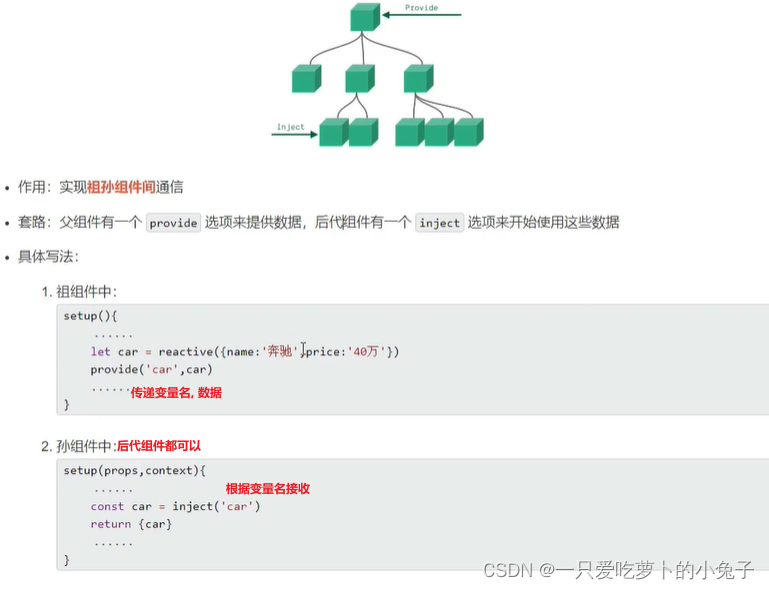
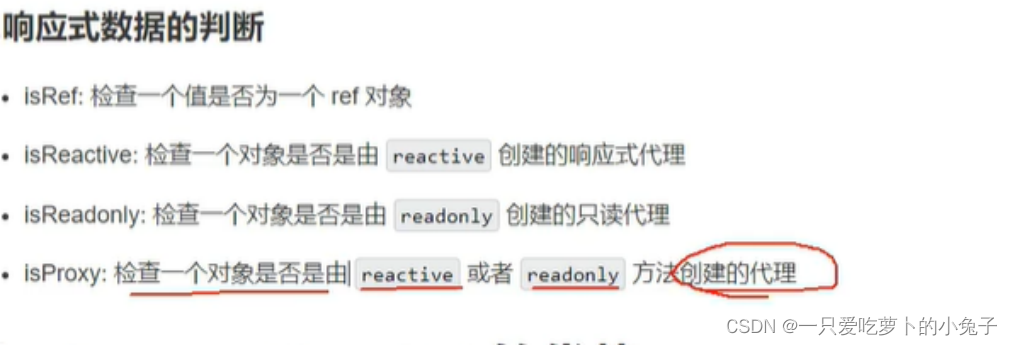
前端之vue3provide、inject祖孙组件通信,响应式数据判断
猜你喜欢
转载自blog.csdn.net/weixin_46372074/article/details/124959403
今日推荐
周排行