注:本文章基于黑马程序员相关视频及资料进行编写,代码简单,较容易理解,若有问题或者源码资料获取可以在评论区留言或者联系作者!
开篇
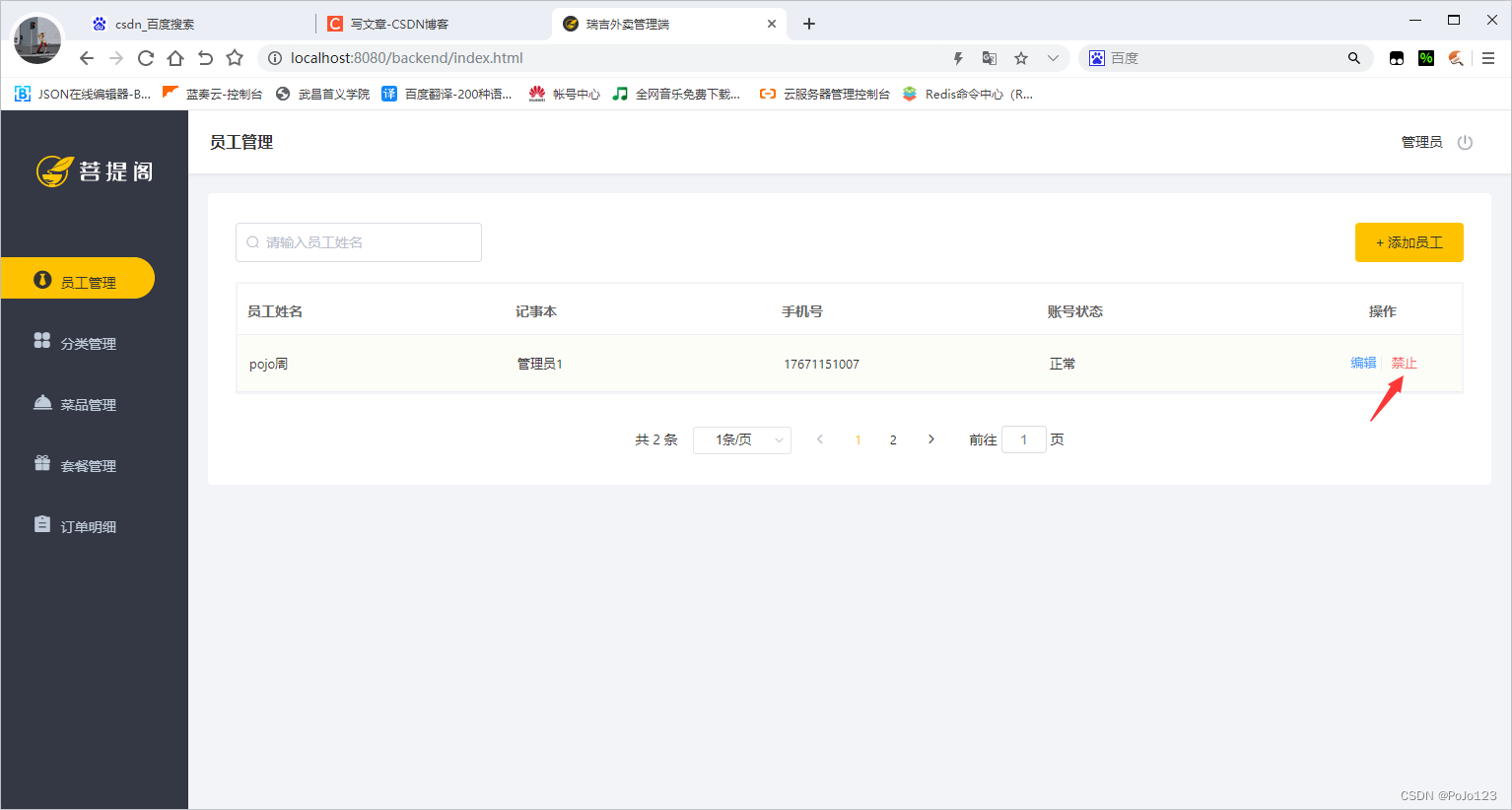
在员工管理列表页面,可以对某个员工账号进行启用或者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。
需要注意,只有管理员(admin用户)可以对其它用户进行启用、禁用操作、所以普通用户登录系统后启用,禁用按钮不显示;
一、员工账号权限管理

(1)程序执行流程:
- 页面发送Ajax请求,将参数(id,status)提交到服务器;
- 服务器将Controller接受页面提交的数据并调用Service更新数据;
- Service调用Mapper操作数据库
(2)编码实现
首先要把前端页面传过来的值封装成一个employee对象,然后获取request域中的session的值,获取employee的id,赋值给updateuser属性,最后执行service的updateById(employee)方法,进行更新数据
@PutMapping
public R<String> update(HttpServletRequest request,@RequestBody Employee employee){
log.info(employee.toString());
Long empId = (Long) request.getSession().getAttribute("employee");
employee.setUpdateUser(empId);
employee.setUpdateTime(LocalDateTime.now());
employeeService.updateById(employee);
return R.success("员工信息修改成功!");
}
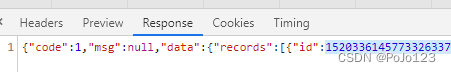
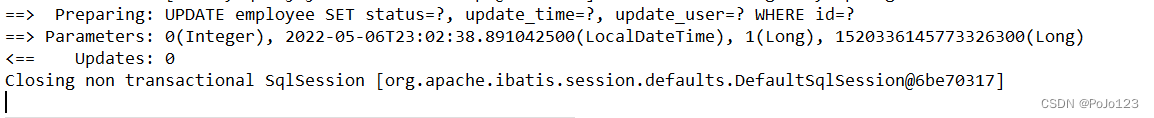
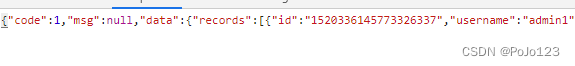
这时我们会发现数据库中的员工状态值并没有进行修改,这时因为:
页面中js只能处理long型数字只能精确到前16位,所以最后通过ajax请求提交服务器的时候id改变,和最初和服务器获取的不一样


(3)定义类型转换器
我们可以在服务端给页面相应json数据的时候进行处理,将long型数据统一转为String字符串;
具体实现的两种方式:
- 提供对象转换器JacksonObjectMapper,基于Jackson进行java对象到json数据的转换
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}
- 在WebMvcConfig配置类中扩展SpringMvc的消息转换器,在此消息转化器中使用提供的对象转换器进行Java对象到json数据的转换;
/*
* 扩展mvc框架的消息转换器*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
log.info("扩展自己的消息转换器!");
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
//设置对象转换器,底层使用jackson将Java对象转换为json,自己在公共类中定义的对象转换器
messageConverter.setObjectMapper(new JacksonObjectMapper());
//将上面的消息转换器对象追加到mvc框架的转换器集合;
converters.add(0,messageConverter);
}
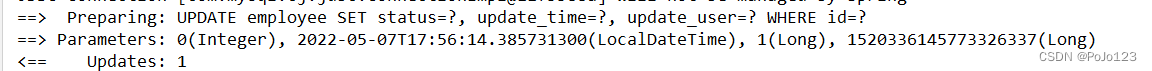
最后执行程序,进行员工权限修改,发现吃呢购够成功执行,数据库查询和页面用户id值一样;


二、编辑员工信息
(1)需求分析:
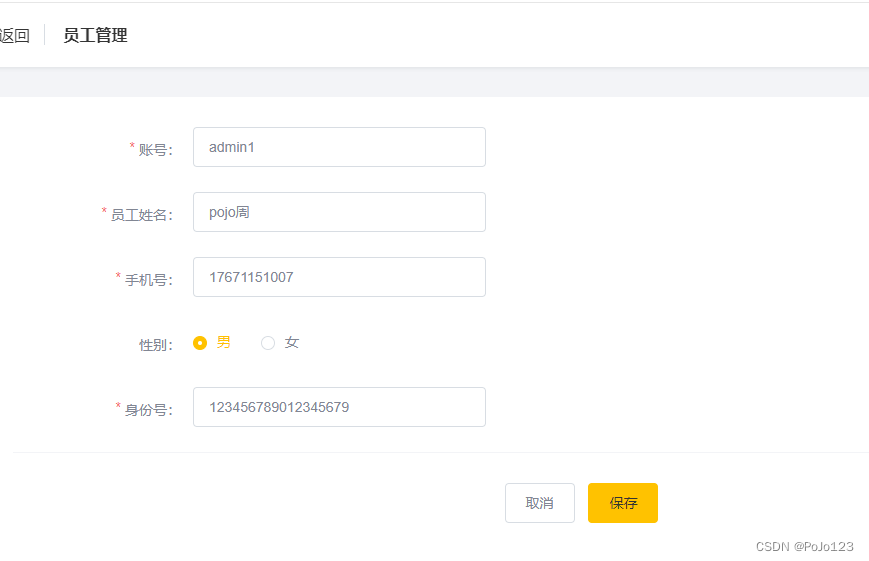
在员工管理列表页面点击编辑按钮,跳转到编辑页面,在编辑页回显员工信息并进行修改,最后点击保存按钮完成编辑操作;
(2)操作过程和对应的程序执行流程:
- 点击编辑按钮时,页面跳转到add.html页面,并在url中携带参数[员工id]
- 在add.html页面获取url中员工的参数[员工id]
- 发送Ajax请求,请求服务端,同时提交员工id参数;
- 服务端接受请求,根据员工id查询员工信息,将员工的信息以json的形式相应给页面;
- 页面接受服务端响应的json数据,通过VUE的数据绑定进行员工信息回显;
- 点击保存按钮,发送ajax请求,将页面中的员工信息与json方式提交给服务端;
- 服务端接受员工信息,并进行处理,完成后给页面响应;
- 页面接受到服务端响应信息后进行相应的从处理;
(3)编码实现
用户首先应该传输选择用户的id过来,然后服务端查询用户的信息,并将其返回;
@GetMapping("/{id}")
public R<Employee> getById(@PathVariable long id){
log.info("根据id查询员工信息。。。");
Employee employee=employeeService.getById(id);
if (employee!=null){
return R.success(employee);
}
return R.error("没有查询到对应员工的信息");
}
前端页面接受服务器传输回来的用户信息后,将用户信息渲染到页面上,

用户更新好信息之后,前端 页面发送员工信息修改请求(上面编写的updateController接受),用户数据更新成功;
总结:
这一章我们主要学习了数据类型转换器的使用,知道了javascript处理的long型数据长度有限的缺陷,并通过数据转化解决此问题,完成了项目中更新员工信息的任务。
如果感觉内容写的还不错的话,一键三连不迷路!!!!
后面将会更新更多学习内容,一起学习吧!!!!!!
