前端(微信小程序)后端(java)的交互通信——基于javaweb
一、准备
软件:idea+微信开发者工具
语言:java+小程序语言
工具:JDK+Tomcat
二、创建项目
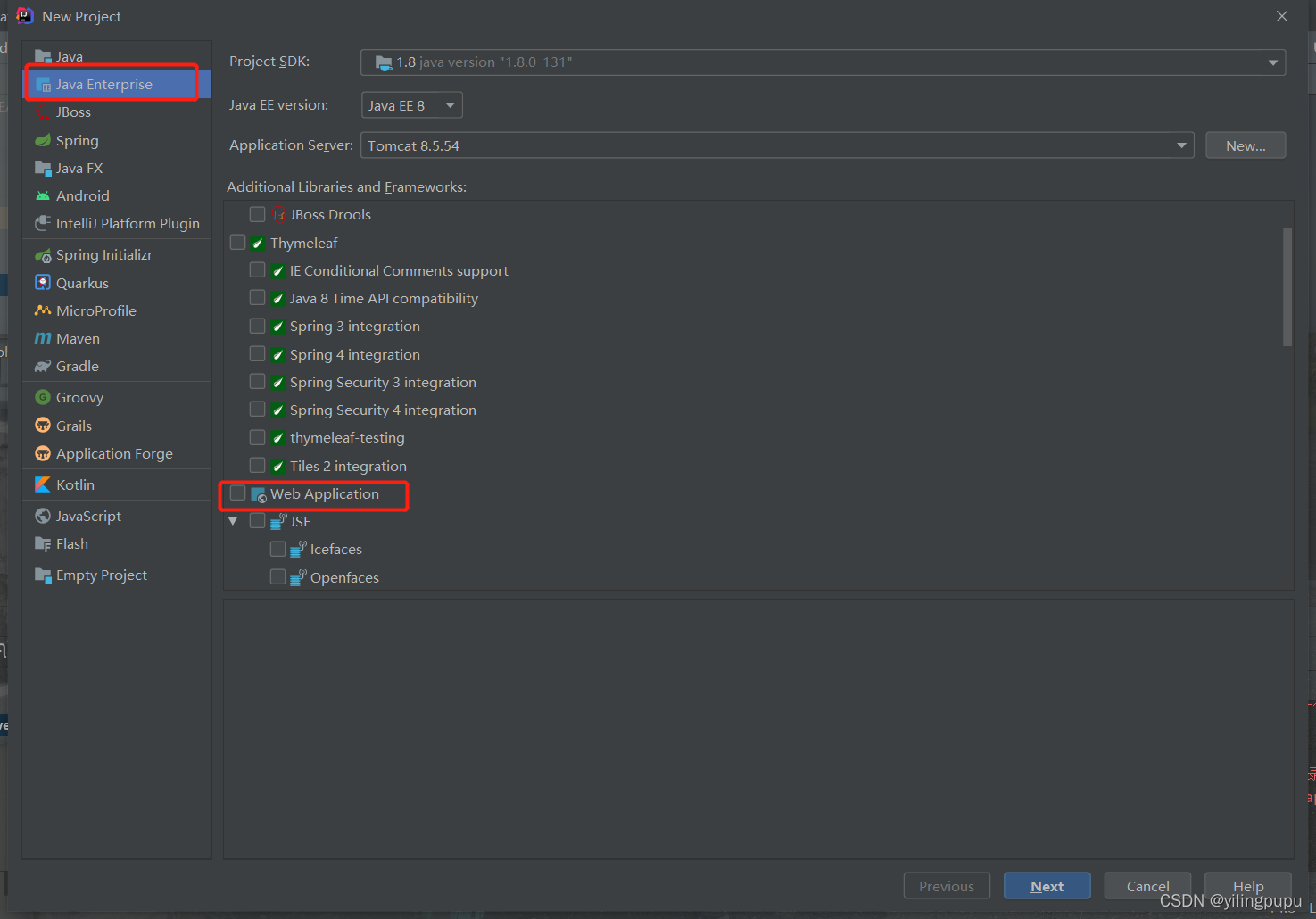
一、新建一个java-web项目

这里是已经部署好了tomcat的,如果木有部署过tomcat看步骤三

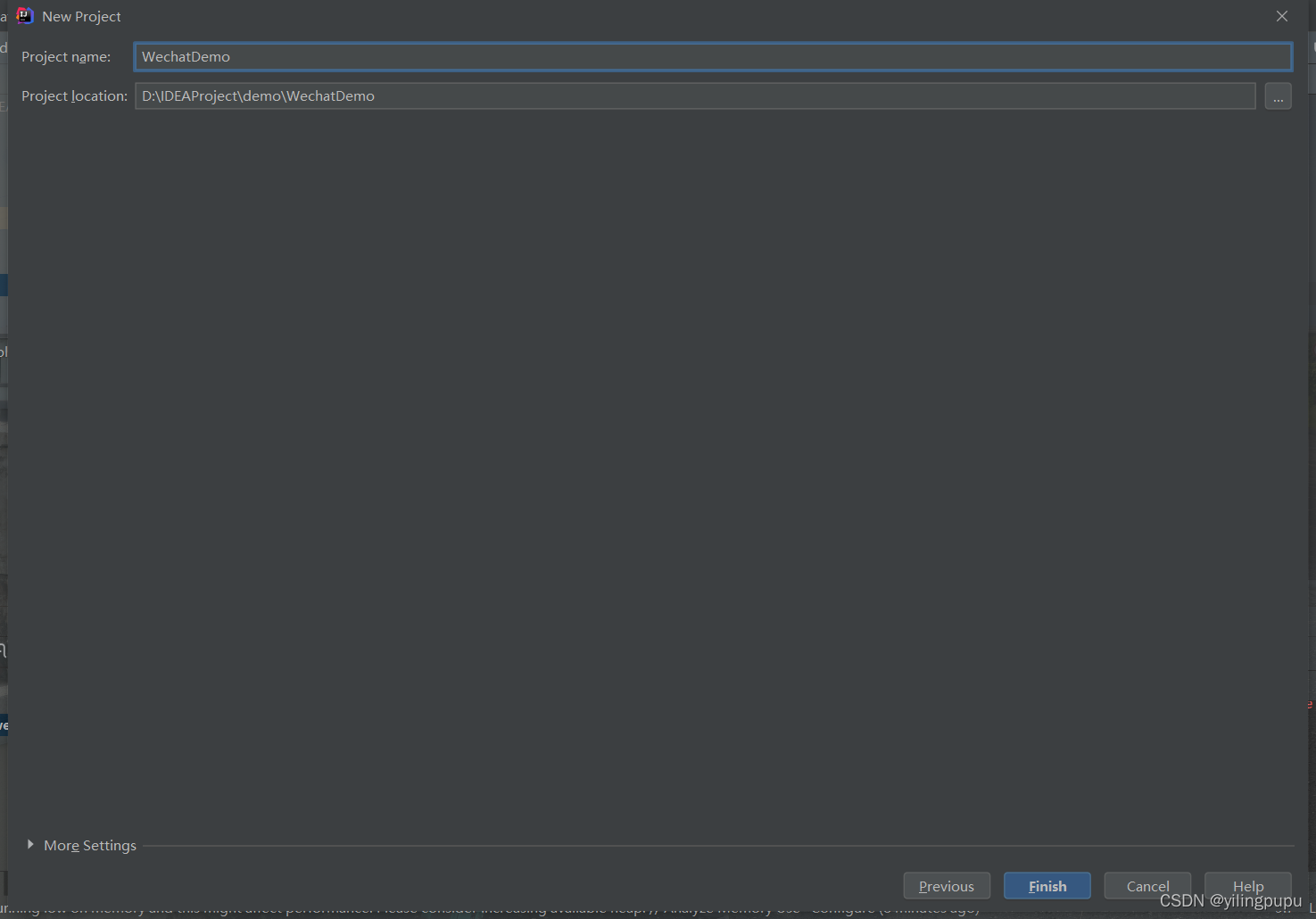
自定义一个项目路径,命名最好是按照驼峰命名法,规范命名,方便项目管理,不按照这个也木有关系,木有什么实质性的影响,到这步骤项目就已经新建完成了。

这个是刚刚新建好项目的样子
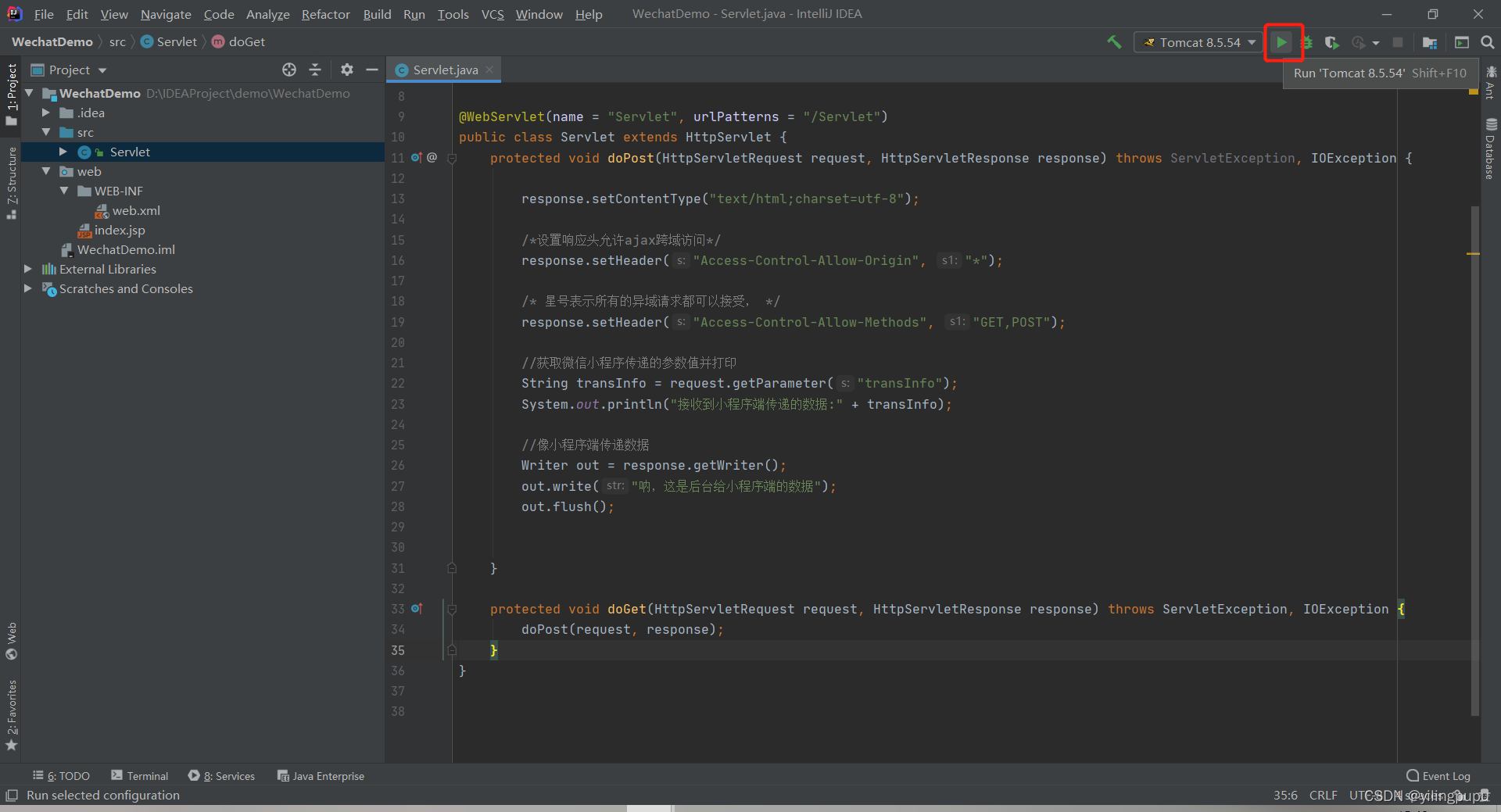
二、我们新建一个Servlet类
我们在src包下面新建一个servlet类,这个类里面会进行小程序和后端的数据通信,可以接收小程序传输的数据,可以发送数据给到小程序,代码如下
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Writer;
@WebServlet(name = "Servlet", urlPatterns = "/Servlet")
public class Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
/*设置响应头允许ajax跨域访问*/
response.setHeader("Access-Control-Allow-Origin", "*");
/* 星号表示所有的异域请求都可以接受, */
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
//获取微信小程序传递的参数值并打印
String transInfo = request.getParameter("transInfo");
System.out.println("接收到小程序端传递的数据:" + transInfo);
//像小程序端传递数据
Writer out = response.getWriter();
out.write("呐,这是后台给小程序端的数据");
out.flush();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
接下来,我们试试看项目是否可以在服务器里面启动成功,我们使用的是tomcat启动项目。点击右上角的run按钮

如果出现如下页面,不要慌,就代表你已经启动成功了。出现这个情况是因为IDEA会自己创建一个index.jsp页面,body里面的内容就是 $ END $

三、部署tomcat
一、点击菜单中绿色小锤子旁的 Add Configuration

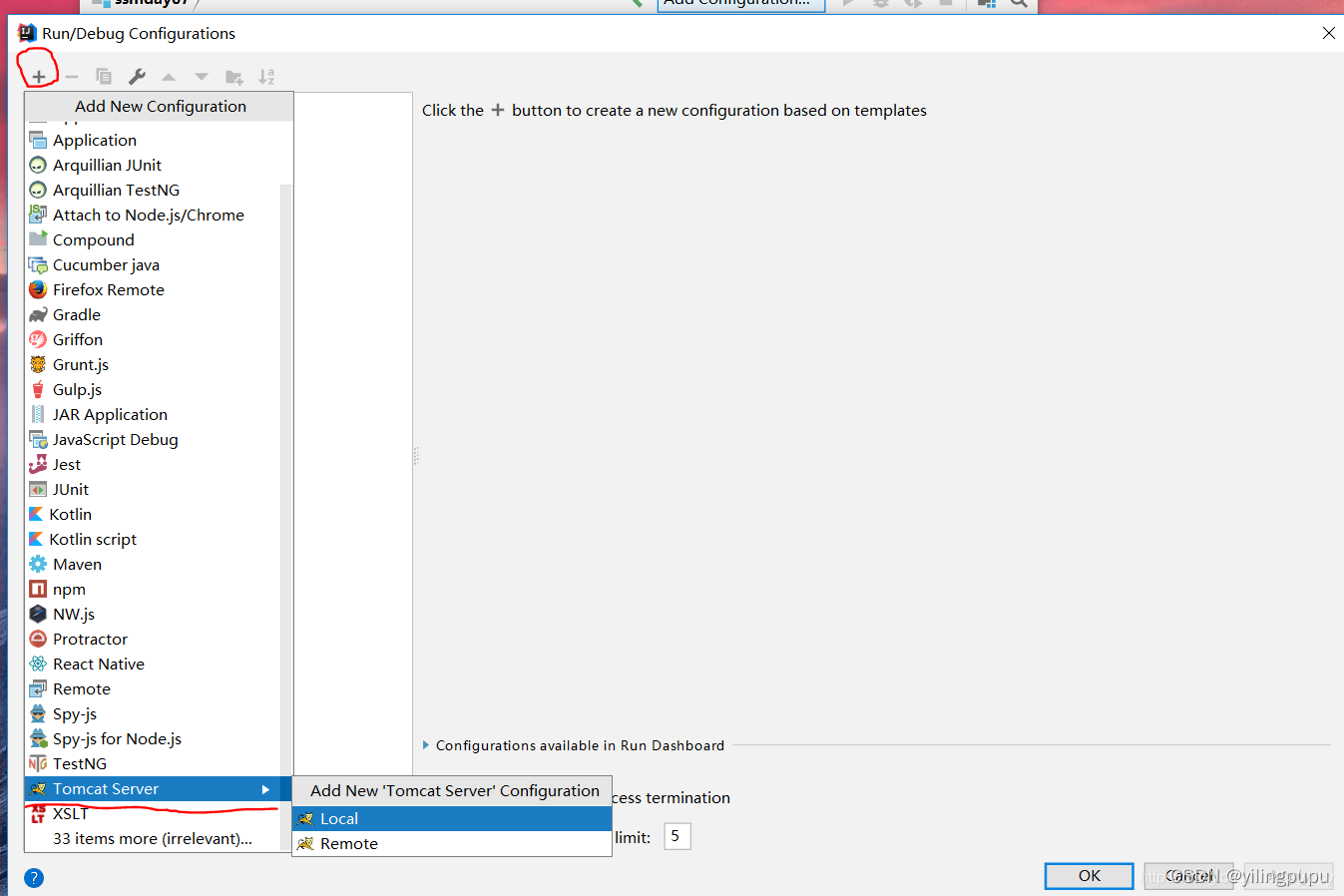
二、点击左上角+号,选择Tomcat Server ->Local

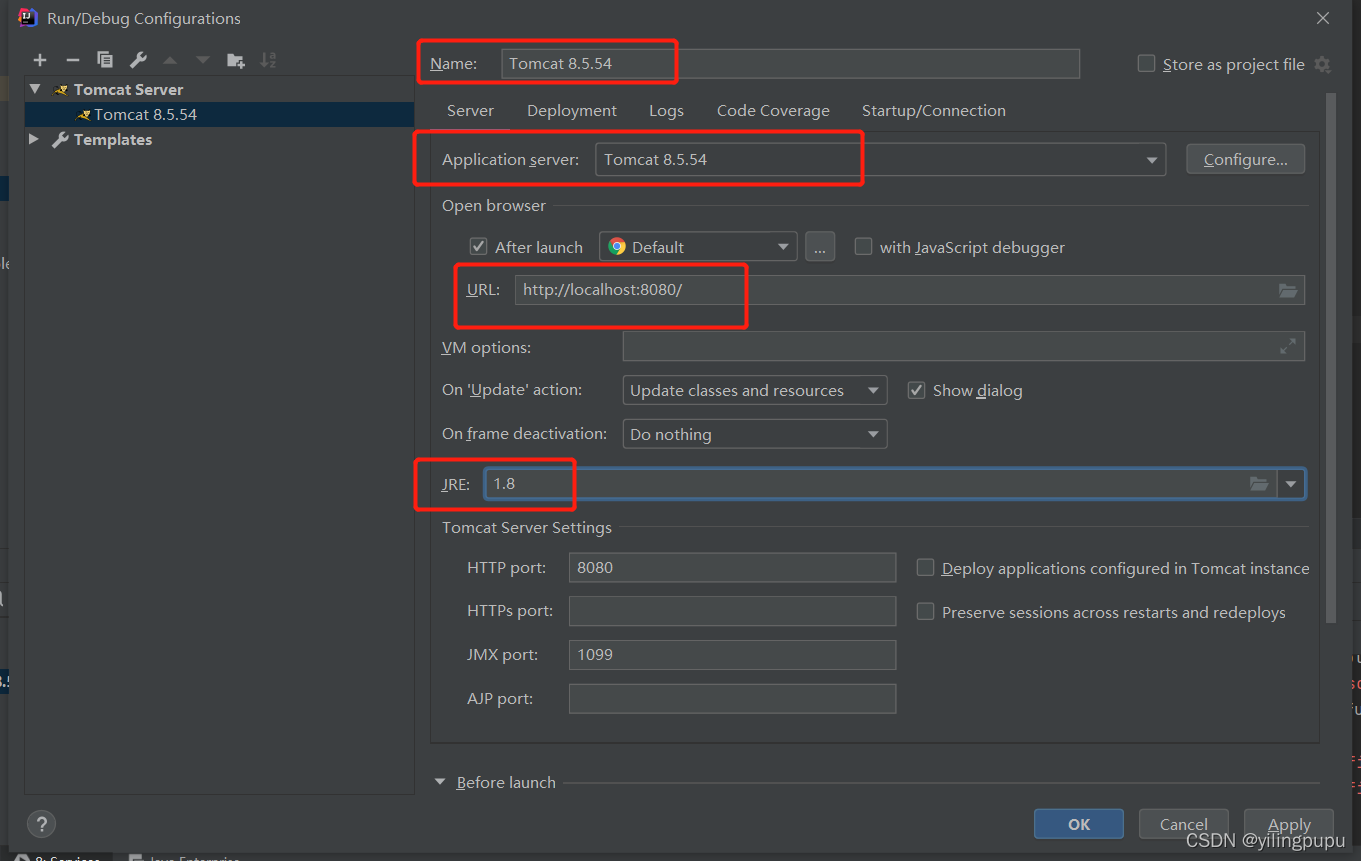
三、修改tomcat的配置
(一)、在server里面修改红色框框内的配置

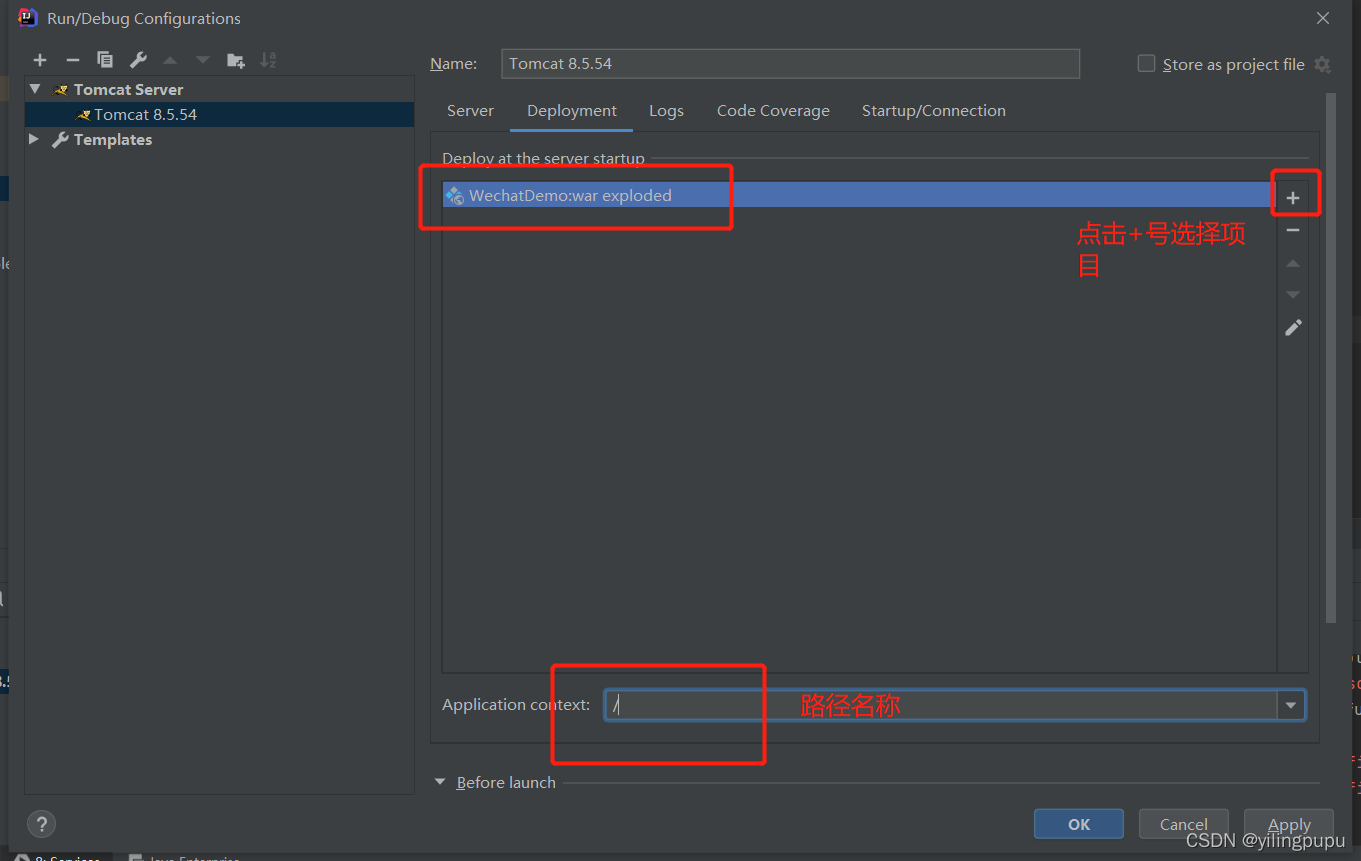
(二)、在deployment里面配置路径

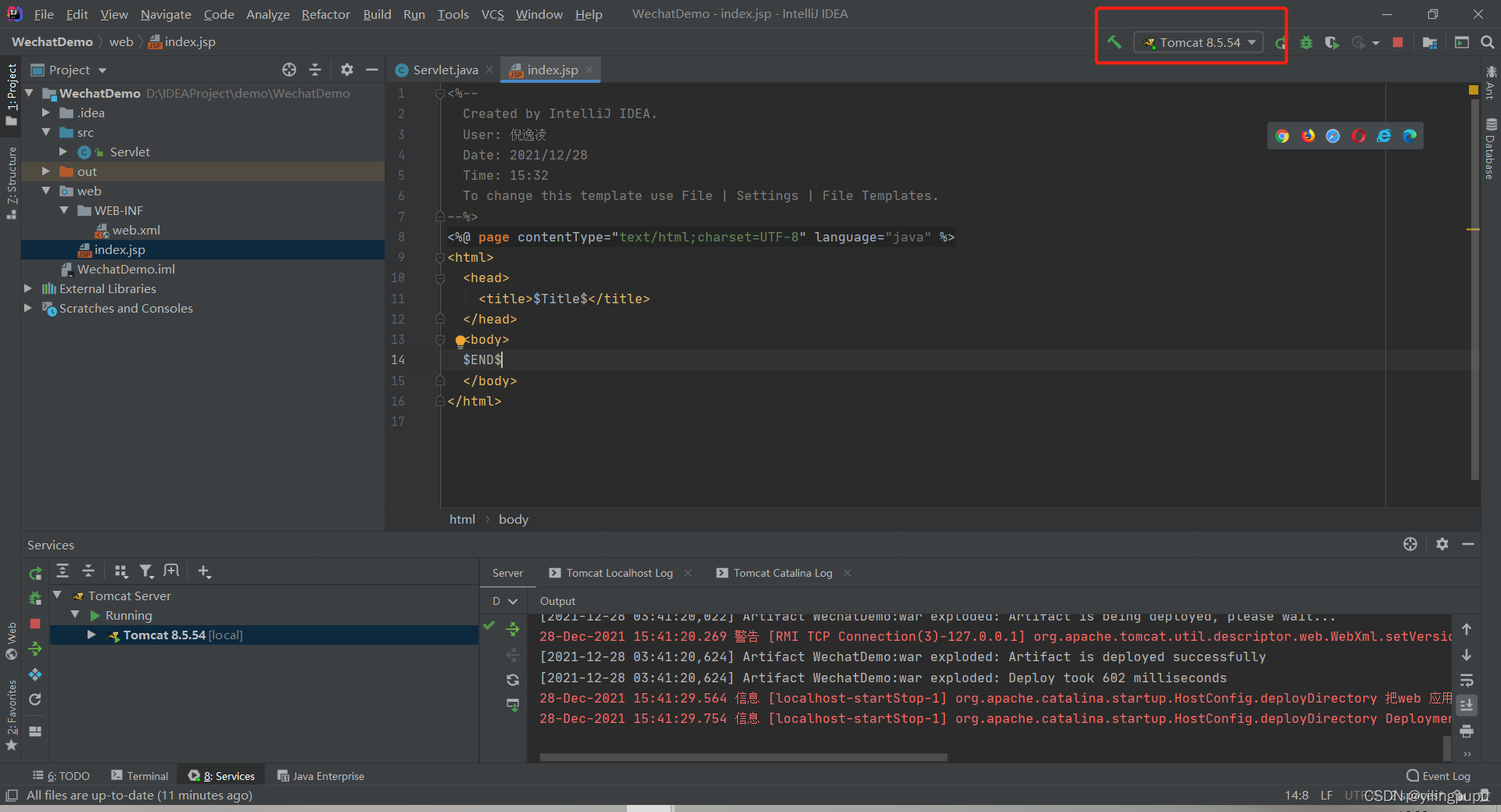
配置好之后,IDEA的页面会发生改变的,会重新build,页面的右上角会出现之前配置的tomcat。有警告信息是木有关系的。并不影响项目的启动。

(三)详细的配置可以参考这个博客,我觉得特别特别好!!!
https://blog.csdn.net/qq_38801550/article/details/78187803?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-0.essearch_pc_relevant&spm=1001.2101.3001.4242.1
四、创建微信小程序项目
(一)、index.wxml里面的代码如下
<view>
<button bindtap='bindtest'>数据交互</button>
<text>接收到后台的数据:{
{tt}}</text>
</view>
(二)、index.js里面的代码如下
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
tt: ''
},
bindtest: function(options) {
var that = this;
wx.request({
url: 'http://localhost:8080/Servelt', //本地服务器地址
data: { //data中的参数值就是传递给后台的数据
transInfo: '呐,这是小程序端给后台的数据'
},
method: 'get',
header: {
'content-type': 'application/json' //默认值
},
success: function(res) { //res就是接收后台返回的数据
that.setData({
tt: res.data
})
console.log(res.data);
},
fail: function(res) {
console.log("失败");
}
})
}
})
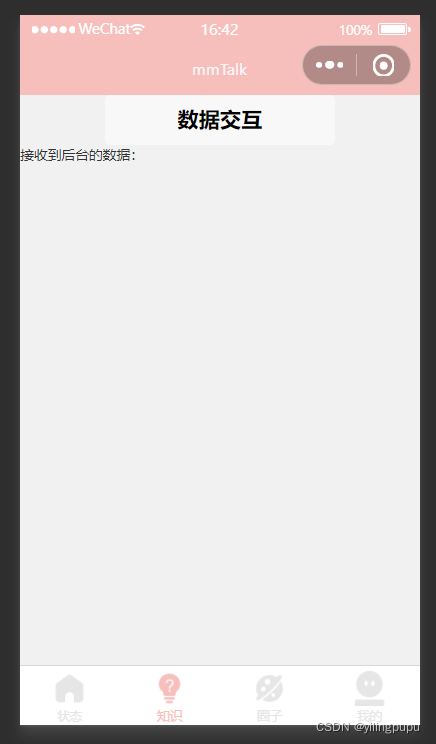
页面显示如下

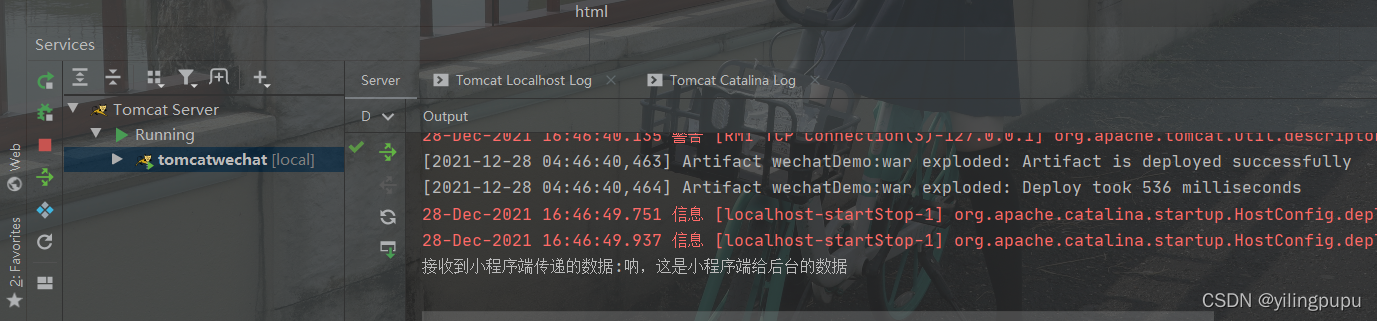
五、启动项目后
(一)、小程序端


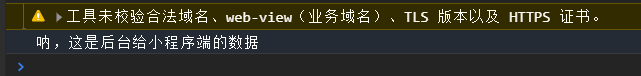
(二)、后端