鹏叔针对初学者搭建vuejs的排坑文章,按照提示搭建vue失败的同学可以参考本篇文章来使用vue
首先我们创建一个express 的ejs模版项目
然后我们安装项目依赖
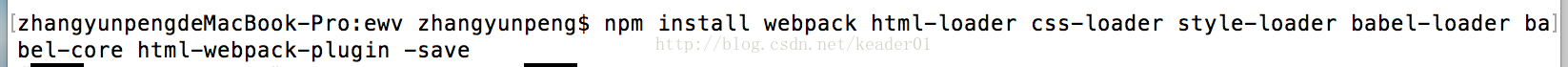
接下来把我们需要的js依赖文件一股脑全部安装
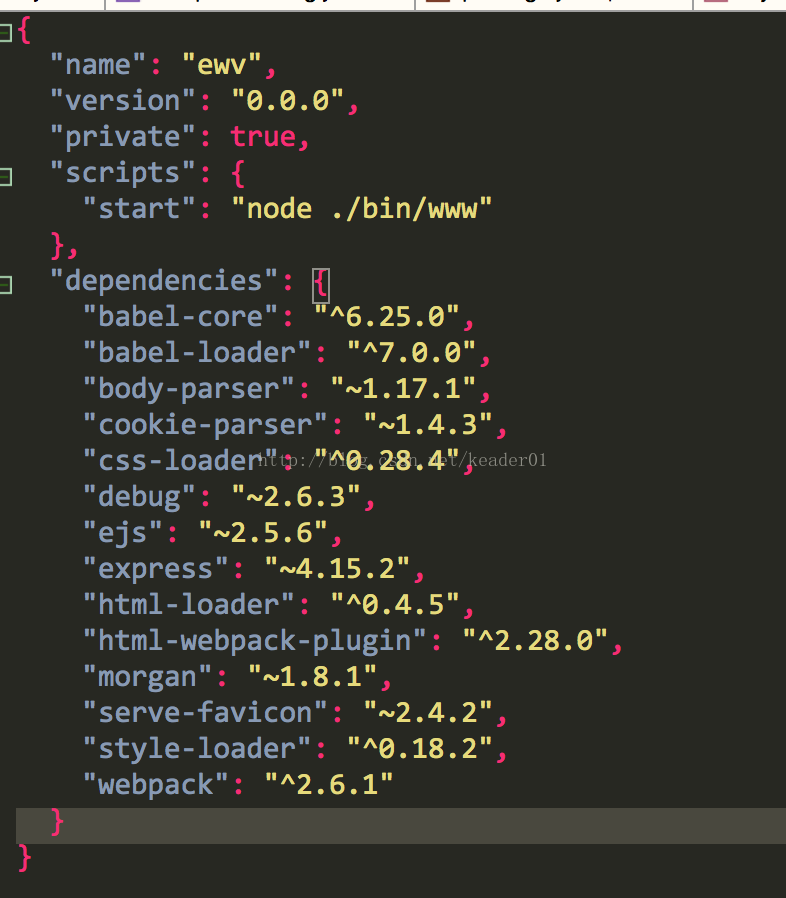
这时我们查看package.json
然后我们首先启动项目测试 http://localhost:3000
ok,继续配置webpack,由于这个步骤已经说了很多次了 这次直接上结果
路由的配置
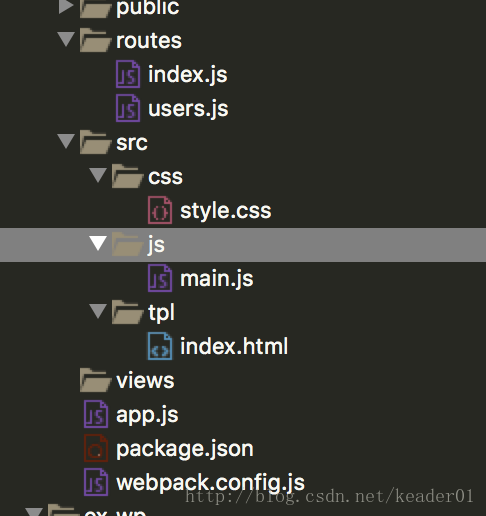
项目结构
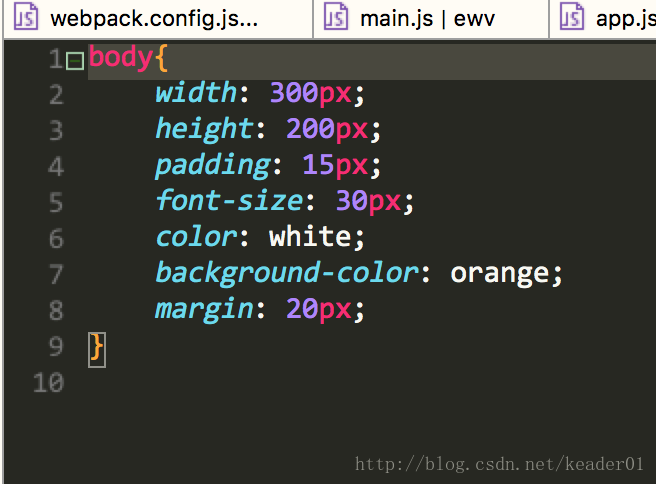
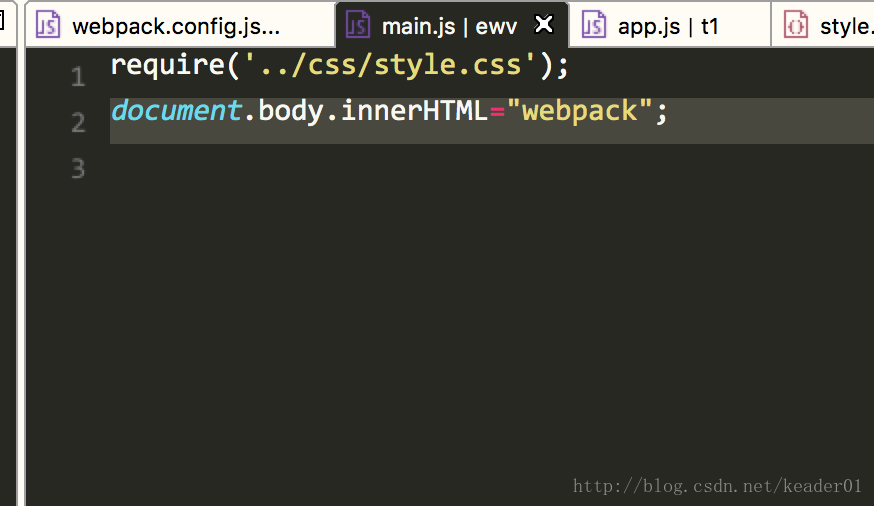
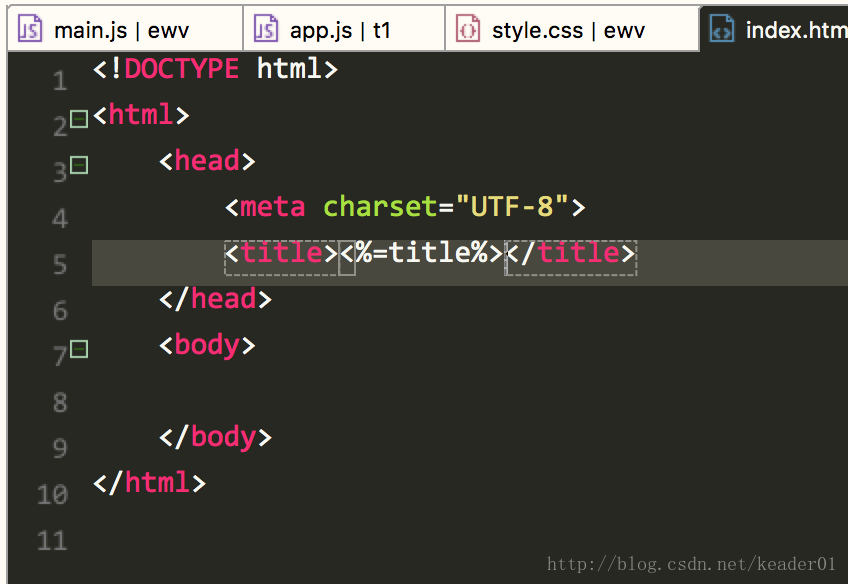
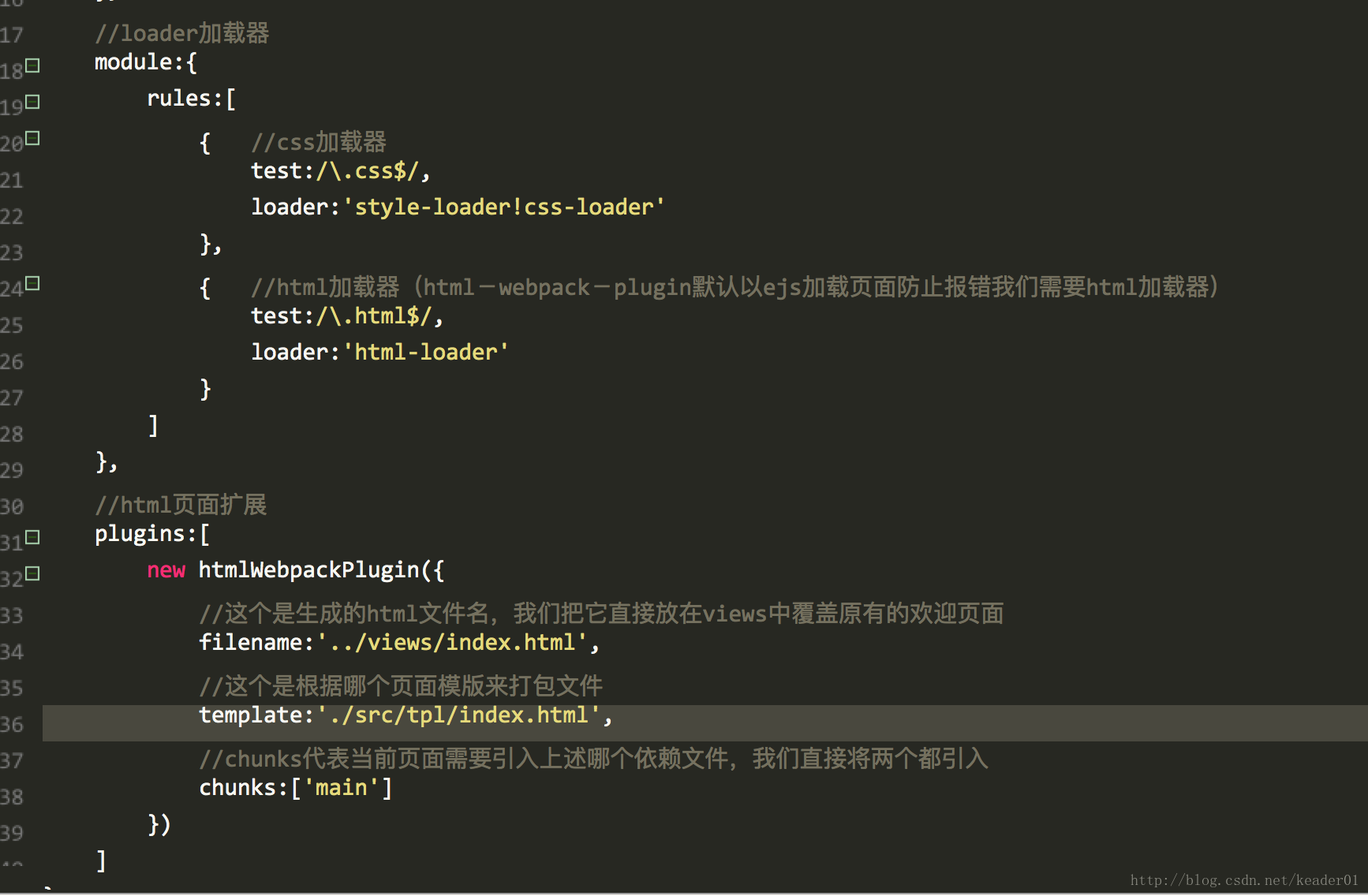
css文件 js文件以及html模版的配置方式
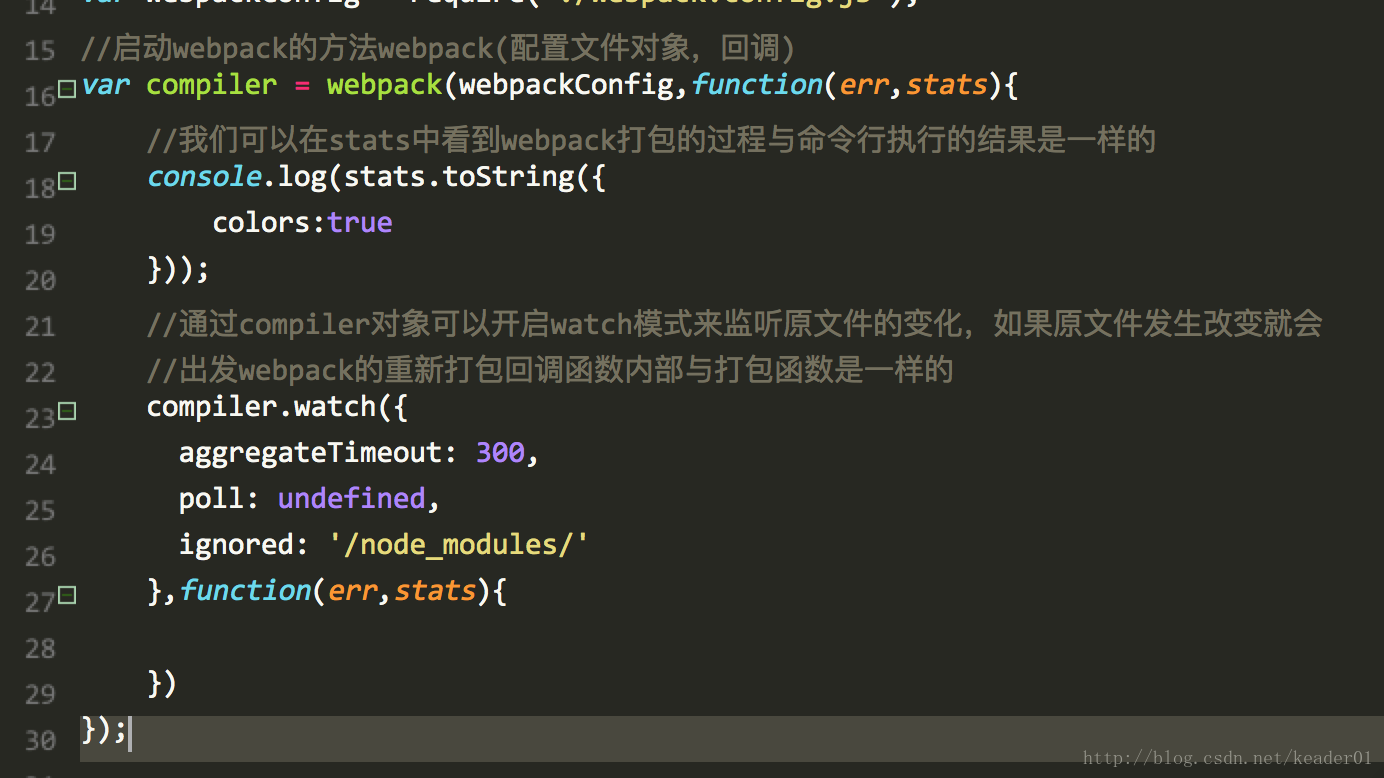
好了,最后是 webpack.config.js的配置方式以及app.js的配置文件
好的,全部完成之后我们再次启动express项目看http://localhost:3000
变成这样说明webpack完成
那么我们进入正题,vuejs的引入,由于目前vuejs在单页应用的领域应用量已经直逼angularjs所以我们经常会在开发环境中使用
vue.js这个不是严格的mvvm组件在使用方面极大的比angularjs要友好很多所以我们这期着重学习如何安装和引用vue.js
由于我们这期会使用 es6的语法所以在loader中我们又使用了babel-loader
先安装vuejs
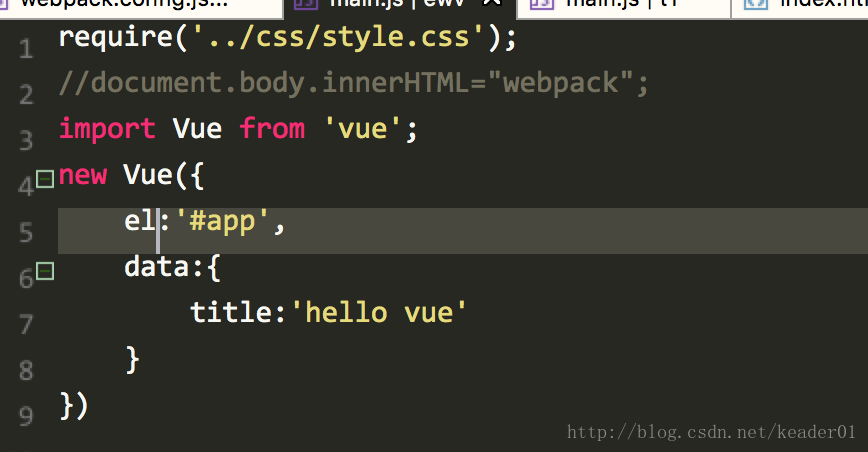
下面首先我们来在main.js中引入vue.js
这里在index.html中做如下修改
观察main.js中由于我们引入文件 使用的是 import方式 实际上相当于 var Vue = require('vue');
但是如果想让他正确执行我们需要在loader中做如下修改
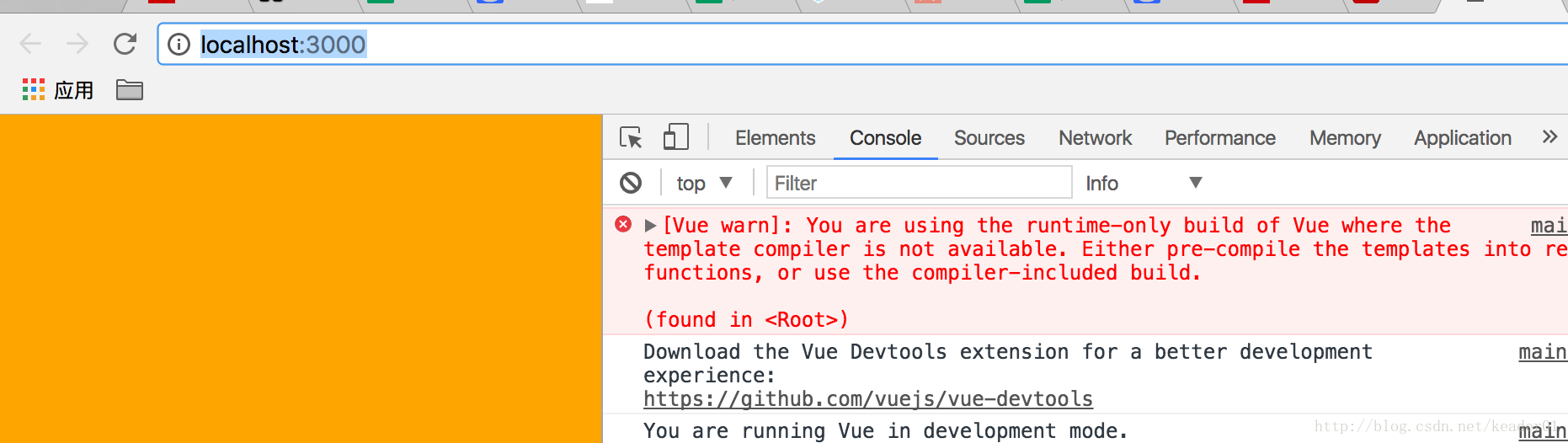
这样我们启动项目再去看http://localhost:3000/
发现了么,没有出现任何文字,并且控制台会报如下错误
引发这个问题的原因在于webpack 我们在webpack中使用require或import引用的vue指向的是vue.common.js而不是它的源文件
所以刚开始搭建vue项目的同学到这里一定会不知道该怎么办所以我们可以通过配置文件来解决这个问题
下面对webpack.config.js做如下修改
再来启动项目试试
好了,可以畅游vue了
到这里本期的框架整合教程就结束了
源码浏览:https://github.com/keaderzyp/web