从零开始部署flask项目
概要
本次项目我利用flask写了接口需要部署到服务器供前端使用,一路走来爬了很多坑,所以这一次做了详细的记录,从零开始教大家将flask项目跑起来
准备工作
服务器
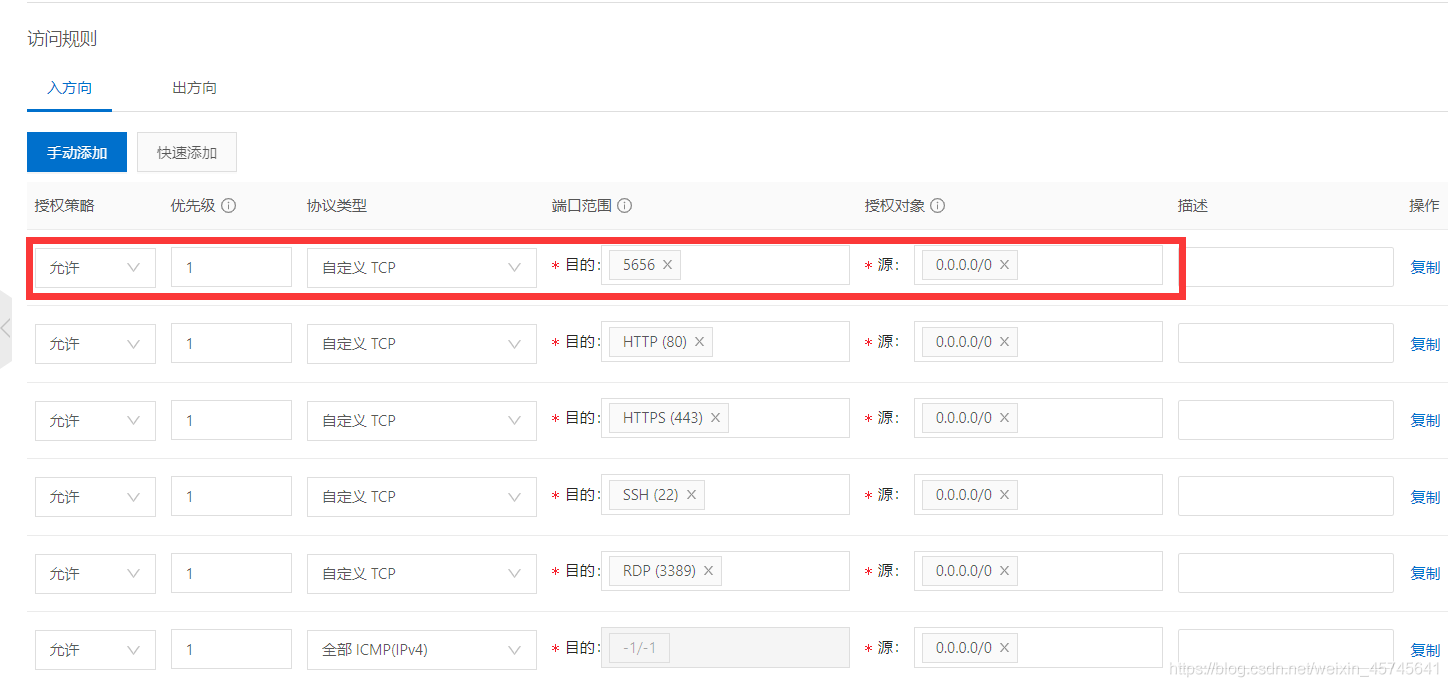
首先部署需要一台服务器,推荐大家使用腾讯云或者阿里云的服务器,我这里使用的是centos7.5版本的阿里云服务器,然后设置安全组信息,我这里开放了一个5656端口

Xshell
还需要一个模拟服务器终端的连接软件方便操作,我使用的是Xshell,大家可以自行去下载,网上资源很多,然后打开软件新建链接连接服务器,如图所示状态,输入指令可以查看服务器文件,就算连接成功啦

Xftp 7
为了传输文件方便,我这里使用的是Xftp7,可以直接拖动文件上传到服务器,大家自己下载,可视化软件很多选择顺手的即可
部署flask
方案选择
我才用的是nginx+uwsgi+flaks的部署方案,这里也是给大家详细介绍这一种,下面我们开始进行部署
python3安装
要编译flask文件当然要在服务器内进行python的配置
which python
mkdir /usr/local/python3
cd /usr/local/python3
安装依赖
yum -y groupinstall "Development tools"
yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel
安装python3
wget https://www.python.org/ftp/python/3.6.2/Python-3.6.2.tar.xz
这种方式可能比较慢,大家也可以自行在上面网址下载安装包,然后上传安装包到服务器
解压压缩包
tar -xvJf Python-3.6.2.tar.xz
cd Python-3.6.2
./configure --prefix=/usr/local/python3
make && make install
创建软链接
ln -s /usr/local/python3/bin/python3 /usr/bin/python3
ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3
此时在服务器输入python3,出现如下代表安装成功,输入exit()回车 退出
 ## flask
## flask
将要运行的flask文件放置root文件夹下
安装flask,进入目录,运行文件
pip3 install flask
cd /root/firstdemo
python3 app.py
运行成功后,然后通过服务器公网访问,如图,输入 ctrl+c 可停止运行,到此表示服务器python编译环境安装成功

安装uwsgi
安装
pip3 install uwsgi
find / -name uwsgi
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
安装nginx
安装nginx的详细步骤见我的另一篇文章,点我查看。
nginx和uwsgi的配置
配置nginx
至此我默认大家已经完成了nginx的安装,下面进行nginx 的配置
进入到nginx目录下的conf文件夹
/usr/local/nginx/conf
可以看到有一个叫 nginx.conf 的配置文件,在里面进行相关的文件配置
文件里面默认的代码很多,下面我将我的配置精简如下:
worker_processes 4;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
server {
listen 80; // 监听的端口,默认为80端口
server_name 47.108.xxx.180; // 这里写服务器公网ip
location / {
proxy_pass http://127.0.0.1:5000;
// 需要代理的地址,我的项目启动地址是这个
}
}
}
弄好配置文件然后就可以启动nginx了,nginx的启动停止的操作在 点我查看 一文中有说明。
配置uwsgi
下面开始配置uwsgi相关的东西,首先进入我们的项目文件夹
在项目文件夹中创建一个名为 uwsgi.ini 的文件
cd /root/firstdemo //进入项目文件夹
vi uwsgi.ini //输入就自动创建了文件并进入了编辑模式
也可以直接用可视化工具操作
 下面开始配置uwsgi文件,附上我的文件信息,关键信息写了注释,其他的根据需求配置,自行去查看作用,此处不作详解
下面开始配置uwsgi文件,附上我的文件信息,关键信息写了注释,其他的根据需求配置,自行去查看作用,此处不作详解
[uwsgi]
http-socket = 127.0.0.1:5000 // 启动地址
chdir = /root/firstdemo // 项目地址
wsgi-file = app.py // 项目的启动文件
callable = app
processes = 2
threads = 10
buffer-size = 32768
master = true
daemonize=flaskweb.log // 日志文件保存在falskweb.log中
pidfile=uwsgi.pid
配置完成之后,在项目的根目录下就可以启动 uwsgi 了,下面附上uwsgi的相关操作指令
uwsgi --ini uwsgi.ini // 启动
uwsgi --reload uwsgi.pid // 重启
进入目录,输入指令启动uwsgi,如下代表启动成功

部署成功
启动成功后,我们就可以用浏览器通过服务器公网访问啦
因为前面nginx配置中我们直接把启动地址放在了 location/ 中,也就是将127.0.0.1:5000直接转发到了公网ip,所以可以直接访问:
