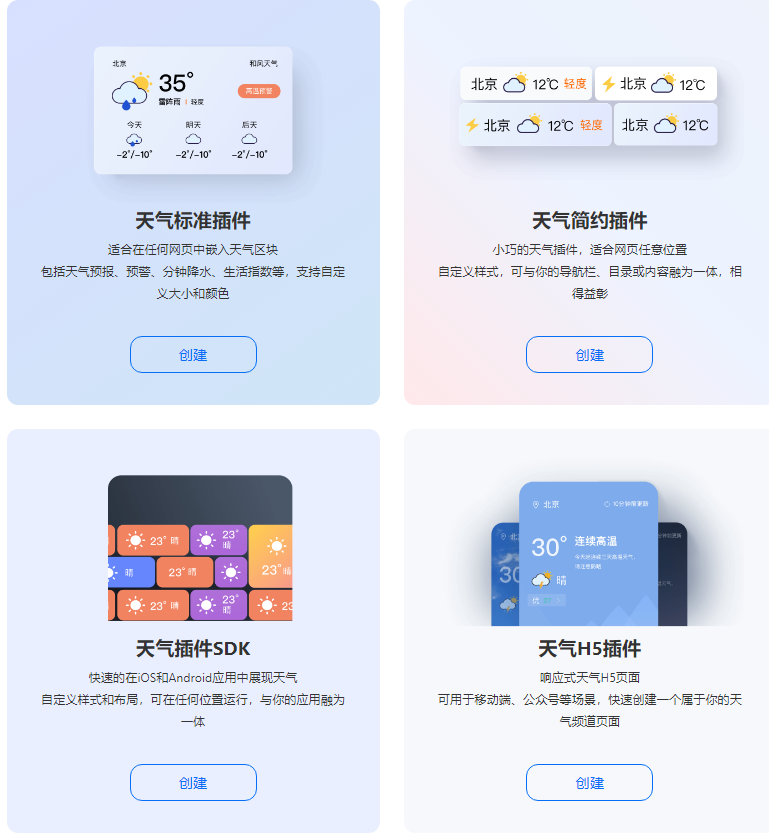
Vue中使用 和风天气预报

- 第三步: 创建一个 新的组件(.vue文件) 在里面写入以下的代码
- 注意事项写在了 代码块里的注释 里面只用更改 WIDGET对象 其他都不用动
新的组件(.vue文件) 中
<template>
<div>
<div id="he-plugin-standard" />
</div>
</template>
<script>
export default {
created() {
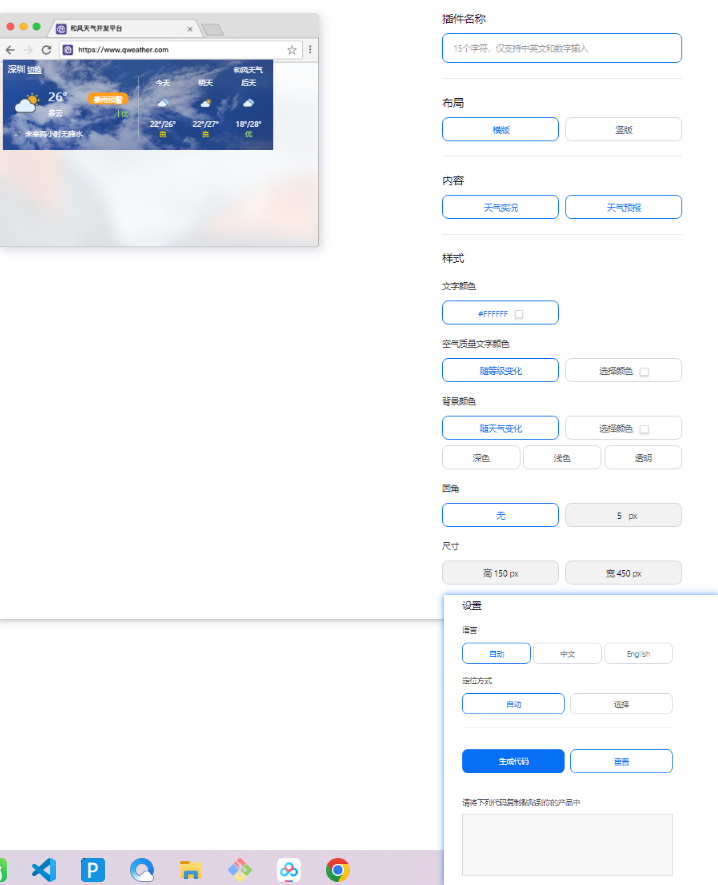
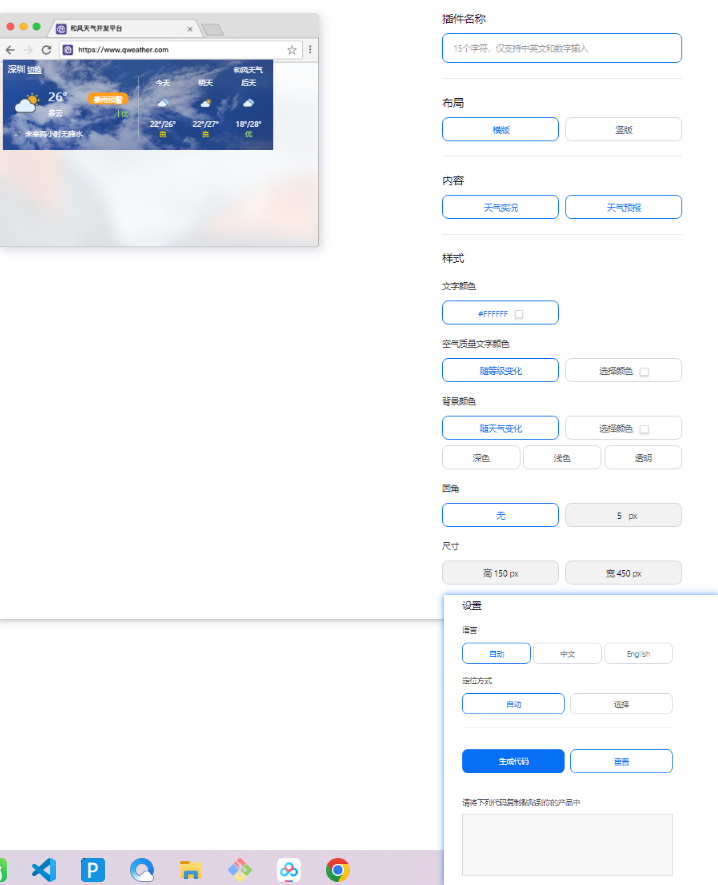
window.WIDGET = { //这里的WIDGET 可以直接整个复制你生成的代码
'CONFIG': {
'layout': '1',
'width': '1630',
'height': '120',
'background': '1',
'dataColor': 'FFFFFF',
'borderRadius': '20',
'city': 'CN101280605', //我这里的城市固定了 你也可以删掉
'key': '1715b8c0e1a547c68cea1e401760ed34' //key值 写自己的 自己生成的key值
}
}
var script = document.createElement('script')
script.type = 'text/javascript'
script.src = 'https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0'
document.getElementsByTagName('head')[0].appendChild(script)
}
}
</script>
<style>
</style>
- 第四步 哪里使用 就在哪里导入 例如: import hefentianqi from '@/views/subject/hefentianqi.vue' 不要抄我的导入 按照自己文件的位置导入
- 第五步 注册
注册
components: {
hefentianqi
},
- 第六步 导入注册后 就可以使用了 在哪 使用 就在哪 <hefentianqi /> 记住要导入注册!!!