现象:
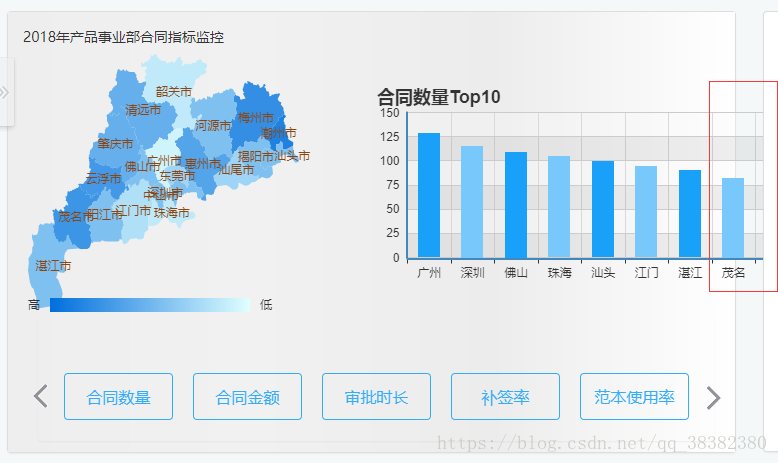
相信很多童鞋在应用echarts进行统计图制作时候会遇到这样的问题,进入渲染页面统计图比例显示ok,但是当主动调整浏览器大小时候,统计图比例并没有随窗口大小改变而自动调整到最佳视觉效果,比如下图,缩小窗口就会出现溢出的情况
这也是个奇葩的需求,但既然产品指出这个问题的存在,开发只能想办法去解决。
造成原因:
echarts的图表实例事实上并没有主动的去绑定resize()事件,就是说显示区域大小发生改变内部并不知道,当你需要去做一些自适应的效果的时候,需要使用方主动的去绑定这个事件达到自适应的效果,常见如window.onresize = myChart.resize。
示例:
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//根据窗口的大小变动图表 --- 重点
window.onresize = function(){
myChart.resize();
//myChart1.resize(); //若有多个图表变动,可多写
}
注:
1、参考博客:https://blog.csdn.net/TionSu/article/details/78039045
2、详细参数请参考echarts官方文档对resize事件的说明:http://echarts.baidu.com/echarts2/doc/doc.html#实例方法
如内容有误,欢迎指正!