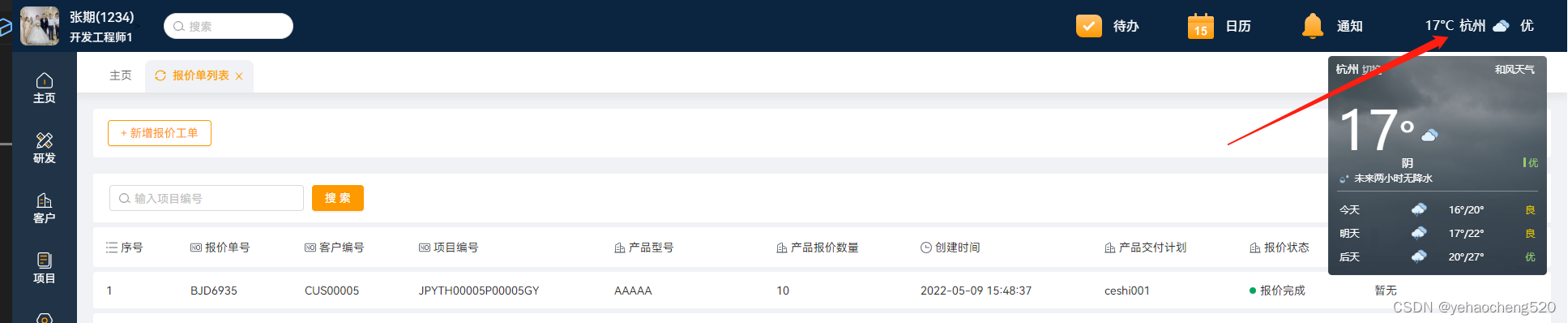
最近在写后台管理系统,发现有个天气的功能。
这个是同事写的,来看看他是怎么写的。挺漂亮的天气样式。

1.html代码

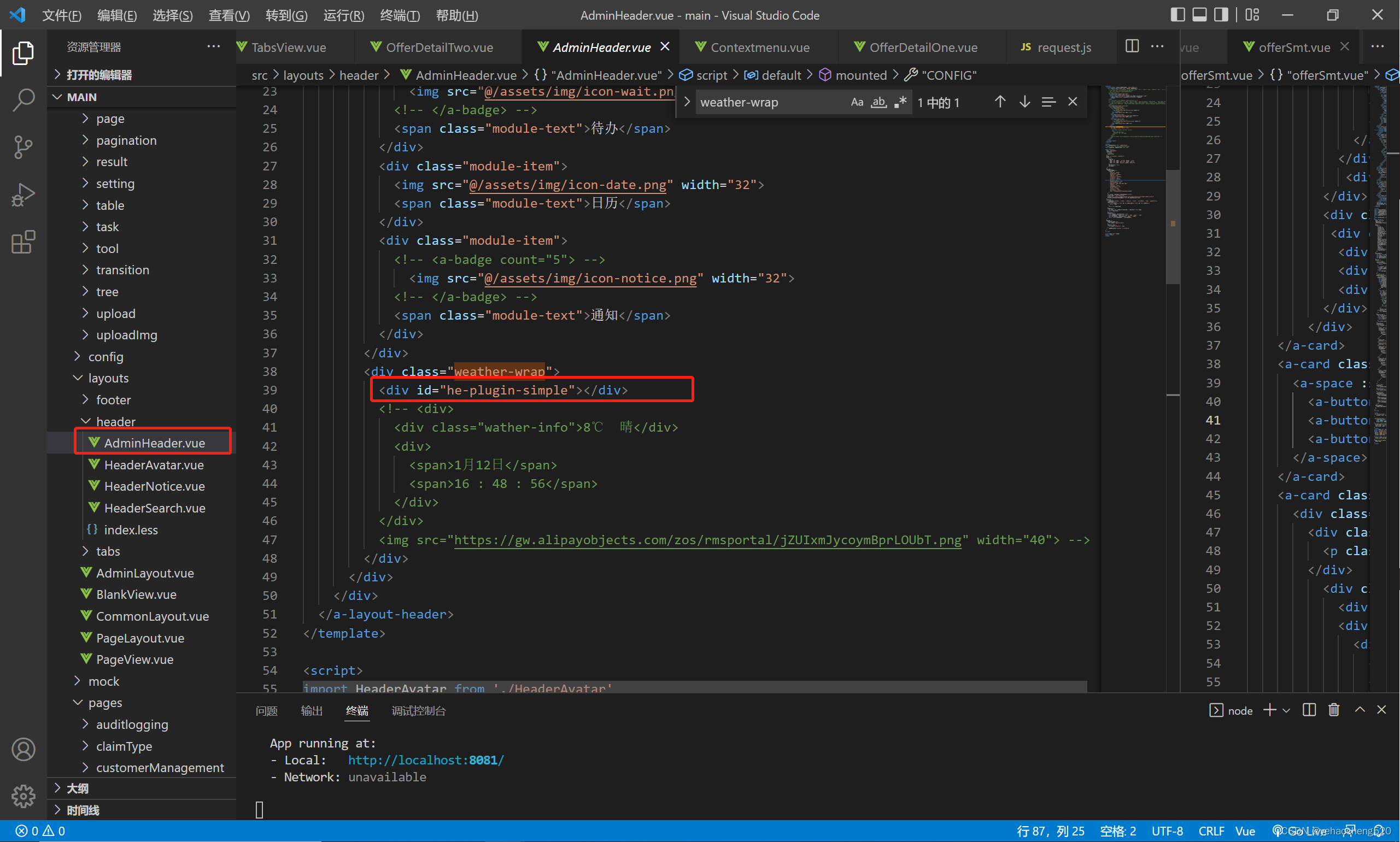
查找代码后发现,关于天气的html部分只有一行代码:
<div id="he-plugin-simple"></div>
全局检索后也没有发现使用这个dom的地方。
遂百度一下。
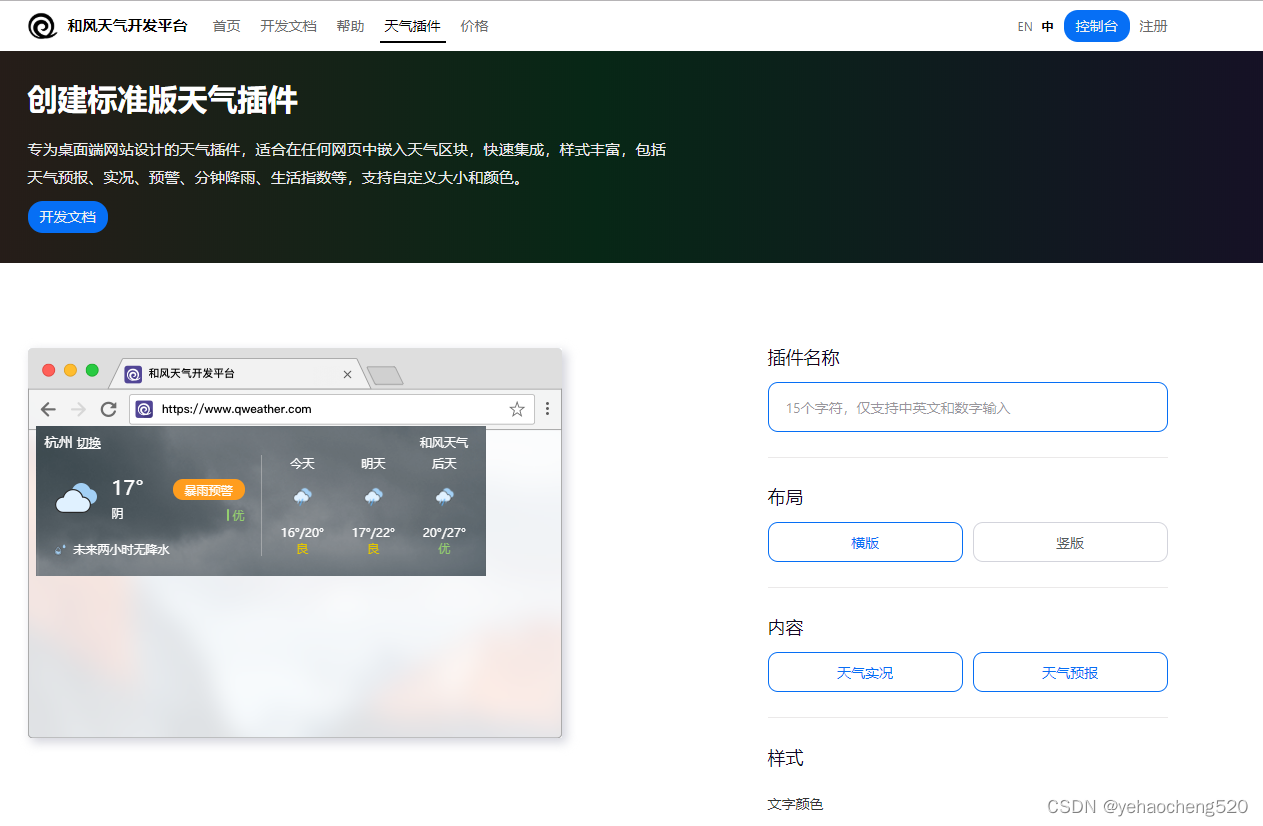
2. 和风天气开发平台——创建标准版天气插件
百度vue 天气插件,发现有个和风天气开发平台:https://widget.qweather.com/create-standard?

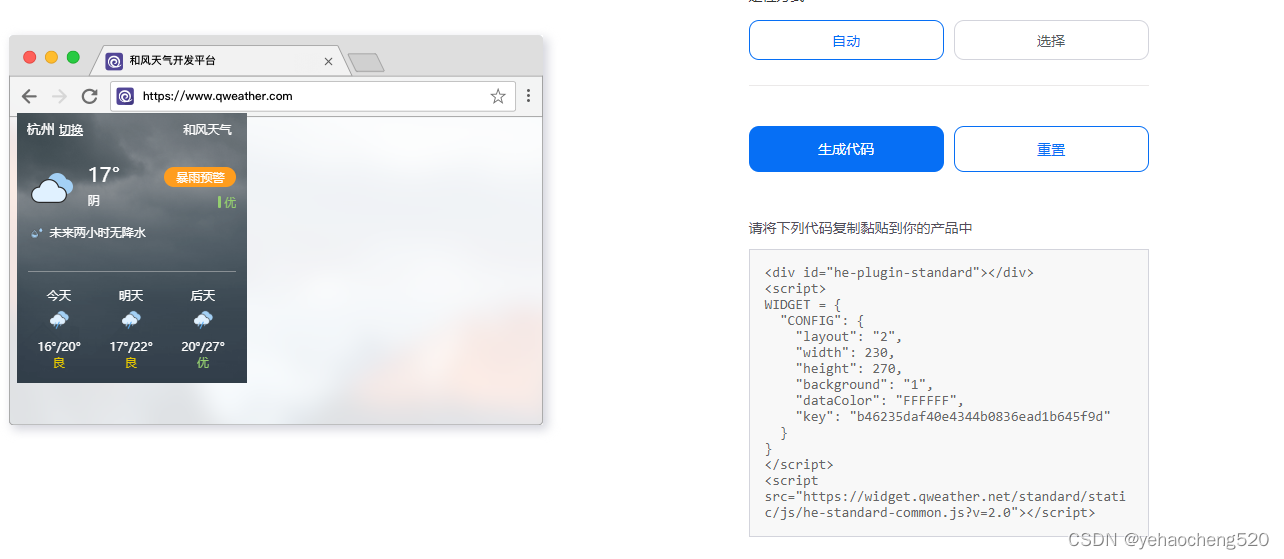
点击右侧的选项,就可以配置成一个漂亮的插件。

3.完整代码
3.1 html代码
<div id="he-plugin-simple"></div>
3.2 js代码
mounted() {
window.WIDGET = {
"CONFIG": {
"modules": "01234",
"background": "5",
"tmpColor": "FFFFFF",
"tmpSize": "16",
"cityColor": "FFFFFF",
"citySize": "16",
"aqiColor": "FFFFFF",
"aqiSize": "16",
"weatherIconSize": "24",
"alertIconSize": "18",
"padding": "20px 10px 20px 10px",
"shadow": "0",
"language": "auto",
"borderRadius": "5",
"fixed": "false",
"vertical": "top",
"horizontal": "left",
"key": "7a359ad9c3e547779a3c8eed7cb26b98"
}
}
let script = document.createElement('script')
script.type = 'text/javascript'
script.src = 'https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0'
document.getElementsByTagName('head')[0].appendChild(script)
},
注意此处代码与官网生成的代码有些不同,官网生成的代码是js版本的,对于vue版本,则需要在mounted生命周期函数中添加,关于js版本中引入script的部分,在vue版本中应该写成上面的形式,也就是下面的几行代码。
let script = document.createElement('script');
script.type = 'text/javascript'
script.src='https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0'
document.getElementsByTagName('head')[0].appendChild(script);
对于不熟悉js的我来说,每一次记录都是一种收获。好记性不如烂笔头。
完成!!!