当我们想实现一个渐变到透明的效果时,利用 CSS 很轻易的写出:
// 从透明到红色
background-image: linear-gradient(transparent, red)


在安卓手机就没有这种差异性。
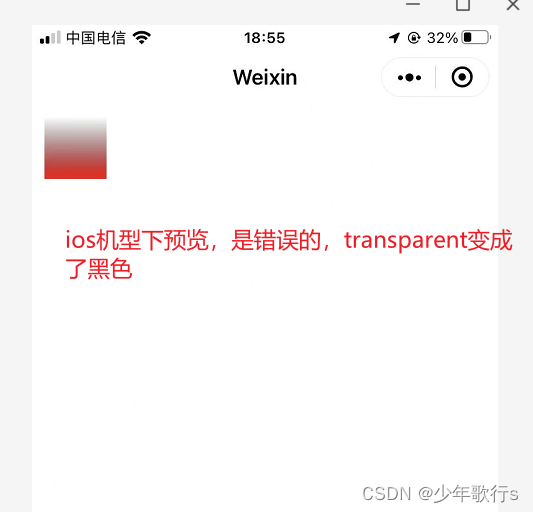
造成这种差异的原因未知,但总而言之,我们希望在 ios 上也能像开发者工具里显示的一样。因此我们修改代码:
background-image: linear-gradient(rgb(255,255,255,0), red)
这样就成功了!