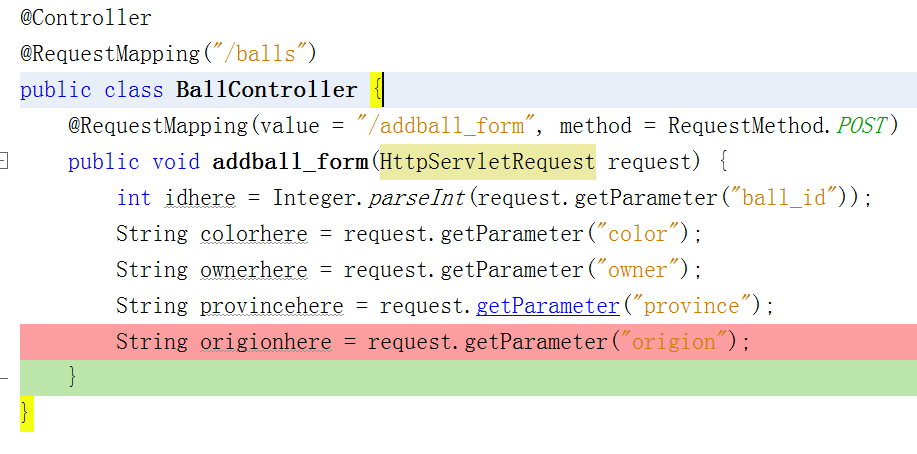
1 使用HttpServletRequest,方便灵活
页面代码,使用action提交一个表单,里边有球的id,球的主人,球的颜色,所在省份,区域
<form action="balls/addball_form" method="post">
<table>
<tr><td> ____ID <input type="text" name="ball_id" /> </td> </tr>
<tr><td> 颜__色 <input type="text" name="color" /> </td> </tr>
<tr><td> 主__人 <input type="text" name="owner" /> </td> </tr>
<tr><td> 省__份 <input type="text" name="province" /> </td> </tr>
<tr><td> 行政区 <input type="text" name="origion" /> </td> </tr>
</table>
<input type="submit" value="提交">
</form>

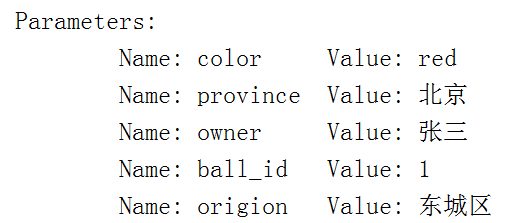
打印一下request,可以看到Parameters:

这样有一个好处,就是form表单里边的字段,完全可以自己随便定义,而不需要和model中的属性对应,
提取的时候,只要request.getParameter(这里写表单里的字段)就完事。使用很方便
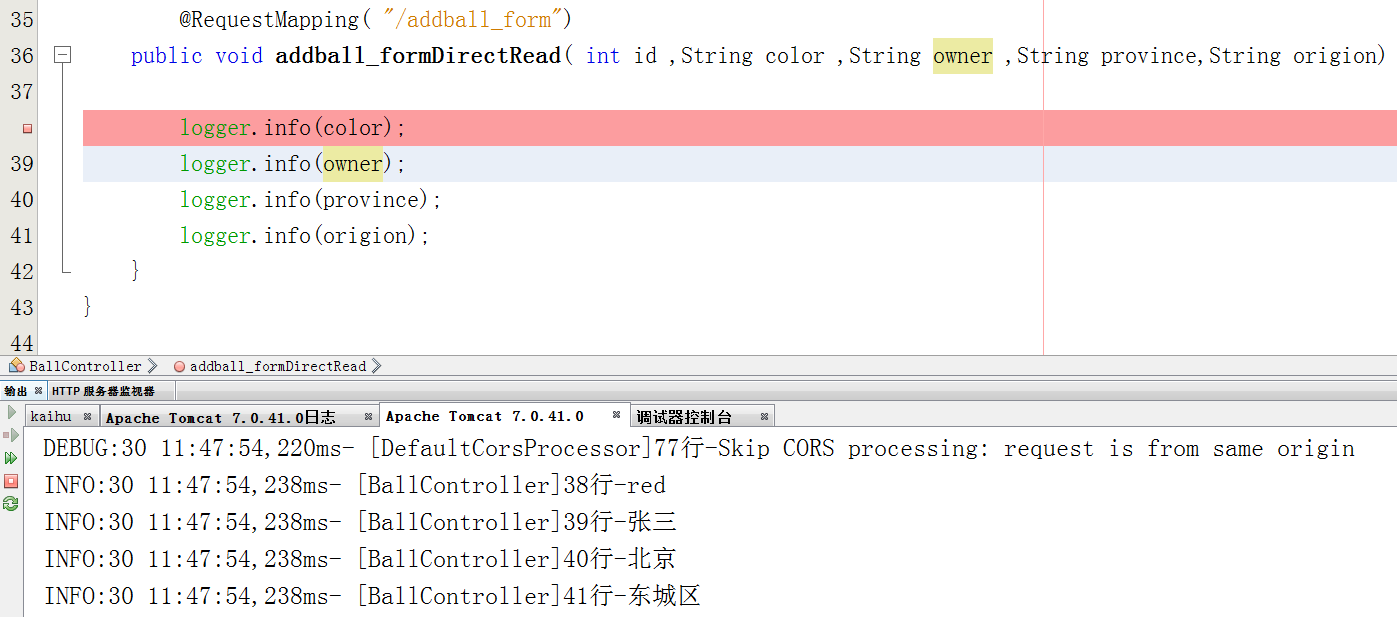
方法2 直接把表单的参数写在Controller相应的方法的形参中
适合参数少的情况 比如登录

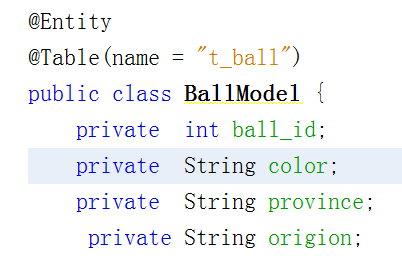
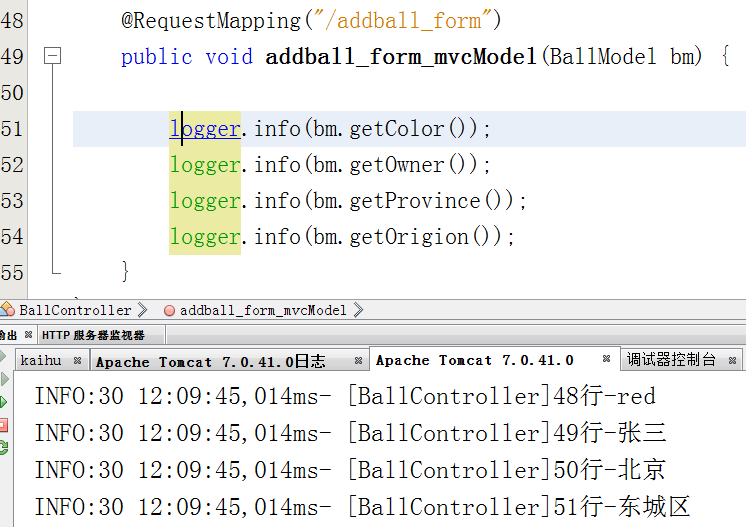
方法3 使用mvc的对象属性自动封装,也就是使用一个bean接收
页面的输入框,name要和model的属性名相同
这是model

提交页面就要把字段改成model中的属性名,测试结果

4.通过json数据接收
需要使用ajax,还没学到