目录
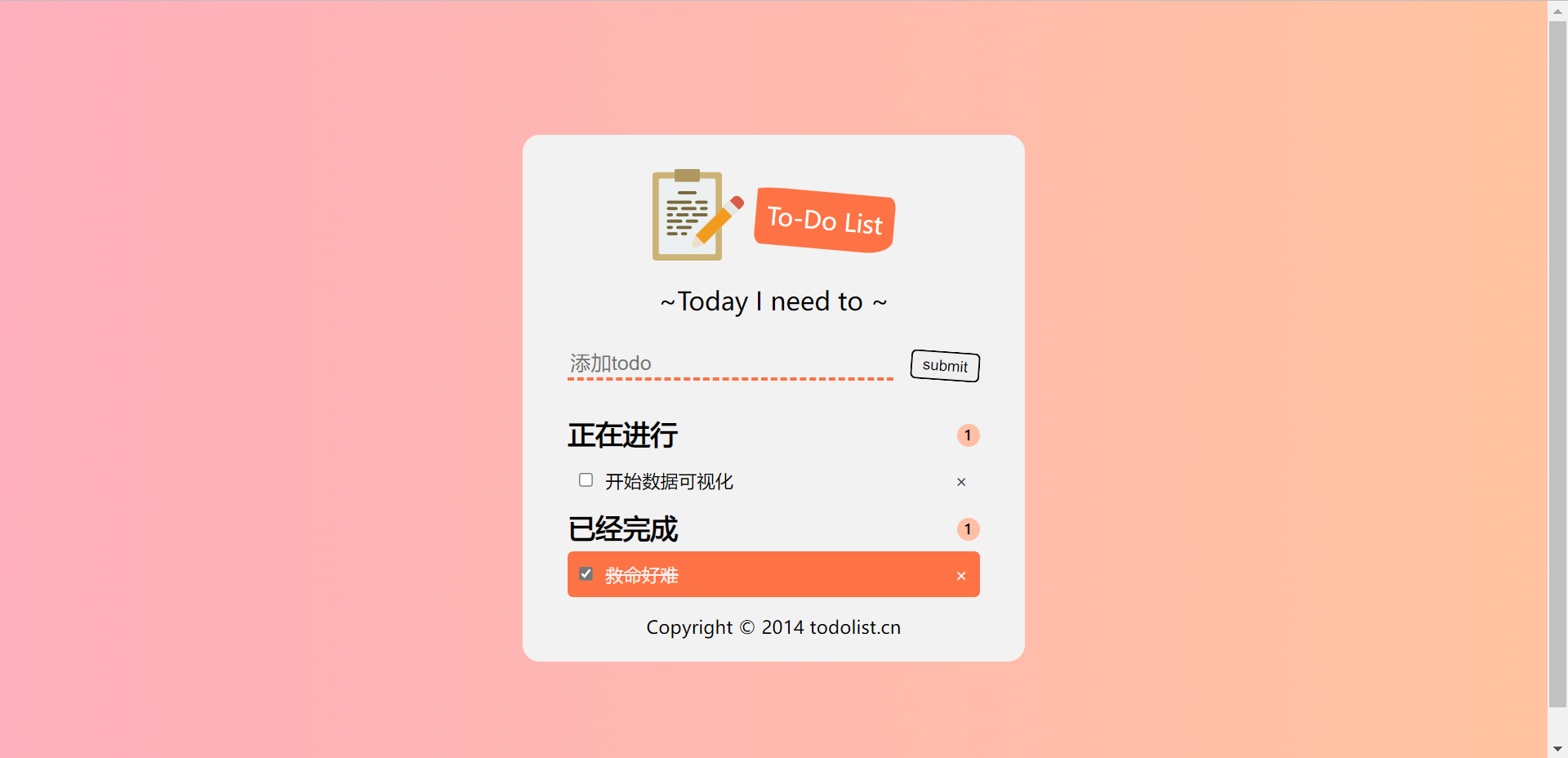
效果展示

- 文本框里面输入内容,按下回车,就可以生成待办事项。
- 点击待办事项复选框,就可以把当前数据添加到已完成事项里面。
- 点击已完成事项复选框,就可以把当前数据添加到待办事项里面。
- 但是本页面内容刷新页面不会丢失。
分析
- 刷新页面不会丢失数据,因此需要用到本地存储 localStorage
- 核心思路: 不管按下回车,还是点击复选框,都是把本地存储的数据加载到页面中,这样保证刷新关闭页面不会丢失数据
- 存储的数据格式:var todolist = [{ title : ‘xxx’, done: false}]
- 注意点1: 本地存储 localStorage 里面只能存储字符串格式 ,因此需要把对象转换为字符串 JSON.stringify(data)。
- 注意点2: 获取本地存储数据,需要把里面的字符串转换为对象格式JSON.parse() 我们才能使用里面的数据。
toDoList 按下回车把新数据添加到本地存储里面
- 切记: 页面中的数据,都要从本地存储里面获取,这样刷新页面不会丢失数据,所以先要把数据保存到本地存储里面。
- 利用事件对象.keyCode判断用户按下回车键(ASCII码值 13)。
- 声明一个数组,保存数据。
- 先要读取本地存储原来的数据(声明函数 getDate()),放到这个数组里面。
- 之后把最新从表单获取过来的数据,追加到数组里面。
- 最后把数组存储给本地存储 (声明函数 savaDate())
// 1. 按下回车,把完整数据 存储到本地存储里面
$('#txt').on("keydown",function(event){
if(event.keyCode===13){
// 先读取本地存储原来的数据
var local = getDate(); // 本地存储原来的数据
console.log(local);
// 把local进行更新数据 , 把最新的数据追加给local数组
local.push({title:$(this).val(),done:false});
// 把这个local数组存储给本地存储
saveDate(local); // local 是实参 传递给saveDate
}
})
// 读取本地存储的数据
function getDate(){
var data = localStorage.getItem("todolist");
if(data !== null){
// 本地存储里面的数据是字符串格式的,但是我们需要的是对象格式的
return JSON.parse(data);
}else {
return [];
}
}
// 保存本地存储数据(重新赋值)
function saveDate(data){ // 接收实参
localStorage.setItem("todolist",JSON.stringify(data)); // 本地存储要字符串格式的
}
toDoList 本地存储数据渲染加载到页面
- 因为后面也会经常渲染加载操作,所以声明一个函数 load,方便后面调用
- 先要读取本地存储数据。(数据不要忘记转换为对象格式)
- 之后遍历这个数据($.each()),有几条数据,就生成几个小li 添加到 ol 里面。
- 每次渲染之前,先把原先里面 ol 的内容清空,然后渲染加载最新的数据。

// 渲染加载数据
function load(){
// 读取本地存储的数据
var data = getDate();
console.log(data);
// 遍历之前先要清空ol里面的元素内容
$("ol").empty();
// 遍历数据
$.each(data,function(i,n){
// console.log(n);
$('ol').prepend("<li><input type='checkbox'><p>"+n.title+"</p><a href='javascript:;' id='"+i+"'>x</a></li>");
})
}
toDoList 删除操作
- 点击里面的a链接,不是删除的li,而是删除本地存储对应的数据。
- 核心原理:先获取本地存储数据,删除对应的数据,保存给本地存储,重新渲染列表li
- 我们可以给链接自定义属性记录当前的索引号
- 根据这个索引号删除相关的数据----数组的splice(i, 1)方法
- 存储修改后的数据,然后存储给本地存储
- 重新渲染加载数据列表
- 因为a是动态创建的,我们使用on方法绑定事件
// 3. 删除操作
$('ol').on('click','a',function(){
// 先获取本地存储
var data = getDate();
// 修改数据
var index =$(this).attr("id");
data.splice(index,1); // 点了哪个a,索引号就从那里开始删掉
// 保存到本地存储
saveDate(data);
// 从新渲染页面
load();
})
toDoList 正在进行和已完成选项操作
- 当我们点击了小的复选框,修改本地存储数据,再重新渲染数据列表。
- 点击之后,获取本地存储数据。
- 修改对应数据属性 done 为当前复选框的checked状态。
- 之后保存数据到本地存储
- 重新渲染加载数据列表
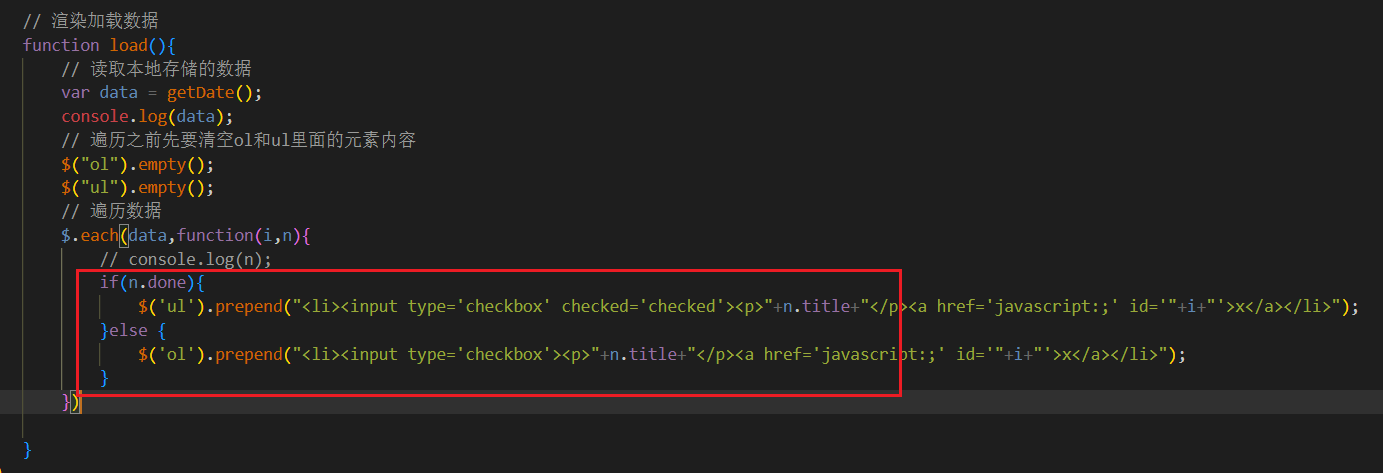
- load 加载函数里面,新增一个条件,如果当前数据的done为true 就是已经完成的,就把列表渲染加载到 ul 里面
- 如果当前数据的done 为false, 则是待办事项,就把列表渲染加载到 ol 里面
// 4. 正在进行和已完成操作
$("ol,ul").on("click","input",function(){
// 获取本地存储的数据
var data = getDate();
// 修改数据
var index = $(this).siblings("a").attr("id"); // 拿到兄弟a的索引号
data[index].done = $(this).prop("checked");
// 保存到本地存储里面
saveDate(data);
// 重新渲染页面
load();
})

toDoList 统计正在进行个数和已经完成个数
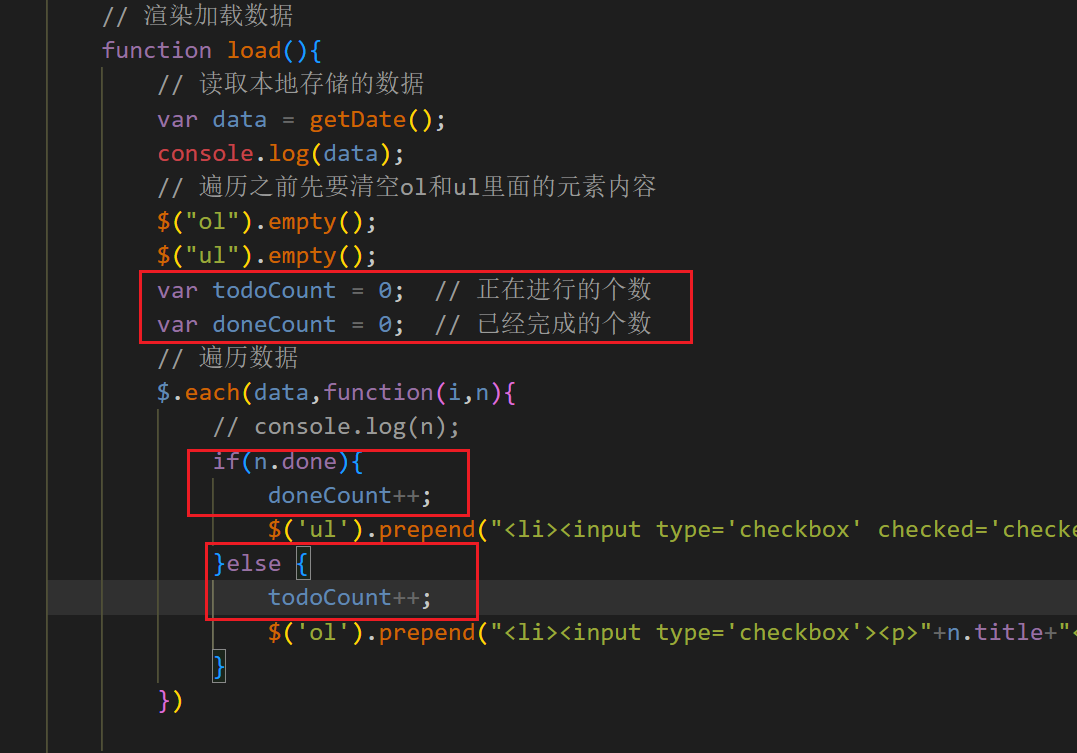
- 在我们load 函数里面操作
- 声明2个变量 :todoCount 待办个数 doneCount 已完成个数
- 当进行遍历本地存储数据的时候, 如果 数据done为 false, 则 todoCount++,
- 否则 doneCount++
- 最后修改相应的元素 text()

$('#todocount').text(todoCount);
$('#donecount').text(doneCount);
js源码
$(function(){
load();
// 1. 按下回车,把完整数据 存储到本地存储里面
$('#txt').on("keyup",function(event){
if(event.keyCode === 13){
// 先读取本地存储原来的数据
var local = getDate(); // 本地存储原来的数据
console.log(local);
// 把local进行更新数据 , 把最新的数据追加给local数组
local.push({title:$(this).val(),done:false});
// 把这个local数组存储给本地存储
saveDate(local); // local 是实参 传递给saveDate
// 2. 把本地存储数据渲染到页面中
load();
$(this).val('');
}
})
// 点击submit 把完整数据 存储到本地存储里面
$('#sub').on("click",function(event){
if($(this).siblings('#txt').val()==''){
alert("请输入您要的操作");
}else {
// 先读取本地存储原来的数据
var local = getDate(); // 本地存储原来的数据
console.log(local);
// 把local进行更新数据 , 把最新的数据追加给local数组
local.push({title:$(this).siblings('#txt').val(),done:false});
// 把这个local数组存储给本地存储
saveDate(local); // local 是实参 传递给saveDate
// 2. 把本地存储数据渲染到页面中
load();
$(this).siblings('#txt').val('');
}
})
// 3. 删除操作
$('ol,ul').on('click','a',function(){
// 先获取本地存储
var data = getDate();
// 修改数据
var index =$(this).attr("id");
data.splice(index,1); // 点了哪个a,索引号就从那里开始删掉
// 保存到本地存储
saveDate(data);
// 从新渲染页面
load();
})
// 4. 正在进行和已完成操作
$("ol,ul").on("click","input",function(){
// 获取本地存储的数据
var data = getDate();
// 修改数据
var index = $(this).siblings("a").attr("id"); // 拿到兄弟a的索引号
data[index].done = $(this).prop("checked");
// 保存到本地存储里面
saveDate(data);
// 重新渲染页面
load();
})
// 读取本地存储的数据
function getDate(){
var data = localStorage.getItem("todolist");
if(data !== null){
// 本地存储里面的数据是字符串格式的,但是我们需要的是对象格式的
return JSON.parse(data);
}else {
return [];
}
}
// 保存本地存储数据(重新赋值)
function saveDate(data){ // 接收实参
localStorage.setItem("todolist",JSON.stringify(data)); // 本地存储要字符串格式的
}
// 渲染加载数据
function load(){
// 读取本地存储的数据
var data = getDate();
console.log(data);
// 遍历之前先要清空ol和ul里面的元素内容
$("ol").empty();
$("ul").empty();
var todoCount = 0; // 正在进行的个数
var doneCount = 0; // 已经完成的个数
// 遍历数据
$.each(data,function(i,n){
// console.log(n);
if(n.done){
doneCount++;
$('ul').prepend("<li><input type='checkbox' checked='checked'><p>"+n.title+"</p><a href='javascript:;' id='"+i+"'>×</a></li>");
}else {
todoCount++;
$('ol').prepend("<li><input type='checkbox'><p>"+n.title+"</p><a href='javascript:;' id='"+i+"'>×</a></li>");
}
})
$('#todocount').text(todoCount);
$('#donecount').text(doneCount);
}
})Enter the content in the text box and press Enter to generate the to-do list.
Click the To-Do checkbox to add the current data to the completed items.
Click the Completed items checkbox to add the current data to the to-do items.
However, the content of this page will not be lost when the page is refreshed.