ajax,即异步处理,相信程序员朋友们都会感觉到亲切吧,因为ajax在软件开发过程中实在是太常用了,还是有不少刚刚入门想学习软件开发的朋友可能不是很熟悉如何使用ajax,今天就一起来看看吧,怎样使用ajax上传文件吧。
ajax怎么上传文件?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<title></title>
</head>
<body>
<form id="uploadForm" enctype="multipart/form-data">
文件:<input id="file" type="file" name="file"/>
</form>
<button id="upload">上传文件</button>
</body>
<script type="text/javascript">
$(function () {
$("#upload").click(function () {
var formData = new FormData($('#uploadForm')[0]);
$.ajax({
type: 'post',
url: "http://192.168.1.101:8080/springbootdemo/file/upload",
data: formData,
cache: false,
processData: false,
contentType: false,
}).success(function (data) {
alert(data);
}).error(function () {
alert("上传失败");
});
});
});
</script>
</html>根据以上案例,我们可以发现,使用ajax上传文件需要注意以下几点:
表单属性:enctype="multipart/form-data"
type="file"
ajax语法: $.ajax({
type: 'post',
url: "http://192.168.1.101:8080/springbootdemo/file/upload",
data: formData,
cache: false,
processData: false,
contentType: false,
}).success(function (data) {
alert(data);
}).error(function () {
alert("上传失败");其实根据以上例子使用ajax就可以成功上传文件了,怎么样,是不是也没有那么复杂。
我整理了一些java技术资料和面试题集,供大家提升进阶,不管你是要入门学习还是想面试跳槽巩固基础,都可以免费领取一份。
下面展示部分截图,文末附免费下载方式。
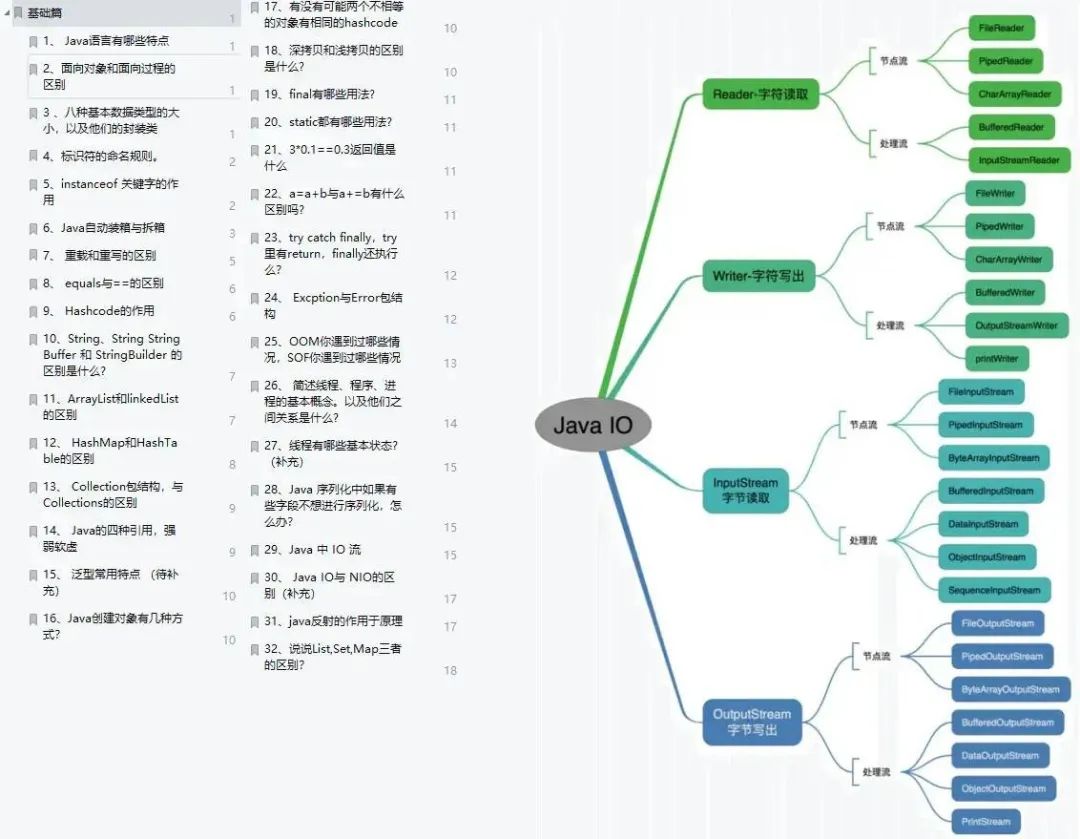
第一篇:基础篇

第二篇:JVM 篇

第三篇:多线程 &并发篇

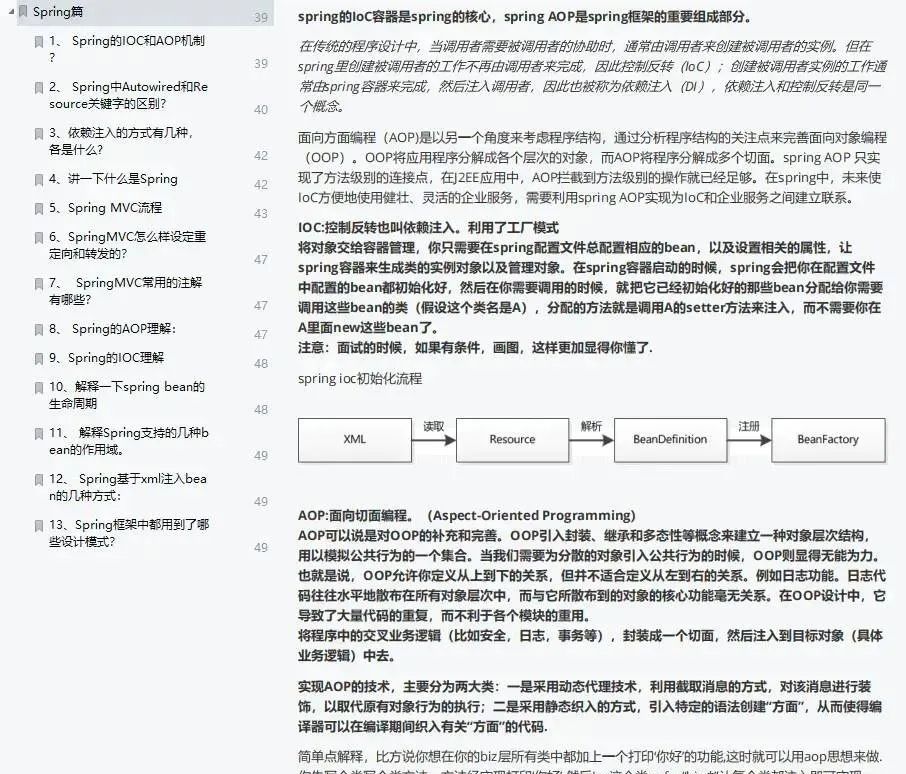
第四篇:Spring 篇

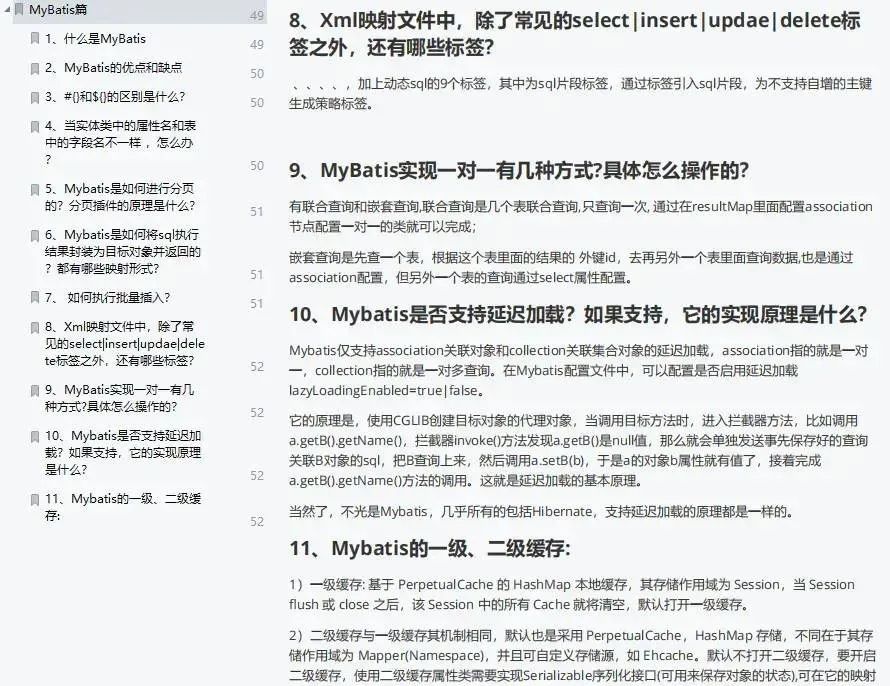
第五篇:MyBatis 篇

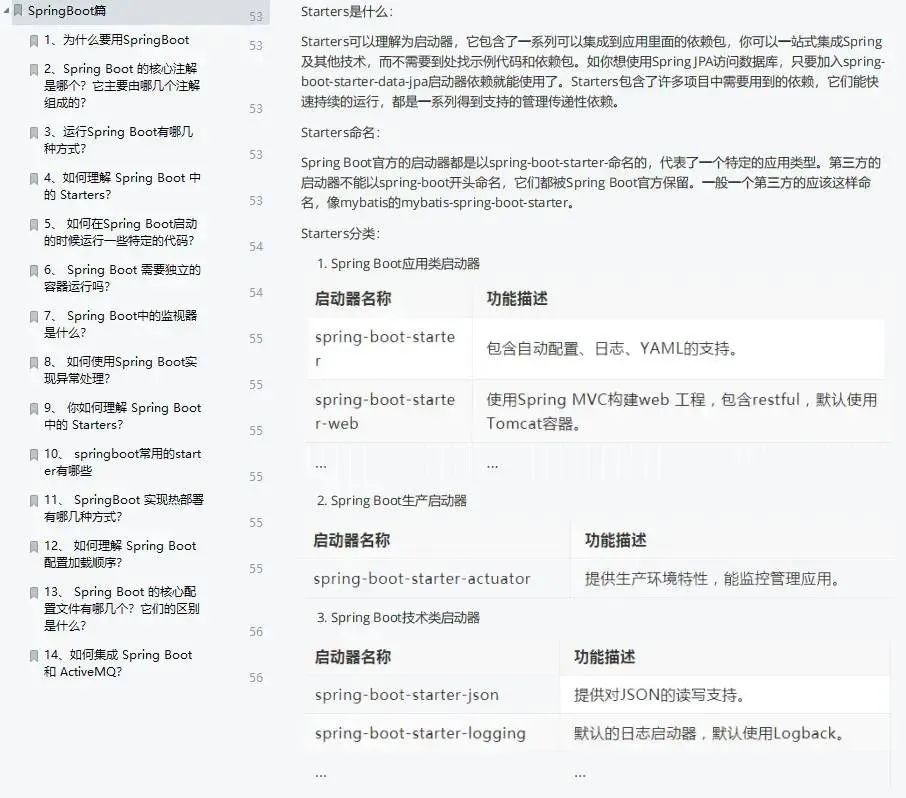
第六篇:Spring Boot 篇

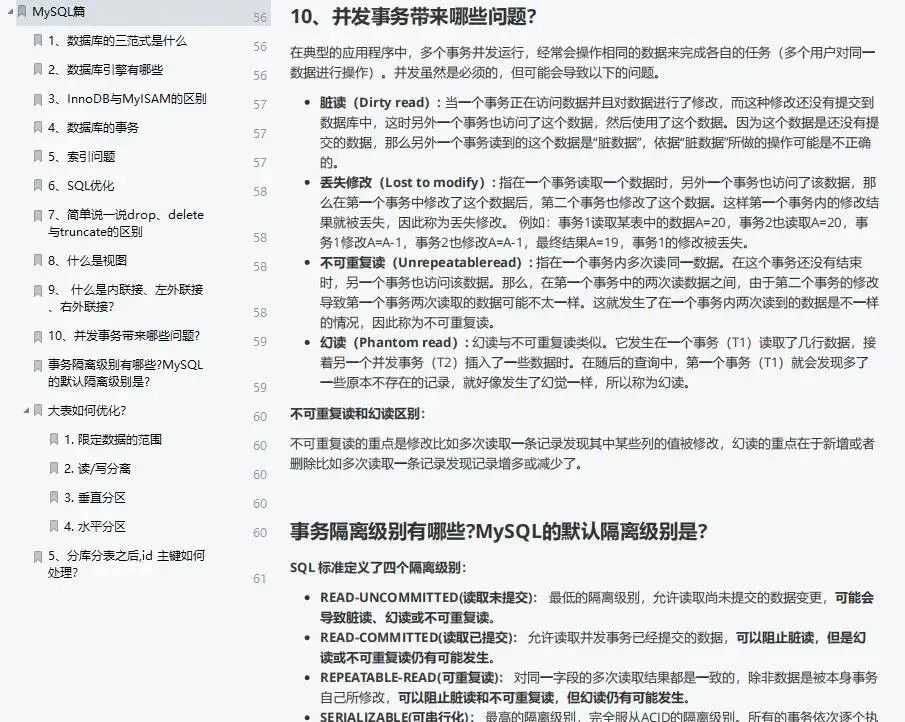
第七篇:MySQL 篇

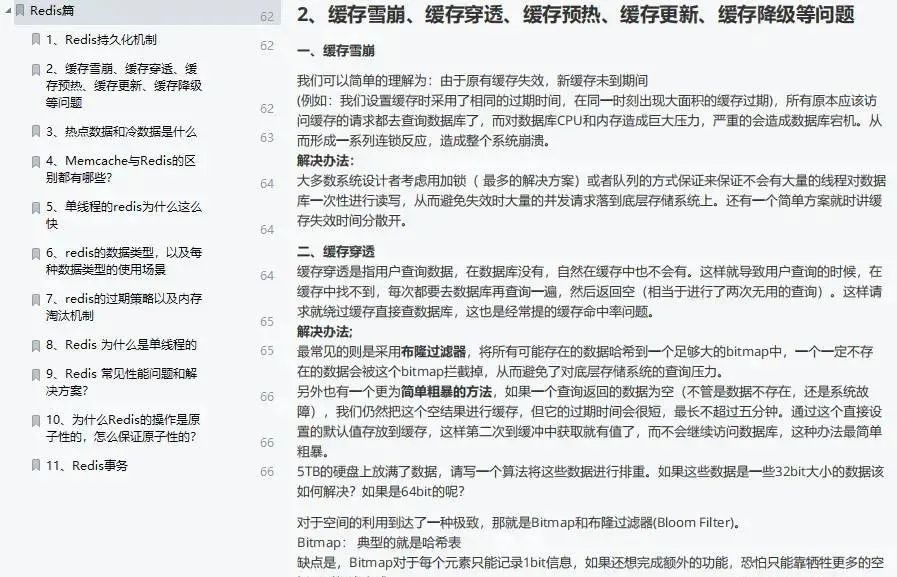
第八篇:Redis 篇

第九篇:Spring Cloud 篇

第十篇:Nginx 篇

第十一篇:MQ 篇

第十二篇:数据结构与算法篇

第十三篇:Linux 篇

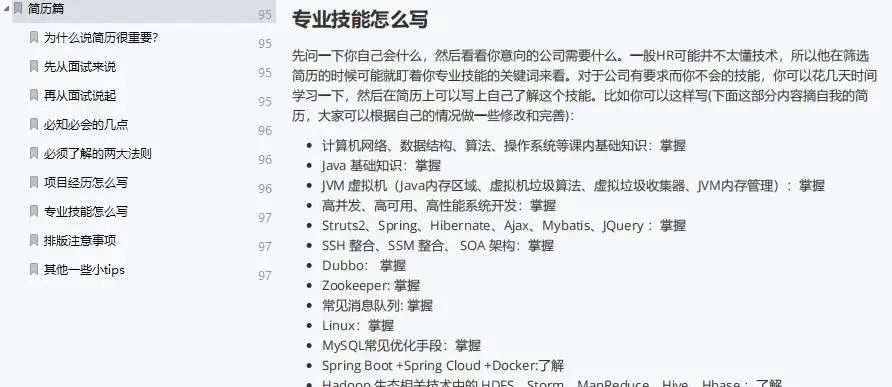
第十四篇:简历篇

最后
整份文档一共有将近 200 页,为了不影响大家的阅读体验就只展示了部分内容,希望能帮助到您面试前的复习且找到一个好的工作,也节省大家在网上搜索资料的时间来学习!