一、静态传参数

父路由组件链接
<!-- 路由跳转链接 -->
<router-link class="box_1" to="/Box_1/menu_1?id=666&name=我是box_1组件传过来的参数" active-class="active">
菜单1
</router-link>
子路由组件引用
<template>
<div class="m_box">{
{$route.query.id}}.{
{$route.query.name}}</div>
</template>二、动态变量传参数(Query方式)
1、父路由组件链接(地址式写法)
<template>
<div class="m_box">
<div class="top">
<!-- 路由跳转链接 -->
<router-link class="box_1" :to="`/Box_1/menu_1?id=${this.id}&name=${this.name}`" active-class="active">
菜单1
</router-link>
</div>
</template>
<script>
export default {
name: "Box_1",
data(){
return {
id:"666",
name:"我是Box_1组件传过来的参数"
}
}
};
</script>2、父路由组件链接(对象式写法)
<!-- 路由跳转链接 -->
<router-link class="box_1" active-class="active"
:to="{
path:'/Box_1/menu_1',
query:{
id:id,
name:name
}
}">
菜单1
</router-link>子路由组件引用
<template>
<!-- <div class="m_box">我是Menu_1组件!</div> -->
<div class="m_box">{
{$route.query.id}}.{
{$route.query.name}}</div>
</template>三、路由命名的用法
在router/index.js中设置name

在组件中引用,代替 path:'/Box_1/Menu_1',

四、动态变量传参数(Params方式)
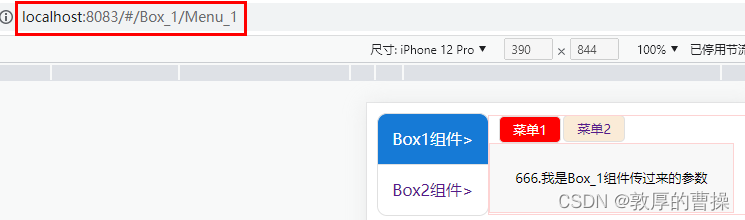
Query方式,地址栏,带参数名
![]()
Params方式,地址栏中不带参数名

Params方式,地址栏中也可以隐藏参数

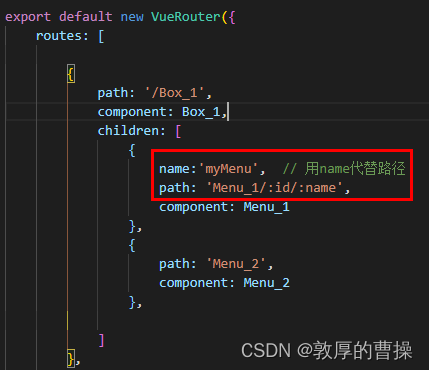
1、 router/index.js

如果想地址栏隐藏参数,直接把【path: 'Menu_1',】,不要加上后边的【/:id/:name】
// 引入路由
// eslint-disable-next-line no-unused-vars
import VueRouter from 'vue-router'
import Box_1 from '../pages/Box_1.vue'
import Box_2 from '../pages/Box_2.vue'
import Menu_1 from '../pages/Menu_1.vue'
import Menu_2 from '../pages/Menu_2.vue'
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/Box_1',
component: Box_1,
children: [
{
name:'myMenu', // 用name代替路径
path: 'Menu_1/:id/:name',
component: Menu_1
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
{
path: '/Box_2',
component: Box_2,
children: [
{
path: 'Menu_1',
component: Menu_1
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
]
})
2、box_1.vue
<!-- 路由跳转链接 -->
<router-link class="box_1" active-class="active"
:to="{
name:'myMenu',
params:{
id:id,
name:name
}
}">
菜单1
</router-link>3、Menu_1.vue
<template>
<div class="m_box">{
{$route.params.id}}.{
{$route.params.name}}</div>
</template>