
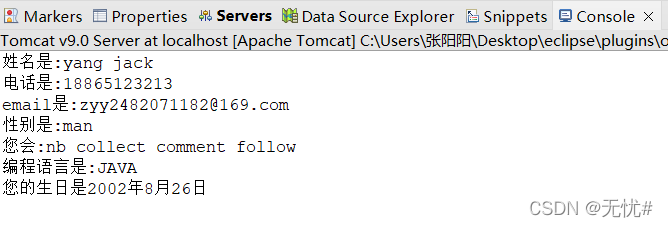
如提交以上网页的表单,在eclipse中的控制台上显示:

并且会跳转到网页

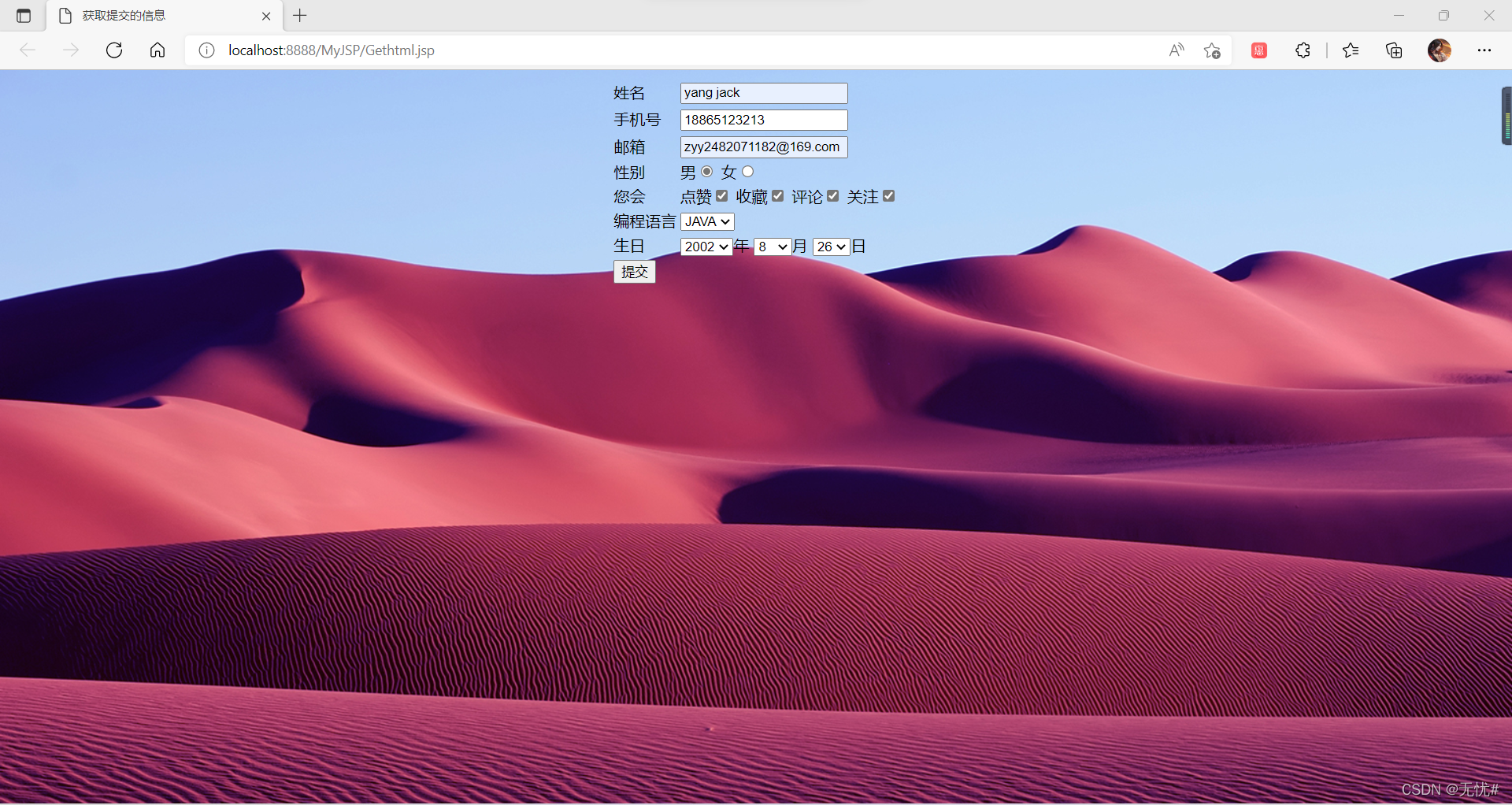
代码
JSP
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取提交的信息</title>
</head>
<body background="wallpaper_10.jpg">
<div class="div1" align="center" >
<form action="<%=request.getContextPath() %>/getjsp.do" method="post">
<table border="0" >
<tr><td><span >姓名</span></td
><td> <input type="text" name="xingming" id="xingming" value="" placeholder="请输入姓名" /></td></tr>
<tr><td><span >手机号</span></td>
<td><input type="text" name="phone" id="phone" value="" placeholder="请输入手机号"/></td></tr>
<tr><td><span>邮箱</span></td>
<td><input type="text" name="email" id="email" value="" placeholder="请输入邮箱"/></td></tr>
<tr><td><span >性别</span></td>
<td>男<input type="radio" name="sex" id="sex" value="man" checked="checked"/>
女<input type="radio" name="sex" value="woman"/></td>
</tr>
<tr><td><span>您会</span></td>
<td>点赞<input type="checkbox" name="qiu" value="nb" checked="checked"/>
收藏<input type="checkbox" name="qiu" value="collect" checked="checked"/>
评论<input type="checkbox" name="qiu" value="comment" checked="checked"/>
关注<input type="checkbox" name="qiu" value="follow" checked="checked"/></td></tr>
<tr><td><span>编程语言</span></td>
<td><select name="select">
<option>C#</option><option>JAVA</option><option>C++</option>
</select></td></tr>
<tr><td><span>生日</span></td>
<td><select name="year"><option>2000</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option><option>2005</option>
<option>2006</option><option>2007</option><option>2008</option><option>2009</option><option>2010</option><option>2011</option><option>2012</option></select>年
<select name="mounth"><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option>
<option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select>月
<select name="day"><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option>
<option>27</option><option>28</option><option>29</option><option>30</option></select>日</td></tr>
<tr><td><input type="submit" value="提交"/></td></tr>
</table>
</form>
</div>
</body>
</html>java
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name = "Getjsp" ,urlPatterns = "/getjsp.do")
public class Getjsp extends HttpServlet{
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws IOException,ServletException{
System.out.println("开始从控制台打印信息");
String xingming=request.getParameter("xingming");
String phone=request.getParameter("phone");
String email=request.getParameter("email");
String sex=request.getParameter("sex");
String select=request.getParameter("select");
String year=request.getParameter("year");
String mounth=request.getParameter("mounth");
String day=request.getParameter("day");
System.out.println("姓名是:"+xingming);
System.out.println("电话是:"+phone);
System.out.println("email是:"+email);
System.out.println("性别是:"+sex);
System.out.print("您会:");
if(request.getParameterValues("qiu")!=null) {
String []qiu=request.getParameterValues("qiu");
for(int i=0;i<qiu.length;i++)System.out.print(qiu[i]+" ");
System.out.println();
}else {
System.out.println("啥也不会");
}
System.out.println("编程语言是:"+select);
System.out.println("您的生日是"+year+"年"+mounth+"月"+day+"日");
response.sendRedirect("sussess.html");
}
public void doGet(HttpServletRequest request,HttpServletResponse response)
throws IOException,ServletException{
doPost(request, response);
}
}html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>提交成功</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
overflow: hidden;
background-color: #000;
}
h1{
position: absolute;
line-height: 50px;
letter-spacing: 5px;
color: #fff;
width: 300px;
top: 40%;
left: 50%;
margin-left: -200px;
font-size: 30px;
}
</style>
</head>
<body>
<h1>
</h1>
<canvas></canvas>
<script>
var canvas=document.querySelector("canvas");
ctx=canvas.getContext("2d");
w=canvas.width=window.innerWidth;
h=canvas.height=window.innerHeight;
var canvas2=document.createElement("canvas");
ctx2=canvas2.getContext("2d");
canvas2.width=100;
canvas2.height=100;
var a=canvas2.width/2;
var grandient=ctx.createRadialGradient(a,a,0,a,a,a);
grandient.addColorStop(0.025,'#fff');
grandient.addColorStop(0.1, 'hsl(220,59%,18%)');
grandient.addColorStop(0.025, 'hsl(220,60%,33%)');
grandient.addColorStop(1,"transparent");
ctx2.fillStyle=grandient;
ctx2.beginPath();
ctx2.arc(a,a,a,0,Math.PI*2);
ctx2.fill();
ctx2.closePath();
var stars=[];
var count=0;
function Star(){
this.pos=Math.floor(Math.random()* w/2-100);
this.r=Math.floor(Math.random()*100);
this.dx=w/2;
this.dy=h/2;
this.rand=Math.floor(Math.random()*360);
this.speed=this.pos/100000;
stars[count]=this;
count ++;
}
Star.prototype.draw=function(){
var x=Math.sin(this.rand+1)* this.pos+this.dx;
y=Math.cos(this.rand)*this.pos/2+this.dy;
ctx.drawImage(canvas2,x-this.r/2,y-this.r/2,this.r,this.r);
this.rand=this.rand+this.speed;
}
for(var i=0;i<1000;i++){
new Star();
}
function anmit(){
ctx.clearRect(0,0,w,h);
for(var i=0;i<stars.length;i++){
stars[i].draw();
}
requestAnimationFrame(anmit);
}
anmit();
var oH=document.getElementsByTagName("h1")[0];
var arr=["听我说谢谢你","因为有你,温暖了四季","谢谢你,感谢有你","世界更美丽"],
index=0,
arrLen=arr.length,
strLen=arr[0].length;
pos=0,
row=0,
str="",
timer=null;
function print() {
while(row<index){
str=str+arr[row]+"<br>";
row++;
}
oH.innerHTML=str+arr[index].substring(0,pos);
if(pos==strLen){
index++;
pos =0;
if(index<arr.length){
strLen=arr[index].length;
timer=setTimeout(print,250);
}
}else{
pos++;
timer=setTimeout(print,250);
}
}
setTimeout(print,250);
</script>
</body>
</html>配置
在完成此功能前,需要先确保服务器的配置,能否运行
参考:eclipse使用jsp_无忧#的博客-CSDN博客_eclipse jsp
注意需要配置tomcat和导入servlet-api-jar包
Tomcat服务器下载、安装、配置环境变量教程(超详细)_第三女神程忆难的博客-CSDN博客_tomcat下载
servlet-api-jar包快速下载链接https://how2j.cn/frontdownload?bean.id=270
java 怎么导入jar包_Eclipse怎么导入jar包 Eclipse导入jar包快捷键及图文详细教程_42 legendary的博客-CSDN博客

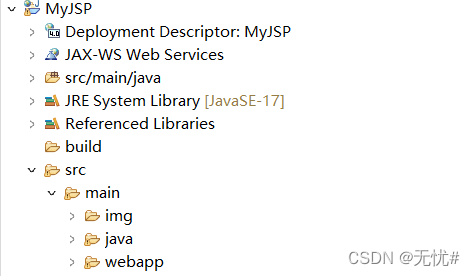
将java代码放到java包下,将jsp代码和html代码放到webapp包下。
运行Getjsp.jsp。