前提
生活中的路由是为了上网

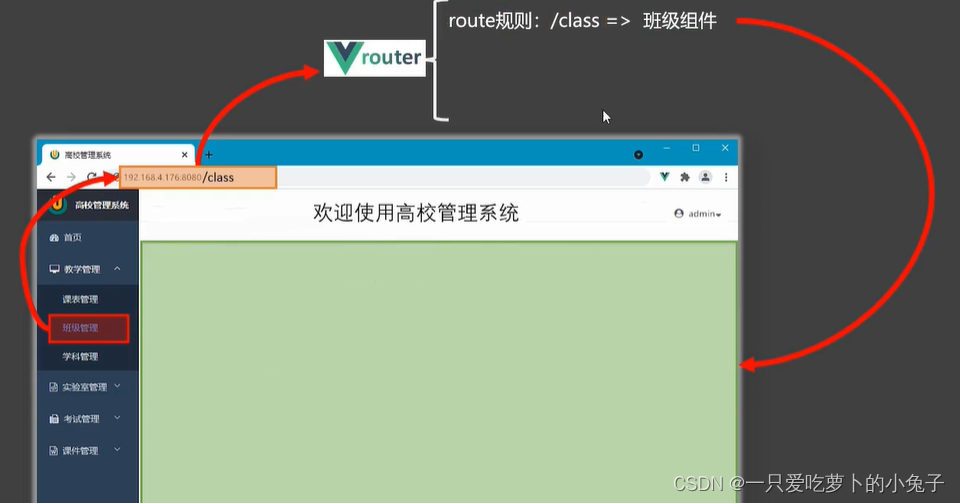
vue中的路由是SPA(单页面应用),根据路由进行局部更新(比如导航使用路由选择展示什么内容)
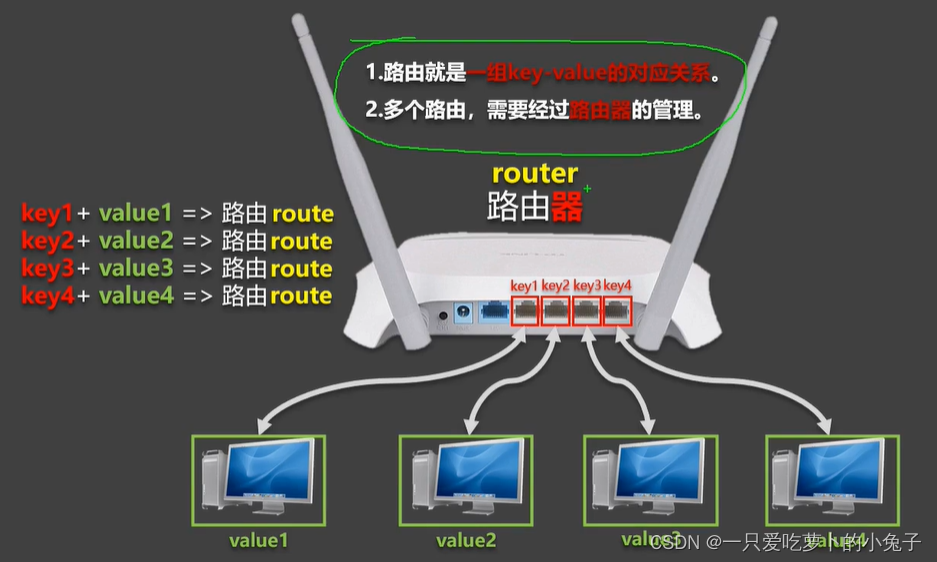
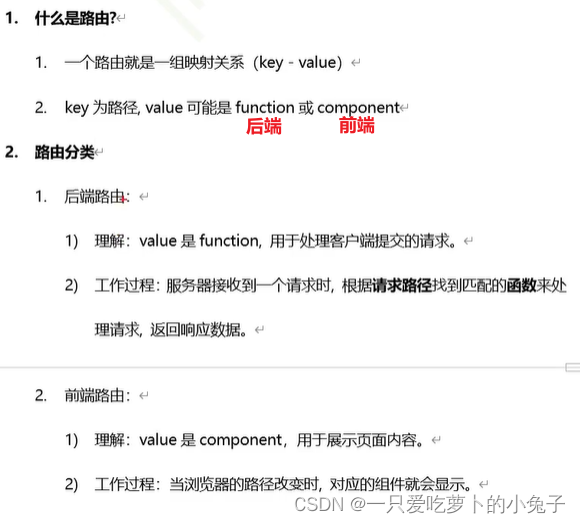
路由简介

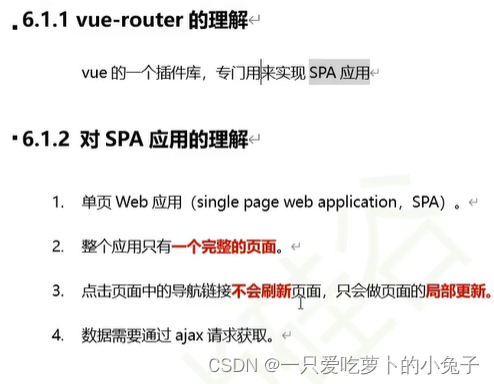
vue-router
vue-router是一个插件库, 专门实现SPA应用局部更新.

router检测路径变化

路由的基本使用
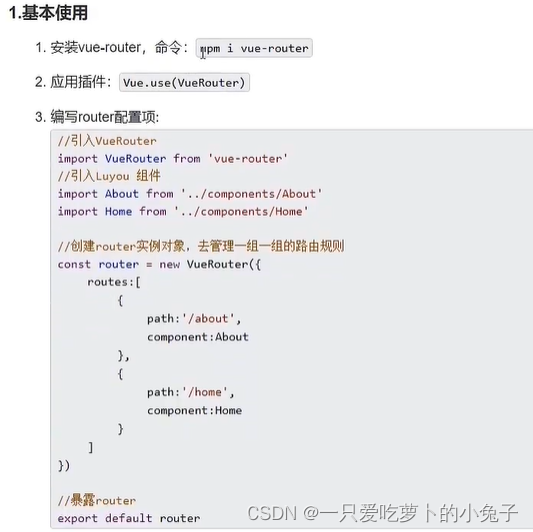
1.命令行安装
vue-rounter版本4只能在vue3中使用.
vue-rounter版本3只能在vue2中使用.
末尾加上–save放入依赖
npm i vue-router@3
2.在main.js内引入, 并use该插件
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// vue3
// app.use(VueRouter)
3.在src下建立router/index.js,
配置(引入路由和组件, 并配置为key:value)一个路由器, 并导入main.js
import VueRouter from 'vue-router';
import MyAbout from '../components/MyAbout.vue'
import MyHome from '../components/MyHome.vue'
export default new VueRouter({
routes: [
{
path: '/about', component: MyAbout },
{
path: '/home', component: MyHome }
]
});
4.使用router-link标签中的to属性切换到指定路由, 用法与a标签相似
router-link路由器切换,a页面跳转
5.active-class属性, 点的时候激活这个属性
<router-link class="list-group-item" active-class="active" to="/home"></router-link>
高亮点击的route-link
6.路由器视图<router-view></router-view>
对应路由的vue组件显示区, 在app.vue中
路由基本使用总结


路由注意事项
1.组件分为两个部分
- 路由组件(在
src内新建文件夹pages存放) - 组件
2.不用的路由组件被销毁了