Web WebStorm 之 开发常用插件简单整理
目录
一、简单介绍
Web 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Web 开发中,在 使用 WebStrom 时, WebStrom 中常用的插件或美观或者提高开发效率的插件简单整理,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
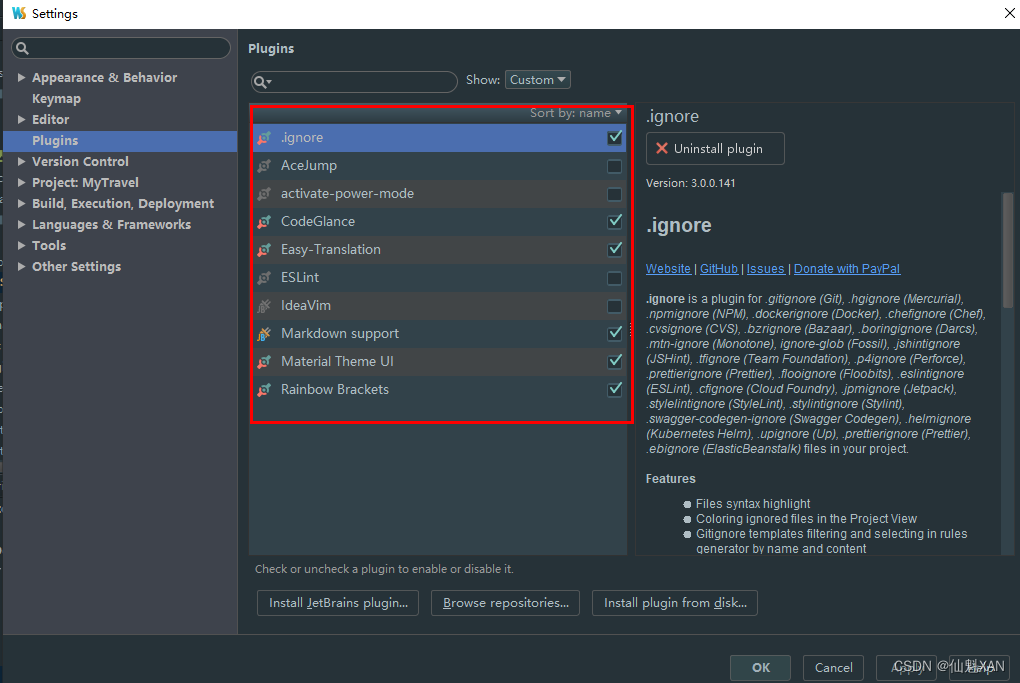
二、常用插件
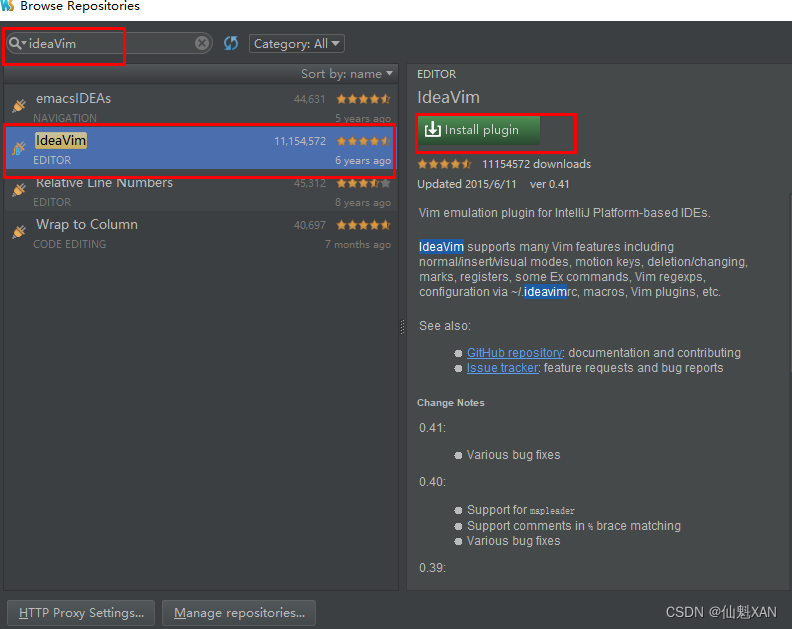
1、ideaVim
IdeaVim支持许多Vim功能,包括正常/插入/视觉模式,运动键,删除/更改,标记,寄存器,一些Ex命令,Vim regexp,通过~/配置。 ideavimrc,宏,Vim插件等。

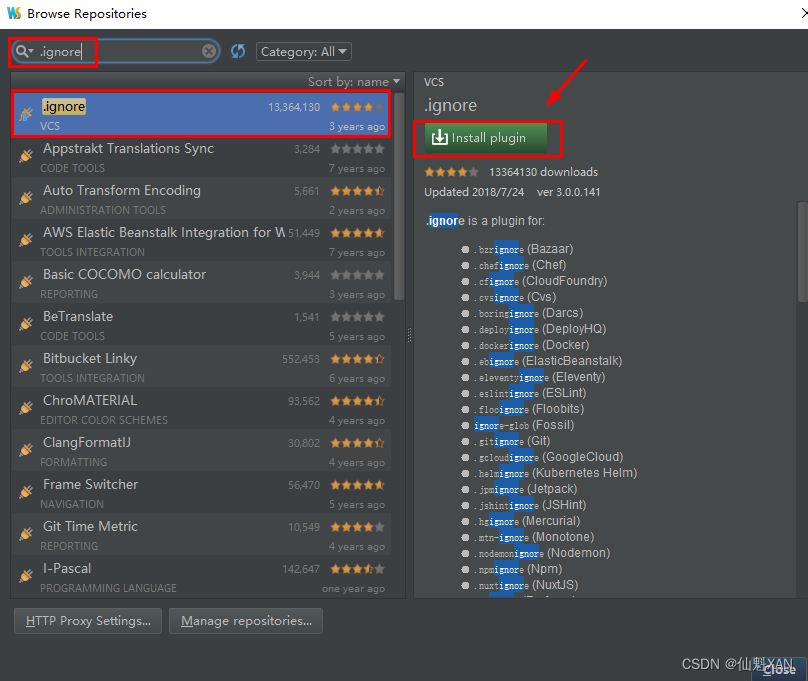
2、.ignore
可以支持 .gitignore 的语法规则,并提供了一些自动将文件加入 .gitignore 中的功能。

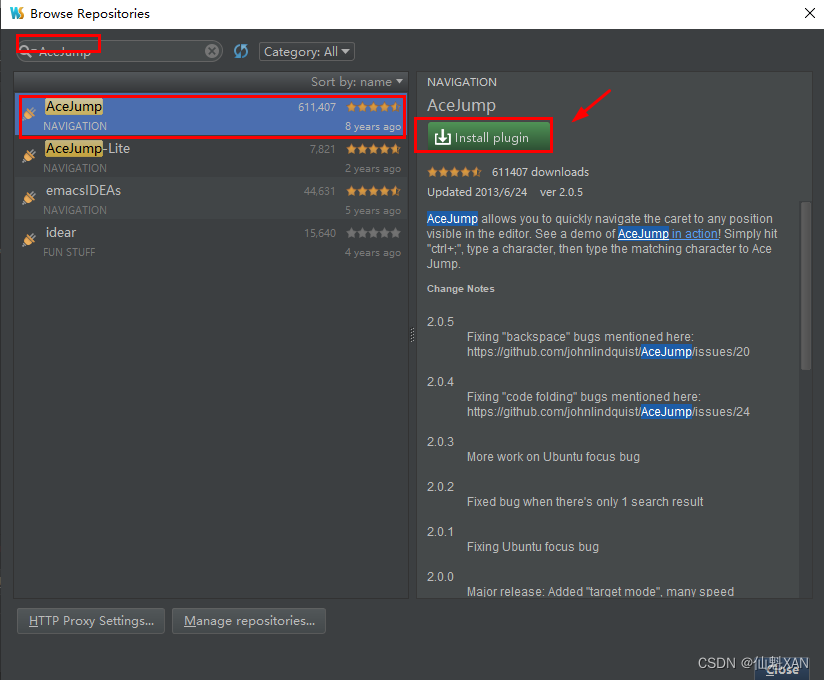
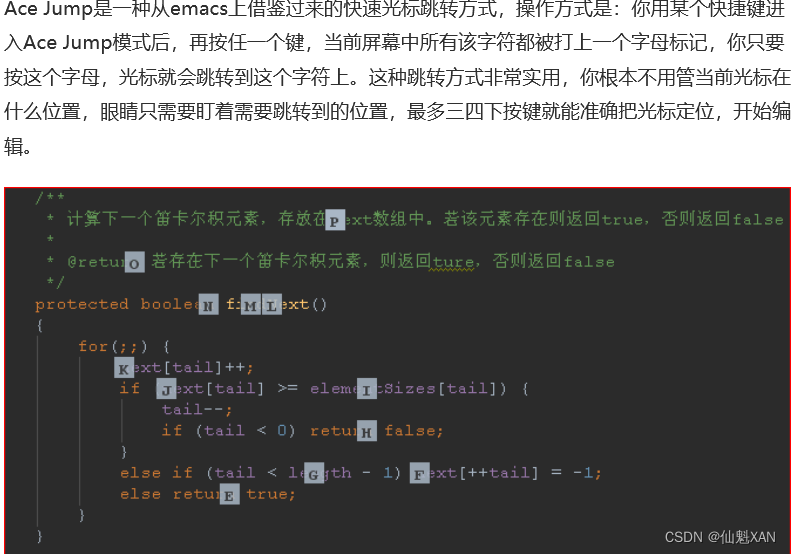
3、AceJump
AceJump允许您快速导航插入符号到编辑器中可见的任何位置。 看到AceJump的演示行动! 只需按下“ctrl+;”,输入一个字符,然后输入匹配的字符Ace Jump。


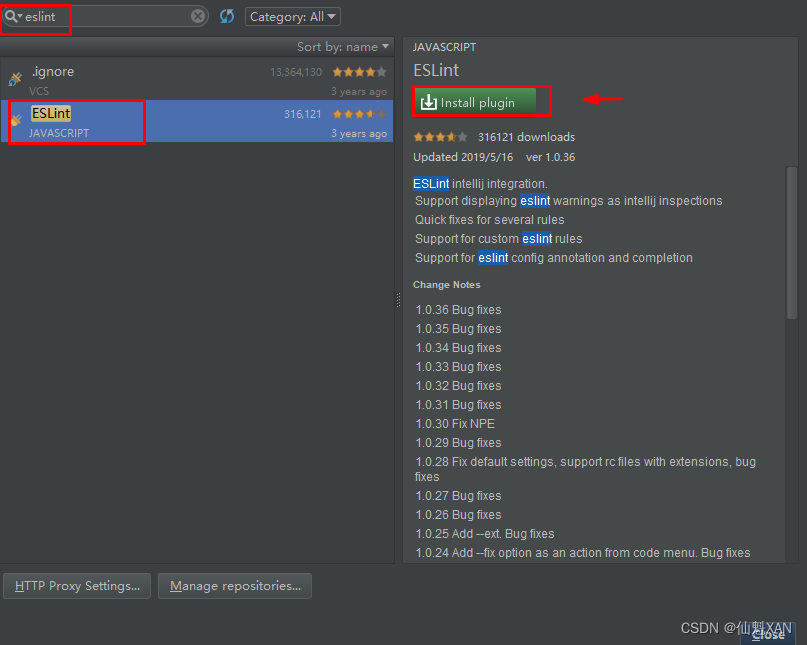
4、ESLint
ESLint intellij集成。
- 支持将eslint警告显示为intellij检查
- 几个规则的快速修复
- 支持自定义eslint规则
- 支持eslint配置注释和完成

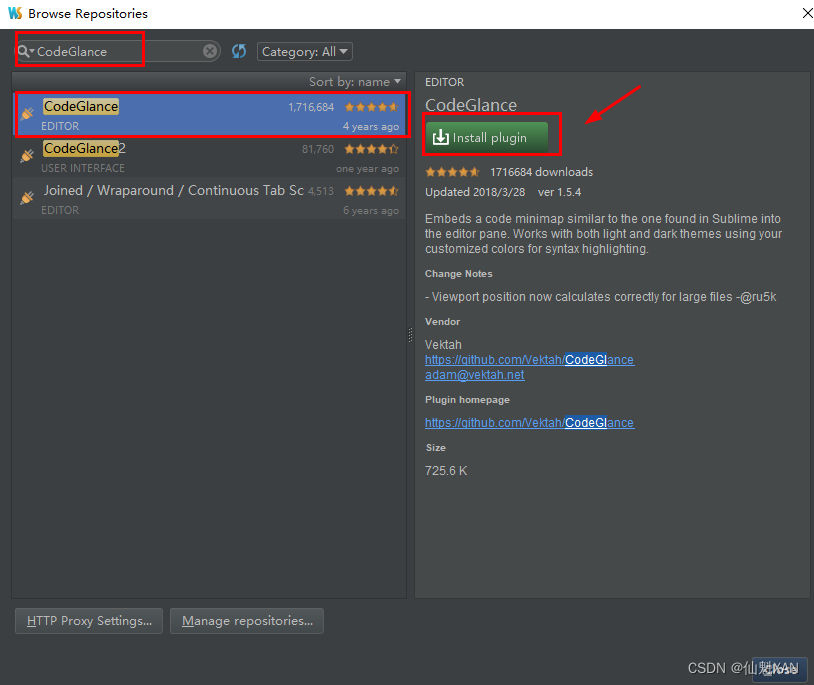
5、CodeGlance
在编辑器面板中嵌入一个类似于Sublime的代码小地图。 使用自定义颜色进行语法高亮显示,可与浅色和深色主题一起工作。

6、AngularJS
- 在JavaScript或TypeScript文件中为Angular或AngularJS api完成代码
- 完成组件、内置和自定义指令以及模板中的方法
- 从组件、自定义指令和事件处理程序导航到它们的定义
- Angular和AngularJS的代码片段集合
- 在IDE Welcome界面中使用Angular CLI或AngularJS的内置模板创建新项目
- 使用Angular CLI生成新的应用元素
- 对于使用ui-router的AngularJS应用,请参阅状态图

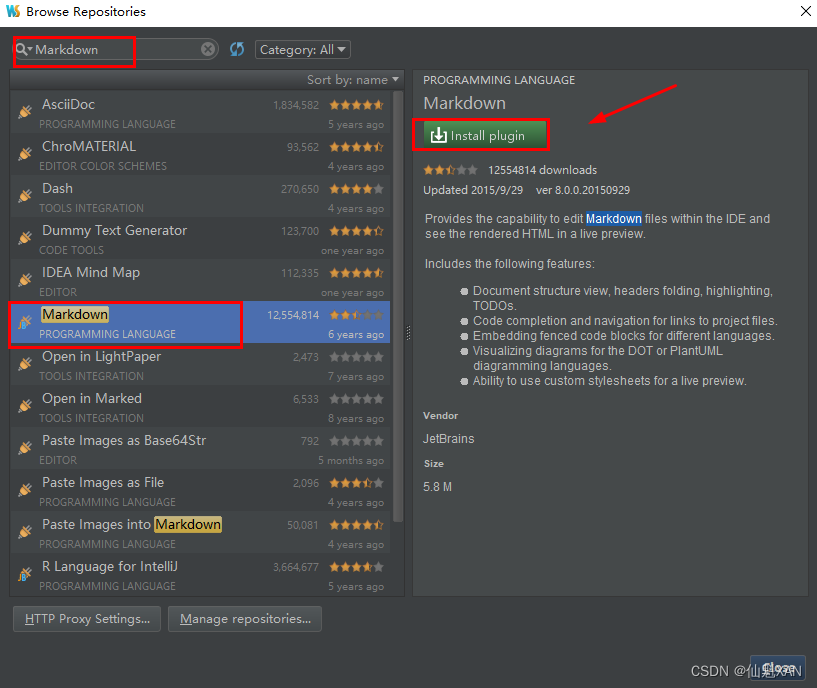
7、Markdown
提供在IDE中编辑Markdown文件的功能,并在实时预览中查看呈现的HTML。

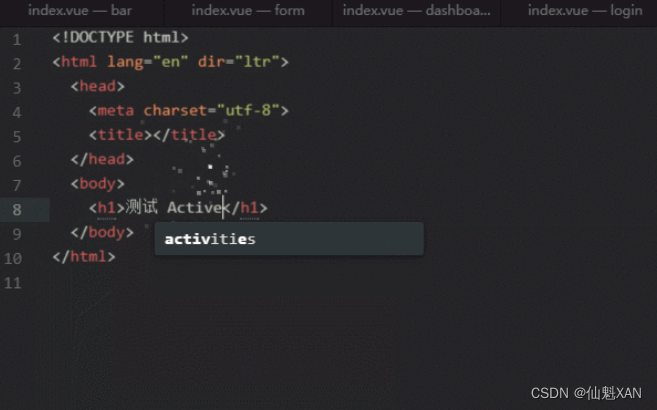
8、activate-power-mode
代码编写 粒子+抖动效


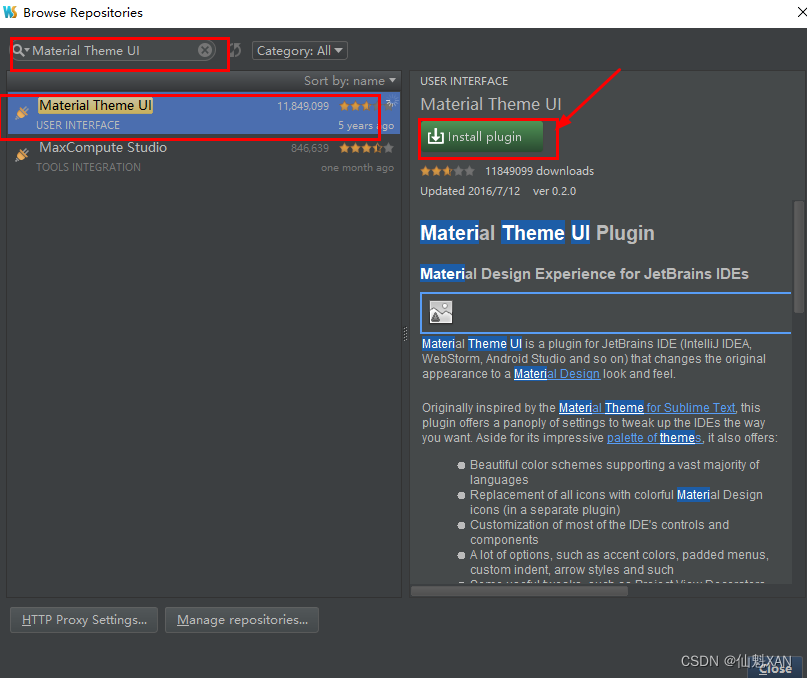
9、 Material Theme UI
Material Theme UI是JetBrains IDE (IntelliJ IDEA, WebStorm, Android Studio等)的插件,它将原始外观改变为Material Design外观和感觉。

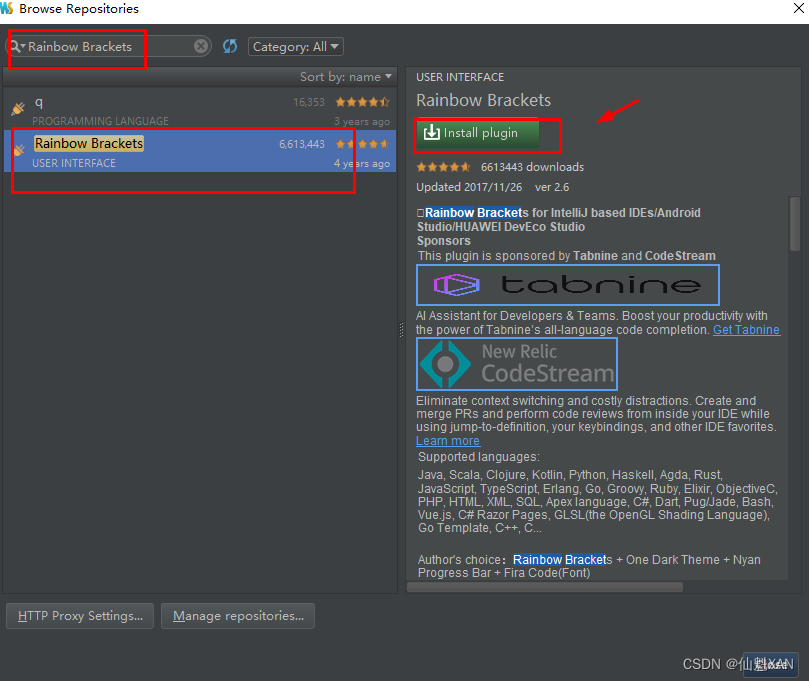
10、Rainbow Brackets

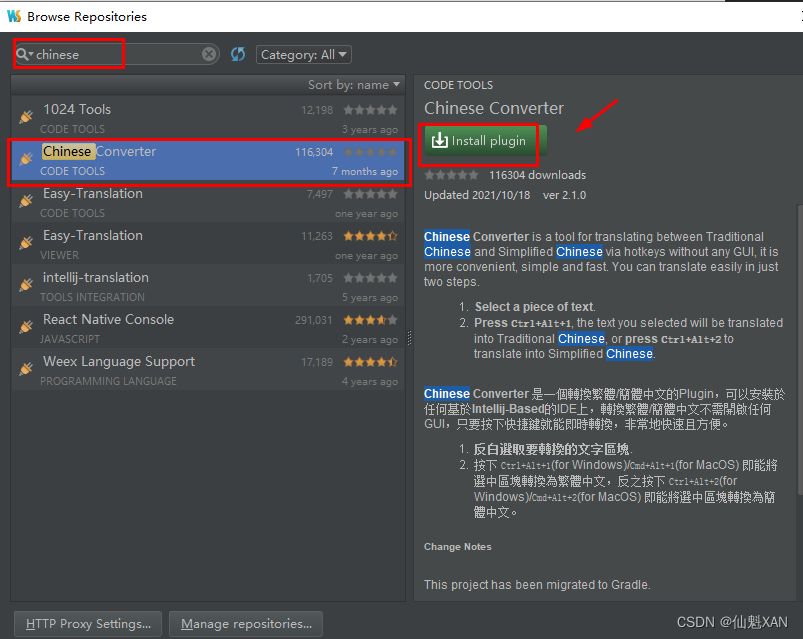
11、Chinese Converter
Chinese Converter 是一個轉換繁體/簡體中文的Plugin,可以安裝於任何基於Intellij-Based的IDE上,轉換繁體/簡體中文不需開啟任何GUI,只要按下快捷鍵就能即時轉換,非常地快速且方便。
- 反白選取要轉換的文字區塊.
- 按下 Ctrl+Alt+1(for Windows)/Cmd+Alt+1(for MacOS) 即能將選中區塊轉換為繁體中文,反之按下 Ctrl+Alt+2(for Windows)/Cmd+Alt+2(for MacOS) 即能將選中區塊轉換為簡體中文。

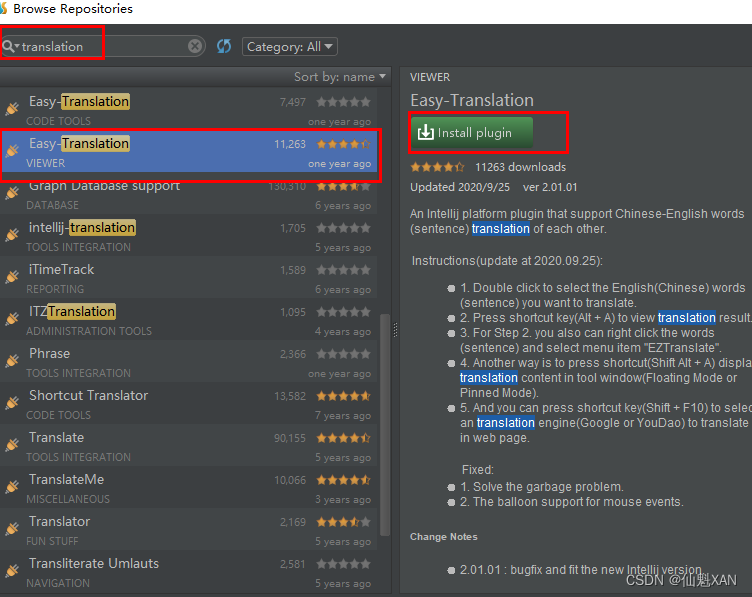
12、Easy-Translation
一个Intellij平台插件,支持汉英单词(句子)之间的翻译。

附录:WebStorm 效果(仅供参考)

其中
1、字体设置大小(其他默认)

2、自定义安装插件激活使用