前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍单位em/px/rem/vh/vw区别。
一、介绍
| CSS单位 | |
|---|---|
| 相对长度单位 | em , ex , ch , rem , vw , vh , vmiin , vmax , % |
| 绝对长度单位 | cm , mm , in , px , pt , pc |
二、详细介绍
- px : 最常用的单位,像素,虽然移动端存在设备像素比,px实际显示的大小不确定,但是px的大小和其他属性无关,因此还是被认为是绝对长度单位。
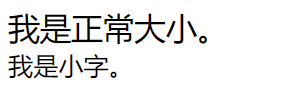
- em:相对于当前对象内文本的字体尺寸。如果当前行内文本的字体尺寸为被人设置,则相对于浏览器的默认字体尺寸(16px)
<style>
.big {
font-size: 28px;
}
.small {
font-size: 0.8em;
}
</style>
<body>
<div class="big">
我是正常大小。
<div class="small">
我是小字。
</div>
</div>
</body>

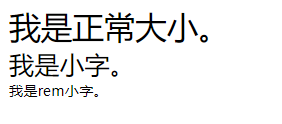
3. rem:相对HTML根元素的font-size的值。
<style>
.big {
font-size: 28px;
}
.small {
font-size: 0.8em;
}
.rem {
font-size: 0.8rem;
}
</style>
<body>
<div class="big">
我是正常大小。
<div class="small">
我是小字。
</div>
<div class="rem">
我是rem小字。
</div>
</div>
</body>

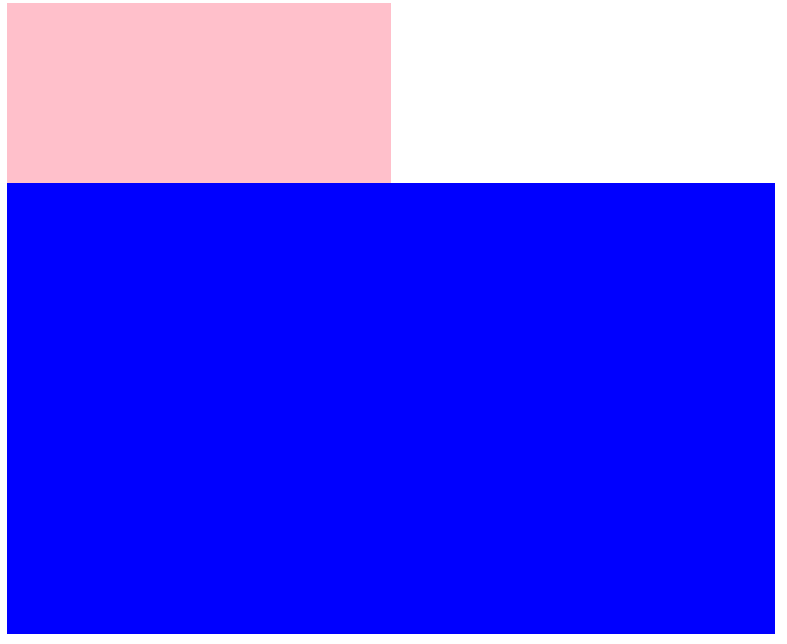
4. vh、vw : vw就是把窗口宽度分为100等份,100vw表示满宽,50vw表示一半宽。同理,vh为窗口的高度。
<style>
.smallbox {
width: 20vw;
height: 20vh;
background-color: pink;
}
.bigbox {
width: 40vw;
height: 50vh;
background-color: blue;
}
</style>
<body>
<div class="smallbox"></div>
<div class="bigbox"></div>
</body>

三、总结
px : 像素,绝对单位;
em : 相对父节点的字体大小;
rem : 相对于根节点;
vh vw:相对于页面高度宽度。