我们首先来看一下Vue官方给出的生命周期图介绍:
Vue说:你不需要立马弄明白所有的东西,不过随着你不断的学习和使用,它的参考价值会越来越高
可见生命周期图的作用的大小

我们先了解一下什么是生命周期?
Life Cycle指的是一个组件从创建--->运行--->销毁的整个阶段
既然是周期,那么所强调的就是一个时间段
Vue又引出了生命周期函数,是Vue框架提供的内置函数,会伴随着组件的生命周期,按顺序自动执行
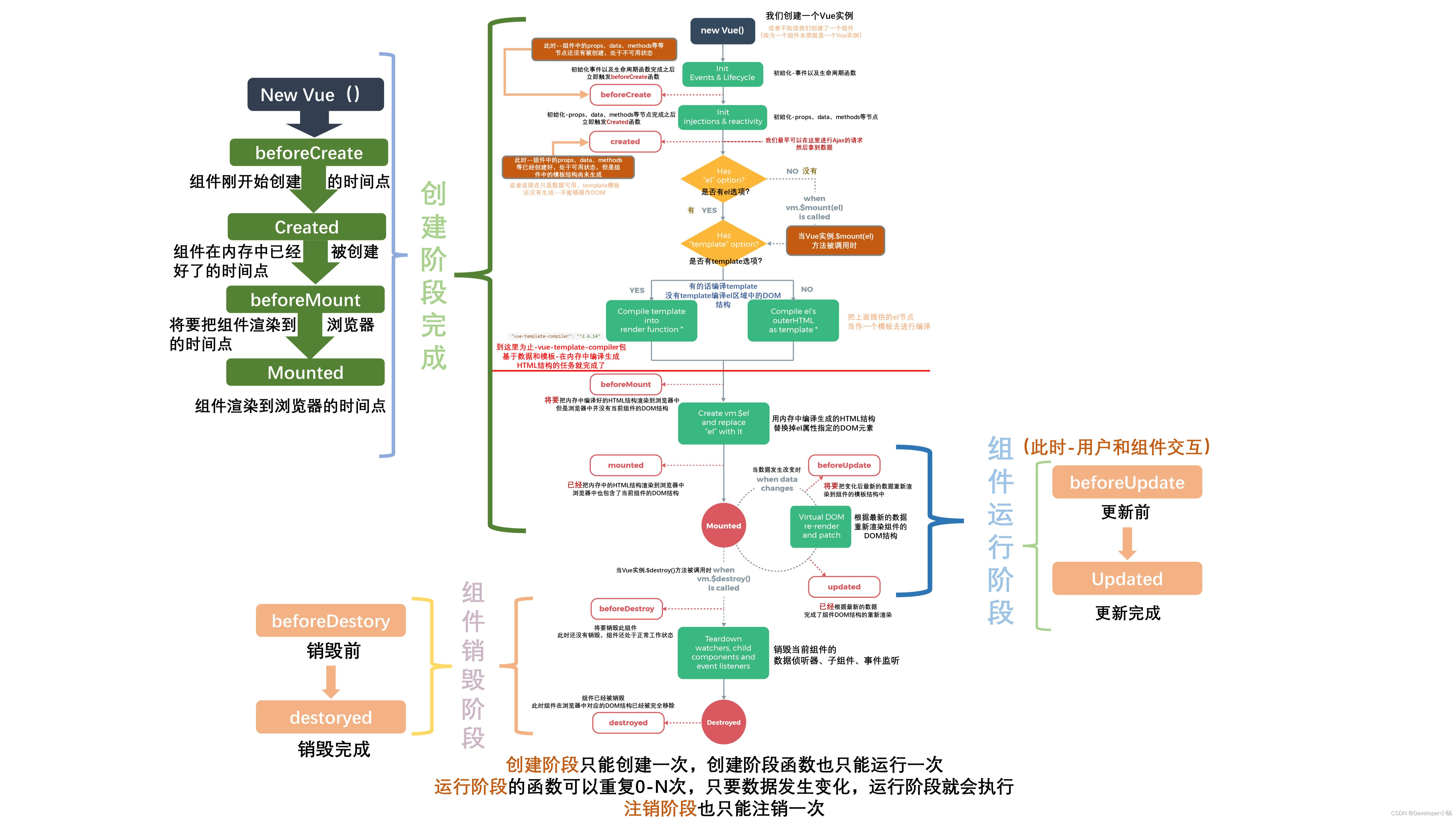
接下来我们来对生命周期图做出理解---

大家可以保存下来方便查看--移动端可能会有些模糊--使用PC端可以清晰看图
或者直接找我要图