<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>关系型查找标签</title>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"></div>
<div id="div5"></div>
<div id="div6">
<div id="div7"></div>
</div>
</div>
</div>
</div>
</body>
</html>
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
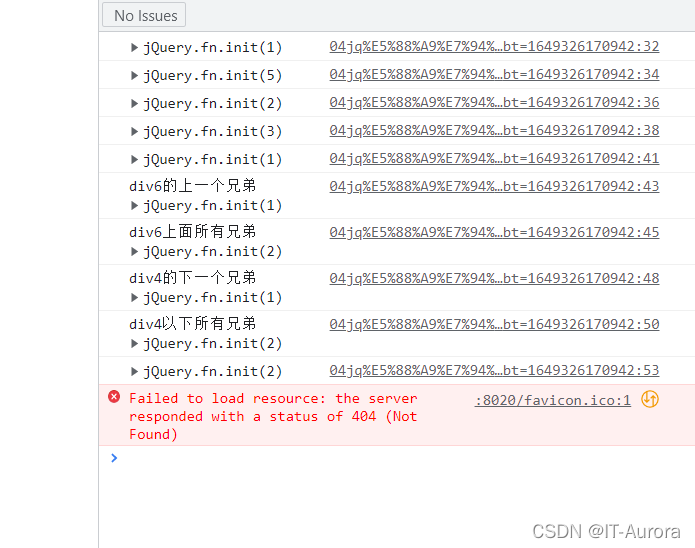
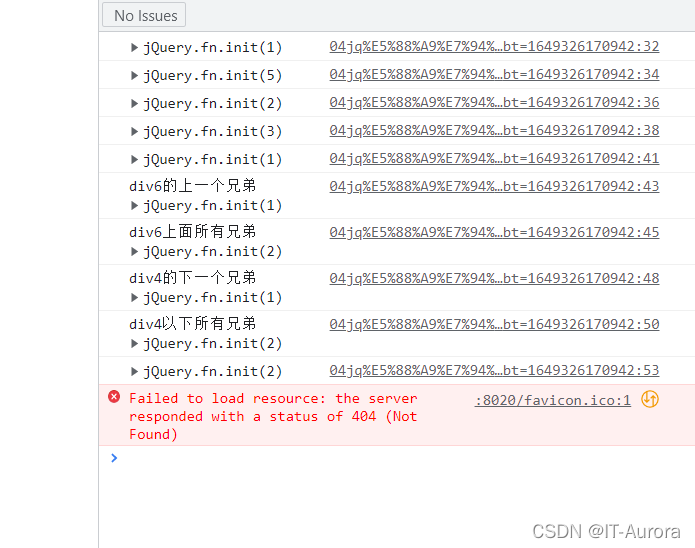
console.log($("#div6").parent());
console.log($("#div6").parents());
console.log($("#div6").parentsUntil("#div1"));
console.log($("#div3").children());
console.log($("#div1").find("#div6"));
console.log("div6的上一个兄弟", $("#div6").prev());
console.log("div6上面所有兄弟", $("#div6").prevAll());
console.log("div4的下一个兄弟", $("#div4").next());
console.log("div4以下所有兄弟", $("#div4").nextAll());
console.log($("#div5").siblings());
</script>