图书管理系统
基于SpringBoot+Mybatis-Plus的快速入门案例
图书管理系统 源码已上传Gitee 源码地址
参考视频 : 黑马程序员SpringBoot
1. 技术栈和环境配置
- SpringBoot 2.6.7
- Mybatis-Plus 3.4.3
- Lombok 1.18
- mysql 5.6
- JDK 8
2.案例效果演示
-
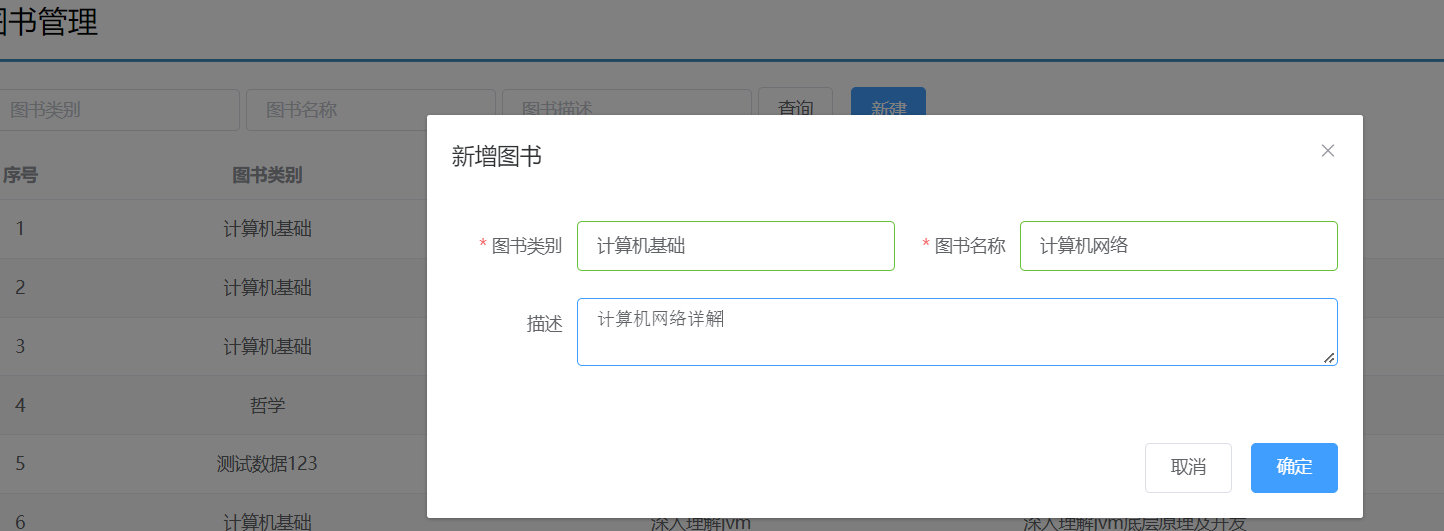
2.1添加书籍

-
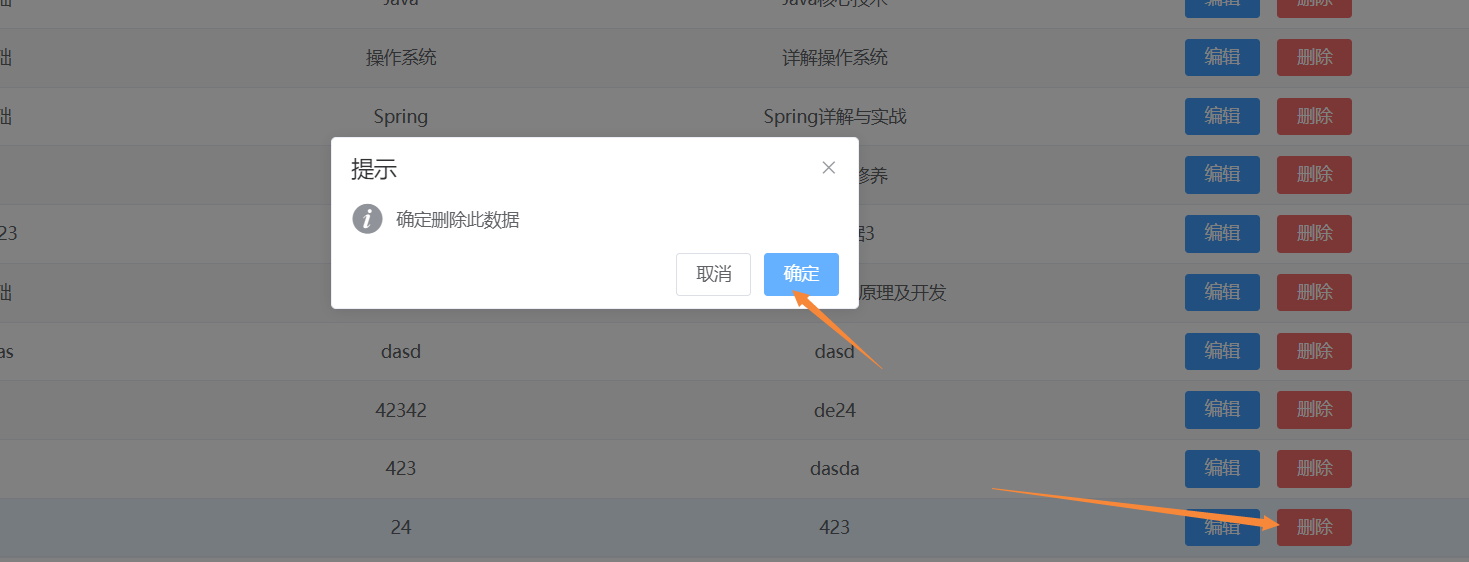
2.2 删除书籍

-
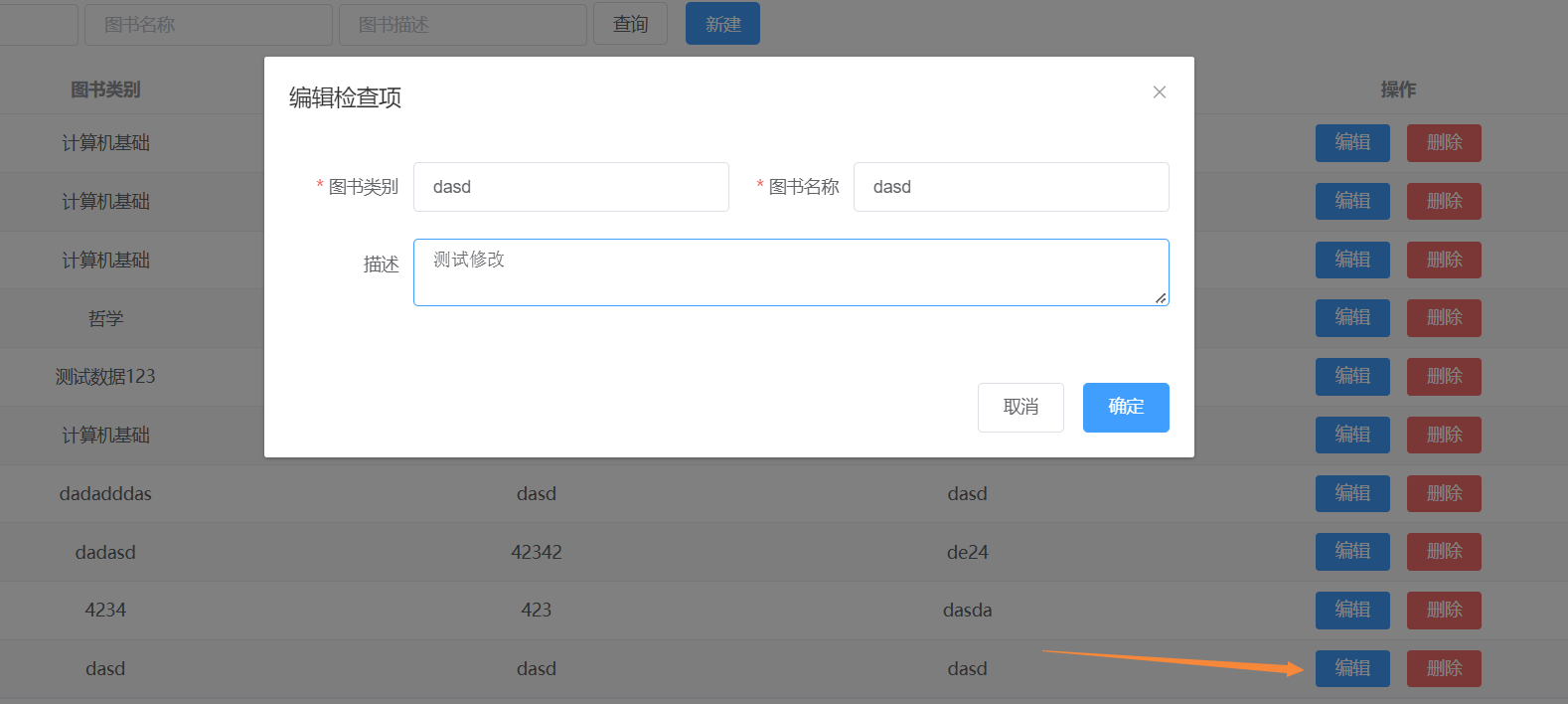
2.3 修改书籍

-
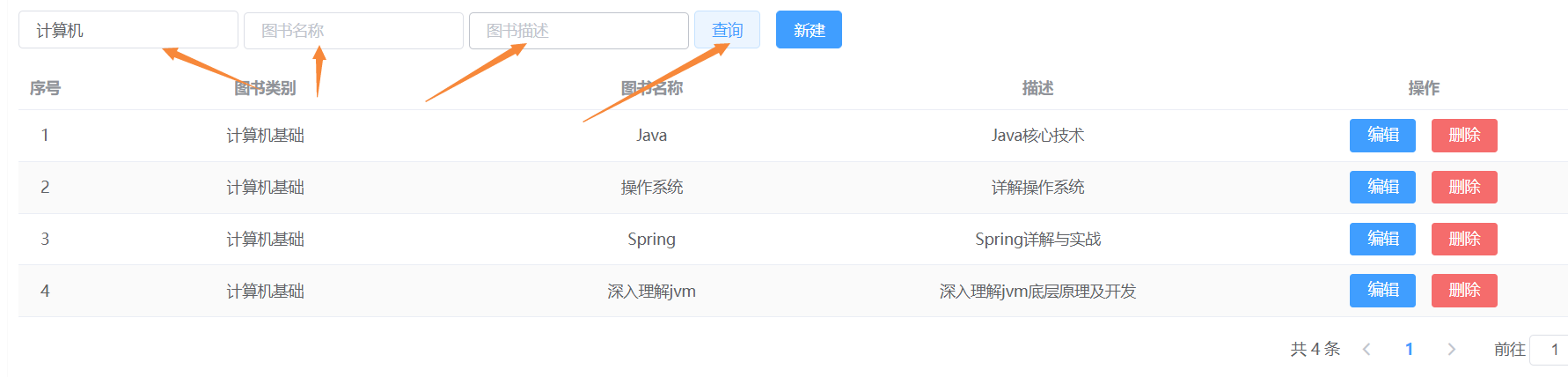
2.4 按条件查询书籍

-
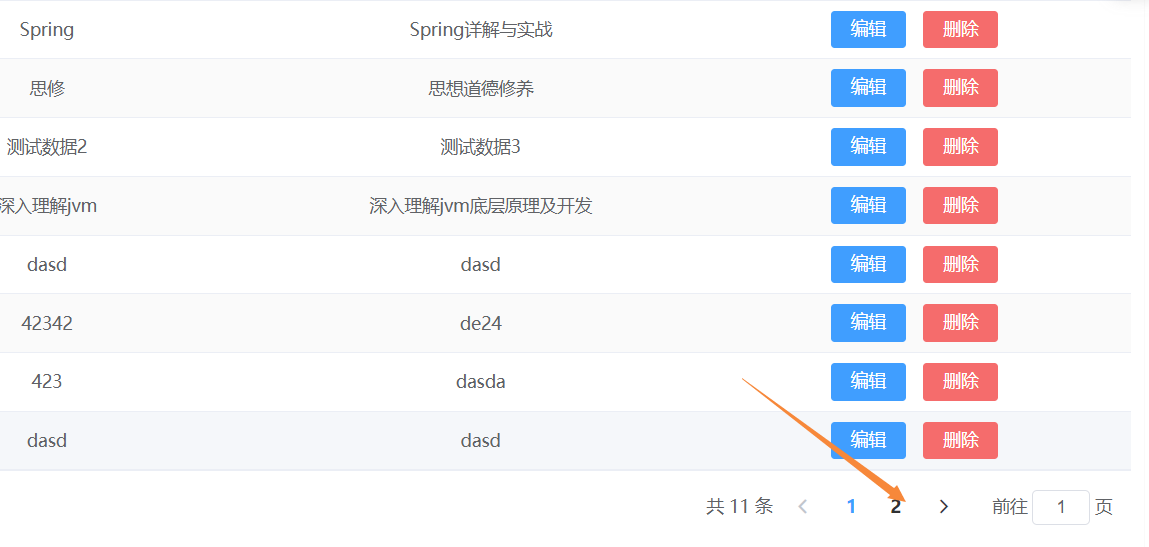
2.5分页

3.案例分析
3.1实体类
使用Lombok快速制作实体类
@Data
//标注sql数据表名称
@TableName("t_book")
public class Books {
private Integer id;
private String type;
private String name;
private String description;
}
3.2数据层
整合MybatisPlus
application.yml文件
#端口号
server:
port: 80
#数据源
spring:
datasource:
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/db4?serverTimezone=UTC
username: root
password:
#mybatis-plus 使用数据库自增算法
mybatis-plus:
global-config:
db-config:
id-type: auto
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
#开启MP日志并设置输出方式为标准输出(输出控制台) 用于测试
配置MP的分页拦截器
@Configuration
public class MPConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return interceptor;
}
}
MySQL数据表——t_book
CREATE TABLE t_book(
id INT NOT NULL AUTO_INCREMENT,
TYPE VARCHAR(20),
NAME VARCHAR(20),
description VARCHAR(20),
PRIMARY KEY (id)
)ENGINE=INNODB DEFAULT CHARSET=utf8;
3.3业务层/服务层
基于MyBatisPlus进行增量开发
IBookService接口类
注:此接口继承MybatisPlus提供的IService接口,默认实现了许多业务操作
public interface IBookService extends IService<Books> {
boolean saveBook(Books books);
boolean modify(Books books);
boolean delete(Integer id);
IPage<Books> getPage(int currentPage, int pageSize);
IPage<Books> getPage(int currentPage, int pageSize,Books books);
}
BookServiceImpl实现类
注:此类继承ServiceImpl<BookDao,Books>类,参数为接口和实体类,代表映射关系
@Service
public class BookServiceImpl extends ServiceImpl<BookDao,Books> implements IBookService {
@Autowired
private BookDao bookDao;
@Override
public boolean saveBook(Books books) {
return bookDao.insert(books) > 0;
}
@Override
public boolean modify(Books books) {
return bookDao.updateById(books) > 0;
}
@Override
public boolean delete(Integer id) {
return bookDao.deleteById(id) > 0;
}
@Override
public IPage<Books> getPage(int currentPage, int pageSize) {
IPage page = new Page(currentPage,pageSize);
bookDao.selectPage(page,null);
return page;
}
@Override
public IPage<Books> getPage(int currentPage, int pageSize, Books books) {
LambdaQueryWrapper<Books> lqw = new LambdaQueryWrapper<>();
lqw.like(Strings.isNotEmpty(books.getType()), Books::getType,books.getType());
lqw.like(Strings.isNotEmpty(books.getName()), Books::getName,books.getName());
lqw.like(Strings.isNotEmpty(books.getDescription()), Books::getDescription,books.getDescription());
IPage page = new Page(currentPage,pageSize);
bookDao.selectPage(page,lqw);
return page;
}
}
3.4表现层/控制层
基于Restful风格
BookController类
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
private IBookService bookService;
@GetMapping
public ResultMessage getAll() {
return new ResultMessage(true,bookService.list());
}
@PostMapping
public ResultMessage save(@RequestBody Books books) {
return new ResultMessage(bookService.saveBook(books));
}
@DeleteMapping("{id}")
public ResultMessage delete(@PathVariable Integer id) {
return new ResultMessage(bookService.delete(id));
}
@PutMapping
public ResultMessage update(@RequestBody Books books) {
return new ResultMessage(bookService.modify(books));
}
@GetMapping("{id}")
public ResultMessage getById(@PathVariable Integer id) {
//true表示查询到数据了 可能为空
return new ResultMessage(true,bookService.getById(id));
}
/**
* 分页 条件查询
* @param currentPage
* @param pageSize
* @param books
* @return
*/
@GetMapping("{currentPage}/{pageSize}")
public ResultMessage getPage(@PathVariable int currentPage, @PathVariable int pageSize, Books books) {
IPage<Books> page = bookService.getPage(currentPage, pageSize,books);
//解决删除某页唯一一条数据时,出现空页面的问题
if (currentPage > page.getPages()){
page = bookService.getPage((int) page.getPages(),pageSize,books);
}
return new ResultMessage(true, page);
}
}
表现层消息一致性处理,前后端数据协议
ResultMessage类,消息统一处理
@Data
public class ResultMessage {
private Boolean flag;
private Object data;
private String message;
public ResultMessage(){
}
public ResultMessage(Boolean flag){
this.flag = flag;
}
public ResultMessage(Boolean flag, Object data){
this.flag = flag;
this.data = data;
}
public ResultMessage(String message){
this.flag = flag;
this.message = message;
}
public ResultMessage(Boolean flag, String message){
this.flag = flag;
this.message = message;
}
}
异常处理
@RestControllerAdvice
public class ExceptionAdvice {
//拦截异常
@ExceptionHandler
public ResultMessage doException(Exception e){
e.printStackTrace();
return new ResultMessage("服务器故障,稍后再试");
}
}
3.5页面开发
基于VUE+ElementUI
页面数据处理、页面消息处理
books.html (部分代码)
<script>
var vue = new Vue({
el: '#app',
data: {
dataList: [],//当前页要展示的列表数据
dialogFormVisible: false,//添加表单是否可见
dialogFormVisible4Edit: false,//编辑表单是否可见
formData: {
},//表单数据
rules: {
//校验规则
type: [{
required: true, message: '图书类别为必填项', trigger: 'blur'}],
name: [{
required: true, message: '图书名称为必填项', trigger: 'blur'}]
},
pagination: {
//分页相关模型数据
currentPage: 1, //当前页码
pageSize: 10, //每页显示的记录数
total: 0, //总记录数
type:"",
name:"",
description:""
}
},
//钩子函数,VUE对象初始化完成后自动执行
created() {
this.getAll();
}
})
</script>