1.它只支持word的历史版本,PowerPoint和Excel不支持历史版本。
Document history
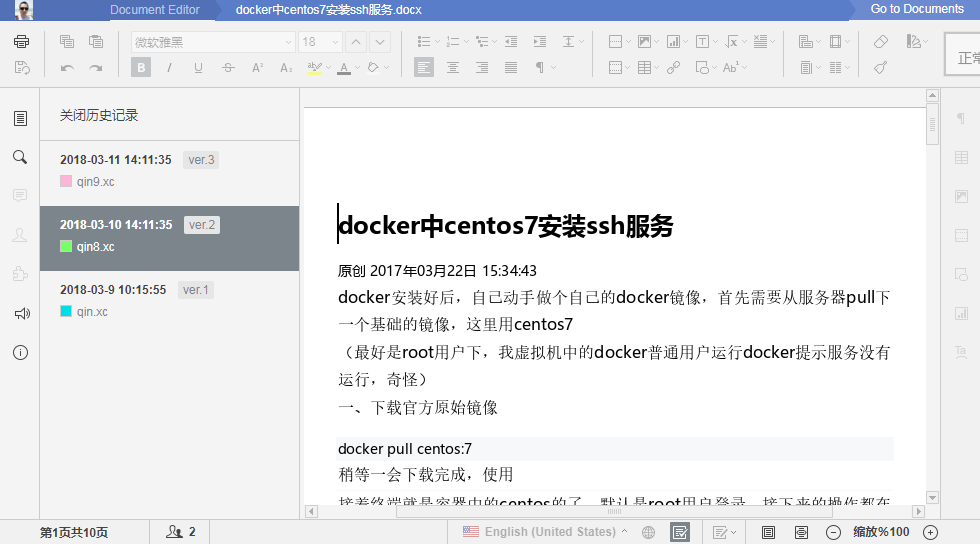
If the document has been previouslyedited using Document Editor, you can view the document history.
The history iscurrently available for text document files only.
After editing in Document Editor theinformation about the changes during the editing session is sent together withthe changed document:
history -this information allows to display the time and the author for each documentversion when you view the document history in the side panel. Must be sent as aproperty changes of the object sent as the argument to the refreshHistory method.This method must be called after the onRequestHistory events.
2.并且历史版本只能看,不能再次编辑。
3.但是能看到哪里做了修改。
4.服务器只保留1个月内的历史版本。
5.能下载下来,可以重新上传进去协作。这是它存在的价值。
它的原理:
当一个协作文档,最后一个人关闭后,协作服务器(下文简写OODS——onlyoffice document server)会返回一条json数据给cms,cms获得这条数据后,解析为结构体,然后做2件事,一个是这条数据里保含了最新文档在OODS中的地址(url),cms根据这个url把文档下载下来,存到cms中,同时更新这个文档在数据库中的时间——这个新的时间(updatedtime)下次用来打开这个文档的key;另外一件事是数据中包含了修改记录文件(changesurl)地址,和这个版本的作者user、时间created,key1等信息,cms获取后需要存到数据库中,不需要下载真正的历史版本文件,只要这些数据比如key1,历史版本修改记录文件地址(changesurl)。
当下次打开这个文件时候,OO只认updatedtime生成的key,历史版本的key1用存在数据库中的,查历史版本key1,OODS就调用存在它里面的版本出来。
会思考的你可能发现了,那么文件其实不用存在本地(cms)吗??有了key1不就行了么?
Document history
If the document has been previouslyedited using Document Editor, you can view the document history.
The history iscurrently available for text document files only.
After editing in Document Editor theinformation about the changes during the editing session is sent together withthe changed document:
history -this information allows to display the time and the author for each documentversion when you view the document history in the side panel. Must be sent as aproperty changes of the object sent as the argument to the refreshHistory method.This method must be called after the onRequestHistory events.
2.并且历史版本只能看,不能再次编辑。
3.但是能看到哪里做了修改。
4.服务器只保留1个月内的历史版本。
5.能下载下来,可以重新上传进去协作。这是它存在的价值。
它的原理:
当一个协作文档,最后一个人关闭后,协作服务器(下文简写OODS——onlyoffice document server)会返回一条json数据给cms,cms获得这条数据后,解析为结构体,然后做2件事,一个是这条数据里保含了最新文档在OODS中的地址(url),cms根据这个url把文档下载下来,存到cms中,同时更新这个文档在数据库中的时间——这个新的时间(updatedtime)下次用来打开这个文档的key;另外一件事是数据中包含了修改记录文件(changesurl)地址,和这个版本的作者user、时间created,key1等信息,cms获取后需要存到数据库中,不需要下载真正的历史版本文件,只要这些数据比如key1,历史版本修改记录文件地址(changesurl)。
当下次打开这个文件时候,OO只认updatedtime生成的key,历史版本的key1用存在数据库中的,查历史版本key1,OODS就调用存在它里面的版本出来。
会思考的你可能发现了,那么文件其实不用存在本地(cms)吗??有了key1不就行了么?
不行,key1打开的不能编辑。因为看开始的第2点,哈哈。
初步试验代码:
//历史版本保留1个月。比如Unix时间戳(Unix timestamp)expires=1524547423
var onRequestHistory = function() {
// var changes=[{
// "created":"2018-03-10 14:22:15",
// "user":{"id":"8","name":"qin8.xc"}
// }];
// alert(changes[0].created);
docEditor.refreshHistory({
"currentVersion": 2,
"history": [
{
"changes": [{{.changes1}}], //the changes from the history object returned after saving the document
"created": "2018-03-9 10:15:55",
"key": "{{.Key}}",//1521951775531484800这里影响历史版本切换
"serverVersion": "{{.serverVersion1}}", //the serverVersion from the history object returned after saving the document
"user": {
"id": "7",
"name": "qin.xc"
},
"version": 1
},
{
"changes": [{{.changes2}}],
"created": "2018-03-10 14:11:35",
"key": "1521951775531484800",//
"user": {
"id": "8",
"name": "qin8.xc"
},
"version": 2
},
{
"changes": [{{.changes2}}],
"created": "2018-03-11 14:11:35",
"key": "1521803509579508900",//当前版本
"user": {
"id": "9",
"name": "qin9.xc"
},
"version": 3
},
]
});
};
var onRequestHistoryClose = function() {
document.location.reload();
};
var onRequestHistoryData = function(event) {
var version = event.data;
docEditor.setHistoryData({
//下面这里存变化的位置——一个文档附件对应一个这个地址,每次更新??
"changesUrl": "http://192.168.99.100:9000/cache/files/1521953170330601700_4540/changes.zip/changes.zip?md5=w6DItkSwyBJkuHDl_CiZZQ==&expires=1524547423&disposition=attachment&ooname=output.zip", //the changesUrl from the JSON object returned after saving the document
"key": "",
"previous": {
"key": "",//这里不影响版本切换
"url": ""//http://192.168.99.100:9000/cache/files/1521953170330601700_4540/output.docx/output.docx?md5=eSwnrSSumTeMuh59IoXhCQ==&expires=1524547423&disposition=attachment&ooname=output.docx这里影响版本
},
"url": "",
"version":4 //version
})
};
window.docEditor = new DocsAPI.DocEditor("placeholder",
{
"events": {
"onRequestHistory": onRequestHistory,
"onRequestHistoryClose": onRequestHistoryClose,
"onRequestHistoryData": onRequestHistoryData,
},