Vue版todolist案例
todolist – 记录你的待办事项
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue版todolist案例</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
#app{
width: 100vw;
height: 100vh;
background: #CDCDCD;
}
/* 头部样式 */
header{
height: 50px;
background: rgba(47,47,47,0.98);
line-height: 50px;
}
section{
width: 80vw;
margin: 0 auto;
}
label{
float: left;
color: #DDD;
font-size: 24px;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
section > input{
height: 24px;
width: 60%;
float: right;
margin-top: 15px;
text-indent: 10px;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset;
border: none;
}
/* 内容样式 */
h2{
position: relative;
margin: 20px 0;
}
.todocount{
display: inline-block;
position: absolute;
right: 5px;
top: 2px;
height: 20px;
padding: 0 5px;
border-radius: 20px;
line-height: 22px;
background: #E6E6FA;
color: #666;
font-size: 14px;
text-align: center;
}
ol{
padding: 0;
list-style: none;
}
ol li{
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0,0,0,0.07);
}
li > input{
position: absolute;
top: 6px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
li > a{
position: absolute;
right: 5px;
top: 2px;
display: inline-block;
background: #CCC;
width: 25px;
height: 25px;
border-radius: 14px;
border: 6px double #fff;
line-height: 14px;
text-align: center;
color: #fff;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
footer {
text-align: center;
color: #666;
}
footer > a{
text-decoration: none;
color: #999;
}
</style>
</head>
<body>
<div id="app">
<!-- 首部 -->
<header>
<section>
<label>ToDoList</label>
<!-- autocomplete="off" -- 禁用自动完成 -->
<input v-model="addTodo" @keydown.enter="addTodoEvent" type="text" name="title" id="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</section>
</header>
<!-- 内容 -->
<section>
<!-- {
{ todoings }}
{
{ checkTodos }} -->
<h2>
正在进行
<span class="todocount">{
{ todoingsLength }}</span>
</h2>
<ol>
<li v-for="todoing,index in todoings" :key="index">
<!-- 将选中的任务依次添加到checkTodos数组中 -->
<input @click="toDoEvent(index)" v-model="checkTodos" type="checkbox" name="todoing" :value="todoing" />
<p>{
{ todoing }}</p>
<a @click="removeTodoEvent(index)" href="javascript:;" :data-id="index">-</a>
</li>
</ol>
<h2>
已经完成
<span class="todocount">{
{ checkTodosLength }}</span>
</h2>
<ol>
<li v-for="checkTodo,index in checkTodos" :key="index">
<!-- 将选中的任务依次添加到todoings数组中 -->
<input @click="DotoEvent(index)" v-model="todoings" type="checkbox" name="done" :value="checkTodo" disabled />
<p>{
{ checkTodo }}</p>
<a @click="removeDotoEvent(index)" href="javascript:;" :data-id="index">-</a>
</li>
</ol>
</section>
<!-- 底部 -->
<footer>
©2020 Continue.Run
<a href="">clear</a>
</footer>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
// 添加todo - 把输入框的值和adTodo绑定在了一起,输入框的值变了,addTodo就会改变
addTodo: "",
// 正在进行的任务数组,由addTodo添加数据
todoings: ["用Vue完成todolist案例","第二条"],
checkTodos: [],
// 是否显示正在进行的ToDo
showTodoing: true,
// 是否显示已经完成的ToDo
showTodone: true
},
computed: {
// 返回正在进行(todoings)数组的长度的计算函数
todoingsLength: function(){
return this.todoings.length;
},
// 返回已经完成(checkTodos)数组的长度的计算函数
checkTodosLength: function(){
return this.checkTodos.length;
}
},
methods: {
addTodoEvent: function(){
console.log("添加ToDo");
// 在正在进行添加todo
this.todoings.push(this.addTodo)
// 添加完成之后清空输入框的文字
this.addTodo = ""
},
removeTodoEvent: function(index){
// 把对应的索引传过来
// 删除正在进行(todoings)中的Todo
console.log(index);
console.log("删除ToDo");
// 删除todoings中的指定内容
this.todoings.splice(index,1)
},
removeDotoEvent: function(index){
// 把对应的索引传过来
// 删除正在进行(todoings)中的Todo
console.log(index);
console.log("删除ToDo");
// 删除todoings中的指定内容
this.checkTodos.splice(index,1)
},
toDoEvent: function(index){
// 从正在进行移到已经完成
// this.checkTodos.push(this.todoings[index])
// this.todoings.splice(index,1)
},
DotoEvent: function(index){
// 从已经完成移到正在进行
// this.todoings.push(this.checkTodos[index])
// this.checkTodos.splice(index,1)
}
},
})
</script>
</body>
</html>
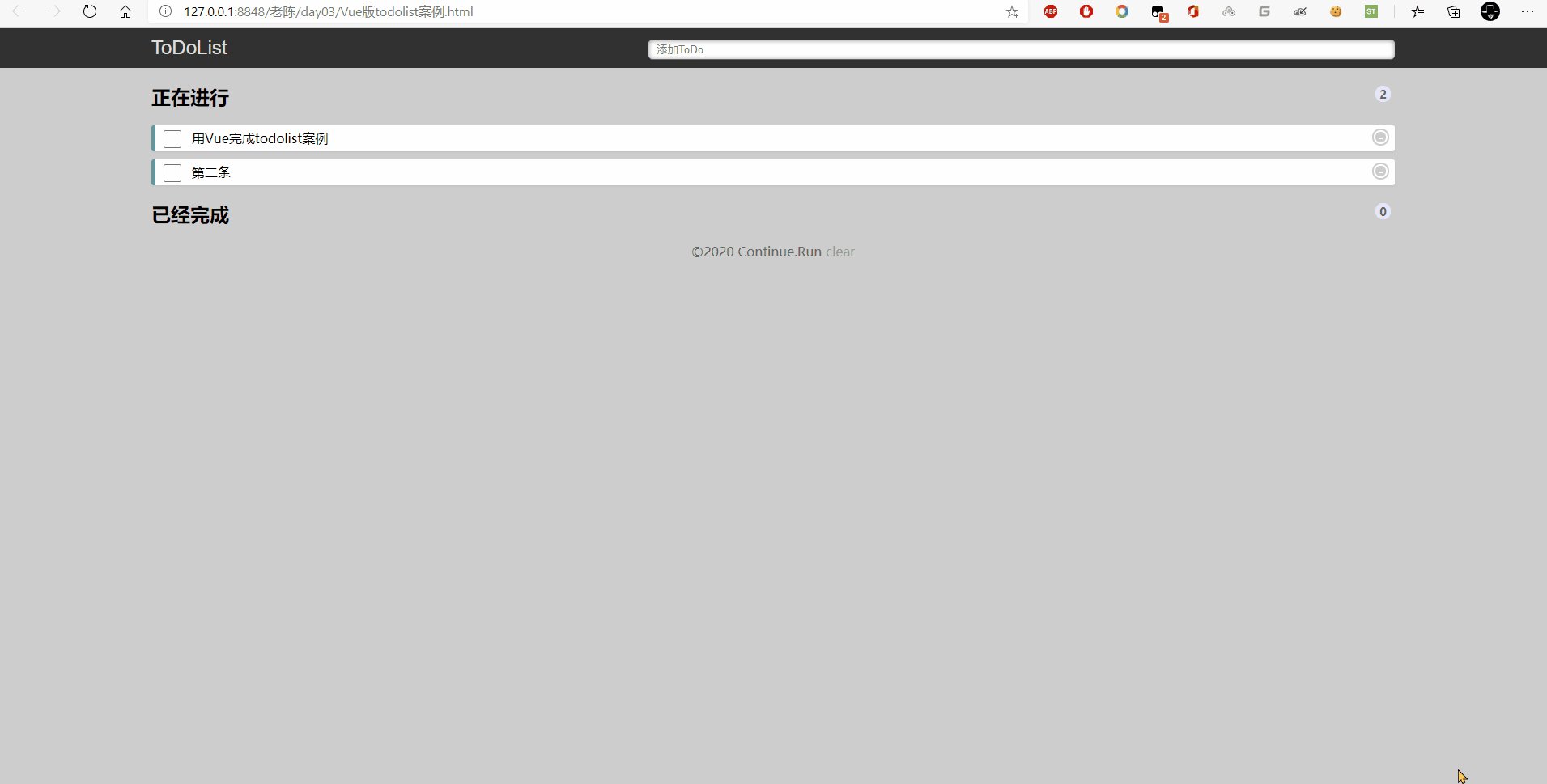
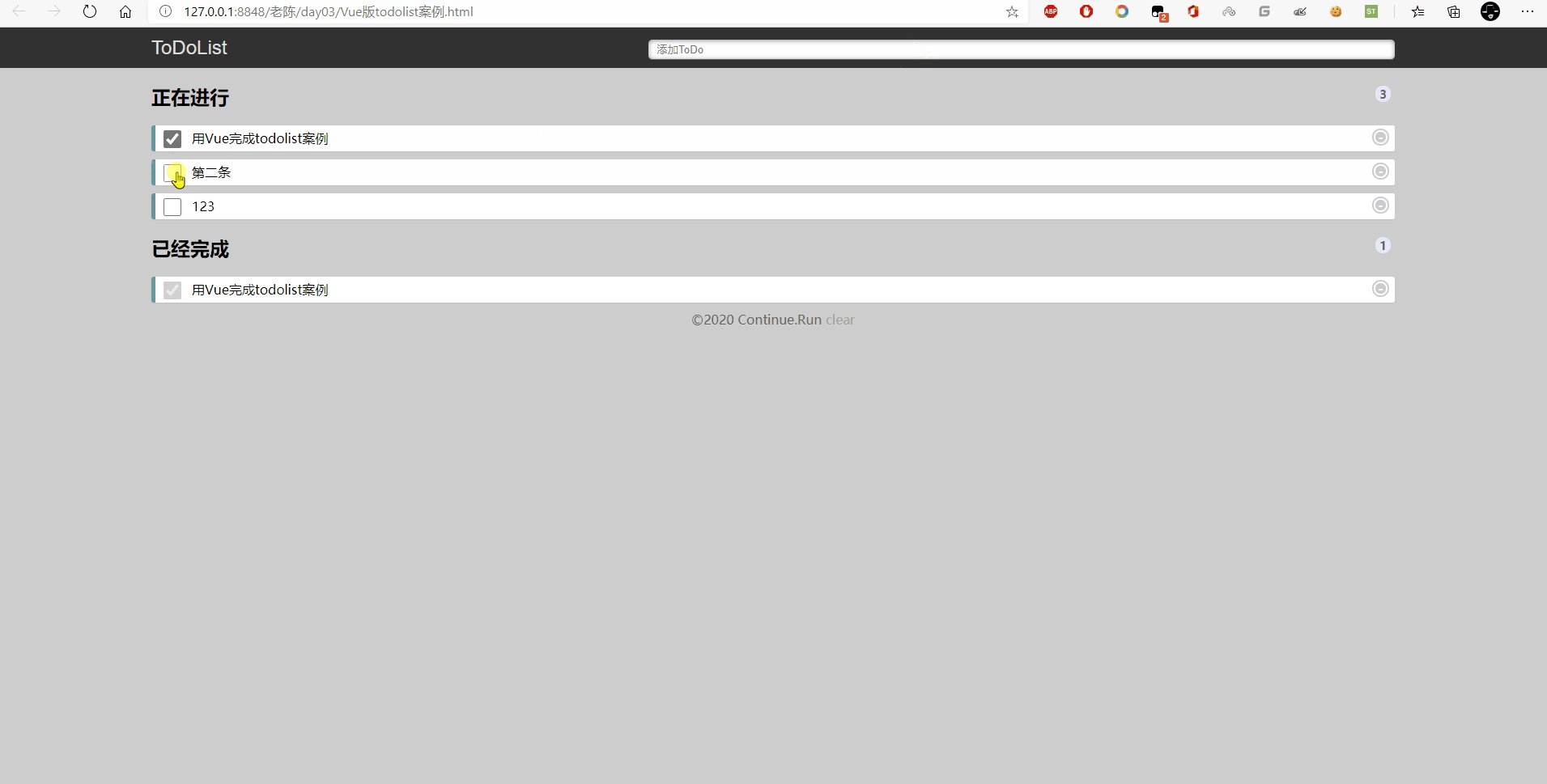
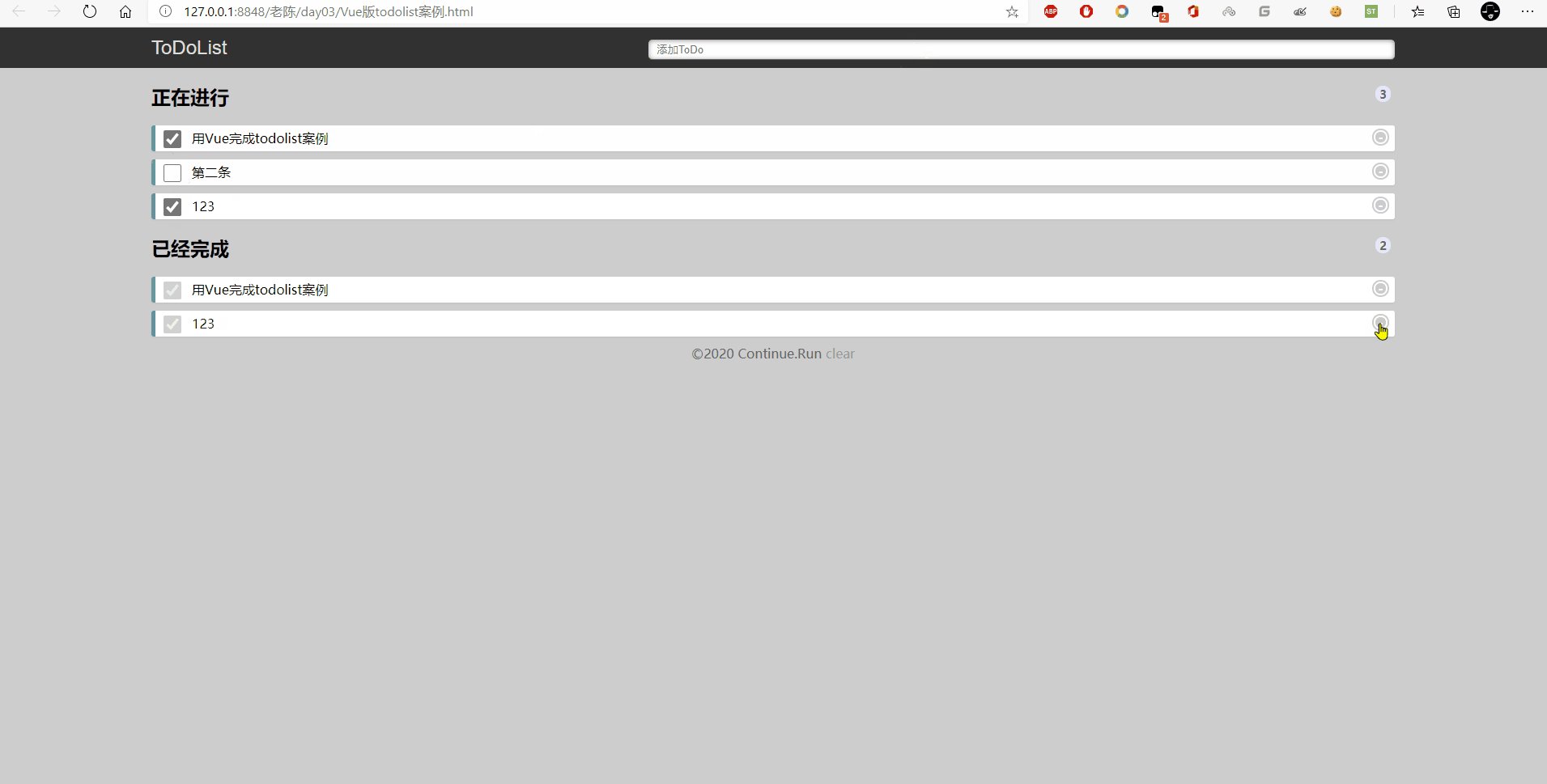
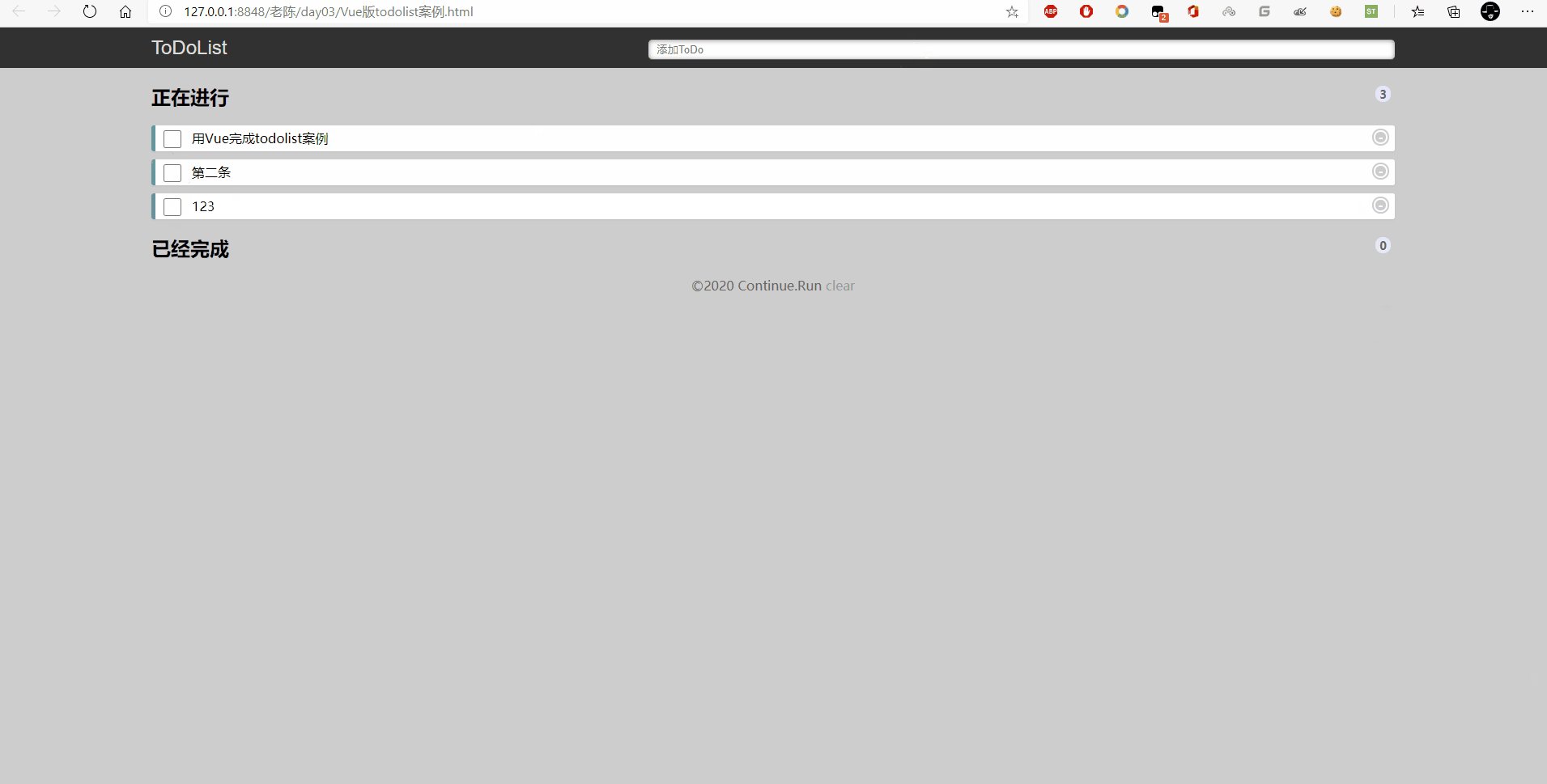
效果图: