博主有话说:第三期更新咯
个人空间:GUIDM的个人空间
专栏内容:零基础JavaScript学习
基础还是关键。
欢迎大家的一键三连。
前情回顾:第一期
https://blog.csdn.net/m0_61901625/article/details/124772807?spm=1001.2014.3001.5501第二期
https://blog.csdn.net/m0_61901625/article/details/124787412?spm=1001.2014.3001.5501
上一期讲到运算符和数据类型转换,这一期我们来介绍一下流程控制。
目录
流程控制
三大结构:顺序结构、分支结构、循环结构。顺序结构就是最普通的按照从上往下执行的,不细说。主要着重来讲顺序结构和分支结构
1、分支结构
-
if语句:
语法格式:
if(条件表达式){ //执行语句(表达式成立) }
解读:如果表达式成立就执行花括号里的语句,不成立则不执行。
举个例子看的清楚些。
var age=prompt('请输入你的年龄');
if(age >=18){
alert('可以进入');
}代码解读:输入年龄,如果输入的年龄大于18岁,则弹出可以进入。小于18岁,则无反应。
-
if…else语句
语法格式:
if(条件表达式){ //执行语句1(表达式成立) } else{ //执行语句2(表达式不成立)
解读:如果表达式成立则执行,语句1;不成立 执行else语句2。相对于二选一。
依旧是if语句的例子加深:
var age=prompt('请输入年龄');
if( age>=18 ){
alert('可以进入');
} else{
alert('不可以进入');
}可以看出if…else语句比if语句的精致一点。
-
if…else…if 多分支语句
语法格式:
if(条件表达式1){ //语句1; }else if(条件表达式2){ //语句2; }else if(条件表达式3){ //语句3; }else{ //最后语句; }
解读:从条件表达式1开始判断,如果不成立则执行else if 语句,若都不成立则执行最后的else语句,其中else if可以多条,按照需要的来。多选一
通过案例来看一下如何使用:
案例:判别成绩级别
var score=prompt('请输入您的成绩');
if (score>=90){
alert('A');
}else if(score>=80){
alert('B');
}else if(score>=70){
alert('C');
}else if(score>=60){
alert('D');
}else {
alert('E');
}这是一道经典的用if…else…if语句写的成绩级别的案例。把成绩划分为五个等级,输入一个成绩来找到对应的等级。
-
三元表达式(含有三元运算符)
语句格式:
条件表达式 ? 表达式1 : 表达式2
解读:条件表达式为真,返回表达式1 的值;为假,返回表达式2的值。
举个例子:
var num=10;
var result=num>5?'是':'不是';
console.log(result);//是的判断num是否大于五,num=10,所以表达式为真返回‘是’。
-
分支流程控制switch
语法结构:
switch(表达式){ case value1: //执行语句; break; case value2: //执行语句; break; case value3: //执行语句; break; …… default: //执行语句; }
解读:通过switch里的表达式来case后面对应的值,若找到则执行相对应的执行语句,若没找到则执行default语句。
来用例子了解一下:
switch(2){
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('没有匹配');
}其实switch非常好使也简单,就是对照着表达式里的语句去找对应的值,但这里要强调一下:
- 表达式通常写成变量。
- 变量的值和case的值相匹配的时候是全等(===)必须是值和数据类型一致。
- 如果没有break语句,则不会退出switch,会从对应的case开始一直往下执行指到default语句结束,才会结束switch循环。
switch语句通常处理case为比较确定值的情况,而if else语句更加灵活,常用于范围判断分支较少时的情况。
经典案例:
(1)判断闰年
核心算法:能被4整除且不能整除100或能被400整除
var year=prompt('请输入年份');
if (year%4==0&&year%100!=0||year%400==0){
alert('输入的年份为闰年');
} else{
alert('输入的年份是平年');
}这个是最经典的案例,我在学c的时候也经常会做到,这个算法真的要记住非常重要。
2、循环结构
目的:重复执行某些代码。
循环结构有:for循环★★★ while循环 和 do while循环
-
for循环
语法格式:
for(初始化变量;条件表达式;操作表达式){ //循环体 }
解读:若条件表达式成立则执行循环体,不成立则退出循环。
for(var i=1;i<=10;i++){
console.log('hello');
}上面这个例子会打印十次hello,因为i初始变量为1,一直到11的时候则不成立,就结束循环了。
- 双层for循环
for(外层的初始化变量;外层的条件表达式;外层的操作表达式){ for(里层的初始化变量;里层的条件表达式;里层的操作表达式){ //循环体; } }
解读:第一次循环的时候,先判断外层表达式成不成立,成立则执行里层for循环,直到里层for循环表达式不成立了,在执行第二次的外层for循环,以此步骤直到外层for循环不成立,循环结束。
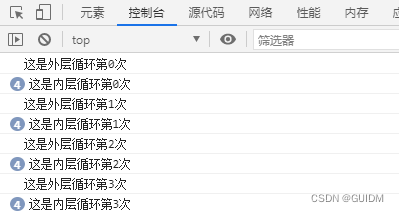
for(var i=0;i<=3;i++){
console.log('这是外层循环第'+i+'次');
for(var j=0;j<=3;j++){
console.log('这是内层循环第'+i+'次');
}
}
这是一个类似于计数的打印,把外循环和内循环执行了多少次打印出来。
-
while循环
语法结构:
while(条件表达式){ //循环体代码; }
解读:先判断条件表达式是否成立,成立则执行循环体,不成立则不执行。
来看个案例:
var i=1;
while(i<=100){
console.log('这个人今年'+i+'岁了');
i++;
}-
do while循环
语法结构:
do{ //循环体; }while(条件表达式)
解读:先执行循环体的内容在判断是否成立,这跟while循环相反。
var i=1;
do{
console.log('这个人今年'+i+'岁了');
}while(i<=100)
这个跟while那个案例相同,只是写法不同。
while和do while可以做更复杂的判断条件。
for循环更常用。
经典案例:
(1)求1-100的平均值
算法:这里得有两个变量,一个是求和变量sum,一个是平均值变量average。把1-100加起来,再除以个数。
var sum=0;
var average=0;
for(var i=0;i<=100;i++){
sum+=i;
}
average=sum/100;
console.log(average);
(2) 求1-100之间所有偶数,奇数的和
算法:如何判断是奇数还是偶数?使用取余运算符,若能整除2则是偶数,不能则为奇数。
var even=0;
var odd=0;
for(var i=1;i<=100;i++){
if(i%2==0){
even+=i;
} else{
odd+=i;
}
}
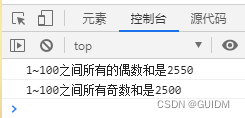
console.log('1~100之间所有的偶数和是'+even);
console.log('1~100之间所有奇数和是'+odd);

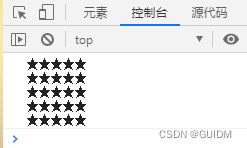
(3)打印五行五列星星
算法:用俩for循环简单,外循环为行,内循环为列。
var str='';
for(var i=1;i<=5;i++){
for(var j=1;j<=5;j++){
str=str+'★';
}
str=str+'\n';
}
console.log(str);
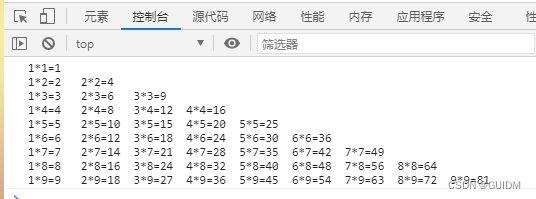
(4)打印九九乘法表
算法:跟上一个差不多,差别就是他是一个直角,第一行为一列,第二行为两列,可以看来列数跟着行数来走的,所以将j的条件表达式设置j<=i,这样子就ok了。
var str='';
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
str=str+j+'*'+i+'='+i*j+'\t';
}
str=str+'\n';
}
console.log(str);
感谢大家的支持,下一期来讲解数组和函数的一部分。