前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍HTML5的新特性。
一、语义化标签
-
语义化是指根据内容的结构化(语义化)选择合适的标签。
使用语义化标签的好处有:
(1)更适合搜索引擎爬虫爬取有效信息,能更方便的进行网页标题生成。
(2)增加了代码的可读性。 -
常见的语义化标签
<header></header> //头部
<nav></nav> //导航栏
<section></section> //区块(类似有语义的div)
<main></main> //主要区域
<article></article> //主要内容
<aside></aside> //侧边栏
<footer></footer> //底部
二、媒体标签
- audio:音频
<audio src='' controls autoplay loop='true'></audio> //控制面板、自动播放、是否循环
- video:视频
<video src='' poster='img/poster.jpg' controls></video> //封面、控制面板
- source:解决浏览器支持视频格式不一样的问题,指定视频源
<video>
<source src='source.flv' type='video/flv'></source>
<source src='source.mp4' type='video/mp4'></source>
</video>
三、表单
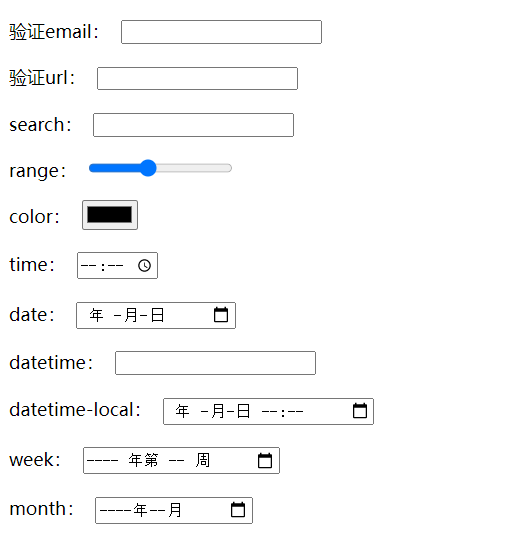
- 表单类型
验证email:<input type="email" name="" id=""></br>
验证url:<input type="url" name="" id=""></br>
search:<input type="search" name="" id=""></br>
range:<input type="range" name="" id="" max="10" min="0" value="4"></br>
color:<input type="color" name="" id=""></br>
time:<input type="time" name="" id=""></br>
date:<input type="date" name="" id=""></br>
datetime:<input type="datetime" name="" id=""></br>
datetime-local:<input type="datetime-local" name="" id=""></br>
week:<input type="week" name="" id=""></br>
month:<input type="month" name="" id=""></br>

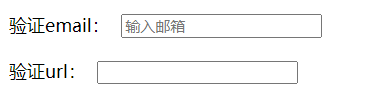
- 表单属性:
验证email:<input type="email" name="" id="" placeholder="输入邮箱" autofocus ></br> <!--提示信息 自动获取焦点-->
验证url:<input type="url" name="" id="" required multiple></br> <!--输入框不为空 可以多选文件-->

3. 表单事件
(1)oninput:当input里的内容改变时触发该事件;
(2)oninvalid:当表单验证不通过时触发该事件。
四、进度条、度量器
<progress value="22" max="100"></progress></br> <!--进度条-->
<meter value="3" min="0" max="10">十分之三</meter> <!--度量器-->
<meter value="0.6">60%</meter>
五、Web存储
本地存储(localStorage) 没有时间限制的数据存储;
会话存储(sessionStorage) 针对一个session的数据存储。
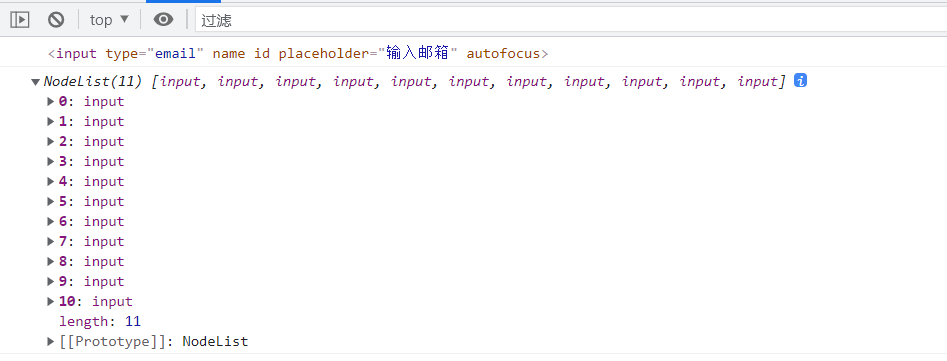
六、DOM查询操作
console.log(document.querySelector('input'));
console.log(document.querySelectorAll('input'));

七、拖放、画布和地理定位等
<img src="img1.jpg" alt="" draggable="true"> //拖放
<canvas id="myCanvas" width="200" height="100"></canvas> //画布
八、总结
(1)语义化标签 header footer section nav artice等
(2)媒体播放的video和audio;
(3)表单类型和属性
(4)进度条、度量器 progress meter
(5)本地存储 localStorage和会话存储sessionStorage
(6)新增选择器 document.querySelector document.querySelectorAll
(7)拖放、绘画、地理定位 draggable canvas