一:项目基本构造
项目一共有 16 个页面,是一个电商网销项目,自己在网上的某网上找的一个要做的网站的设计图;
页面主要包括: 登录页 -- 注册页 -- 首页 -- 产品列表页 -- 产品详情页 -- 会员中心页 -- 我的购物车页 -- 支付页 -- 支付成功页 -- 支付失败页 -- 评价页 -- 评价详情页 -- 我的订单页 -- 订单详情页 -- 确认订单页 -- 收货地址列表页;
后端技术: node express mongo;
前端技术:vue-cli elementui axios ;
编辑器: vscode;
项目的暂时github地址:https://github.com/13476075014/node-vue/tree/master/mynodeproject/10.moon
二:用vue的脚手架生成前端项目
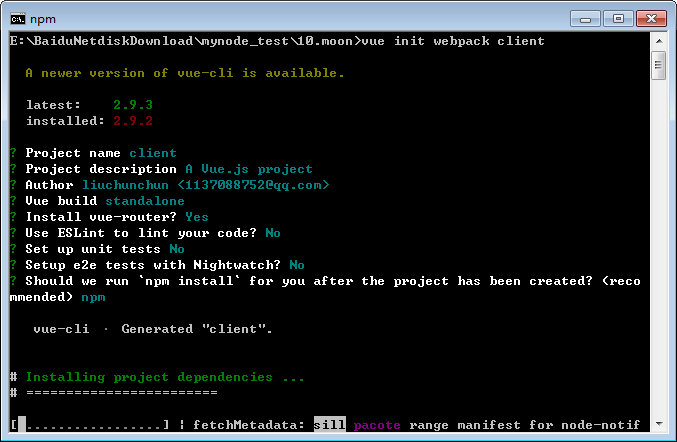
在新建的项目文件夹10.moon里面,进入控制台CMD,输入 ‘ vue init webpack client’ (前提是已经全局安装过vue-cli脚手架,没有安的话,先安装 npm i vue-cli -g)

三:安装express后台生成器的项目
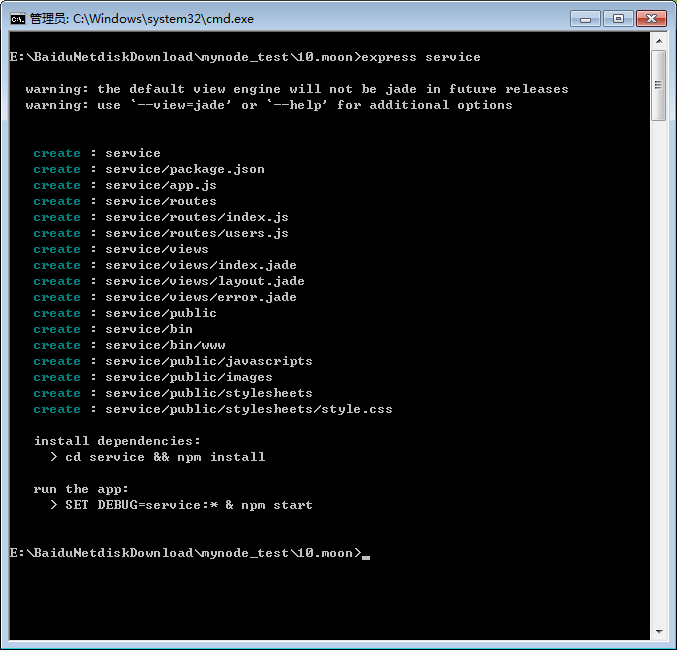
还是在10.moon文件夹目录进入CMD, 输入 ‘express service’ (安装的前提也是已经全局安装过express生成器,没有安装的话输入 npm i express-generator -g )

四:上面就创建了基本的前端项目client文件夹里面的,和后端项目service文件夹下面的;如下图

进入到各自的文件夹里面,进入cmd,输入npm install 进行依赖包的安装;