
前言
LiteFlow今天正式发布IDEA插件LiteFlowX!
这款IDEA插件能深度和LiteFlow规则文件结合,能够方便的在IDEA进行跳转,定位组件。极大的弥补了LiteFlow的规则文件不能很好的定位代码的问题!
先简单介绍下LiteFlow框架:
LiteFlow框架是一个Java领域小而美的开源规则编排引擎,在2020年开源,到目前为止迭代了36个版本,有日益庞大的社区和众多使用者,如你想了解这款开源引擎,可以移步官网,强大的文档让你快速上手:
我虽然是LiteFlow框架的作者,但是这款插件却并不是出自我手,是出自一个非常有才的群友小易,也是LiteFlow框架的使用者之一,感谢他为LiteFlow框架做了这么一款插件,为开源精神狂赞!

审核过程中的一个趣事
小易同学和我说了开发计划后,我就很看好。没想到一周后,就给我看了样品。并且表示已经提交Jetbrains Marketplace了。
在等审核的过程中,还发生一件啼笑皆非的趣事。
大概在发文的前一天下午,小易同学找到我说,插件审核请求被驳回了。理由十分让我们哭笑不得,大家请看图:


小易同学使用了LiteFlow的LOGO作为插件的ICON,但是JetBrains那边表示,这图标有点像"那脆"标志(谐音自己体会),这会让有些用户觉得不舒服。。。。
我就想问,这LOGO怎么看都是个风车,怎么就和XX扯上了呢。。

这是逼我要换LOGO吗。
最后不得以,只能对LOGO进行了一些简单的变形,重新提交审核。
如何安装
以上是审核期间一个趣事,我就顺便记录下来了。
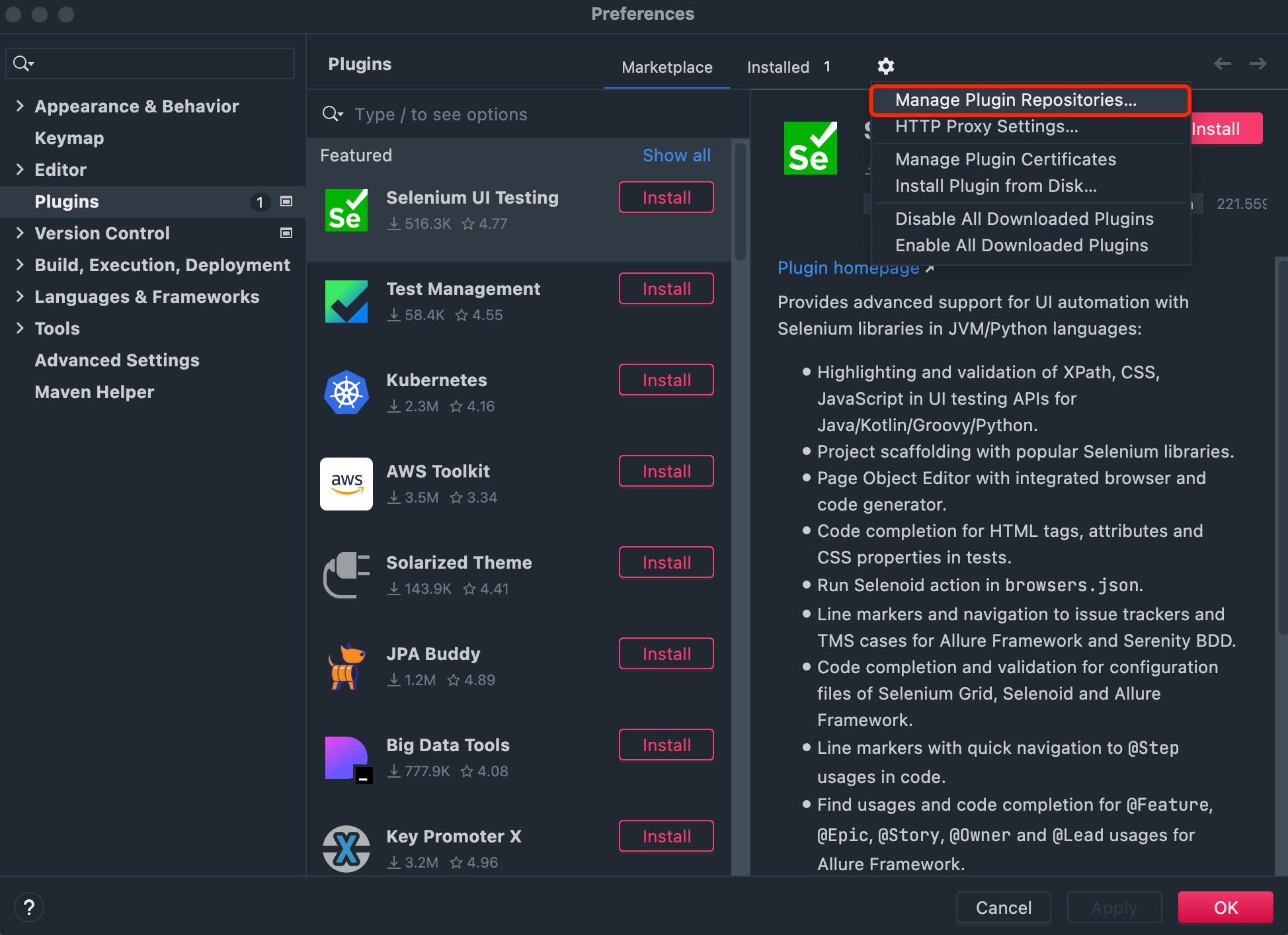
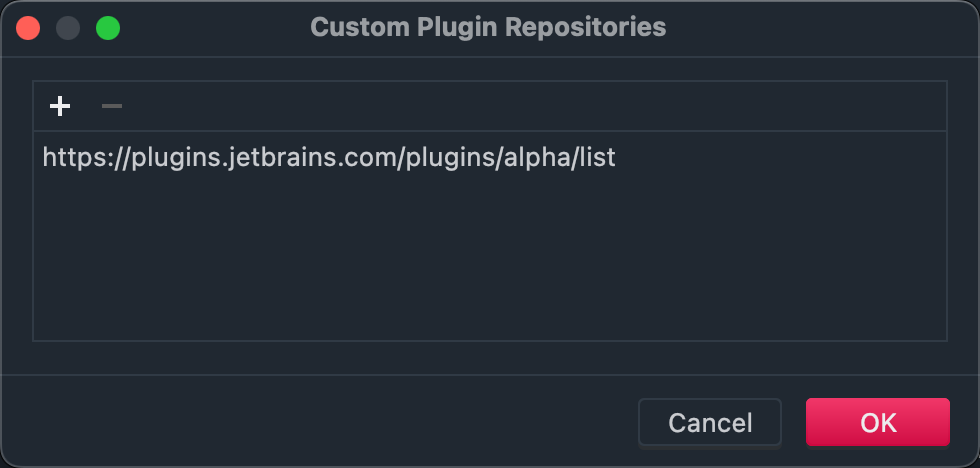
目前插件已经发到了插件市场,不过目前发布的是alpha版本的,如果直接在IDEA的Marketplace上搜是搜不到的,要添加一下Marketplace的Alpha Channel才能搜到。



新增以下链接:
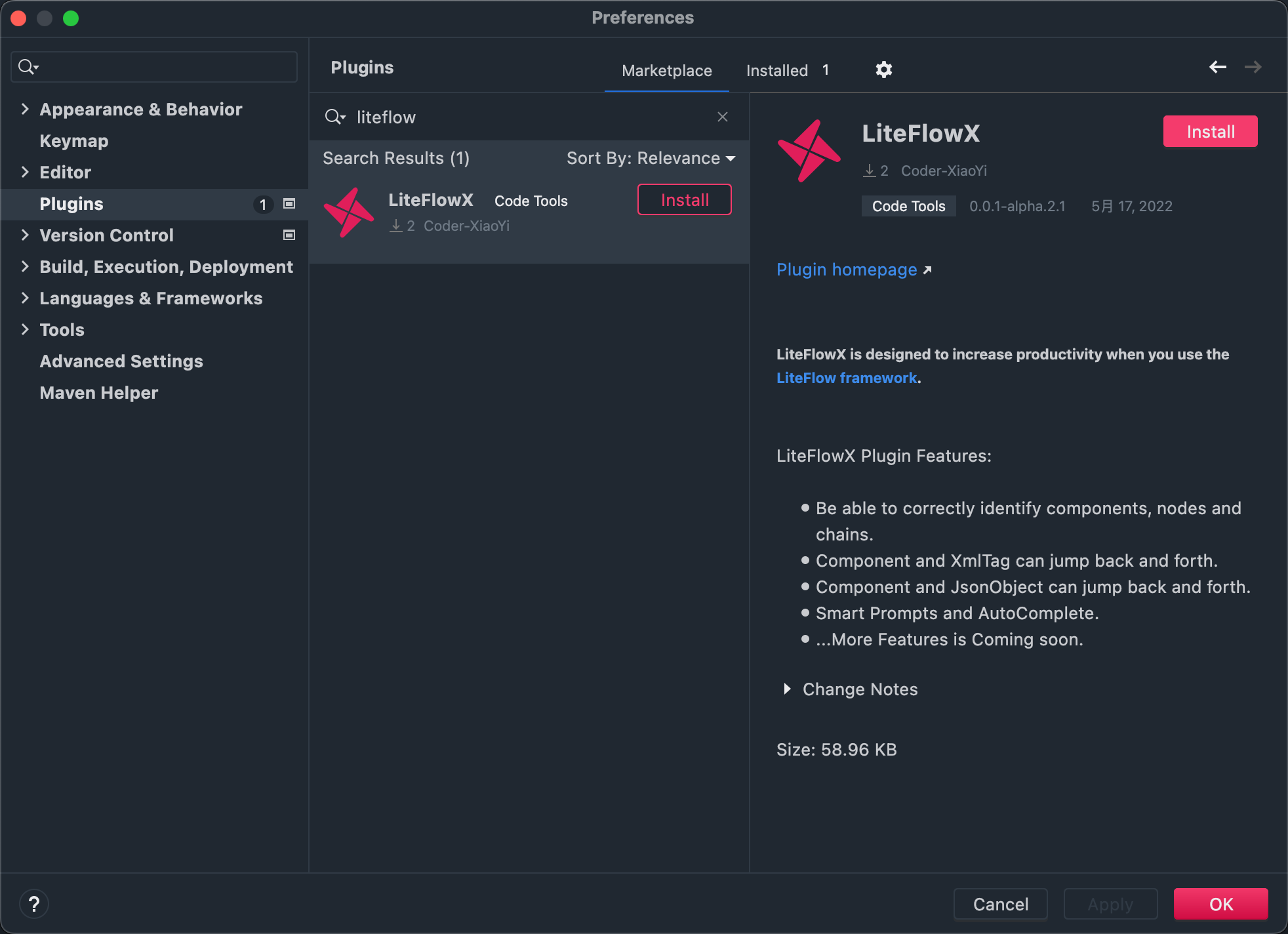
添加后,搜索LiteFlowX,就会出现LiteFLow插件:

如何使用
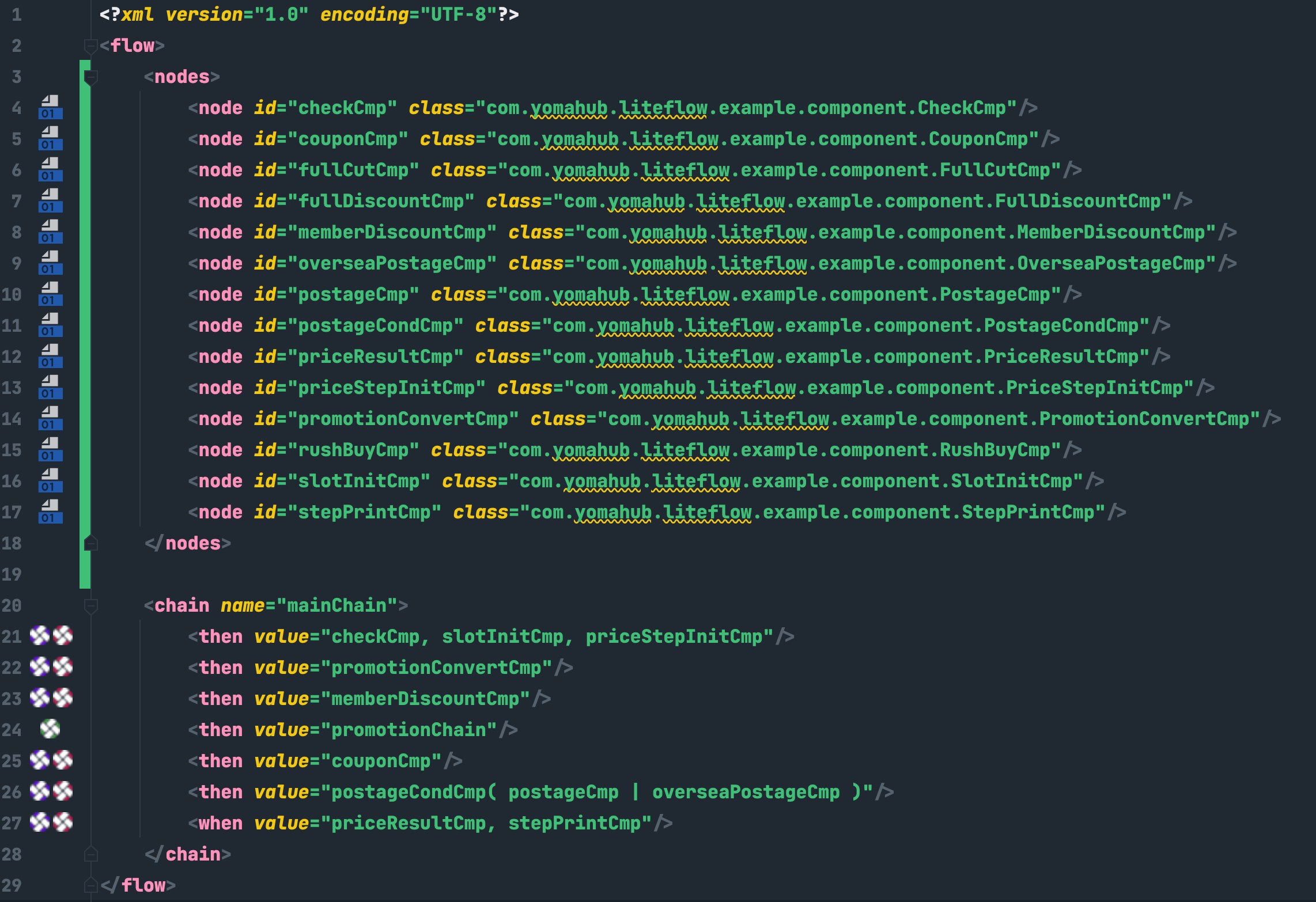
安装了插件之后,再回到规则文件里。就可以看到规则里有了一些变化:

各个图标解释下:
-
文件图标跳转组件的定义类(如果你的Node是定义在规则内)
-
红色跳转组件的定义类
-
绿色跳转Chain的定义处
-
紫色跳转Node的定义(如果你的Node是定义在规则内)
LiteFlow支持三种配置格式,xml/json/yml。
这款插件目前对xml和json有支持,yml格式的暂时还没支持哦。
最后
这款插件也是开源的,在这里放上这款插件的开源仓库地址,大家去点star哦。
Gitee:https://gitee.com/liupeiqiang/LiteFlowX Github:https://github.com/Coder-XiaoYi/LiteFlowX
众人拾材火焰高,开源精神每个人都可以有,这样开源项目才能变的越来越好,感谢这位兄弟为LiteFlow所做的贡献。如果大家正在学习和使用LiteFlow,可以按文中的方法去下载插件使用看看。