一、官网生命周期图

二、生命周期包括八个阶段

beforeCreate:创建前
created:创建后
beforeMount:挂载前
mounted:挂载后
beforeUpdate:更新前
updated:更新后
beforeDestroy:销毁前
destroyed:销毁后
三、生命周期钩子函数的触发条件与作用
1、beforeCreate:在初始化事件后,但是还没拦截(所以此时修改数据,但是还
没被拦截,所以没反应)
2、created:初始化注入,已经开始拦截—复杂数据的初始化
3、beforeMount:将vue组件编译成html代码,此时还没上树,无法访问到dom节点(可以作为初始化状态的最后一个机会)


4、mounted:vue实例创建完成,可以访问到dom节点
5、beforeUpdate:当状态被修改时
6、updated:状态修改完虚拟dom重新渲染,并且更新,可以访问到更新后的dom
7、beforeDestroy:在销毁之前
8、destroyed:销毁完成
四、演示
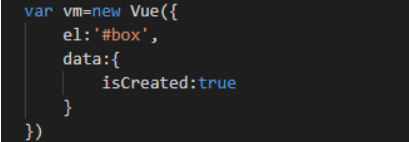
详细代码:前四个生命周期触发



结果

beforeUpdate,updated生命周期触发:数据修改,此时methods添加一个方法

结果

beforeDestroy,destroyed生命周期触发:组件删除


结果

就到这里,是不是很简单,一起加油吧
Vue js(组件)的生命周期(一看就会)
猜你喜欢
转载自blog.csdn.net/weixin_45219834/article/details/104593227
今日推荐
周排行
