1.效果展示
2.源码
2.1html部分
<body>
<div class="cube">
<div class="box1"><img src="./img/imgs/1.jpg"></div>
<div class="box2"><img src="./img/imgs/2.jpg"></div>
<div class="box3"><img src="./img/imgs/3.jpg"></div>
<div class="box4"><img src="./img/imgs/4.jpg"></div>
<div class="box5"><img src="./img/imgs/5.jpg"></div>
<div class="box6"><img src="./img/imgs/6.jpg"></div>
<div class="box7"><img src="./img/imgs/1.jpg"></div>
<div class="box8"><img src="./img/imgs/2.jpg"></div>
<div class="box9"><img src="./img/imgs/3.jpg"></div>
<div class="box10"><img src="./img/imgs/4.jpg"></div>
<div class="box11"><img src="./img/imgs/5.jpg"></div>
<div class="box12"><img src="./img/imgs/6.jpg"></div>
</div>
</body>
2.2 部分
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/5.15.3/css/all.css" rel="stylesheet">
*{
padding:0;
margin:0;
}
.cube{
width:200px;
height:200px;
position:relative;
margin:300px 0 0 750px;
transform: rotateY(360deg) ;
transform-style: preserve-3d;
animation: rotate 10s infinite linear;
}
@keyframes rotate{
0%{
transform:rotateX(0deg) translateZ(0) ;
}
100%{
transform:rotateX(1turn) translateZ(1turn);
}
}
html{
perspective: 10000px;
}
.cube>div{
position:absolute;
}
img{
width:200px;
height:200px;
}
.cube .box1{
transform: rotateY(0) translateZ(400px);
}
.cube .box2{
transform: rotateY(30deg) translateZ(400px);
}
.cube .box3{
transform: rotateY(60deg) translateZ(400px);
}
.cube .box4{
transform: rotateY(90deg) translateZ(400px);
}
.cube .box5{
transform: rotateY(120deg) translateZ(400px);
}
.cube .box6{
transform: rotateY(150deg) translateZ(400px);
}
.cube .box7{
transform: rotateY(180deg) translateZ(400px);
}
.cube .box8{
transform: rotateY(210deg) translateZ(400px);
}
.cube .box9{
transform: rotateY(240deg) translateZ(400px);
}
.cube .box10{
transform: rotateY(270deg) translateZ(400px);
}
.cube .box11{
transform: rotateY(300deg) translateZ(400px);
}
.cube .box12{
transform: rotateY(330deg) translateZ(400px);
}
.cube:hover .box1{
transform: rotateY(0) translateZ(600px);
}
.cube:hover .box2{
transform: rotateY(30deg) translateZ(600px);
}
.cube:hover .box3{
transform: rotateY(60deg) translateZ(600px);
}
.cube:hover .box4{
transform: rotateY(90deg) translateZ(600px);
}
.cube:hover:hover .box5{
transform: rotateY(120deg) translateZ(600px);
}
.cube:hover .box6{
transform: rotateY(150deg) translateZ(600px);
}
.cube:hover .box7{
transform: rotateY(180deg) translateZ(600px);
}
.cube:hover .box8{
transform: rotateY(210deg) translateZ(600px);
}
.cube:hover .box9{
transform: rotateY(240deg) translateZ(600px);
}
.cube:hover .box10{
transform: rotateY(270deg) translateZ(600px);
}
.cube:hover .box11{
transform: rotateY(300deg) tanslateZ(600px);
}
.cube:hover .box12{
transform: rotateY(330deg) translateZ(600px);
}
3.源码解析
3.1关键帧
@keyframes rotate{
0%{
transform:rotateX(0deg) translateZ(0) ;
}
100%{
transform:rotateX(1turn) translateZ(1turn);
}
}
用于设置间隔段动态效果
3.2 rotateY()和translateZ()
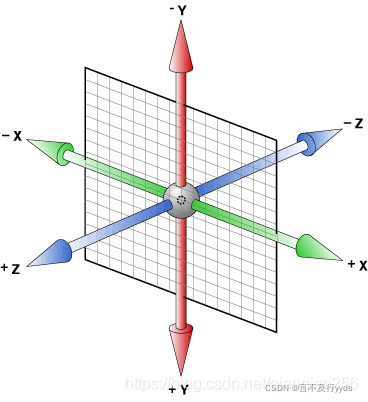
首先我们要了解一个图

3.2.1rotateY()
rotateY()就是元素围绕y轴旋转
3.2.2translateZ()
translateZ()和旋转结合在一起,而且translateZ()取值为正,那么这个元素就会朝着自己面向的方向前进
3.2.3transform-style: preserve-3d
使图形具有3D效果
4.思路解析
将包裹十二张图片的容器设置为absolute
十二张图片设置为relative
在Y轴方向上第一张图片不旋转,之后的每张图片Y轴的旋转都增加360/12(deg)
在Z轴上朝着自己面向的方向前进一定的数值px形成3D效果
为每张图片添加:hover事件。translateZ()的数值增大。
如果你们觉得还不错的话,
帮博主点个赞吧
如果能点个关注就更好了
