前言
我们使用 Stack 组件的时候,通常会使用 Positioned 组件来做子组件相对 Stack 的定位,Positioned 通过 top,bottom,height 三选二确定垂直方向的位置和尺寸,使用 left,right 和 width 三选二确定水平方向的位置和尺寸。对应的,我们可以使用 AnimatedPositioned 组件来实现子组件在 Stack 中的移动、尺寸变化等其他效果。本篇我们用这个组件构建两个球追逐的动画效果,以便全面了解这个组件的使用。

效果解析
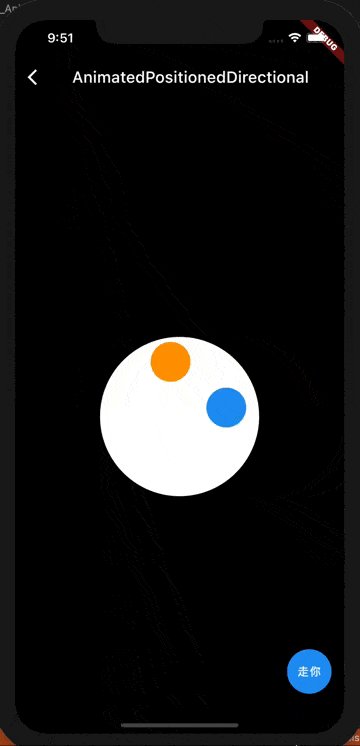
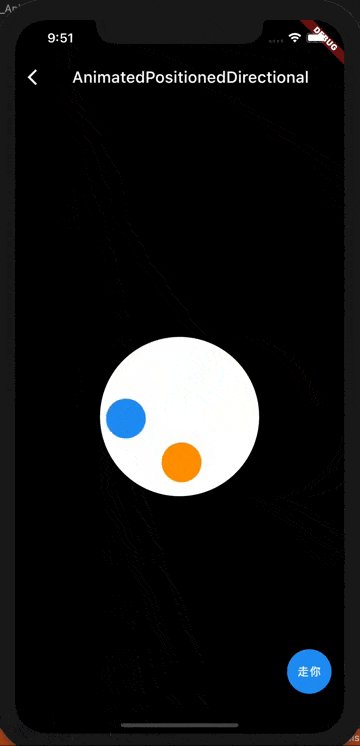
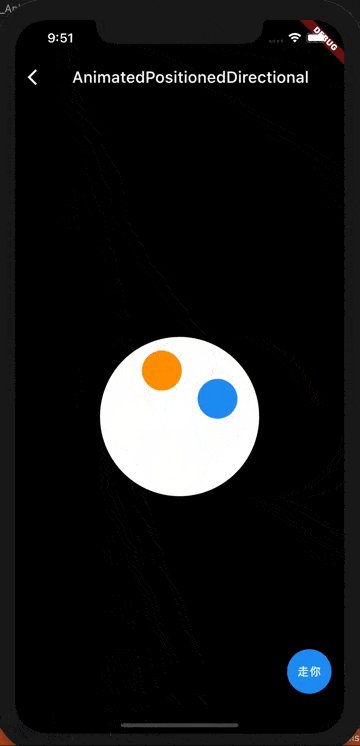
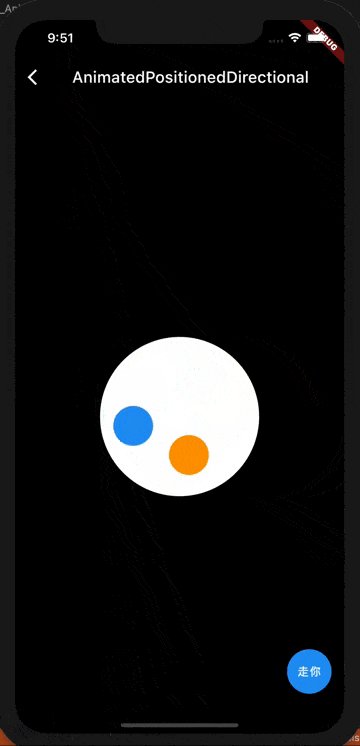
从动图可以看到,蓝色球和橙色球会一先一后沿着白色大圆的左、下、右、上顶点移动,同时在启动切换的时候会有弹入效果。具体实现的逻辑如下:
- 沿着大圆4个点移动效果,我们可以控制球的起始位置就可以搞定了。
- 弹入效果则可以使用
bounceIn曲线实现。 - 对一先一后的追逐效果,可以设置一个有序的位置数组,一个球的位置是另一个球的下一个位置,可以通过使用不同的下标从位置数组取取位置实现。
- 重复动效的实现:重复动效使用
AnimatedPositioned的onEnd触发&