目录
1.认识JS
1.1JavaScript是什么
1.JS是一种 运行在客户端的脚本语言。
2.脚本语言不需要编译,在运行过程中有JS解释器(JS引擎)逐行来解释并执行。
(通俗的说就是 读一行,翻译一行)
3.现在也可以基于Node.js技术进行服务器端编程。
1.2JS的作用
| JS的作用 |
| 1.表单动态校验(密码强度检测,JS最初产生的目的) |
| 2.网页特效 |
| 3.服务端开发 |
| 4.桌面开发 |
| 5.APP |
| 6.控制硬件——物联网 |
| 7.硬件开发 |
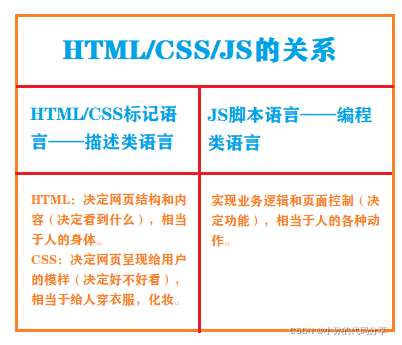
1.3 HTML/CSS/JS的关系

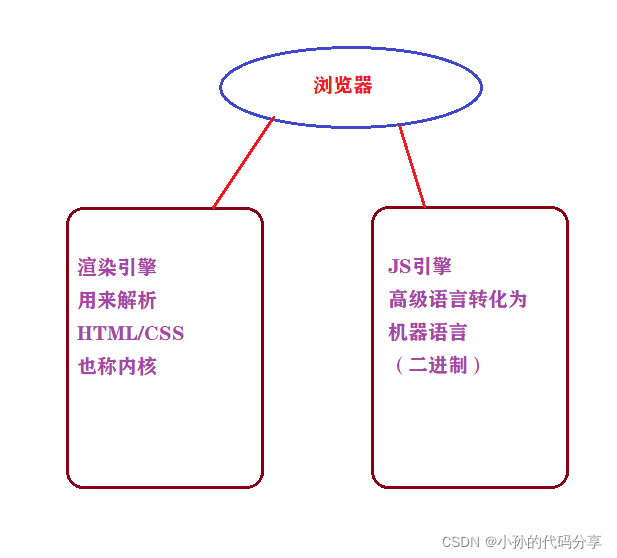
1.4 浏览器执行JS

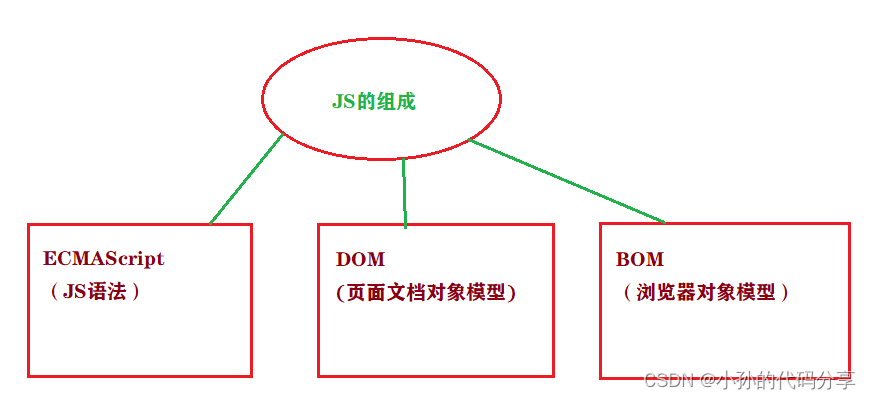
1.5JS的组成

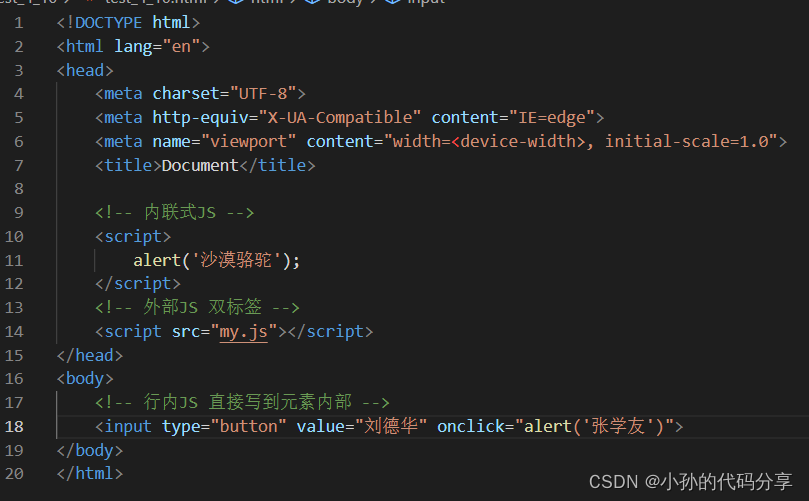
1.6JS书写位置
JS有三种书写位置,分别是行内式,嵌入式和外链式(外部)。


1.7JS注释
1. //单行注释 vscode Ctrl+l
2. /*多行注释*/ 快捷键 shift+alt+a
1.8JS输入输出语句
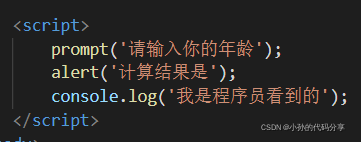
| 方法 | 说明 | 归属 |
| alert | 浏览器弹窗警示窗 | 浏览器 |
| console.log | 浏览器控制台打印输出信息 | 浏览器 |
| prompt | 弹出输入框,用户可以输入 | 浏览器 |

2.变量
2.1变量的理解和储存
1. 变量 用于存放数据的容器
通过变量名获得数据,甚至数据可以修改
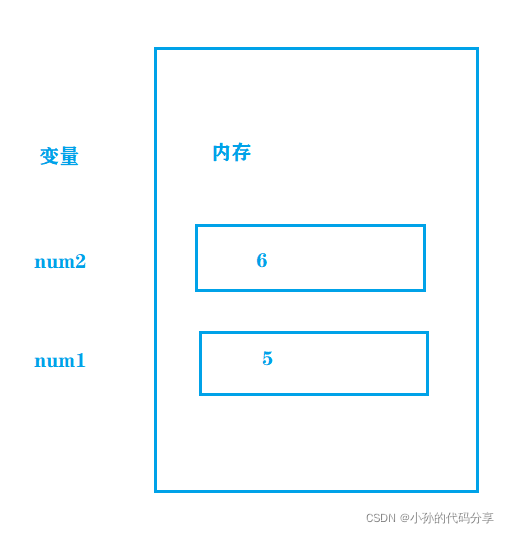
2.变量 在内存中的存储
本质:变量是程序在内存中申请一块用来存放数据的空间

2.2变量的使用

1. 声明变量 var age;
var是JS的关键字,用来声明变量
age是变量名,通过变量名来访问内存中分配的空间
2. 赋值 变量初始化
var age=18;
2.3变量语法拓展
1. 更新变量 (就是变量被重新赋值,原有值会被覆盖)
var age=20;
age=21;
2. 可以同时声明多个变量(注意分隔要使用逗号)
var age=18;
address=‘我是程序员小孙’,
gz=18888;
2.4声明变量的特殊情况
| 情况 | 说明 | 结果 |
| var sex; console.log(sex); |
只声明,不赋值 | undefined(未定义) |
| console.log(tel); | 不声明,不赋值,直接使用 | 报错 |
| qq=110; console.log(qq); |
不声明,只赋值 | 110 <全局变量> (可以使用,但不建议) |
2.5变量的命名规范
1.由字母(A-Z a-z),数字(0-9),下划线(_),美元符号($)组成;
2.不能以数字开头,18Age错误;
3.变量名必须有意义(最好用单词)
4.name不要随便用
等等————