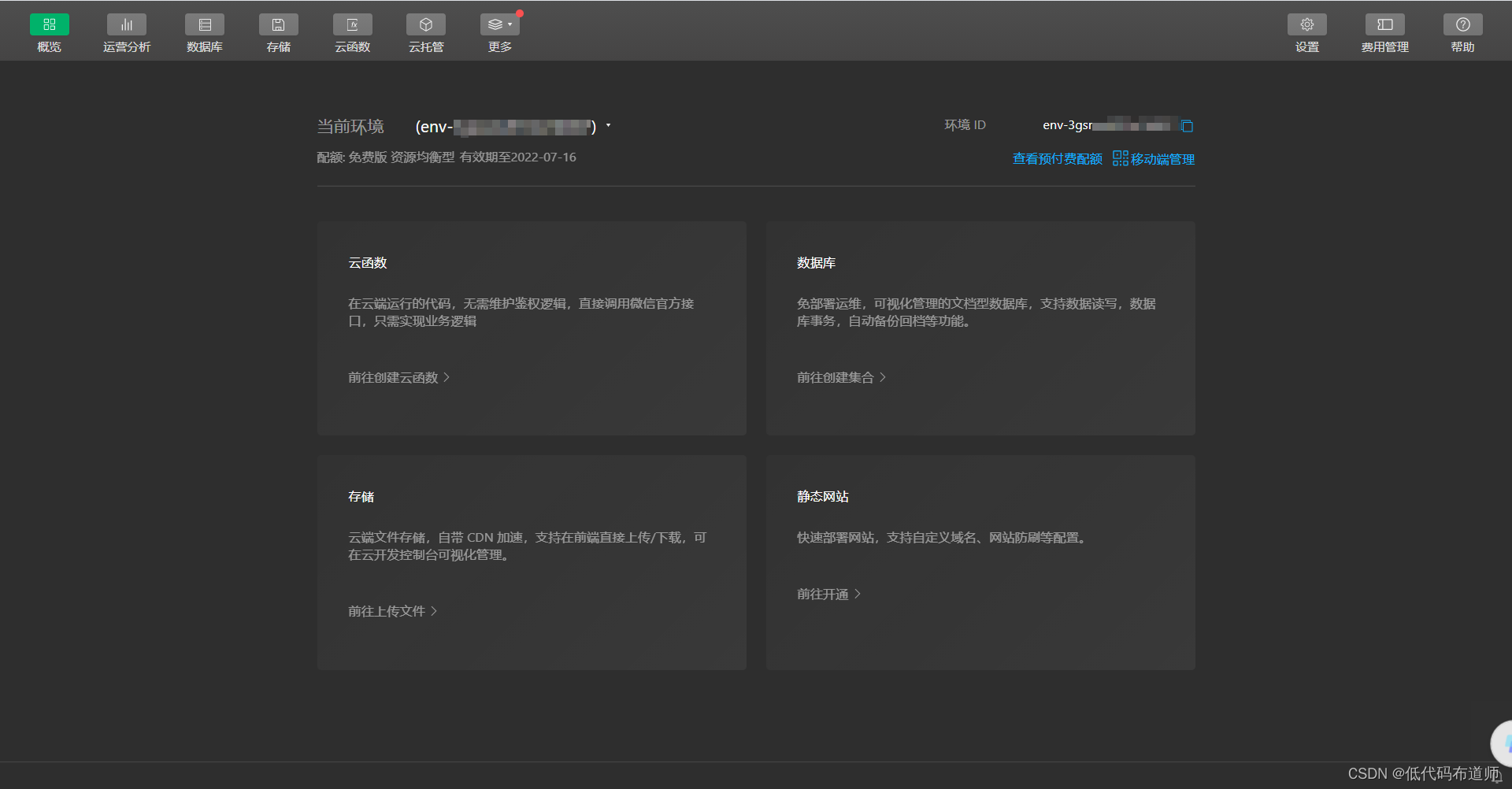
付费模式有两种一种是预付费,一种是按量付费,如果用户不是太多,就预付费就可以,如果使用量比较大就选择按量付费。开通成功后一共可以使用四个资源,云函数、云存储、数据库和静态网站

云函数是我们的后端服务,我们的业务逻辑都可以写在这里。存储可以上传图片和附件,数据库可以创建表和字段,静态网站我们可以做一个PC端的网站配上域名对外提供服务。
步骤二:开通内容管理
一般小程序需要有个PC端的后台来维护数据,云开发默认提供了一套内容管理系统,我们可以开通一下

内容管理的话先需要将环境切换成按量付费模式,然后设置登录的管理员账号和密码

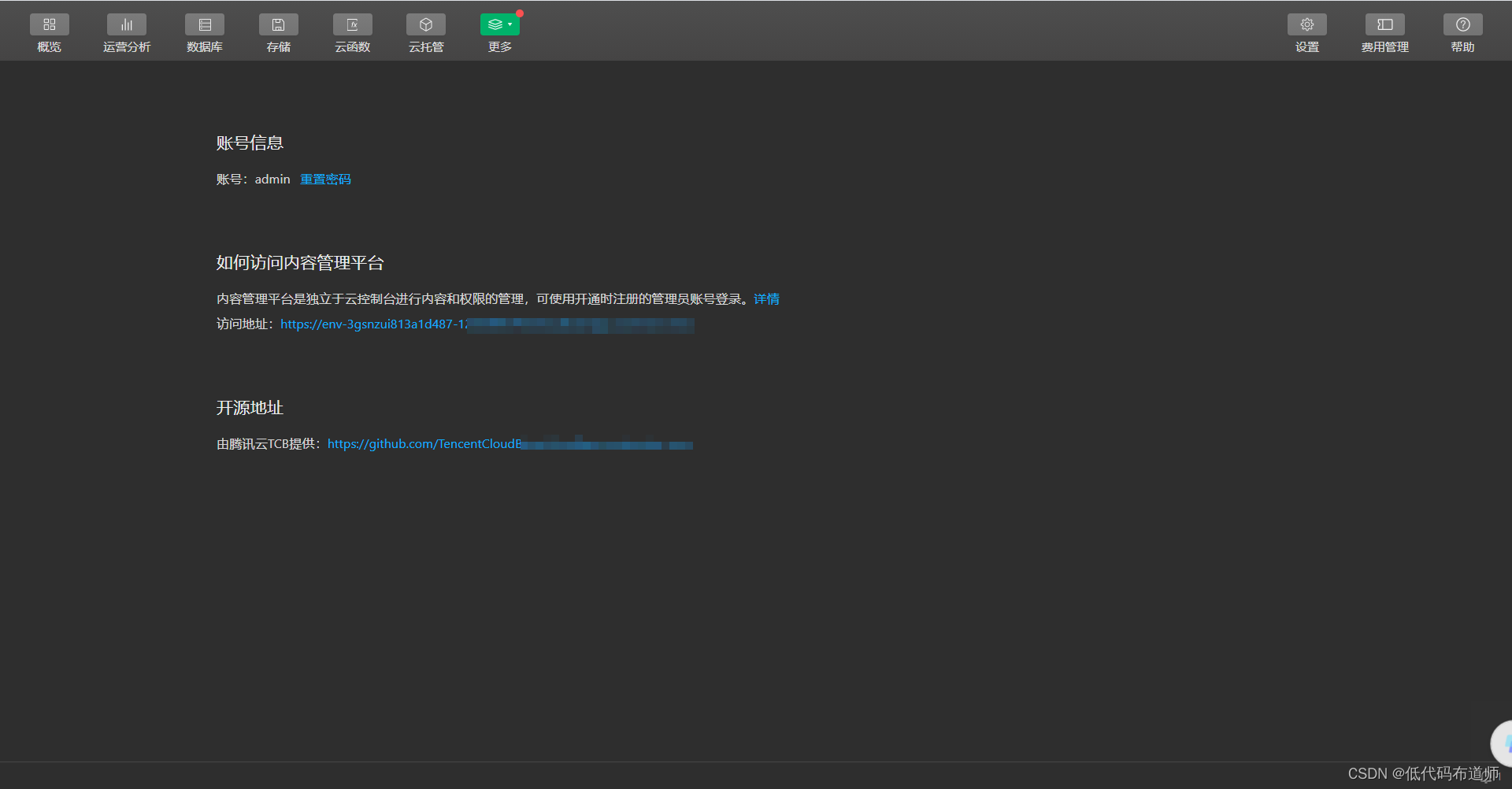
开通需要几分钟的安装时间,安装好了之后就出现了访问地址,我们可以把地址收藏到收藏栏里,以备后续使用

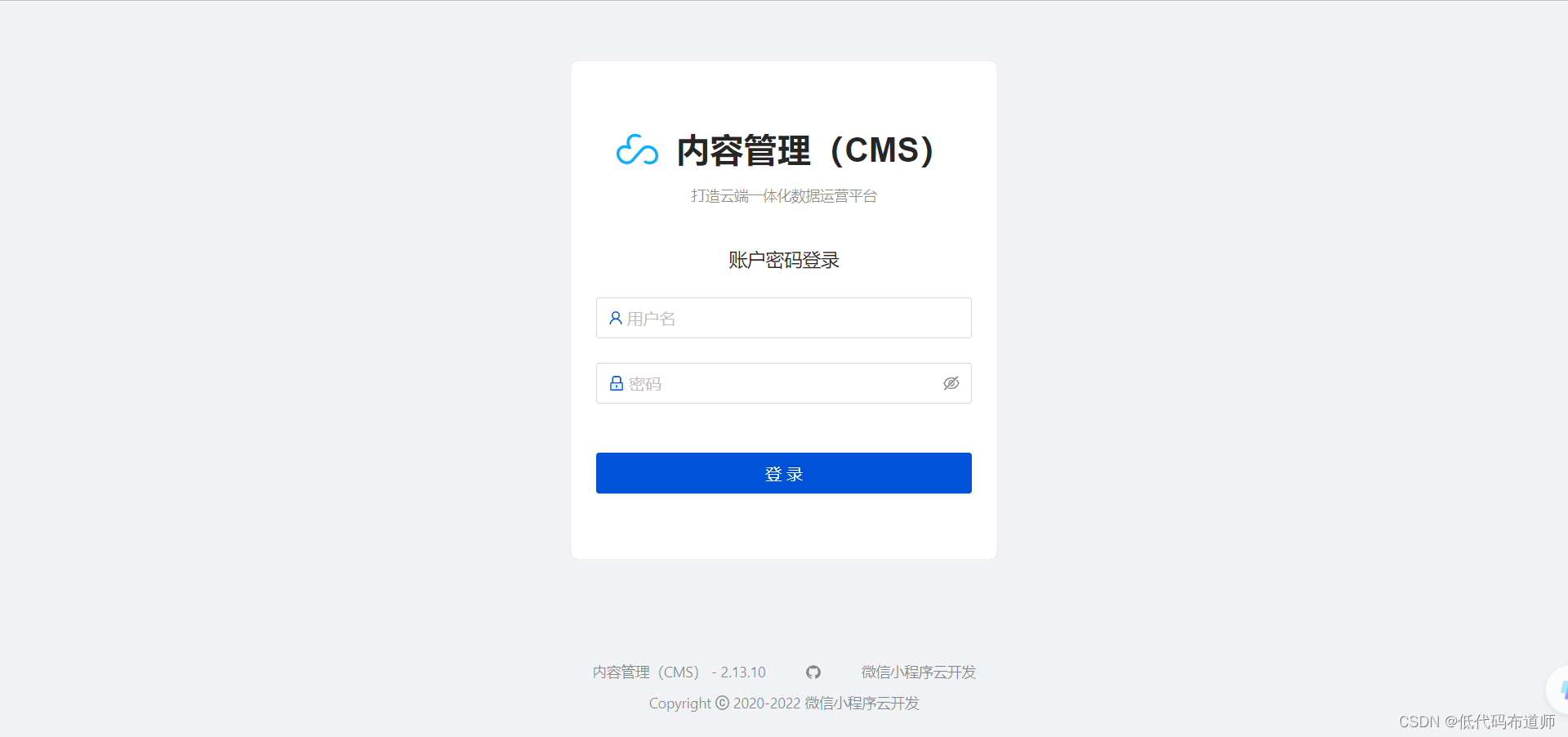
点击链接会打开登录界面,输入我们刚才设置的管理员的账号和密码


内容管理系统的使用我们在后续开发项目的时候再介绍,先把准备工作做好就可以。着急使用的同学可以参考官方文档https://docs.cloudbase.net/cms/intro进行使用
云开发模板介绍
我们在上一篇是按照官方模板创建了个项目,目前该项目和云开发的环境还没有关联在一起

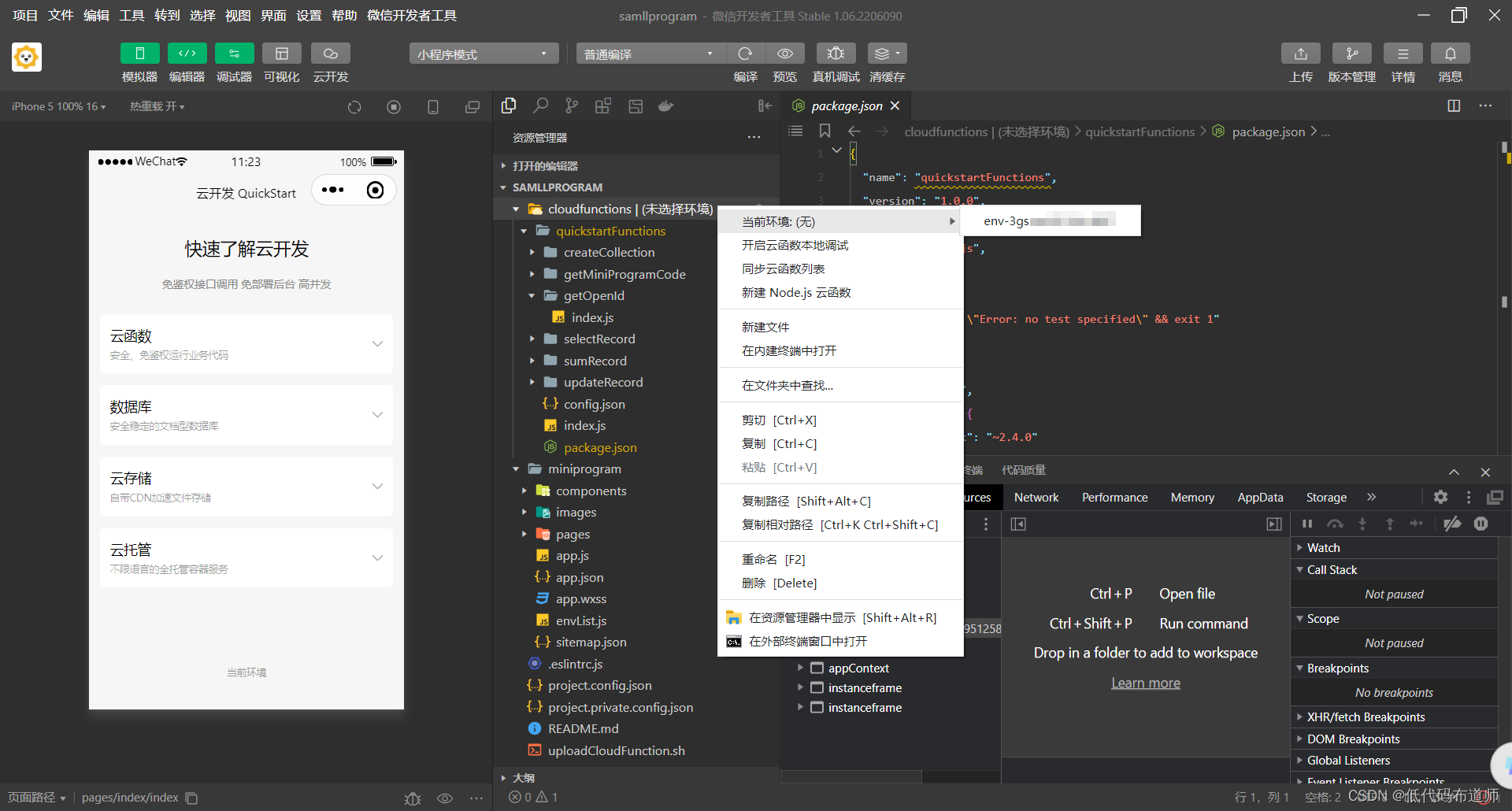
我们选中cloudFunctions右键,选择我们刚刚开通的环境

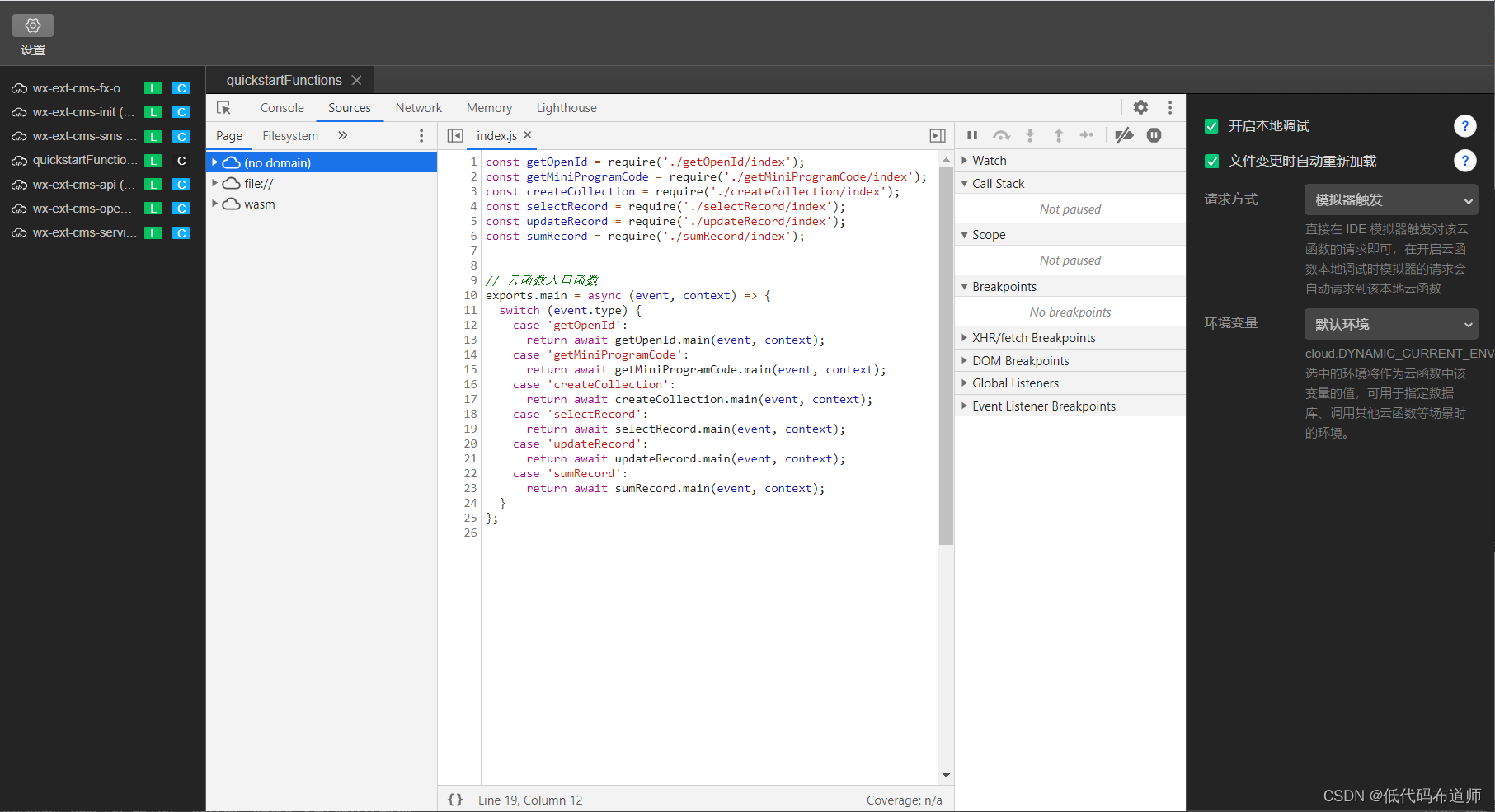
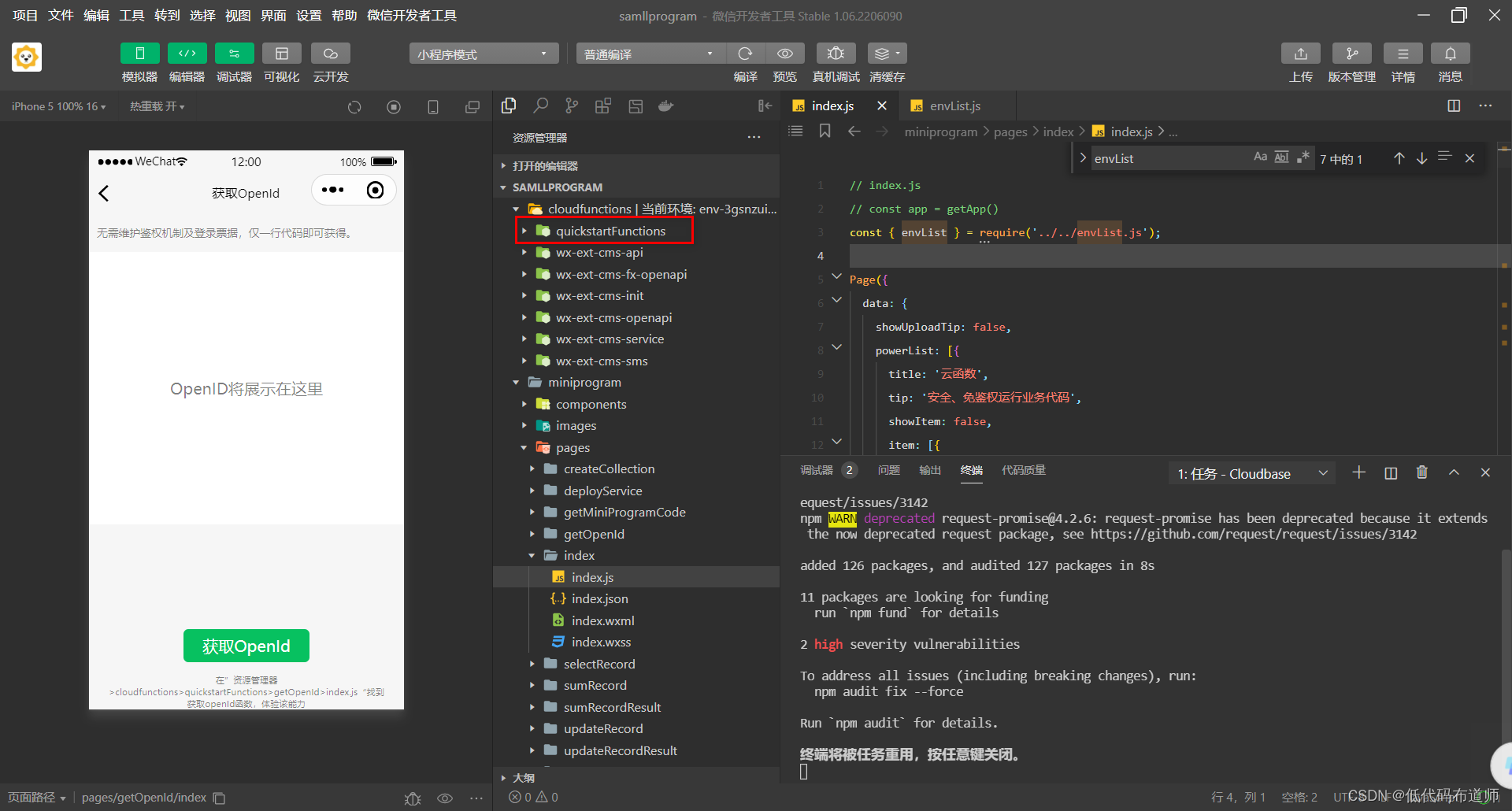
模板默认创建了云函数,我们需要部署一下才可以使用。选中quickstartFunctions文件夹,右键,我们先看一下本地能不能调试

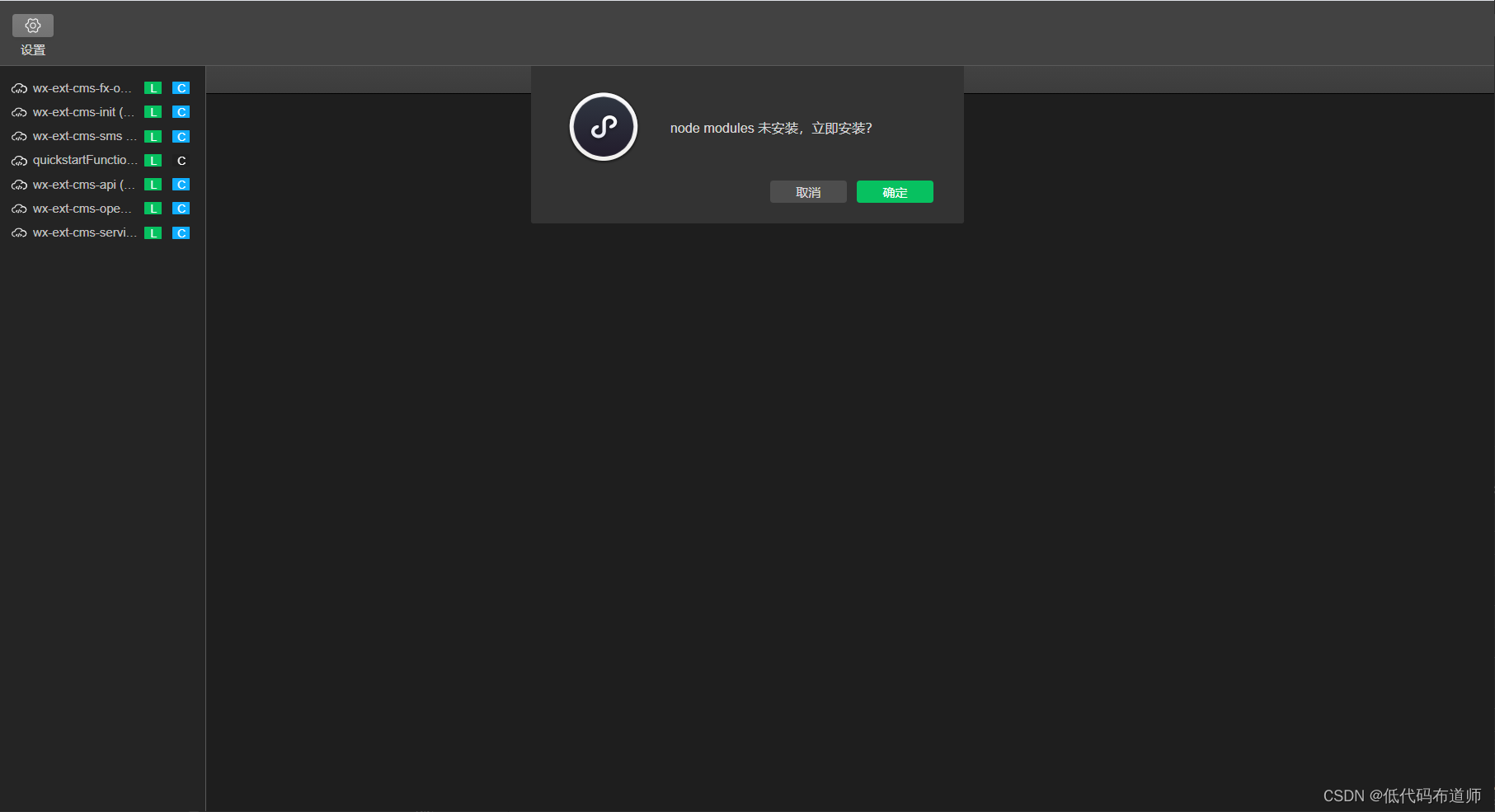
提示依赖未安装,我们安装一下依赖


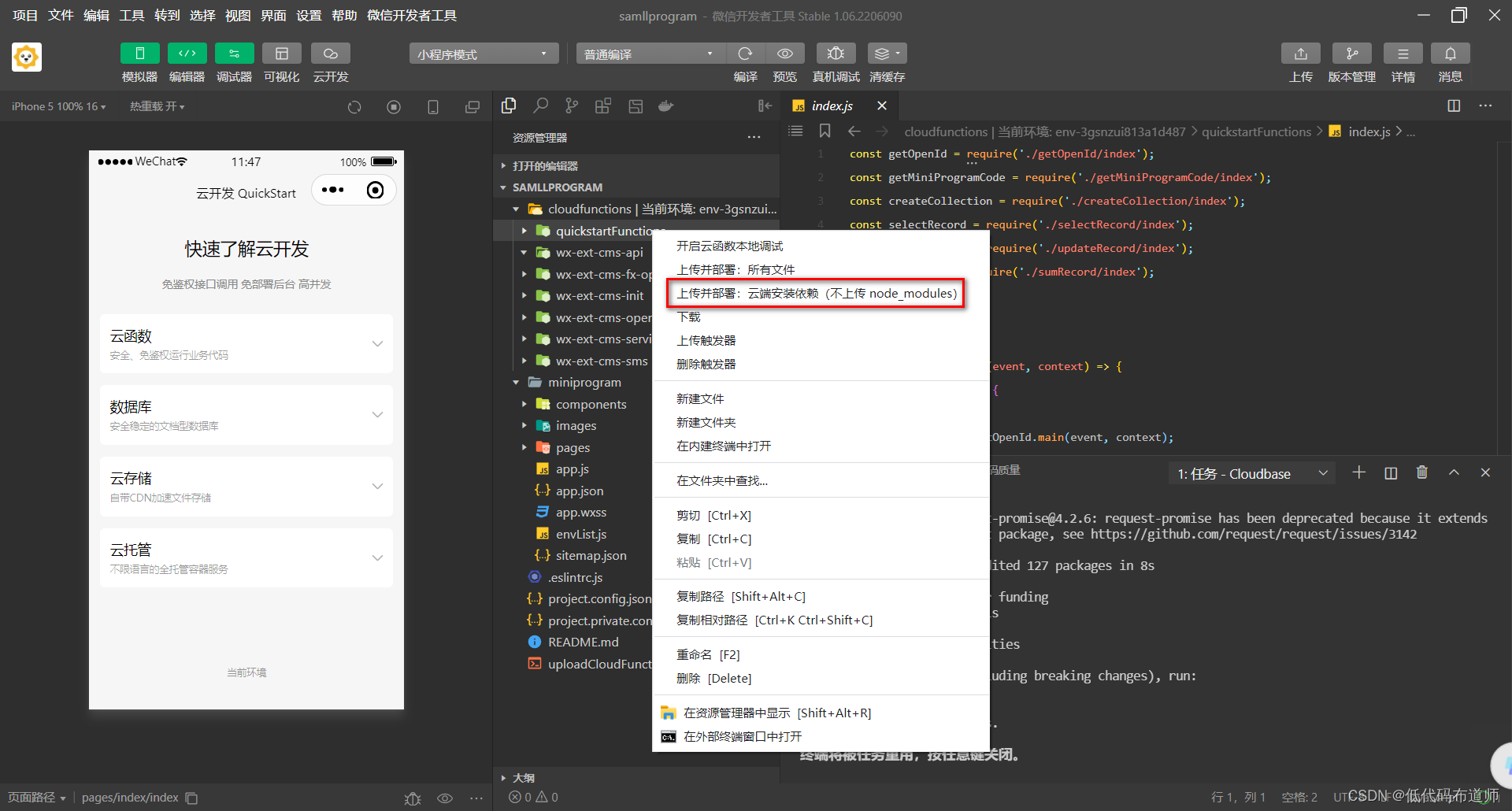
我们右键,选择上传并部署,云端安装依赖,这样云函数就上传成功了,文件夹也变成了一个带云朵的图标


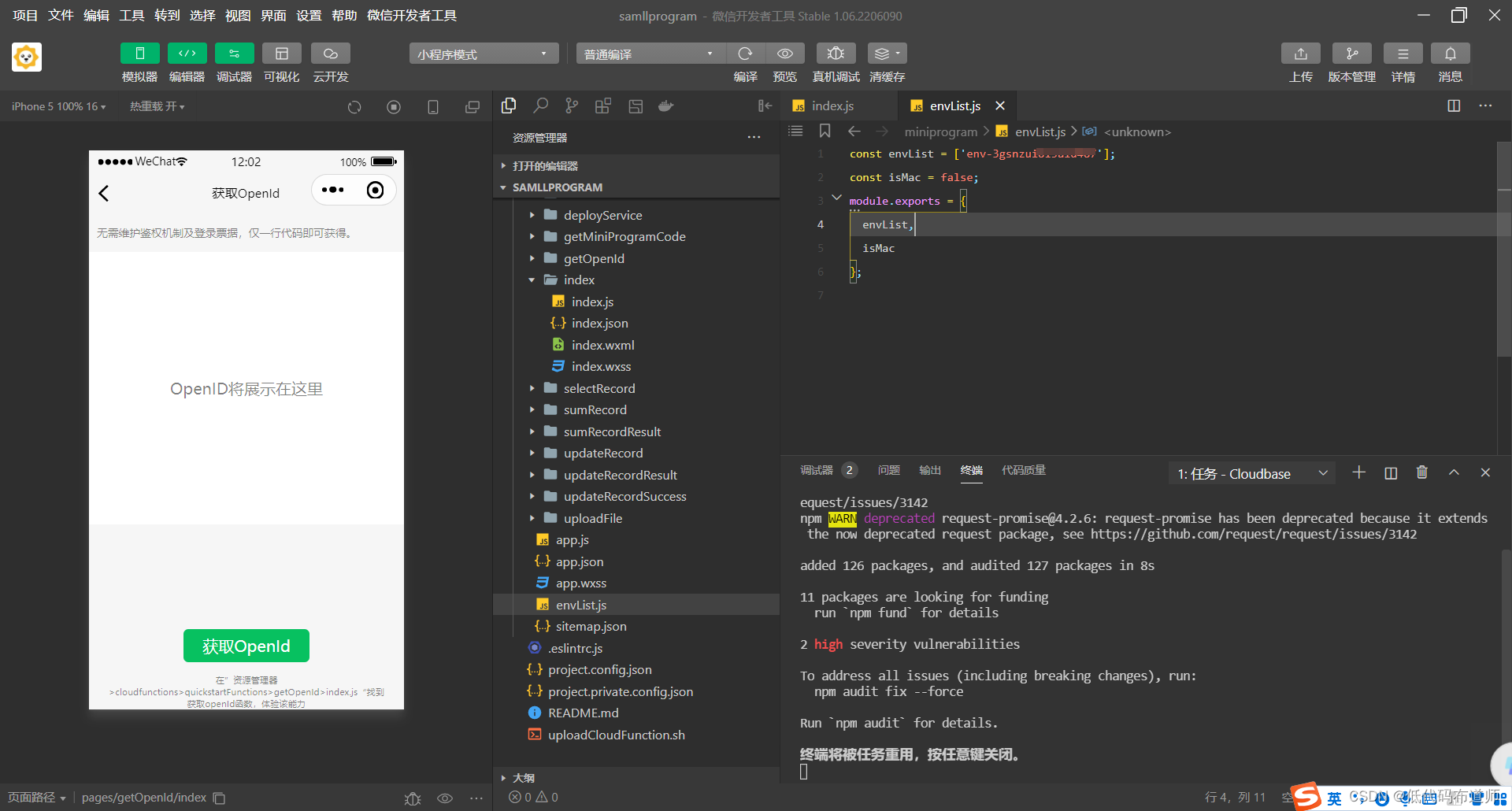
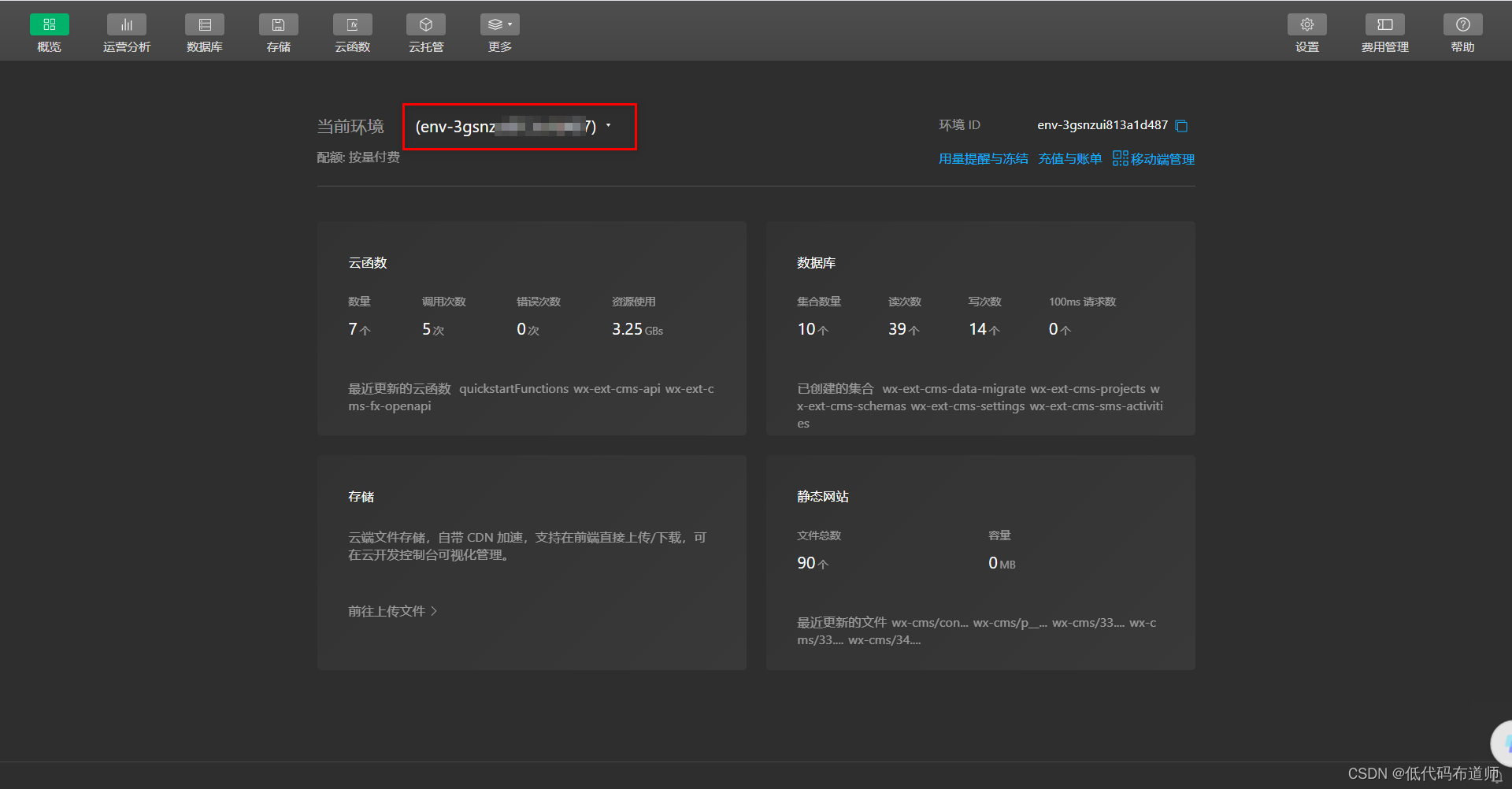
如果你直接运行模板,会提示找不到eventId的错误,我们先需要把我们的eventId配置进去。在根目录下找到envList.js,然后在云开发里找到我们的环境id,加入数组中。记得字符串要用一对儿单引号包围起来


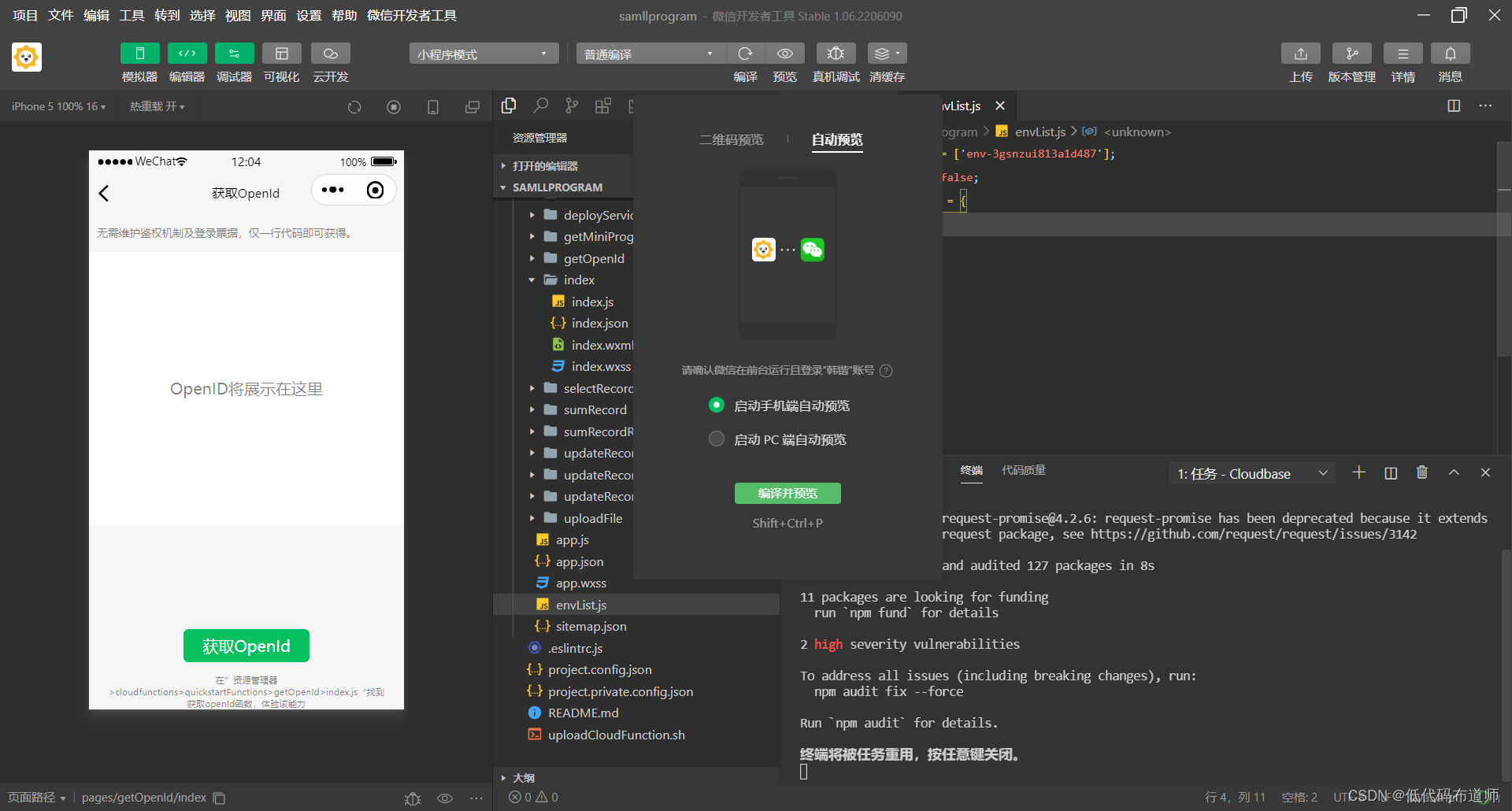
配置好环境Id我们就可以真机调试了,点击预览

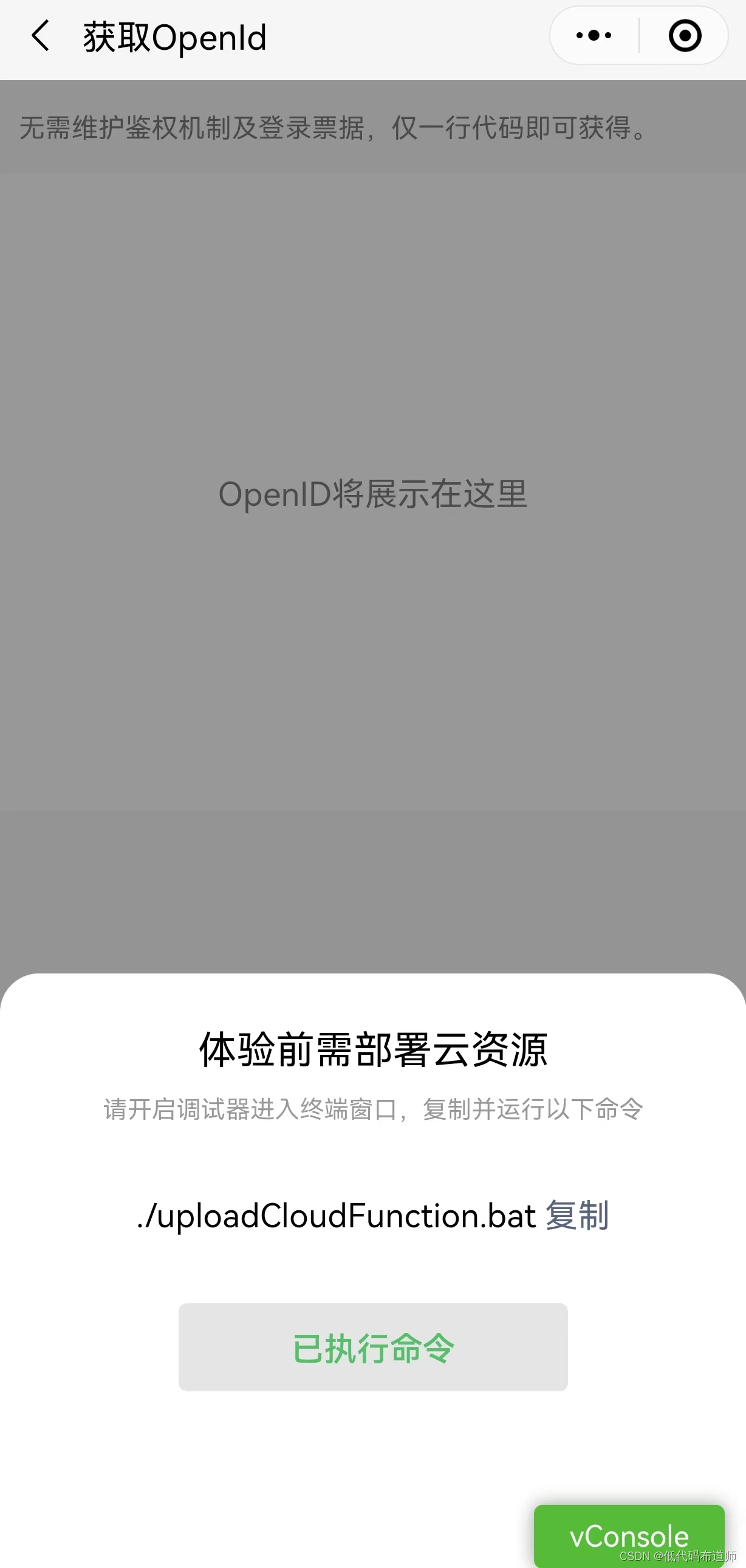
获取openid的时候要求执行一个命令,我们复制一下,在控制台执行一下命令

经过多方查找,我是卡在了这一步,如果有已经解决了的小伙伴,可以评论区留言,咱们共同探讨一下这个问题如何解决。