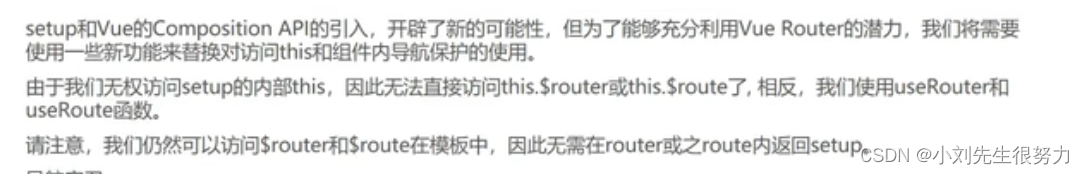
vue3 中的传参方式和vue2中一样,都可以用query和params传参
不过注意的是,vue2 中是有this的,但是vue3是在setup中进行的,且要引入 useRoute 和useRouter
代码如下
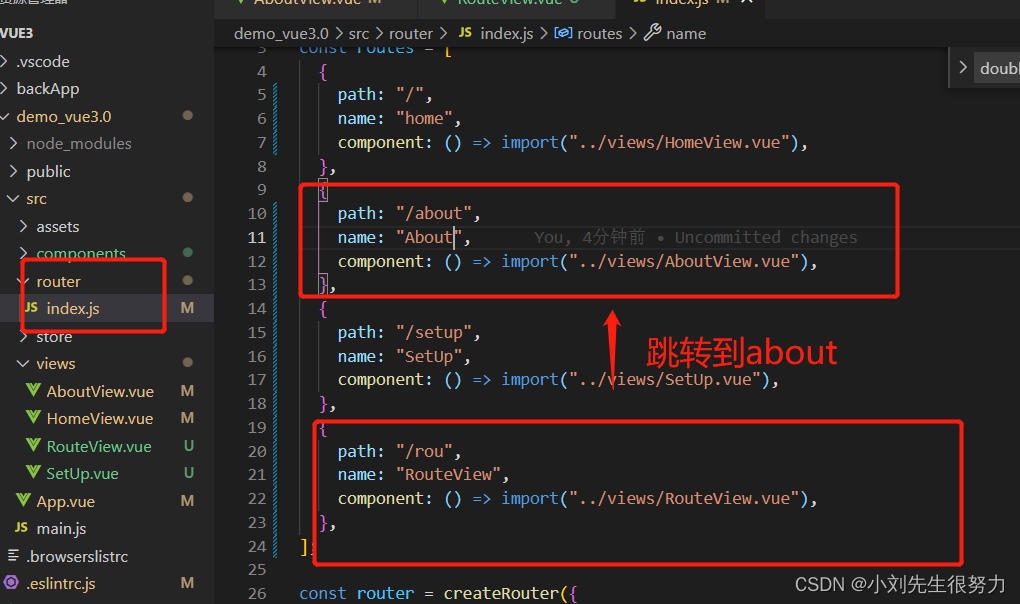
router 文件夹内容不变,在你用cli 创建项目时选中就行,我这里不在展示代码,放一个图看看就好了

看下RouteView 文件的代码
<template>
<div>
给about传参数
<button @click="params">params传参</button>
<button @click="query">query传参</button>
</div>
</template>
<script>
import { useRouter } from "vue-router";
export default {
setup() {
const $router = useRouter();
console.log($router, "router");
let params = () => {
$router.push({
name: "About",
params: {
id: 1,
aa: "nini",
},
});
};
let query = () => {
$router.push({
path: "/about",
query: {
id: 2,
age: 13,
},
});
};
return {
params,
query,
};
},
};
</script>
<style lang="scss" scoped>
</style>
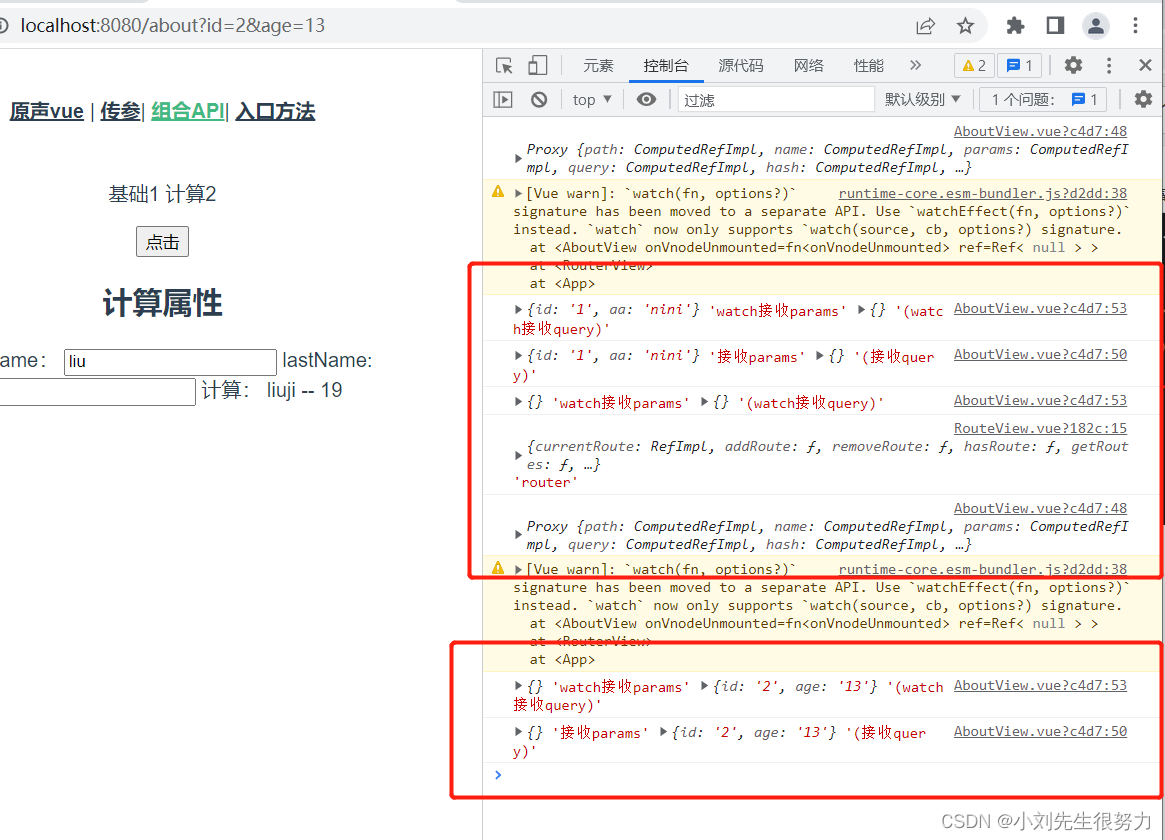
about页面


不管那种方式都可以正确跳转,且得到传参参数。
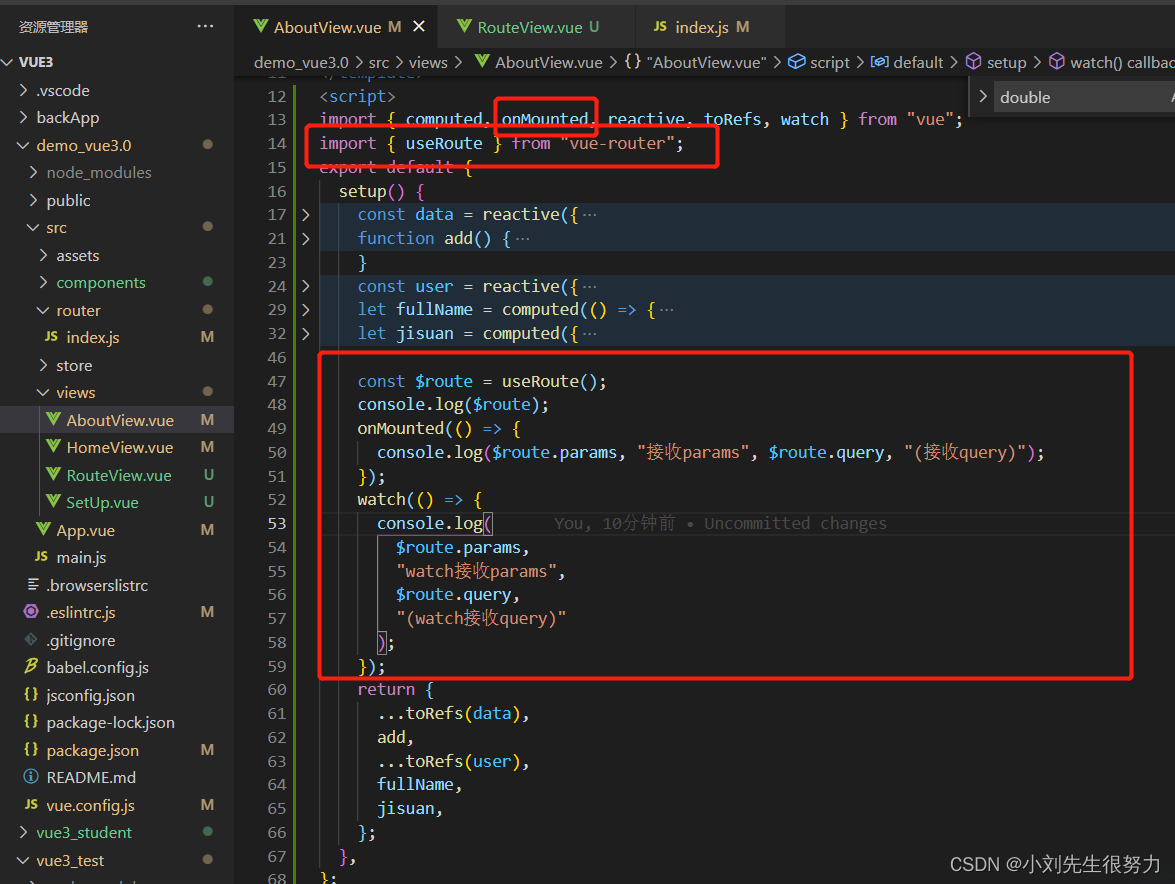
import { useRoute } from "vue-router";//引入路由组件
import { onMounted } from "vue";//引入钩子函数
export default {
setup() {
const $route = useRoute();
onMounted(() => {
console.log($route.params); // 打印 params 的参数
console.log($route.query); // 打印 query 的参数
// 这里得到了参数, 就可以做我们接口请求的处理了
});
},
};
我上边也有用watch 方法监听路由变化,用watch 是方便做监听动态的路由传参,从而使在异步获取API时能够实时监控到路由参数的变化。

当然还有其他的传参方式,后续在做。