GitHub地址以及demo地址见页尾!
Web3UIKit适用于 web3 开发人员快速开发美观的用户界面,包含超过30种在去中心化应用(DApp) 中常用的轻量级UI组件。无论构建在哪个区块链上,Web3UIKit都可以提高你的 dapp 开发效率。

Web3UIKit 包括Web3组件、UI组件、交互组件、弹窗组件等几个大类,清单如下:
- Web3组件
<ConnectButton /><NFT />
- UI组件
<Accordion /><Avatar /><Badge /><BannerStrip /><Breadcrumbs /><Card /><CryptoCards /><CryptoLogos /><Icon /><Illustration /><Information /><LinkTo /><Logo /><Notification /><Table /><Tag /><Todo /><Widget />
- 交互组件
<Button /><Checkbox /><CodeArea /><Credentials /><Form /><Input /><Radios /><Select /><TextArea />
- 弹窗组件
<Modal /><Tooltip />
1、Web3UIKit快速上手
使用NPM安装:
1 |
npm install web3uikit |
或者使用yarn安装:
1 |
yarn web3uikit |
Web3UIKit包含超过30种Web3应用中常见的轻量化UI组件,例如使用CryptoCards组件和Button组件:
1 2 3 4 5 6 7 8 |
import { CryptoCards, Button } from 'web3uikit';
const App = () => (
<>
<CryptoCards chain="ethereum" />
<Button theme="primary" type="button" text="Launch Dapp" />
</>
); |
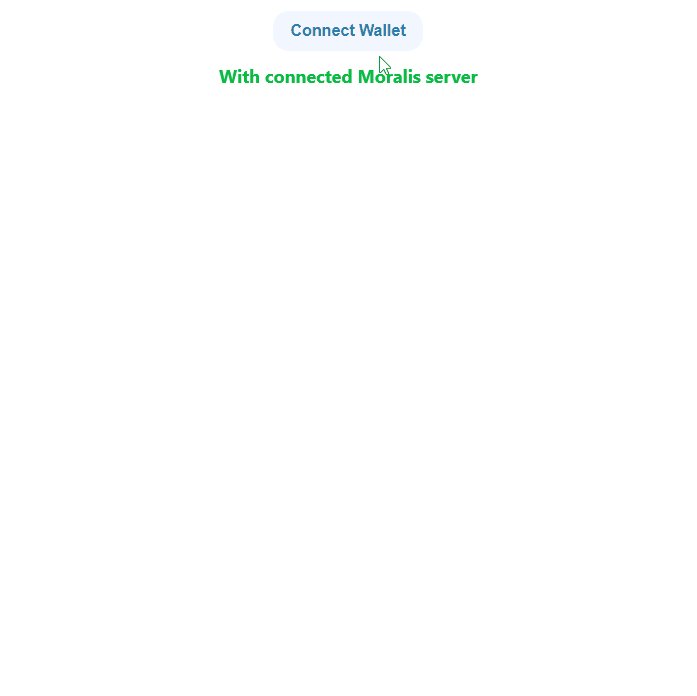
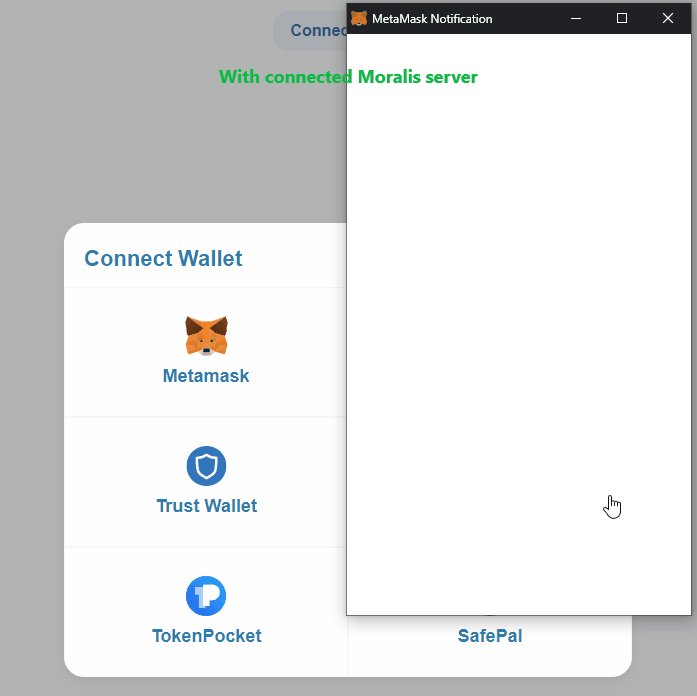
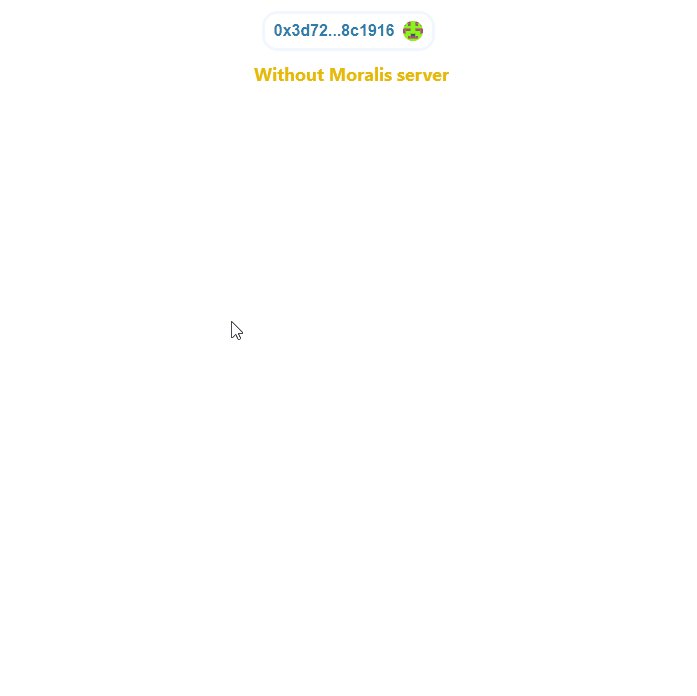
2、Web3UIKit接入区块链按钮组件 - ConnectButton
<ConnectButton/>组件:

ConnectButton组件允许你在服务器初始化的情况下使web3 验证用户。当服务器未初始化时,或者例如你有 <MoralisProvider initializeOnMount={false} >但不想将 Moralis 服务器连接到前端,智能组件将调用enableWeb3()。
如果想将此组件与连接的服务器一起使用,但不向 Moralis 数据库添加用户,则可以添加moralisAuth道具
ConnectButton 组件会自动添加有关连接器用户使用的本地存储信息,并在重新刷新页面后自动调用 enableWeb3()。因此, 如果用户一旦连接,它将自动初始化 web3 连接(刷新页面后无需再为 enableWeb3() 添加 UseEffect 挂钩)
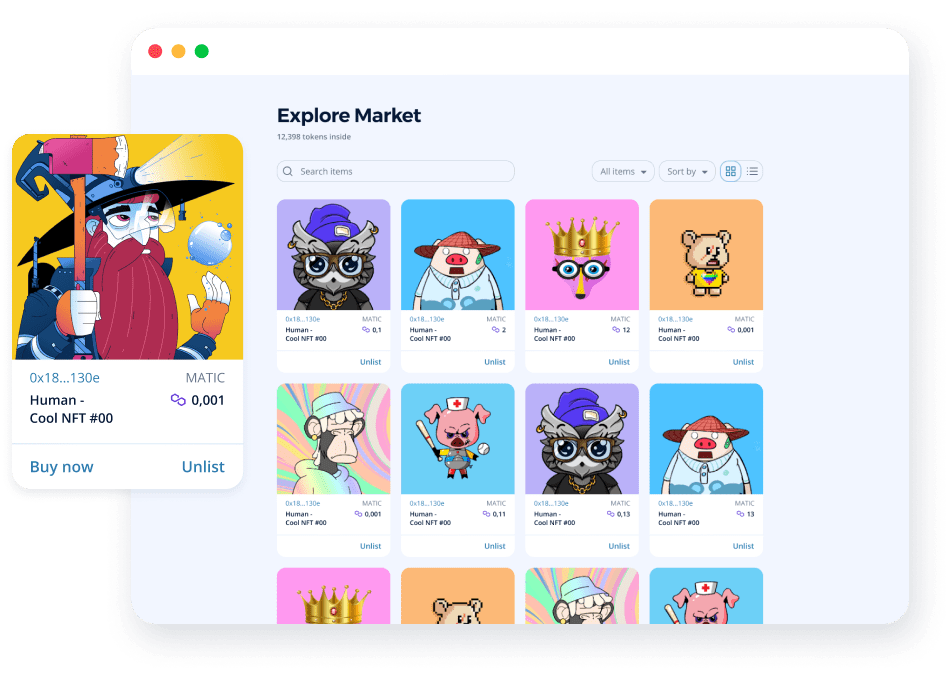
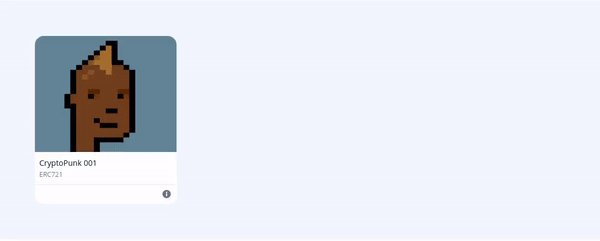
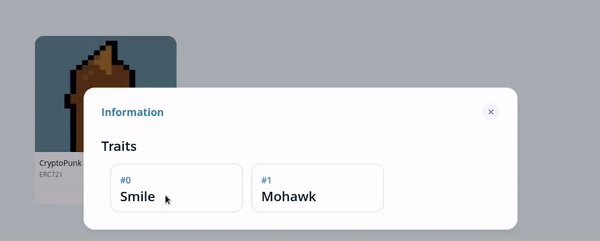
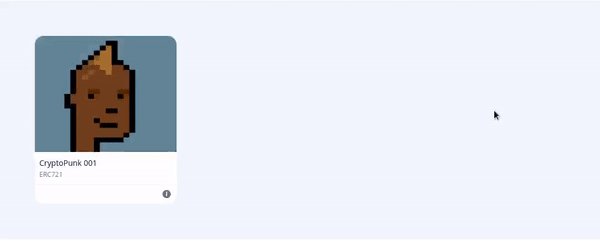
3、Web3UIKit NFT组件 - NFT
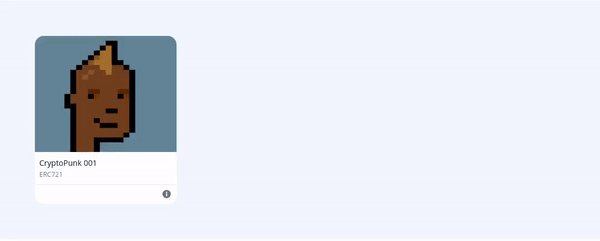
<NFT/>组件:

NFT组件允许你将单个 NFT 显示为卡片。通过点击卡片,还可以查看 NFT 的所有特征。它使用来自react-moralis 的钩子 来获取 NFT。
如果想使用此组件,请使用<MoralisProvider appId={MORALIS_APP_ID} serverUrl={MORALIS_SERVER_URL} ></MoralisProvider >。 请在此处阅读有关Moralis的更多信息。
4、Web3UIKit NFT余额组件 - NFTBalance
<NFTBalance/>组件:

NFTBalance组件允许你显示地址拥有的所有 NFT。它使用来自react-moralis 的钩子来获取地址的所有 NFT。
如果想使用此组件,请使用<MoralisProvider appId={MORALIS_APP_ID} serverUrl={MORALIS_SERVER_URL} ></MoralisProvider >。
5、Web3UIKit 手风琴组件 -Accordion
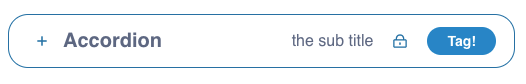
<Accordion/>组件:

Accordion组件是一个很好的用户界面元素,可以方便地显示和隐藏文本或其他组件,因此不会因太多内容让用户无所适从。
6、Web3UIKit 头像组件 - Avatar
<Avatar/>组件:

Avatar组件可以显示用户的头像化身。
7、Web3UIKit 徽章组件 - Badge
<Badge/>组件:

8、Web3UIKit 条幅组件 -BannerStrip
<BannerStrip/>组件:

9、Web3UIKit 面包条导航组件 - Breadcrumbs
<Breadcrumbs/>组件:

10、Web3UIKit 卡片组件 - Card
<Card/>组件:

11、Web3UIKit Crypto卡片组件 -CryptoCards
<CryptoCards/>组件:

12、Web3UIKit Crypto徽标组件 - CryptoLogos
<CryptoLogos/>组件:

13、Web3UIKit 图标组件 - Icon
<Icon/>组件:

14、Web3UIKit 插画组件 - Illustration
<Illustration/>组件:

15、Web3UIKit 信息栏组件 - Information
<Information/>组件:

16、Web3UIKit 链接组件 - LinkTo
<LinkTo/>组件是一个简单的链接组件,可用于导航到另一个页面或另一个组件。

17、Web3UIKIt 徽标组件 - Logo
<Logo/>组件是一个简单的徽标组件,具有可用于任何布局的moralis 或其他图标。

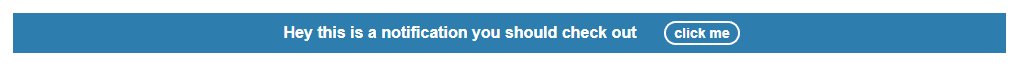
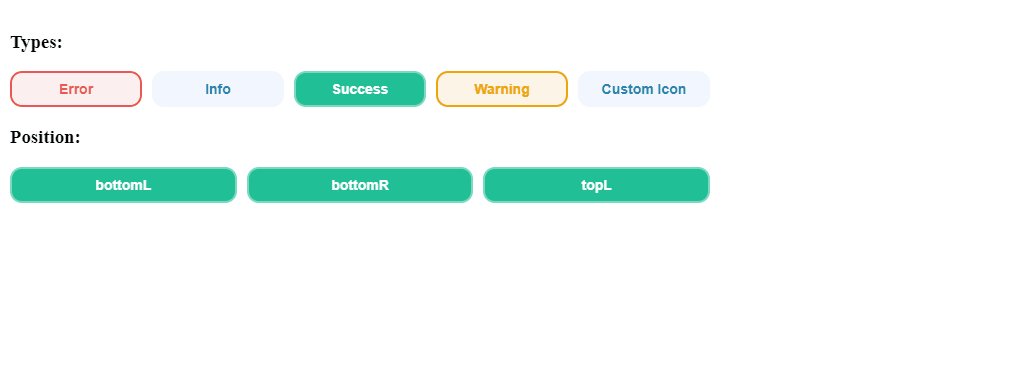
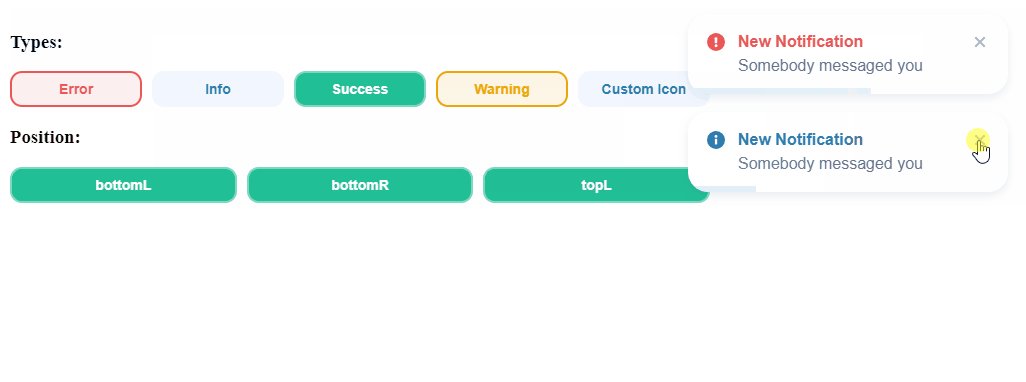
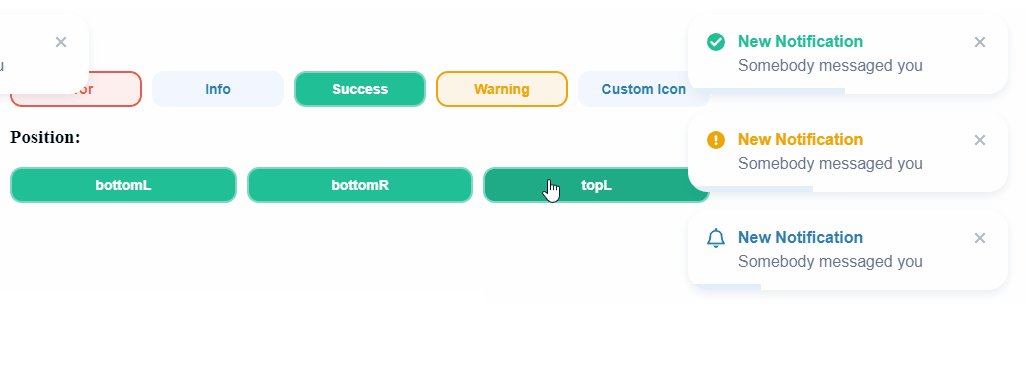
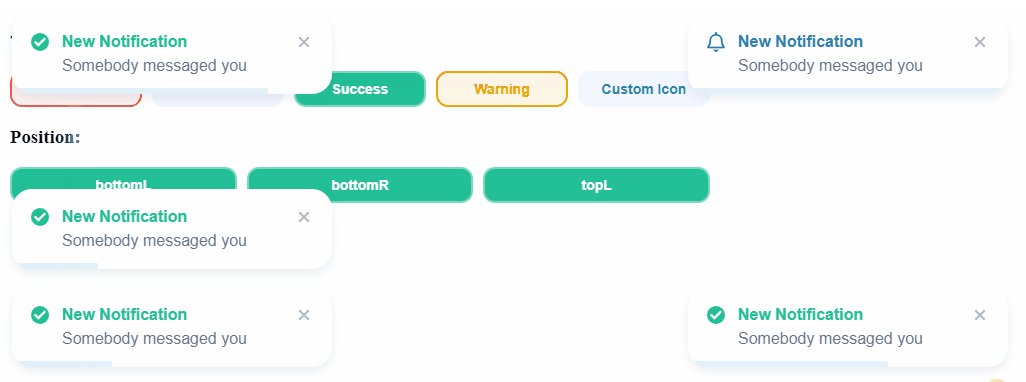
18、Web3UIKit 通知组件 - Notification
<Notification/>组件:

要调用Notification组件,请使用useNotification()钩子。例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
const App = () => {
const dispatch = useNotification();
const handleNewNotification = () => {
dispatch({
type: 'info',
message: 'Somebody messaged you',
title: 'New Notification',
icon,
position: position || 'topR',
});
};
return (
<>
<Button
text="Error"
onClick={handleNewNotification}
theme="colored"
color="red"
isFullWidth={true}
/>
</>
);
};
|
要求应用程序必须在<NotificationProvider>内,例如:
1 2 3 |
<NotificationProvider>
<App />
<NotificationProvider>
|
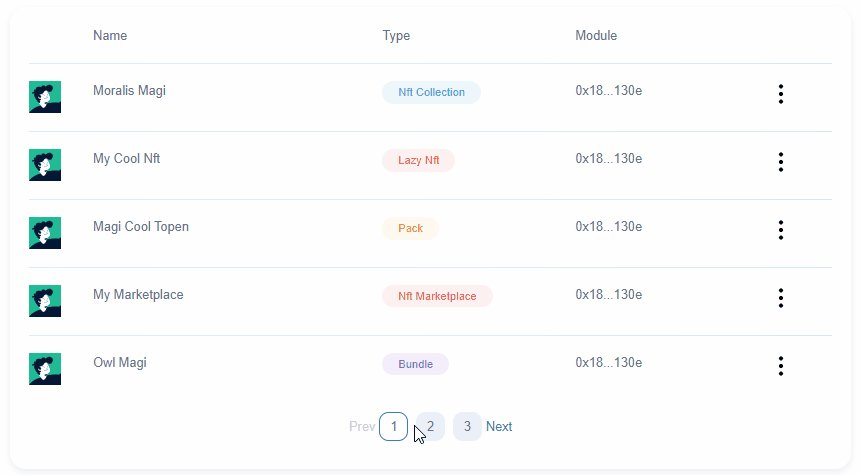
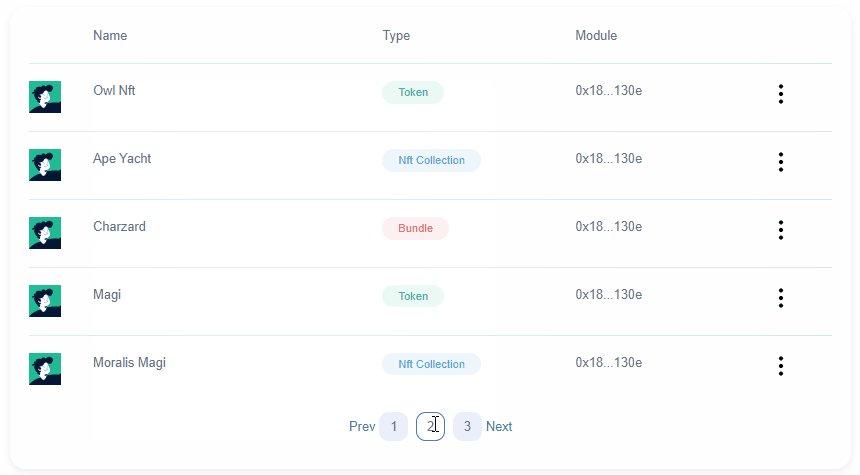
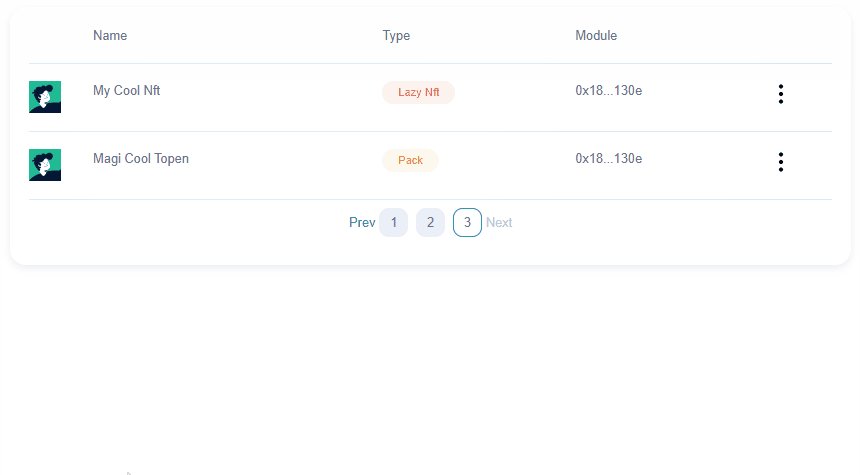
19、Web3UIKit 表格组件- Table
<Table/>组件:

20、Web3UIKit 标签组件 - Tag
<Tag/>组件:

21、Web3UIKit 待办组件 - Todo
<Todo/>组件:

22、Web3UIKit 小部件组件 - Widget
<Widget/>组件:

23、Web3UIKit 按钮组件 - Button
<Button/>组件:

24、Web3UIKit 选择框组件 - Checkbox
<Checkbox/>组件:

25、Web3UIKit 代码块组件 - Code
<Code/>组件:

26、Web3UIKit 密文组件 - Credentials
<Credentials/>组件:

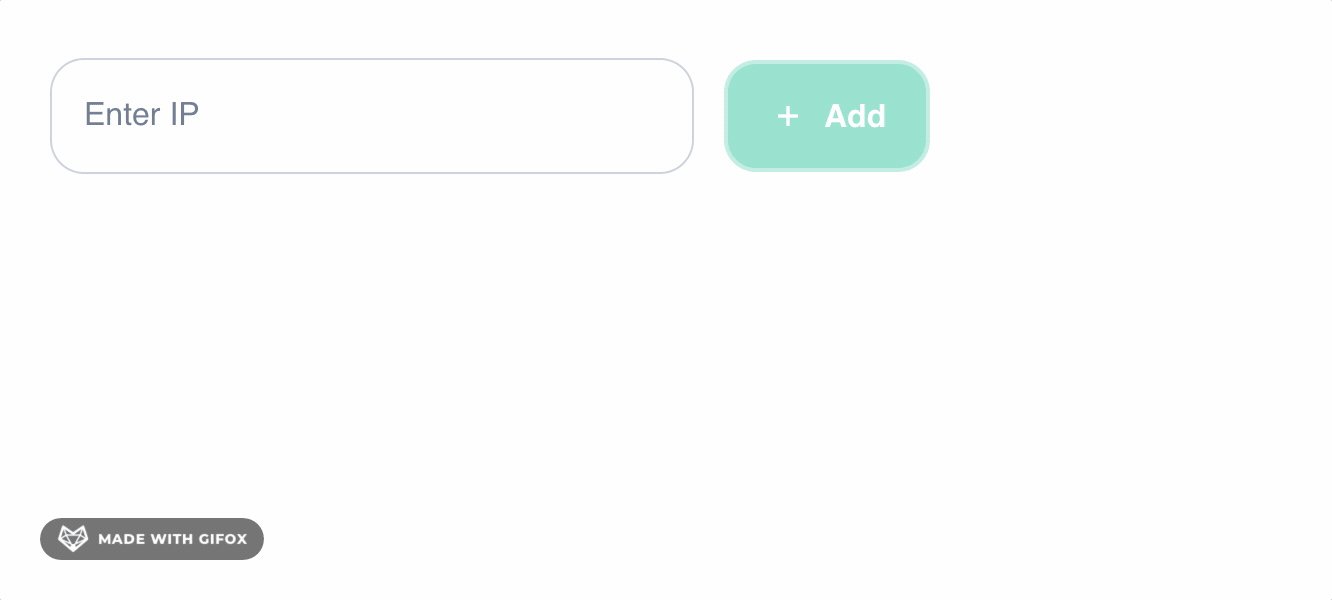
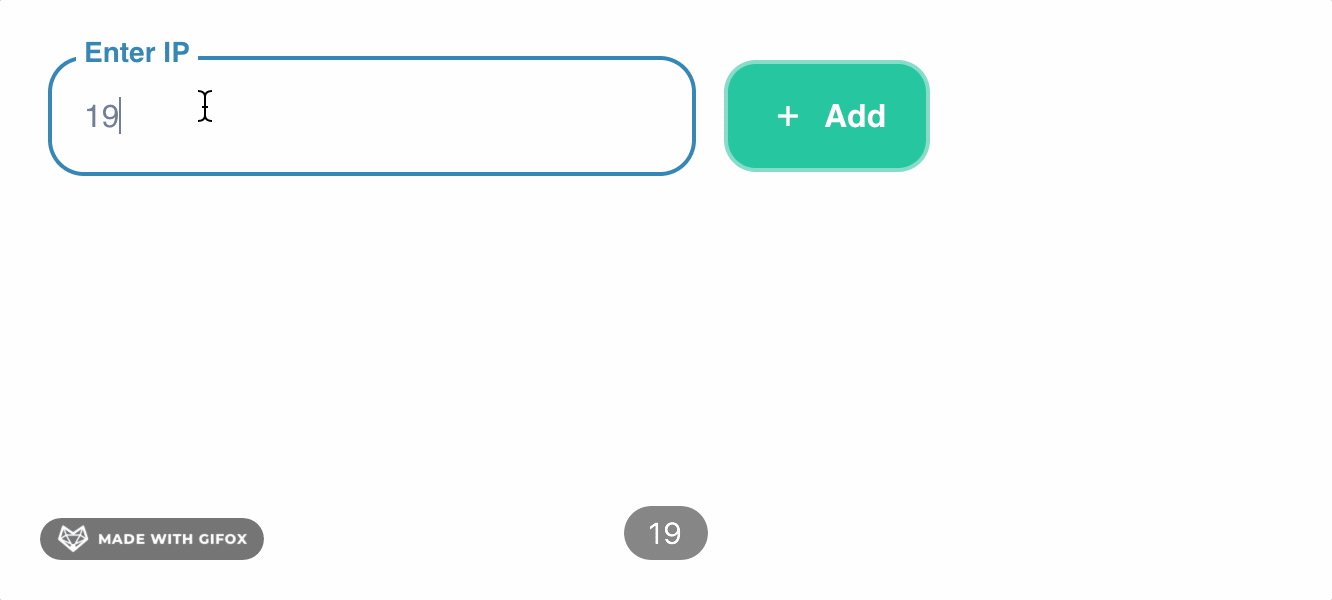
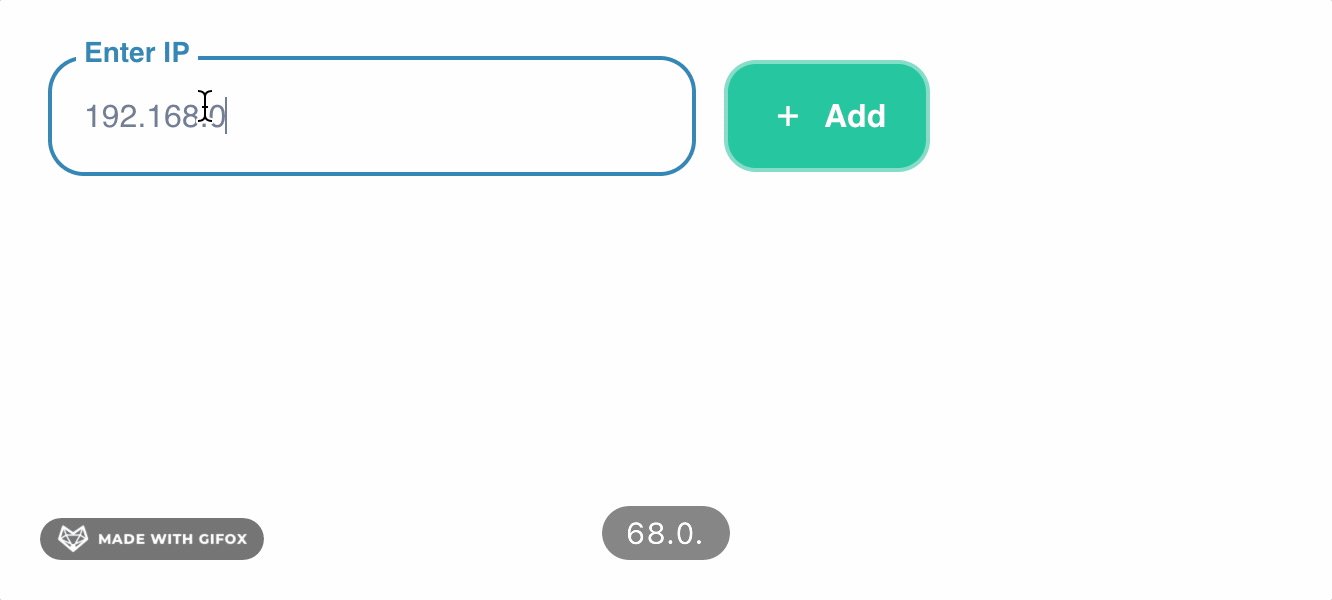
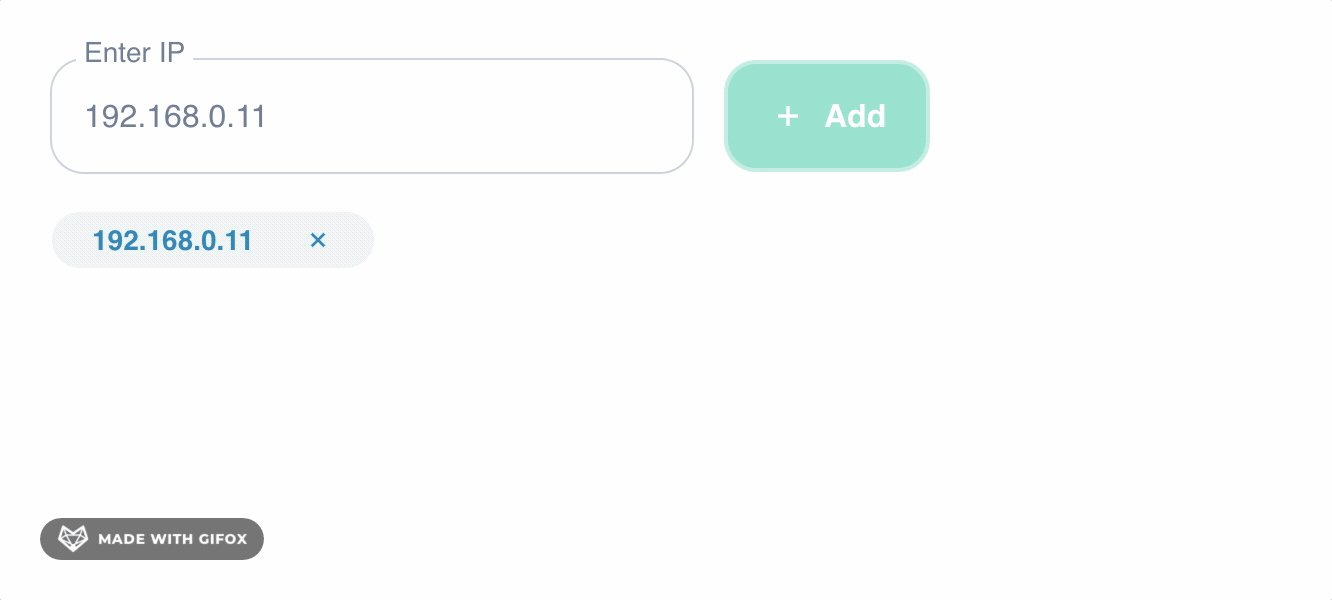
27、Web3UIKit 表单组件 - Form
<Form/>组件:

28、Web3UIKit 输入组件 - Input
<Input/>组件:
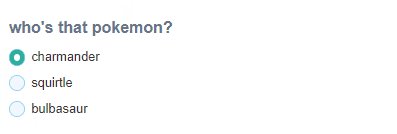
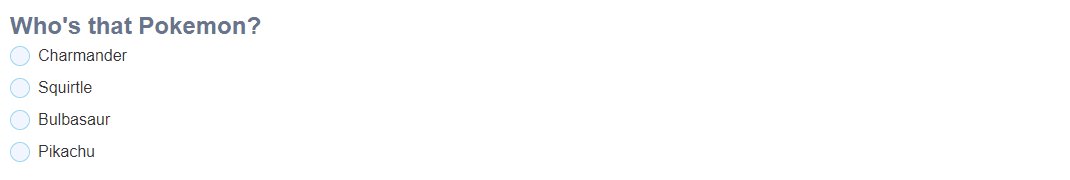
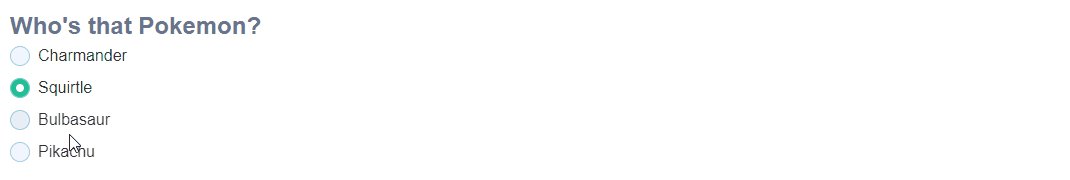
29、Web3UIKit 单选按钮组件 - Radios
<Radios/>组件:

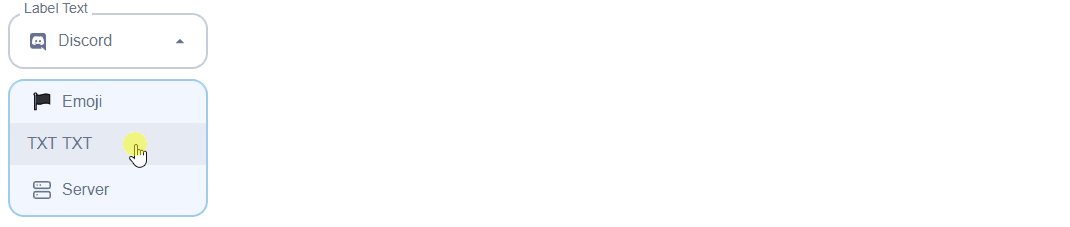
30、Web3UIKit 下拉选择框组件 - Select
<Select/>组件:

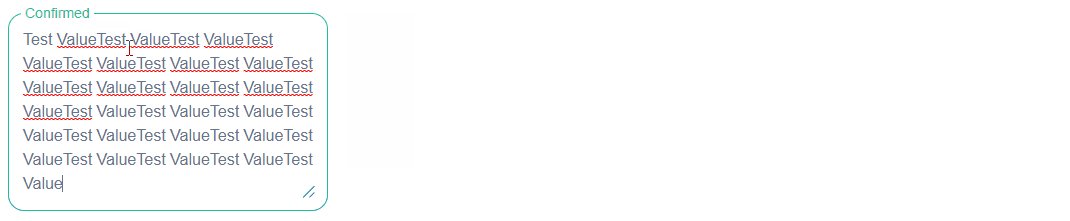
31、Web3UIKit 多行文本组件 - TextArea
<TextArea/>组件:

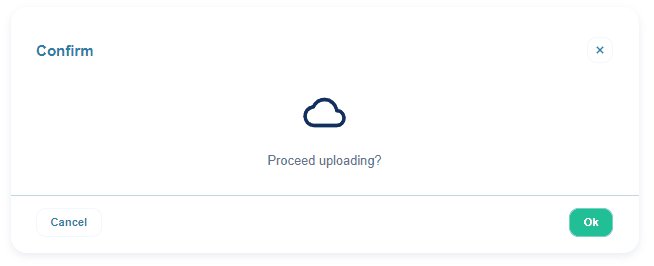
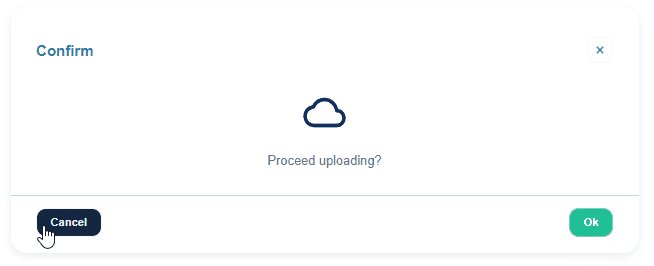
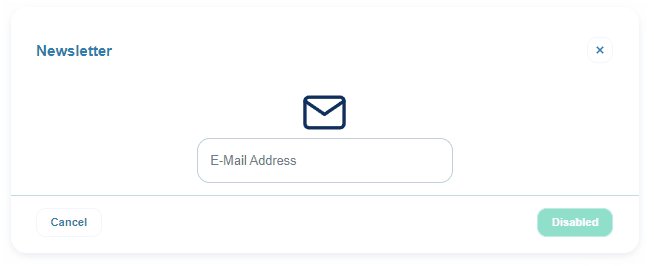
32、Web3UIKit 模态对话框组件 - Modal
<Modal/>组件:

33、Web3UIKit 提示信息组件 - Tooltip
<Tooltip/>组件:

demo
Webpack App![]() https://web3ui.github.io/web3uikit/?path=/story/1-web3-blockie--custom-seed
https://web3ui.github.io/web3uikit/?path=/story/1-web3-blockie--custom-seed
