我们在上一节重新设计了店铺维护功能,目的是解决新增和更新的问题。整体逻辑是没有问题的,但是遇到的问题是更新的时候提示报非法的ID记录。经过和官方的沟通,表单容器如果选择为更新的,不允许在低代码中初始化数据标识,必须通过页面传参来实现。
按照这种思路我们就需要将页面拆分成两部分,一部分是新增的功能,直接输入信息点击提交就可以。另外一部分是更新的功能,需要预加载一个数据标识,然后跳转到更新页面时候传递到更新页面。
我的页面改造
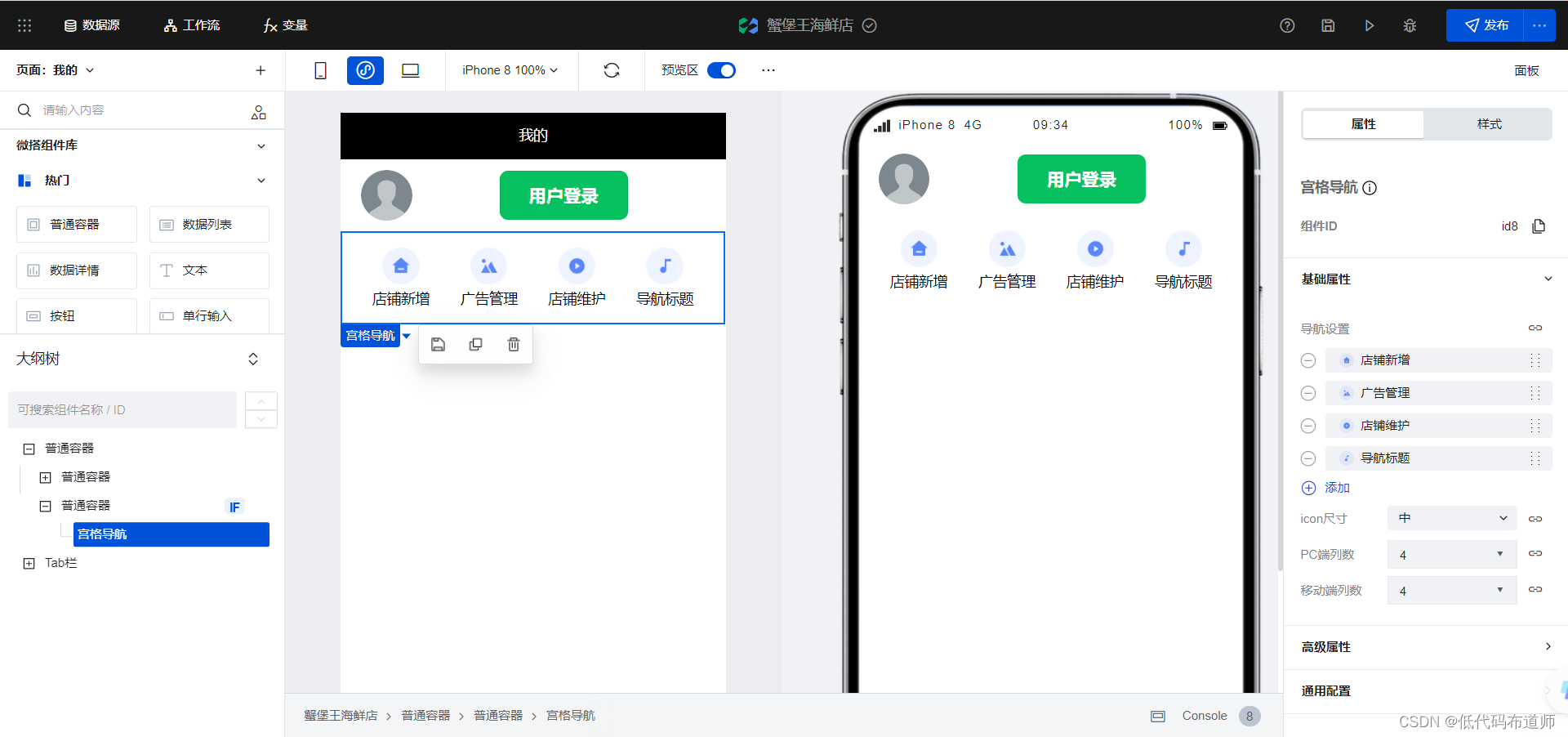
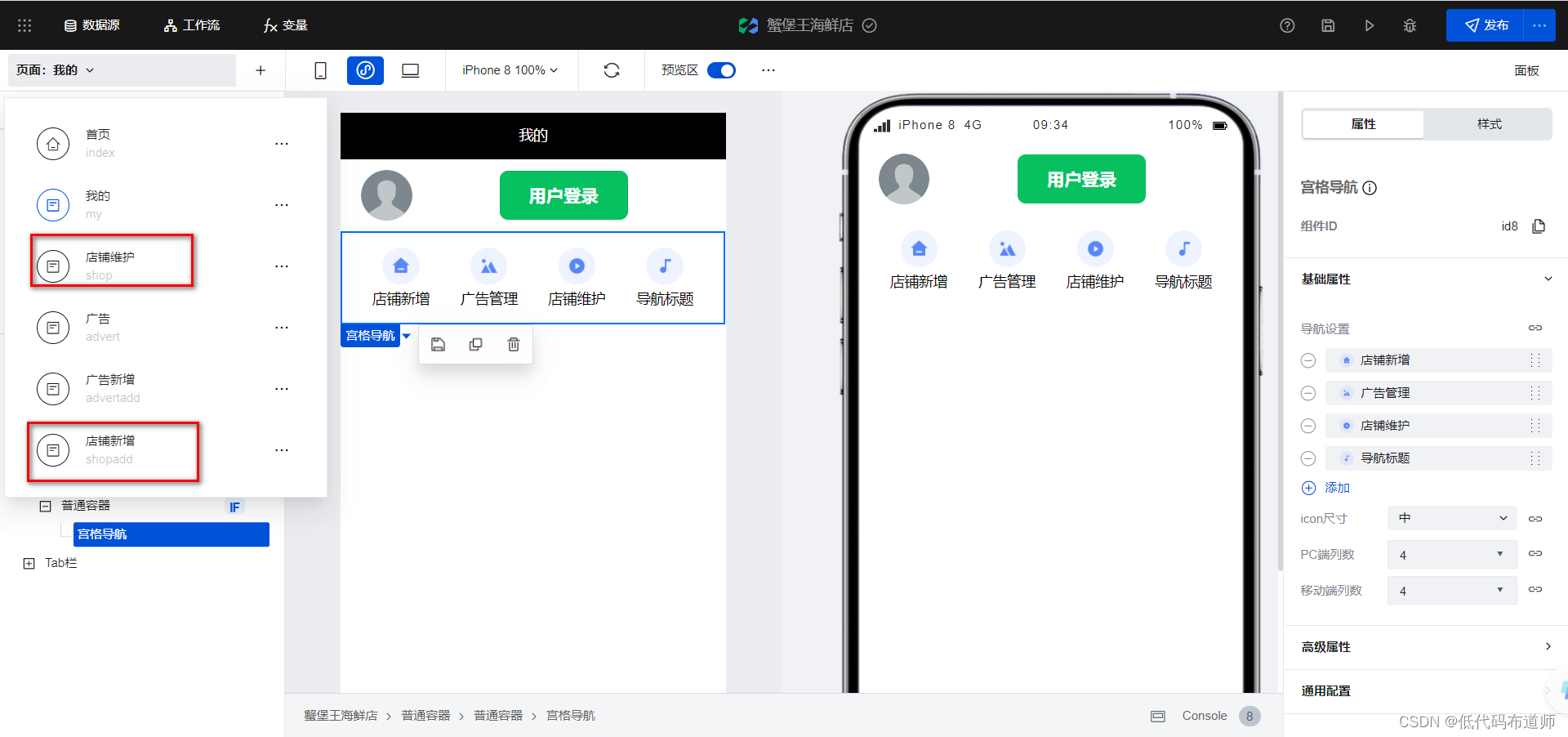
我们在我的页面添加了宫格导航,现在将图标修改为店铺新增和店铺维护两个菜单

新增我们已经实现了,更新的话我们添加一个维护的页面

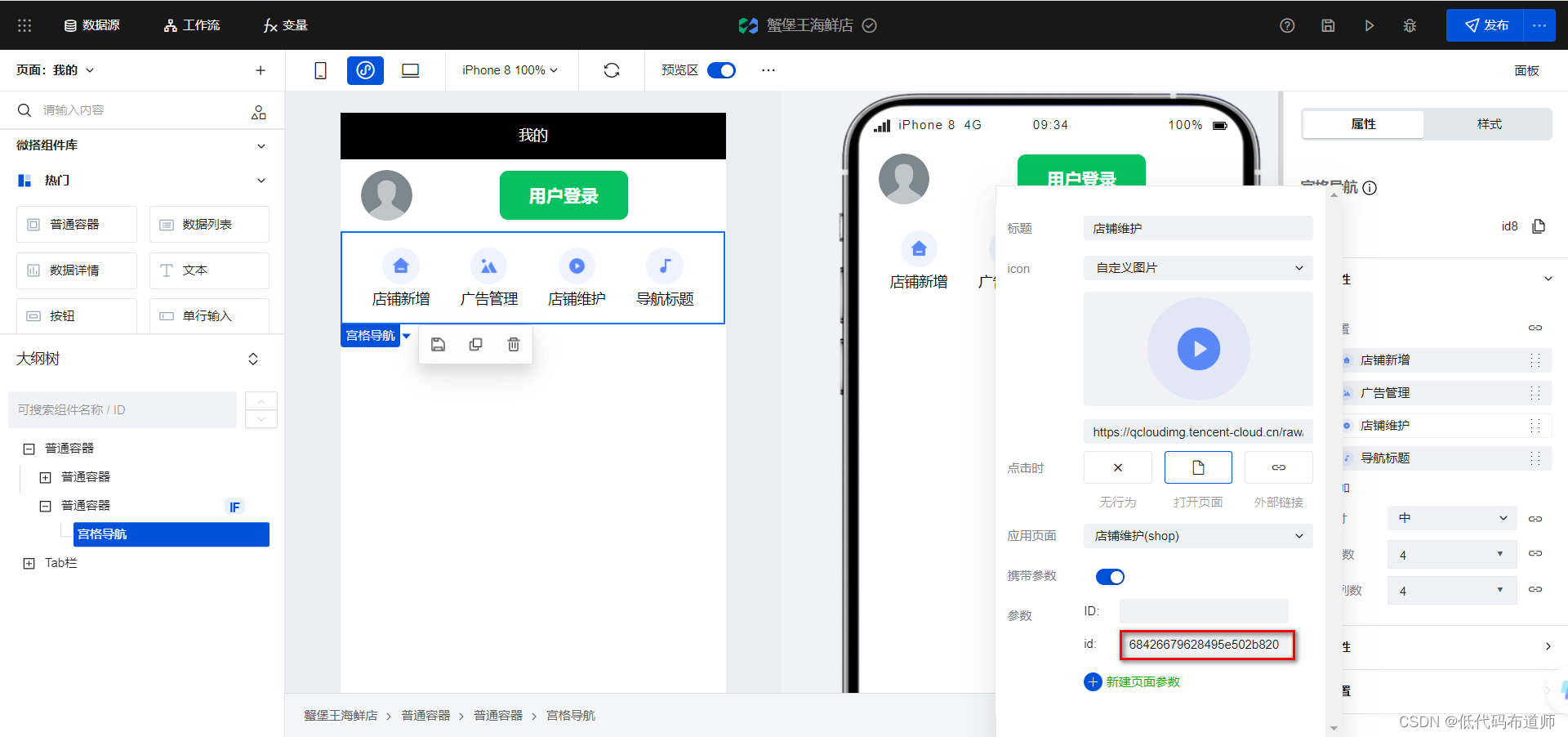
店铺维护的时候需要传递店铺的数据标识,我们想的是从数据源获取,但可惜的是宫格导航不支持变量绑定,那么我们就手动传一个固定值。日后官方觉得有必要优化这一块,支持变量绑定了再更改为传参的形式。

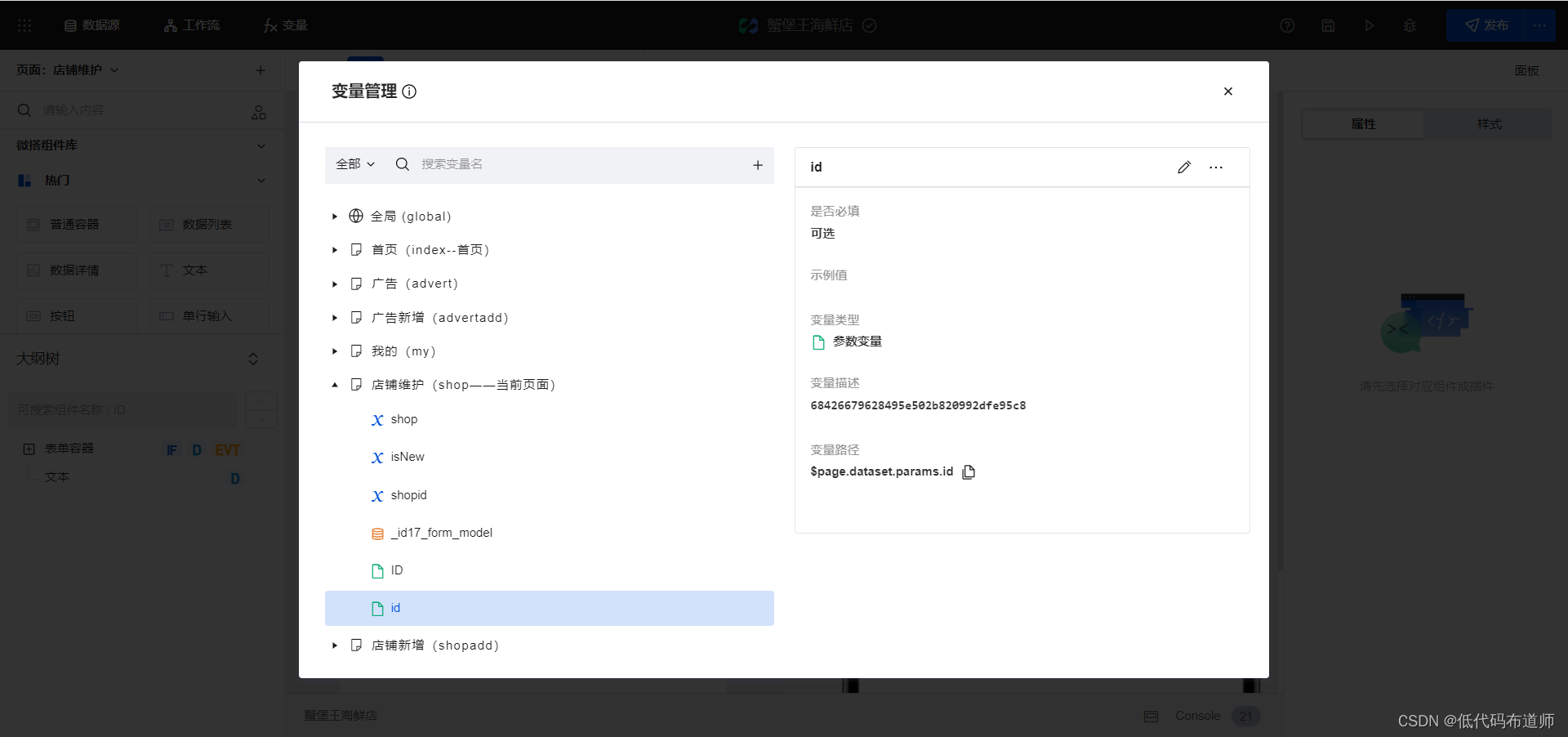
这里的参数可以点击新建页面参数进行创建,创建之后在维护页面的变量里就可以看到添加的参数。