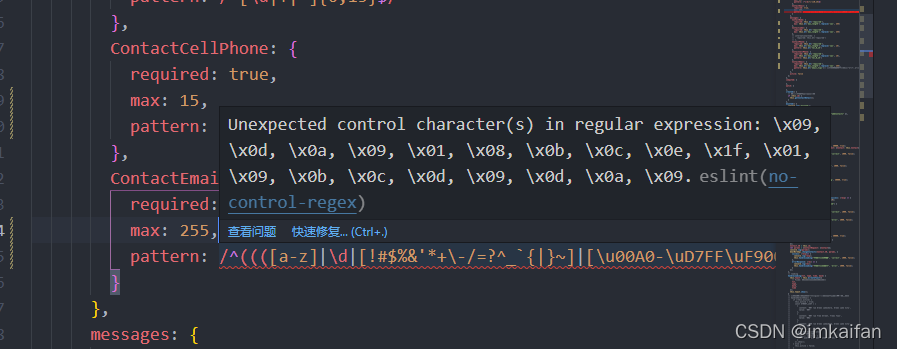
报错:Unexpected control character(s) in regular expression
报错截图:

怎么解决:
第一种方案:
//.eslintrc.js
/**
* "off"或者0 //关闭规则关闭
"warn"或者1 //在打开的规则作为警告(不影响退出代码)
"error"或者2 //把规则作为一个错误(退出代码触发时为1)
*/
rules: {
"no-control-regex": 0,
}
第二种方案(直接在某句代码上加一条eslint检验忽视或者更详细一些的检验忽视语句):
//.eslintrc.js 是这个项目的通用,肯定不能为了个别特殊而去改变整体的规则
// eslint-disable-next-line no-control-regex 用这个
var pattern = /[^\x00-\xff]|\s/ // eslint-disable-line 或者用这个