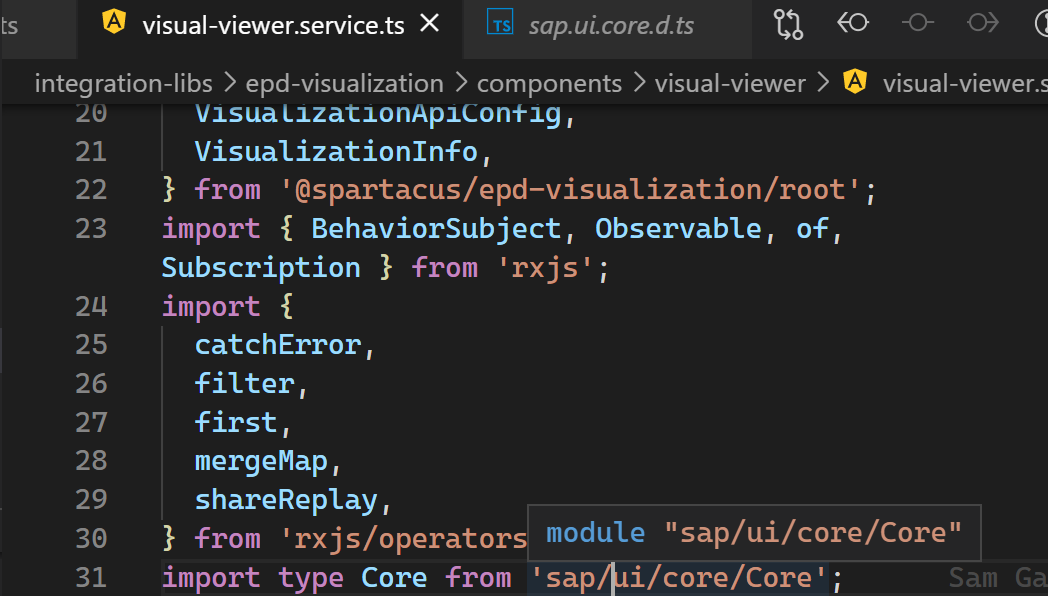
SAP Spartacus 是一个 TypeScript 应用,在有些文件开头,发现了这样的定义:
// '@sapui5/ts-types-esm' package contains types for sap modules, e.g. 'sap/ui/core/Core'
/// <reference types="@sapui5/ts-types-esm" />
对第 31 行的代码按住 Ctrl 再单击鼠标左键:

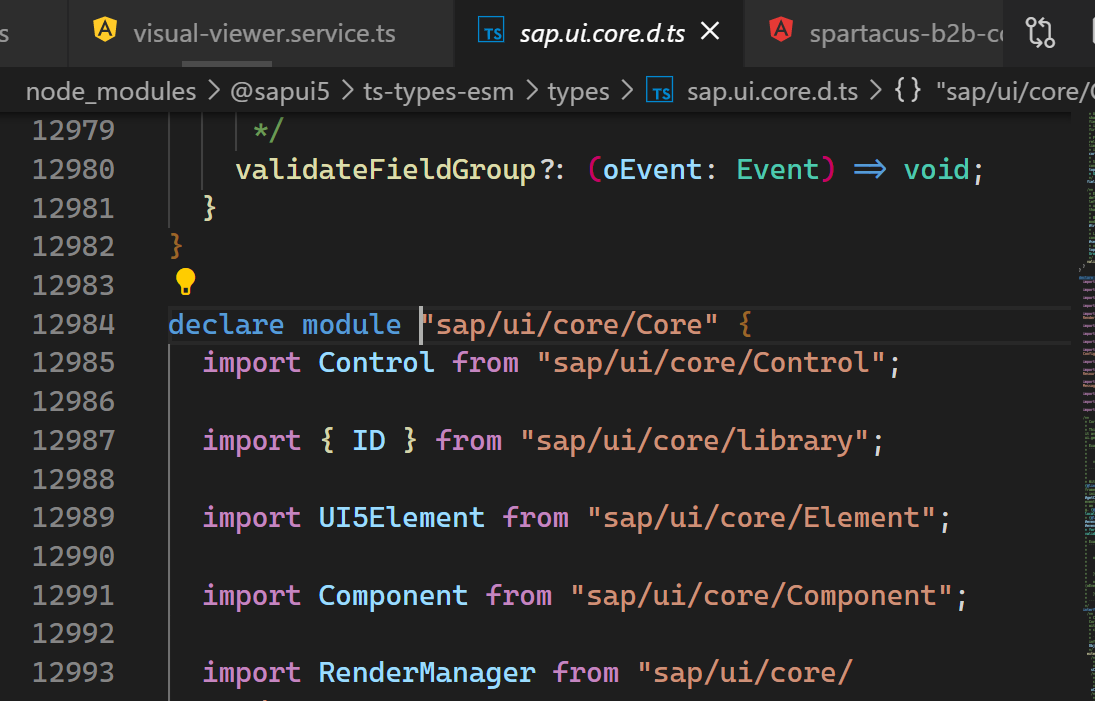
直接跳转到了 sap.ui.core.d.ts 文件内部:

/// 的正式名称叫 Triple-Slash Directives.
三斜杠指令是包含单个 XML 标记的单行注释。 注释的内容用作编译器指令。
三斜杠指令仅在其包含文件的顶部有效。 三斜杠指令前只能有单行或多行注释,包括其他三斜杠指令。 如果在语句或声明之后遇到它们,它们将被视为常规的单行注释,并且没有特殊含义。
/// 指令声明对包的依赖。
解析这些包名的过程类似于在 import 语句中解析模块名的过程。将三斜杠引用类型指令视为声明包的导入的一种简单方法。
例如,在声明文件中包含 /// 声明该文件使用在 @types/node/index.d.ts 中声明的名称;因此,这个包需要与声明文件一起包含在编译中。
仅当手动创作 d.ts 文件时才使用这些指令。
对于编译时产生的声明文件,编译器会自动添加 /// ;当且仅当生成的文件使用来自引用包的任何声明时,才会在生成的声明文件中添加 /// 。
要在 .ts 文件中声明对 @types 包的依赖,请在命令行或 tsconfig.json 中使用类型。


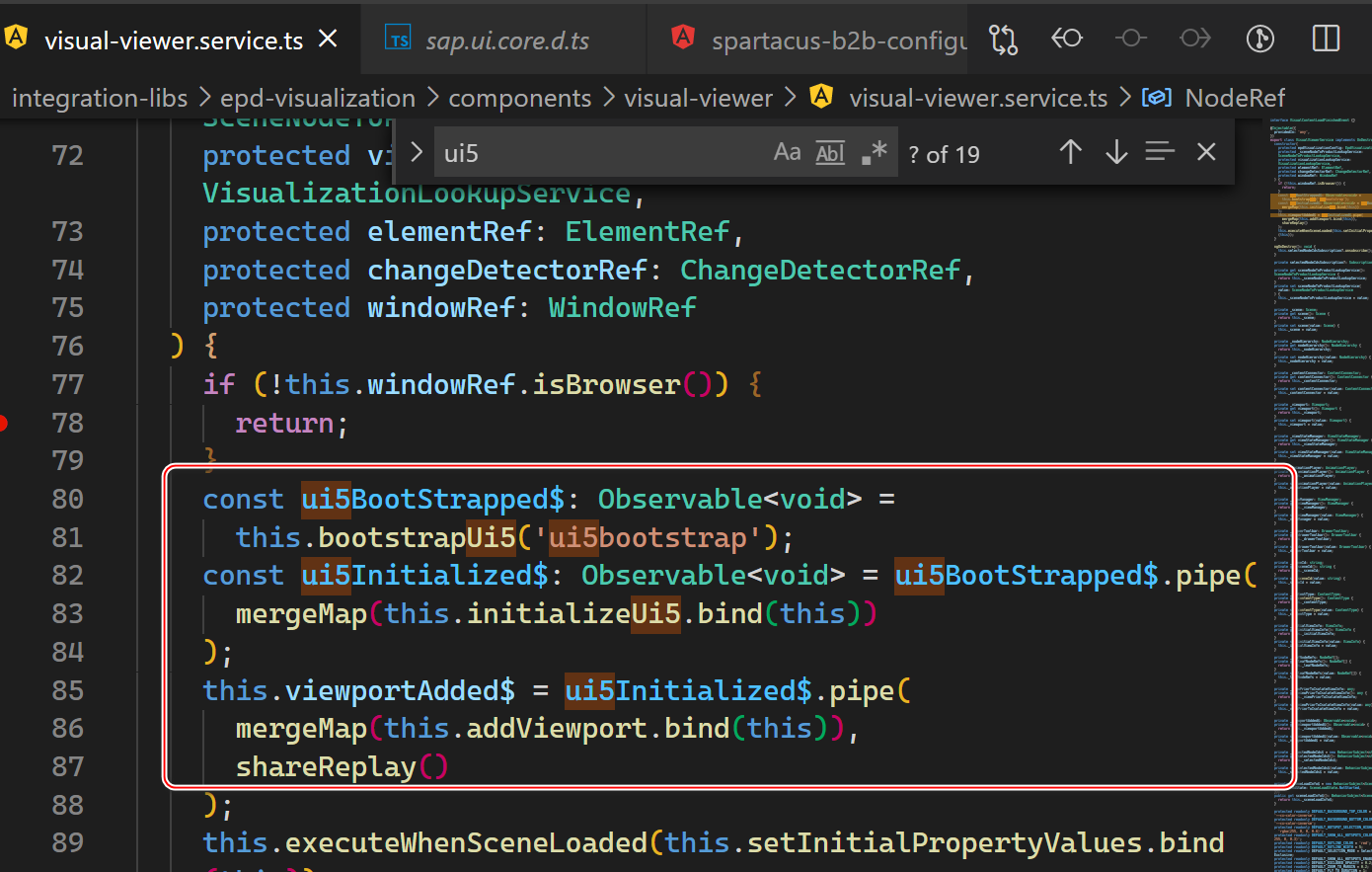
从这三个 Observable 的 pipe 内的 Operator 能看出这些操作之间的逻辑顺序。

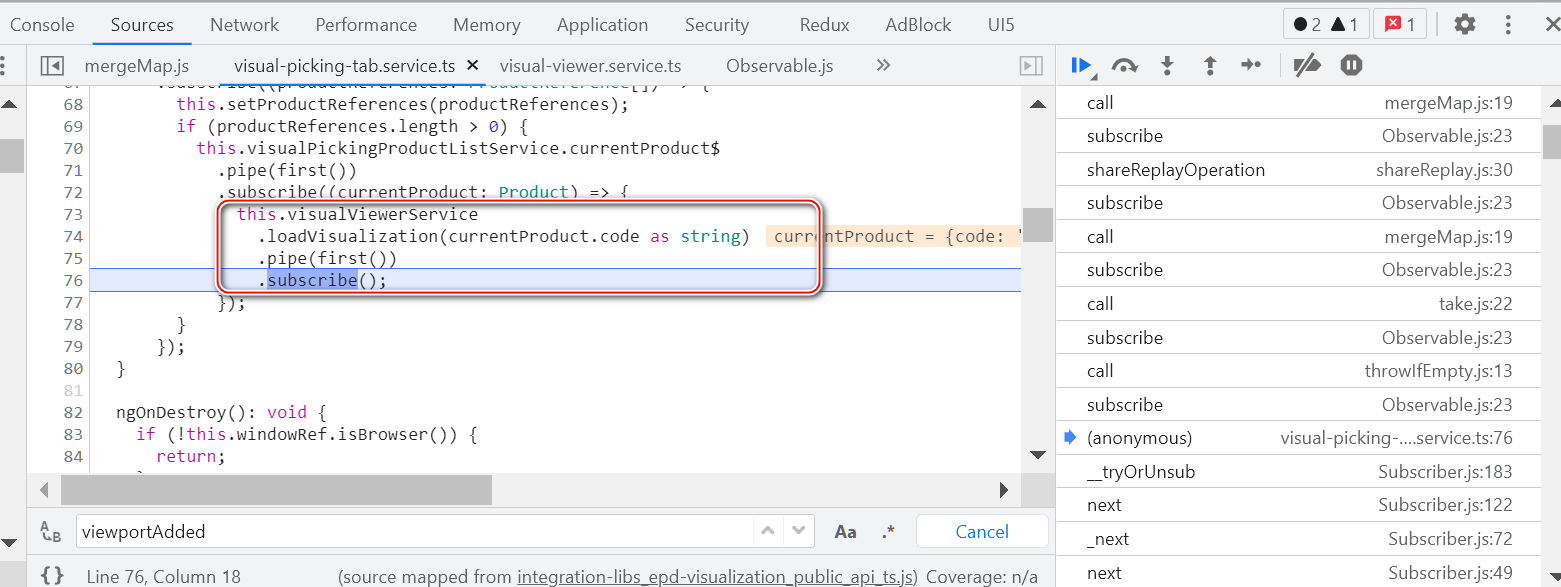
这个 ui5bootstrapped 返回的 Observable,什么时候被 subscribe 呢?

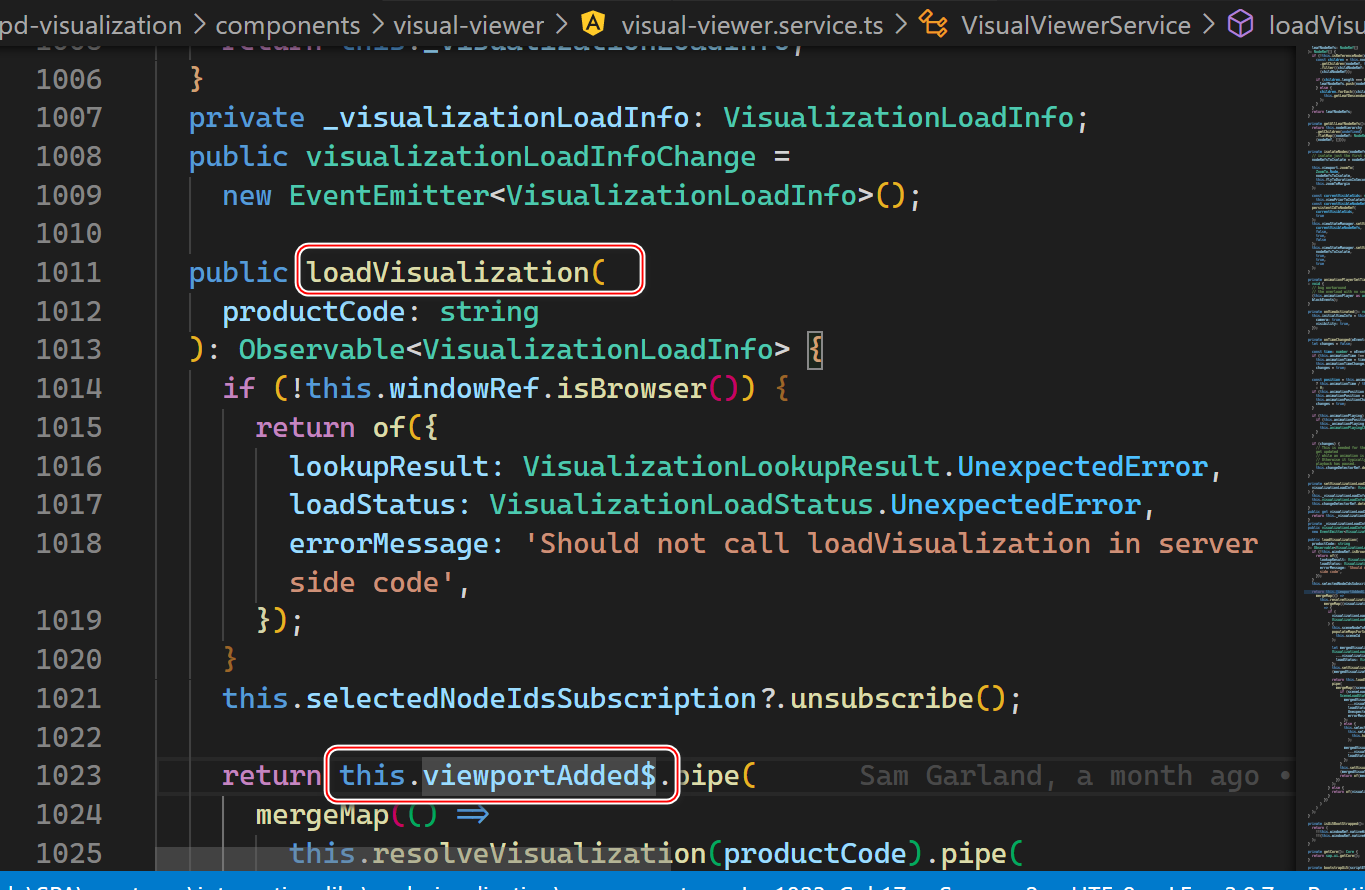
为什么触发点是 loadVisualization 的 subscribe 调用呢?loadVisualization 和 bootstrapUi5 的关联在哪里?

答案:loadVisualization 返回的是 this.viewportAdded$, 而 this.viewportAdded$ 是 ui5Initialized$ mergedMap 之后的产物,ui5Initialized$ 又是 ui5BootStrapped$ 的产物,因此 this.viewportAdded$ 被 subscribe,一定是 ui5BootStrapped$ 的 subscribe 逻辑最先被执行,然后是 ui5Initialized$,最后才是 this.viewportAdded$.

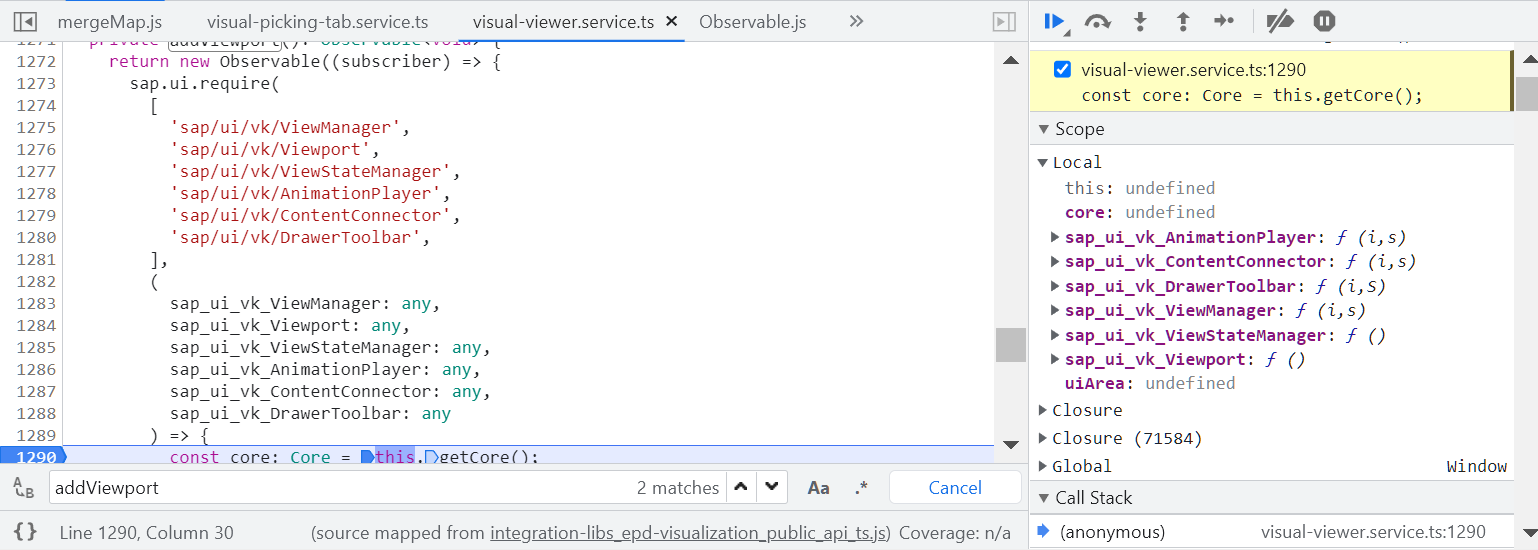
运行时调试:ui5BootStrapped$ 最先被调用:

然后是 initializeUI5:

最后是 addViewport: