文章目录
插件
1、Chinese(Simplified) Language Pack for Visual Stidio Code 中文汉化包
对于一些英文不太好的小伙伴,上来第一件事肯定是要切换成中文语言环境,安装汉化包插件之后,按快捷键Ctrl+Shift+P调出命令面板,输入Configure Display Language,选择zh-ch,然后重启vs code即可。

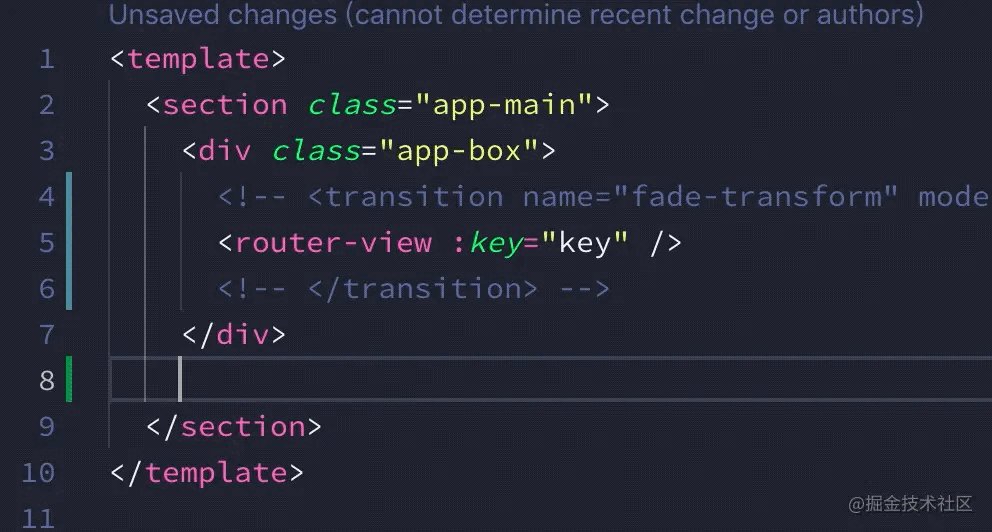
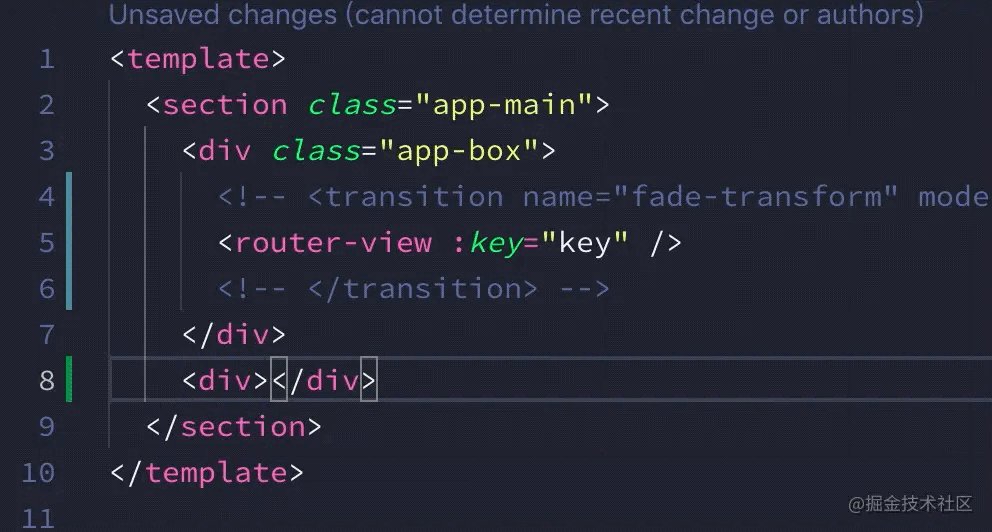
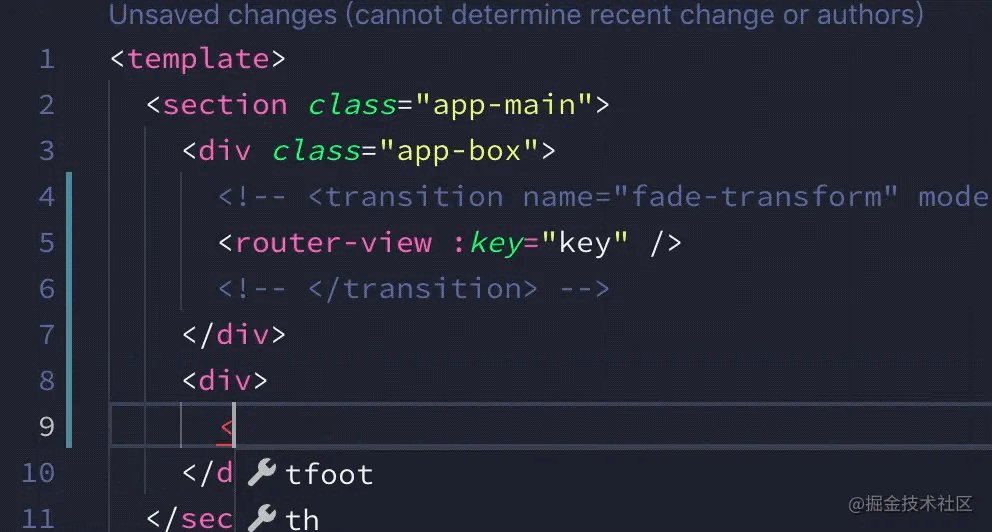
2、Auto Close Tag 自动闭合标签
输入标签名称的时候自动生成闭合标签,特别方便。


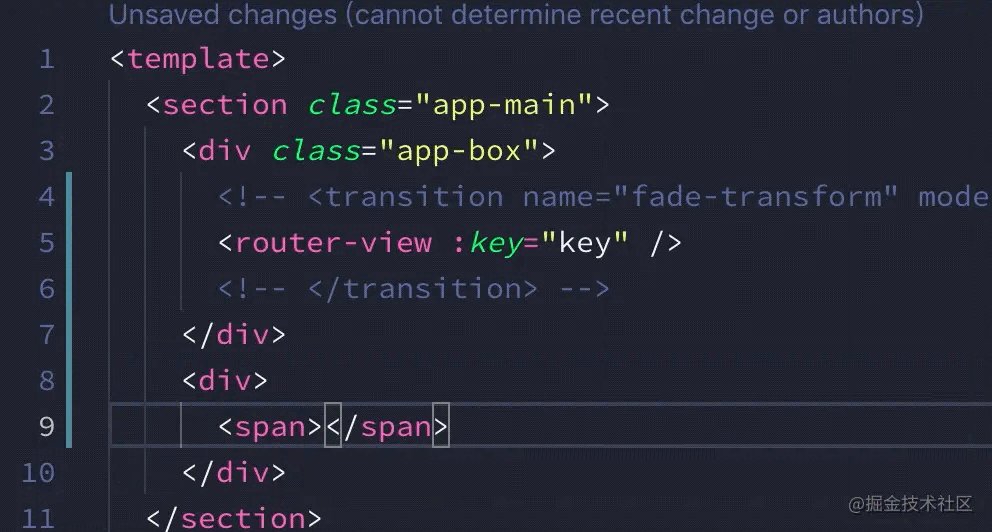
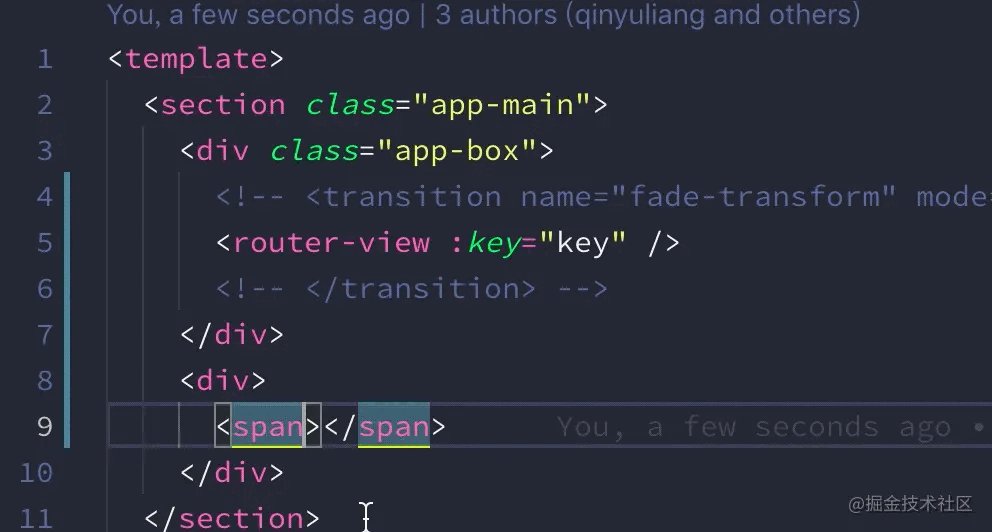
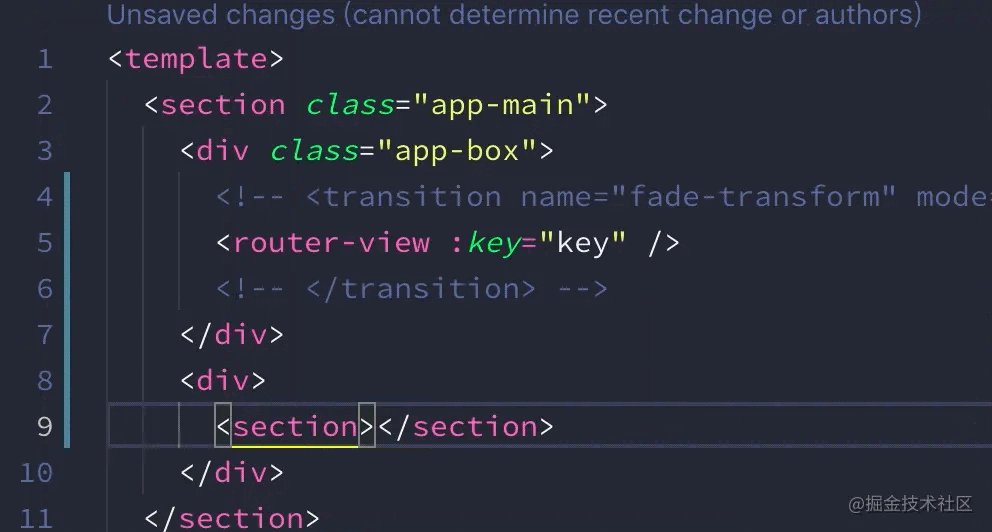
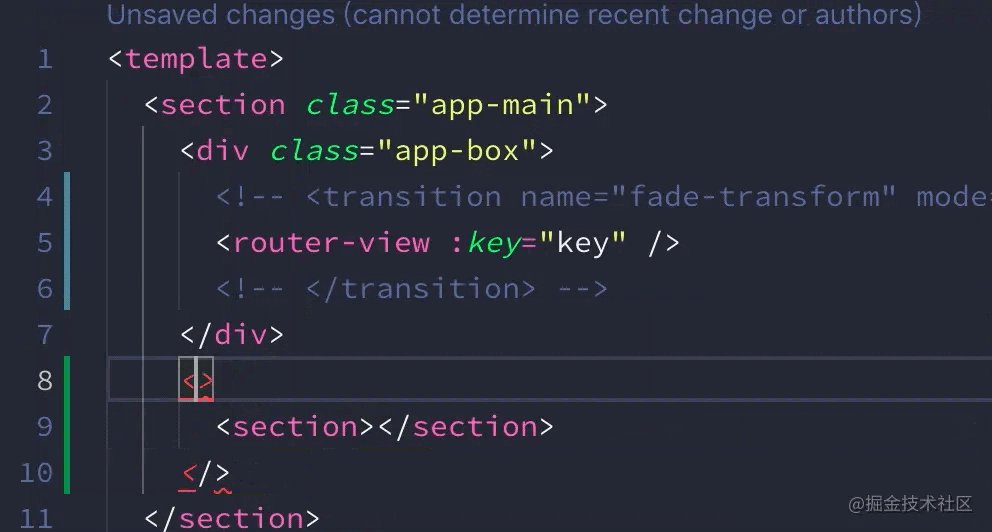
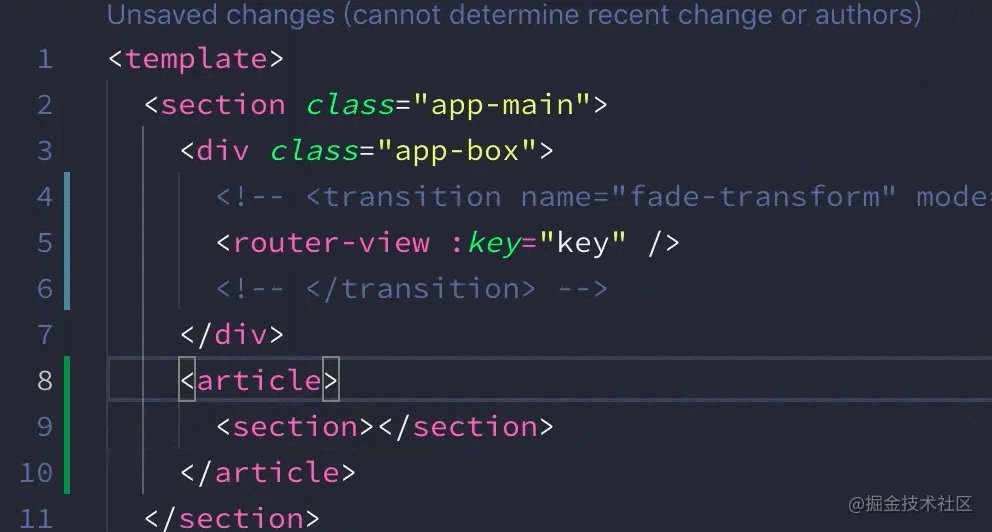
3、Auto Rename Tag 尾部闭合标签同步修改
自动检测配对标签,同步修改。


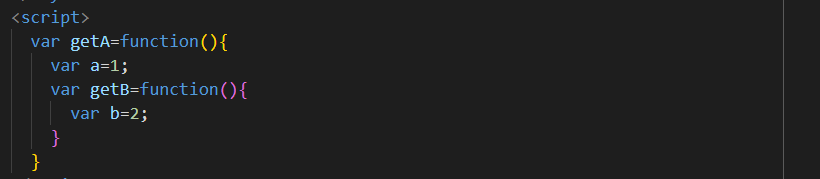
4、Bracket Pair Colorizer 用不同颜色高亮显示匹配的括号


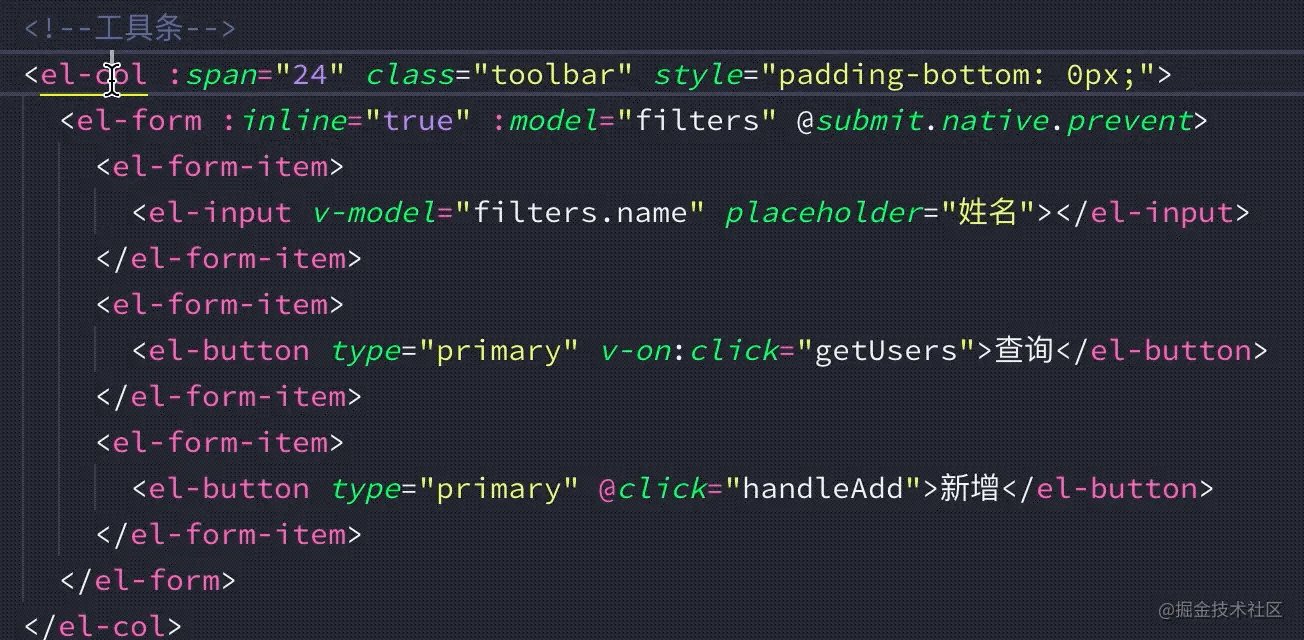
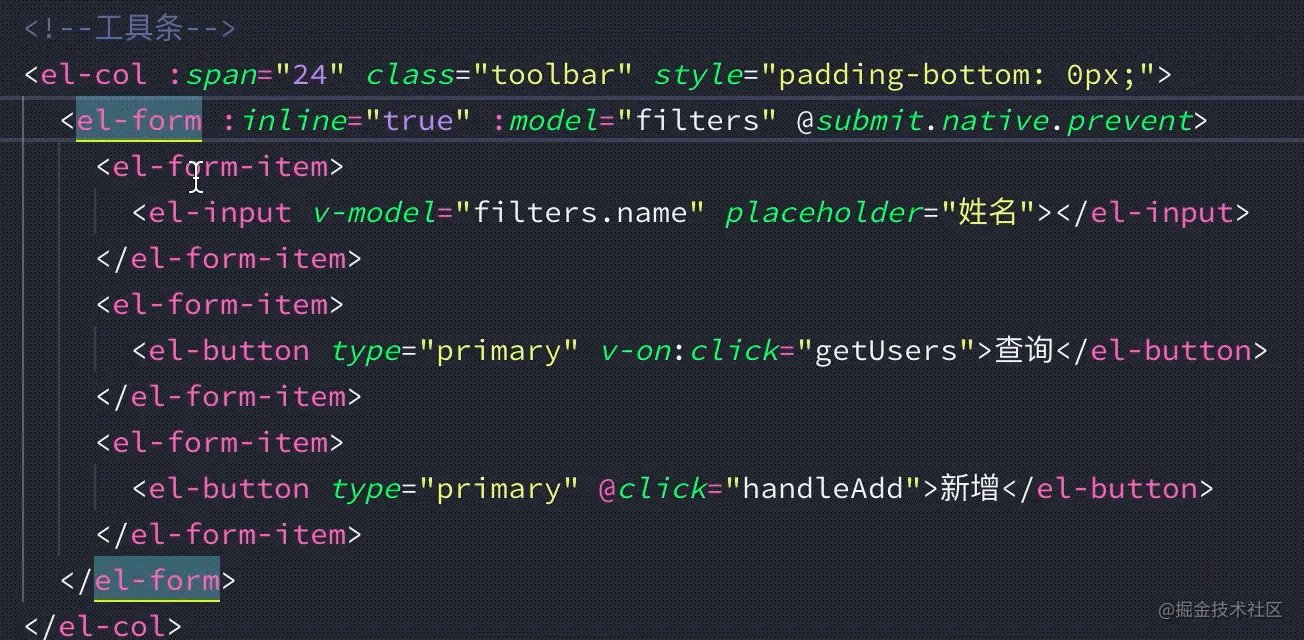
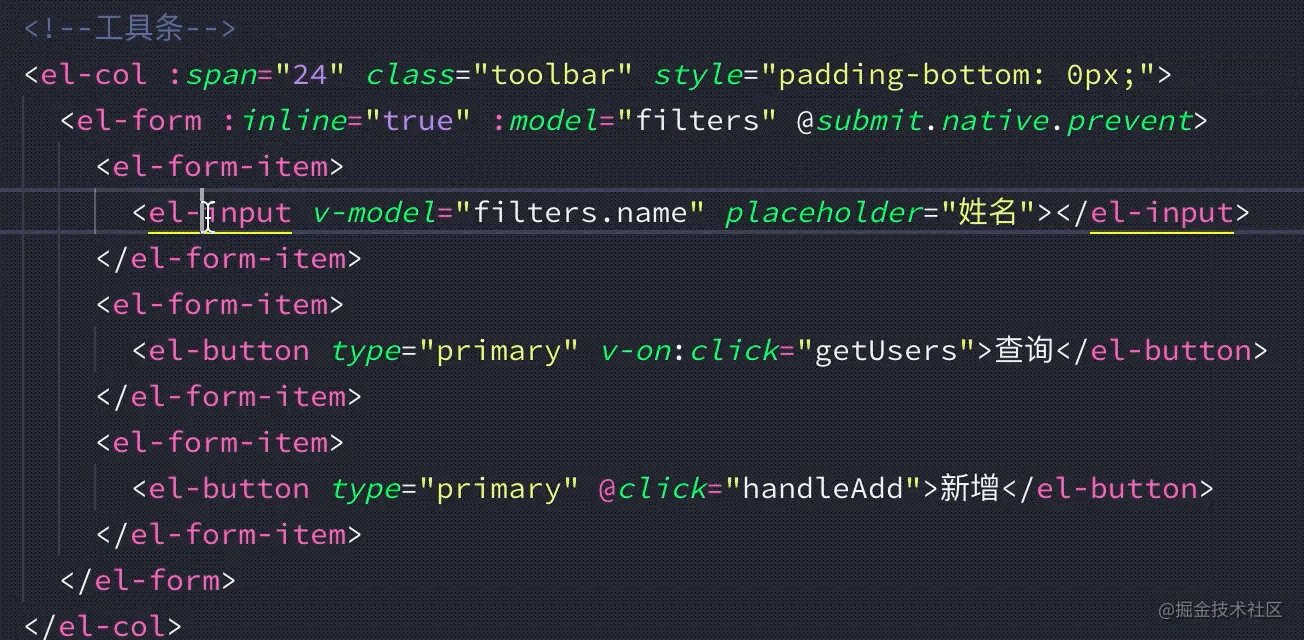
5、Highlight Matching Tag 高亮显示匹配标签


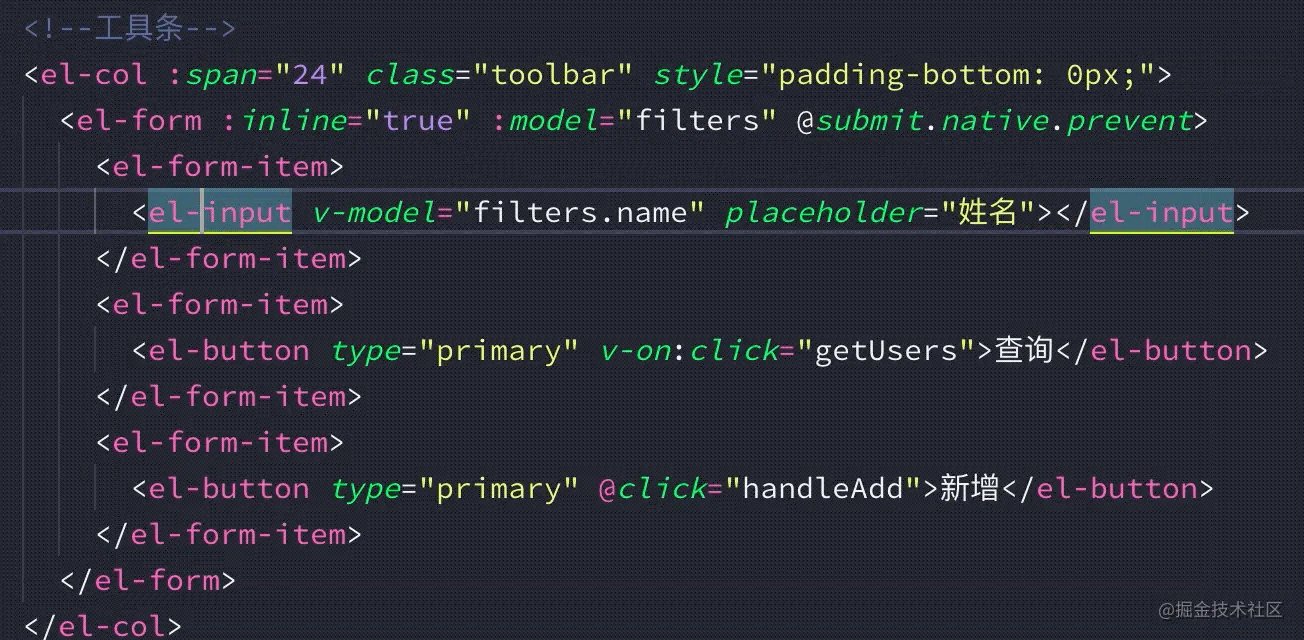
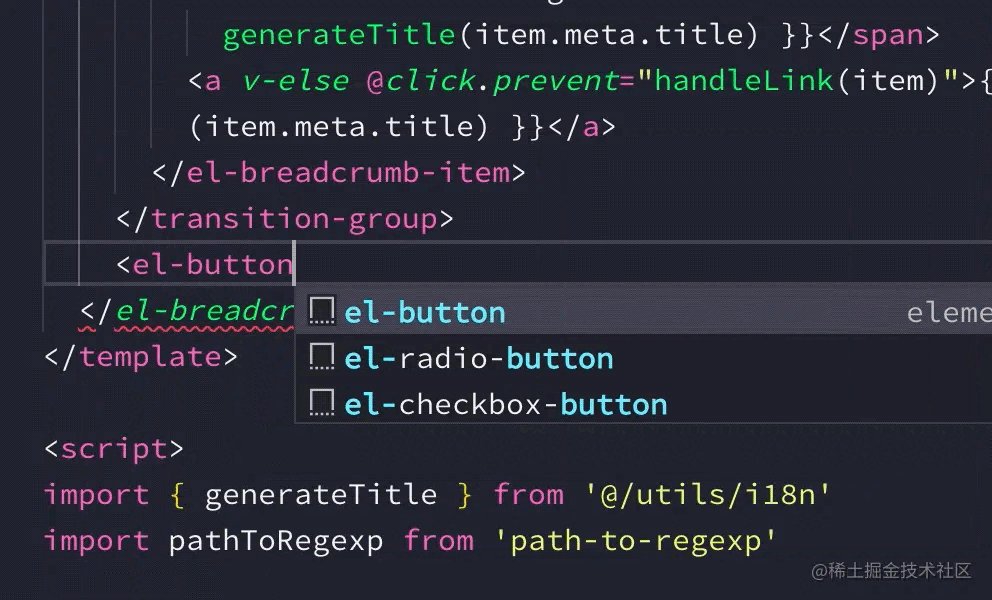
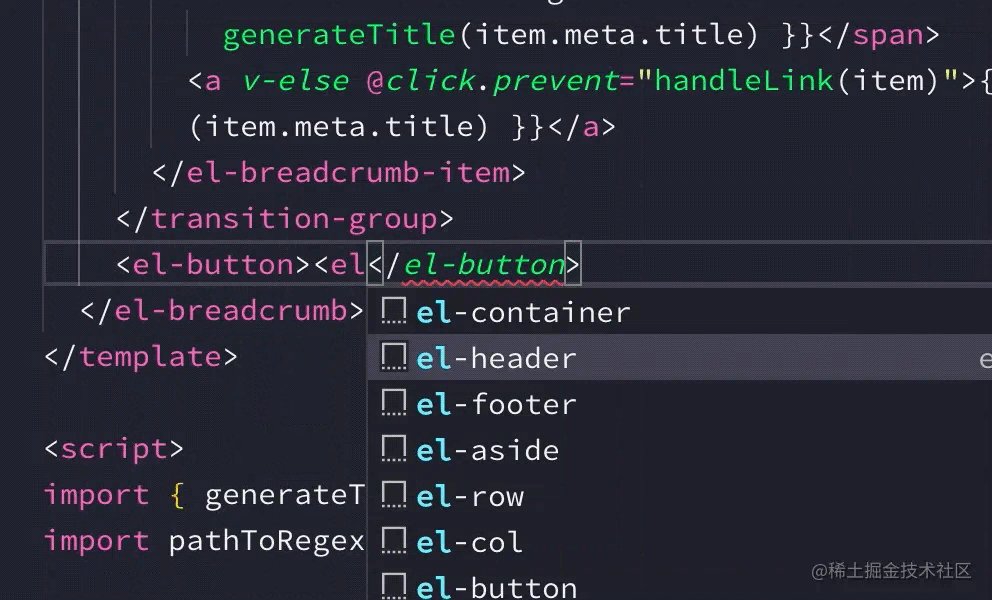
6、Vscode-element-helper
使用element-ui库的可以安装这个插件,编写标签时自动提示element标签名称。


7、live server Vscode-热更新插件

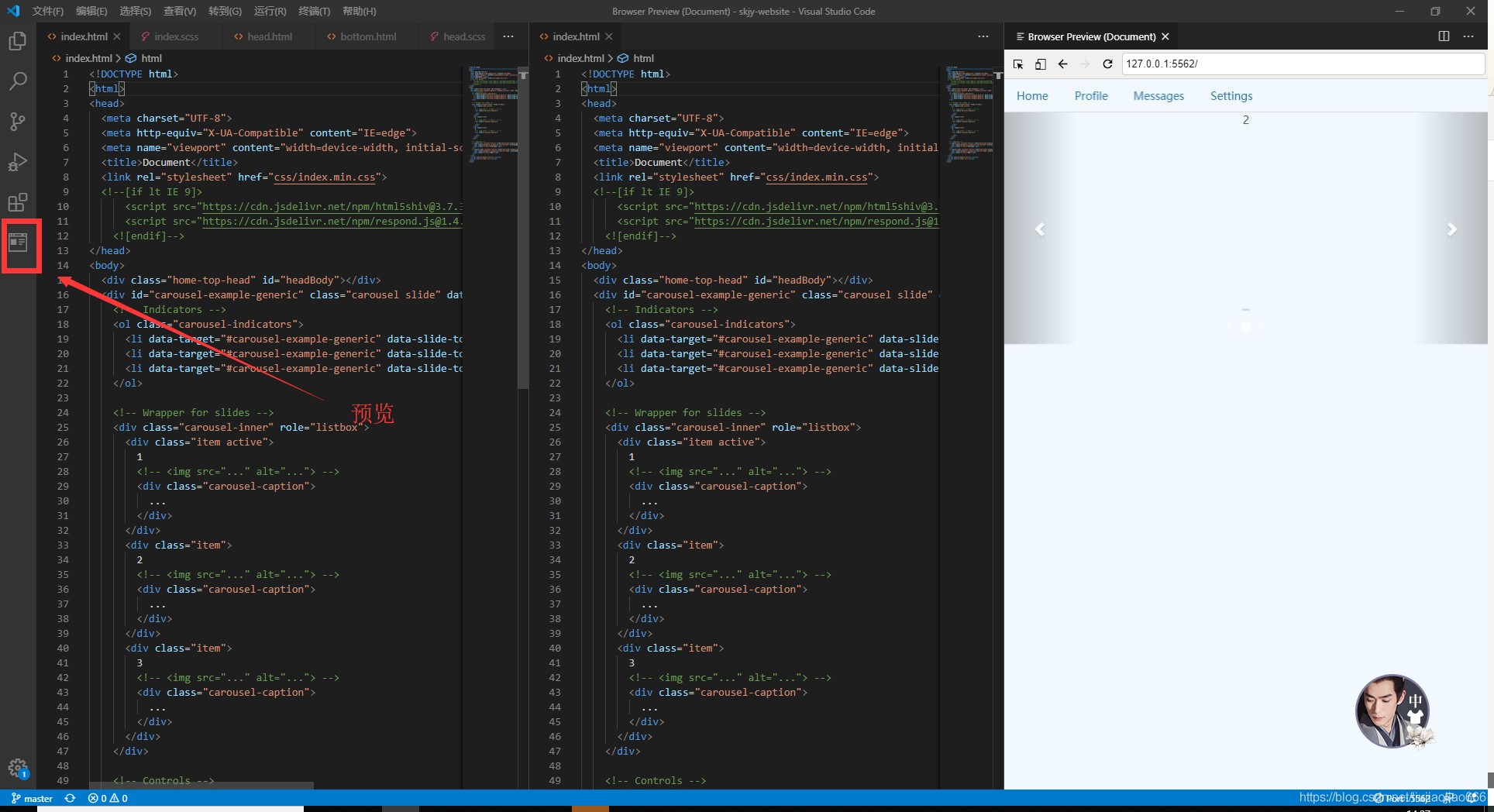
8、Browser Preview 直接预览插件

不想总是切换到浏览器查看效果,可以使用这个插件,就可以实现vscode内预览页面,效果如下

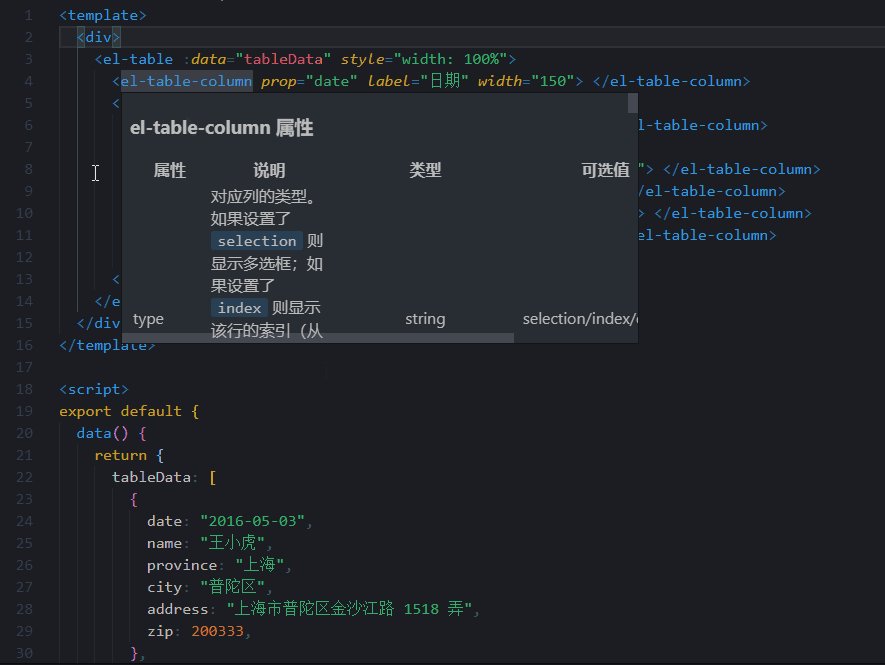
9、element-ui-helper 组件属性提示