前提概括
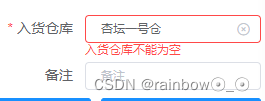
element 的 form 表单需要校验非空,我已选择数据,但是依旧报空,如下:

代码已在el-form-item添加prop:
html:
<el-form-item label="入货仓库" prop="inStockId">
<el-select v-model="dataForm.inStockId">
<el-option v-for="options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
js:
校验规则:
dataRule: {
inStockId: [{ required: true, message: "入货仓库不能为空", trigger: "blur" } ],
}
可是结果就是不行,一直报不能为空,打印控制台也能打印出dataForm.inStockId。
最后我发现,是在data()中的dataForm没有定义inStockId这个属性
在dataForm中加入inStockId初始化即可