淘宝网在页面缩小过程中会将中间的商品栏隐藏掉,这就用到了浏览器窗口的事件
window.addEventListener( 'resize', function() { })
只要浏览器窗口发生变化就会触发该事件, window.innerWidth 是获取当前浏览器的页面宽度
window.addEventListener('resize',function(){
console.log(window.innerWidth);
})可以看出当拖动浏览器窗口变化时候,控制台输出的浏览器宽度一直在变

对此我们就可以完成一个淘宝网相同原理的案例
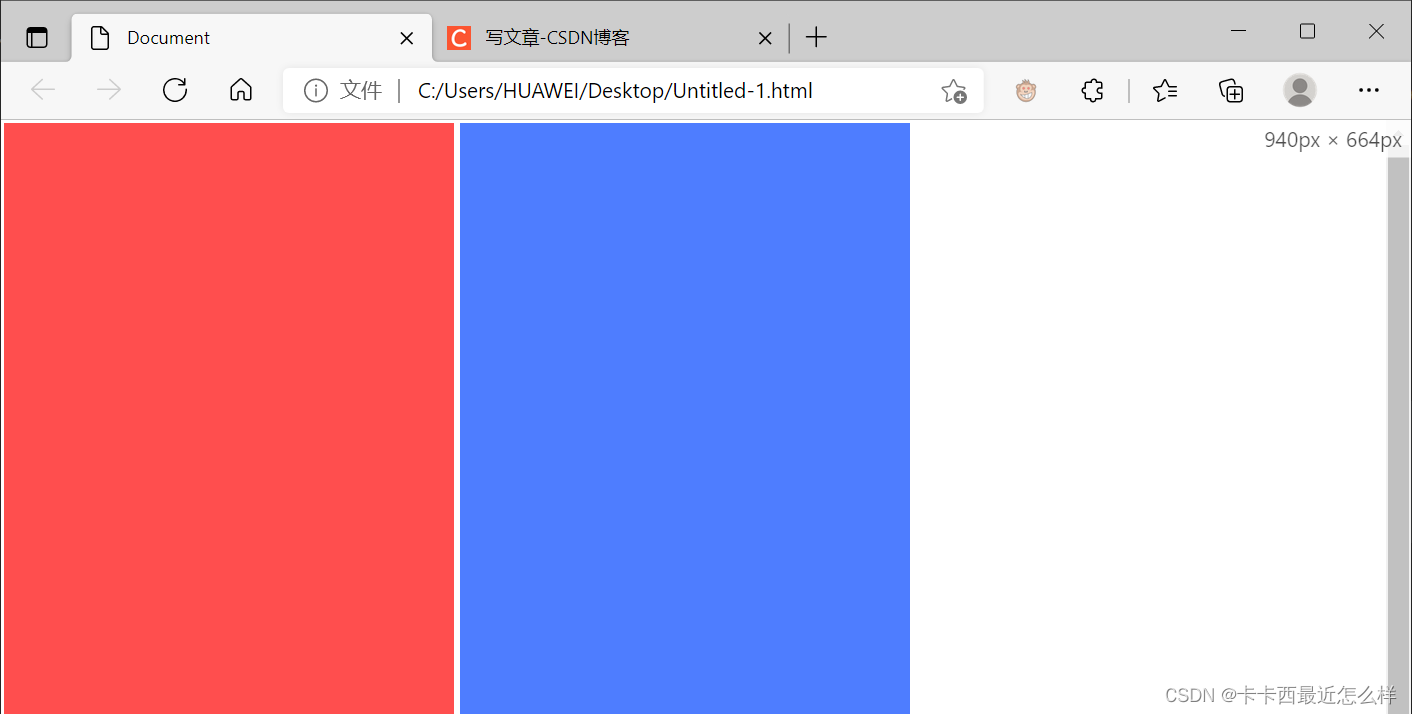
我们就使其窗口宽度小于 950 时将中间黄色盒子隐藏
<script>
window.addEventListener('DOMContentLoaded',function(){
var center=document.querySelector('.center')
window.addEventListener('resize',function(){
if(innerWidth< 950){
center.style.display='none';
}else{
center.style.display='block';
}
})
})
</script>
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</body>当浏览器窗口宽度在 951 时,还是三个盒子都显示

当浏览器窗口宽度小于950后,中间盒子隐藏,达到了淘宝网的效果