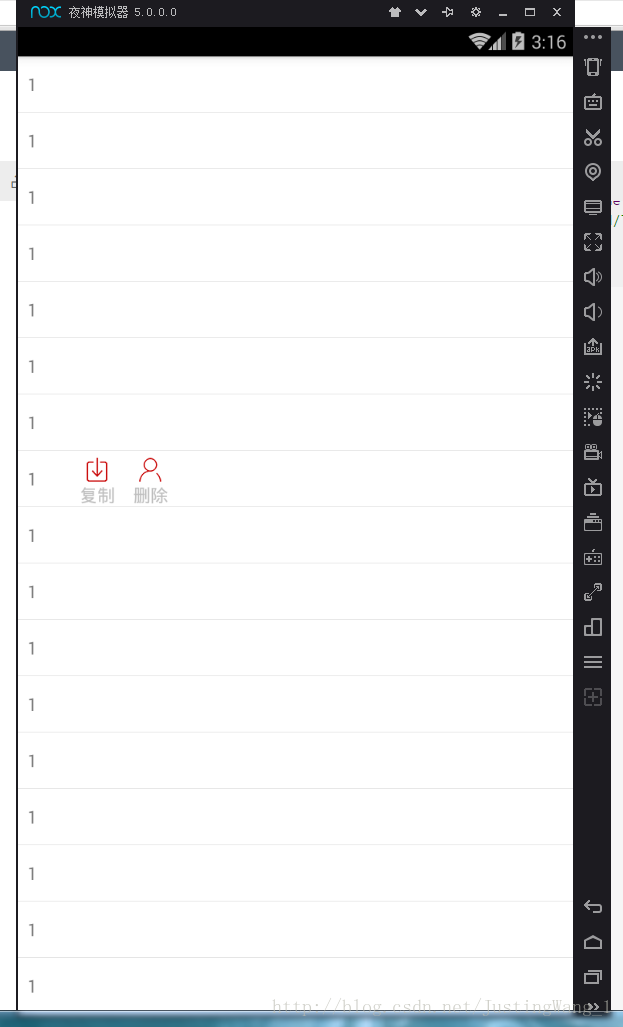
这是一个类似于QQ里面长按消息弹出菜单的效果,菜单跟着item动
闲话不说,上代码
先自定义一个Dialog
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import io.dcloud.H5B79C397.R;
/**
* Created by Administrator on 2017/9/19 0019.
*/
public class SelfDialog extends Dialog {
private TextView copy;//确定按钮
private TextView del;//取消按钮
private onNoOnclickListener noOnclickListener;//取消按钮被点击了的监听器
private onYesOnclickListener yesOnclickListener;//确定按钮被点击了的监听器
public SelfDialog(Context context) {
super(context, R.style.MyDialog);
}
public void setNoOnclickListener(String str, onNoOnclickListener onNoOnclickListener) {
if (str != null) {
//noStr = str;
}
this.noOnclickListener = onNoOnclickListener;
}
public void setYesOnclickListener(String str, onYesOnclickListener onYesOnclickListener) {
if (str != null) {
//yesStr = str;
}
this.yesOnclickListener = onYesOnclickListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_noticeactivity_dialog);
//按空白处不能取消动画
setCanceledOnTouchOutside(true);
//初始化界面控件
initView();
//初始化界面数据
//初始化界面控件的事件
initEvent();
}
private void initEvent() {
//设置确定按钮被点击后,向外界提供监听
del.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (yesOnclickListener != null) {
yesOnclickListener.onYesClick();
}
}
});
//设置取消按钮被点击后,向外界提供监听
copy.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (noOnclickListener != null) {
noOnclickListener.onNoClick();
}
}
});
}
private void initView() {
del = (TextView) findViewById(R.id.del);
copy = (TextView) findViewById(R.id.text);
}
public interface onYesOnclickListener {
public void onYesClick();
}
public interface onNoOnclickListener {
public void onNoClick();
}
}
然后看Dialog里面的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:text="复制"
android:clickable="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text"
android:drawableTop="@mipmap/collect"/>
<TextView
android:layout_marginLeft="15dp"
android:clickable="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="删除"
android:id="@+id/del"
android:drawableTop="@mipmap/myself"/>
</LinearLayout>
还给Dialog设置了一个样式
<style name="MyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">false</item>
</style>
然后看主代码
public class MenuTestActivity extends Activity {
private ListView listView;
private SelfDialog selfDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_test);
listView = (ListView) findViewById(R.id.list);
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(MenuTestActivity.this, android.R.layout.simple_list_item_1);
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
adapter.add("1");
listView.setAdapter(adapter);
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(final AdapterView<?> parent, final View view, final int position, long id) {
int[] location = new int[2];
// parent.getItemAtPosition(position).getLocationOnScreen(location);
view.getLocationOnScreen(location);//当前item的坐标
int x = location[0];
int y = location[1];
System.out.println("x:"+x+"y:"+y);//获取控件位置坐标可采用以上方法
selfDialog = new SelfDialog(MenuTestActivity.this);
// Window window = selfDialog.getWindow();
// window.setContentView(view);
Window dialogWindow = selfDialog.getWindow();
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP);
lp.x = location[0]+80; // 新位置X坐标
lp.y = location[1]-30; // 新位置Y坐标
// 当Window的Attributes改变时系统会调用此函数,可以直接调用以应用上面对窗口参数的更改,也可以用setAttributes
// dialog.onWindowAttributesChanged(lp);
dialogWindow.setAttributes(lp);
selfDialog.setCanceledOnTouchOutside(true);// 设置点击屏幕Dialog不消失
selfDialog.setYesOnclickListener("确定", new SelfDialog.onYesOnclickListener() {
@Override
public void onYesClick() {
Toast.makeText(MenuTestActivity.this, adapter.getItem(position), Toast.LENGTH_LONG).show();
selfDialog.dismiss();
}
});
selfDialog.setNoOnclickListener("取消", new SelfDialog.onNoOnclickListener() {
@Override
public void onNoClick() {
Toast.makeText(MenuTestActivity.this, adapter.getItem(position), Toast.LENGTH_LONG).show();
selfDialog.dismiss();
}
});
selfDialog.show();
return true;
}
});
}
}主程序的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="io.dcloud.H5B79C397.testActivity.MenuTestActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/list"></ListView>
</LinearLayout>