前段时间在做项目迭代的时候遇到一个需求,其中包含一条分割线,大致大概长这样:

然后我就看到项目之前实现分割线的方法,基本都是这样实现的:
<div>物料下载(仅内网可下载)</div>
div{
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
color: #ccc;
position: relative;
margin-bottom: 15px;
&::before {
content: '';
position: absolute;
left: -20px;
top: 19px;
z-index: 1;
background-color: #ddd;
width: 35%;
height: 1px;
}
&::after {
content: '';
position: absolute;
right: -20px;
top: 19px;
z-index: 1;
background-color: #ddd;
width: 35%;
height: 1px;
}
}
于是乎,我就搜了一下,发现大家好像都是这样实现分割线的,于是,我就暗戳戳地用自己的方法来实现了一套"华丽丽"的【分割线】,以下是我的实现方法:
<fieldset>
<legend>物料下载(仅内网可下载)</legend>
</fieldset>
当我不加任何样式的时候,它长这样

现在,我们再来稍微来给它加点样式康康:
fieldset {
border: 0;
border-top: 1px solid #ddd;
text-align: center;
legend {
padding: 0 5%;
}
}
当当当当,就这几行样式,就可以呈现出和之前方案一模一样的效果啦,是不是一下子少了很多工作量?
这两种实现方式你都可以在我建的这codePen项目中看到。

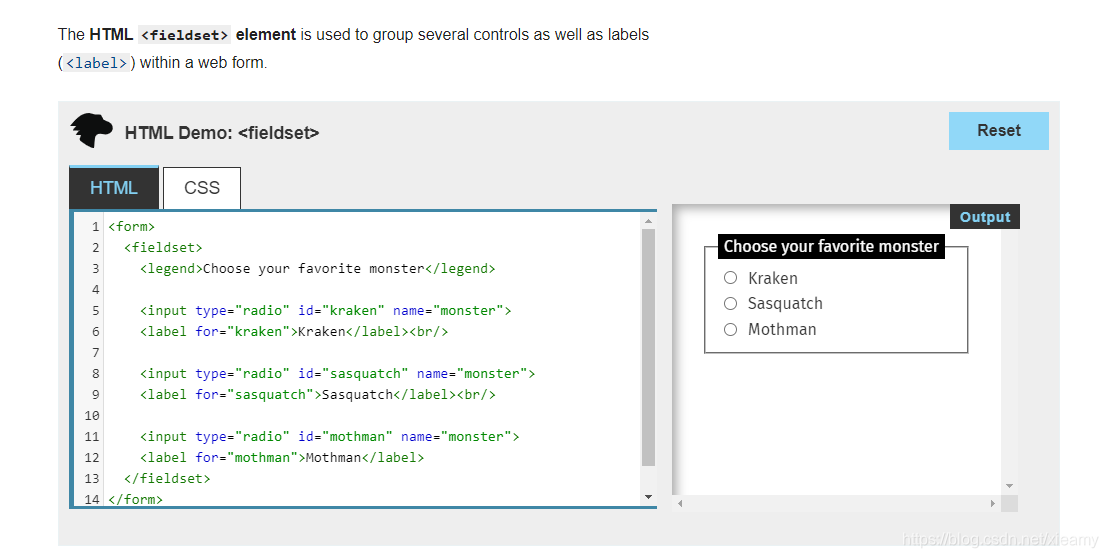
最后,我们再来说说这里的fieldset 和 legend标签:

上面截图是MDN中对它的解释和用法。
我们可以看到,其实fieldset标签是用来呈现分组样式的,一般我们可能会用在表单里多一些,fieldset标签不仅可以包裹legend元素,还有其他元素可以包裹,只是legend的呈现形式就会像这个组的标题一样,当时想到用这个实现分割线是因为很早之前学html的时候记得有这个属性,但一直没有在实践中用到过它,因为它的样式大多时候并不能满足我们的UI设计,但那天突发奇想,抱着试试的态度,居然真的找到了它的“最佳实践”,哈哈哈,推荐给大家呀~
也欢迎大家关注我,一起学习,一起进步呀:
B站(短视频类,基本控制在10分钟内,讲解清楚一个小的知识点):web前端aliveAmy
掘金(之前没怎么用过掘金,但以后也会在上面更新啦): aliveAmy
有任何疑问也可以发邮件给我,看到后会及时回复大家: [email protected]