<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
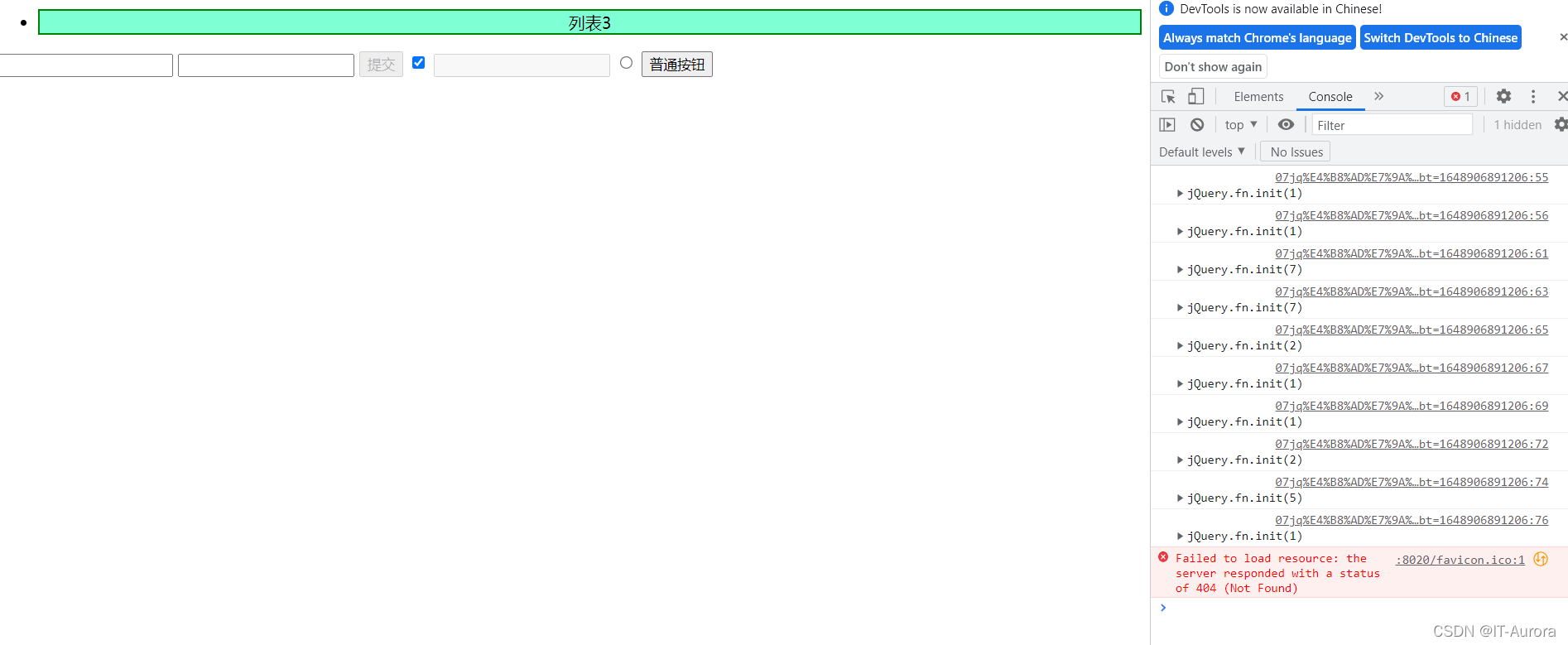
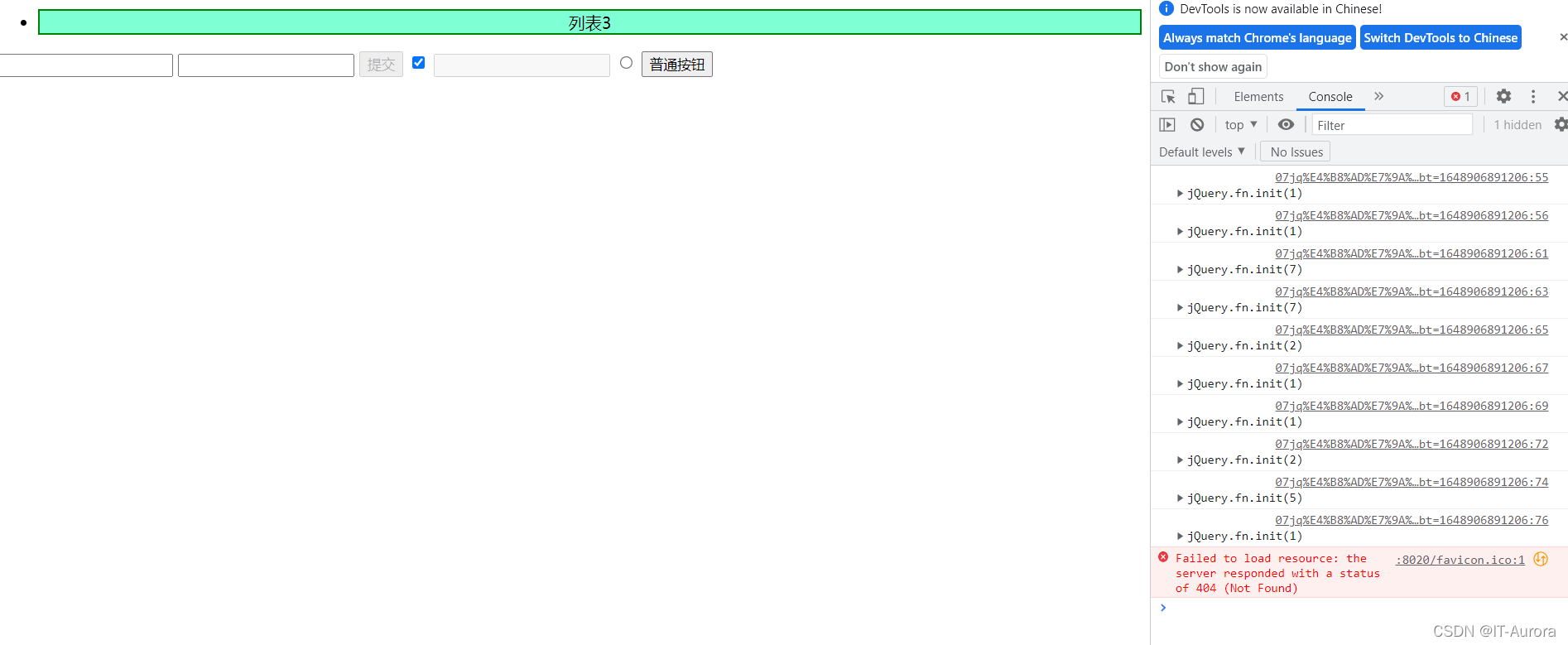
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
</ul>
<input type="text" />
<input type="password" />
<input type="submit" disabled value="提交"/>
<input type="checkbox" checked="checked"/>
<input type="text" disabled="disabled"/>
<input type="radio" />
<input type="button" value="普通按钮"/>
</body>
</html>
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$("li:first").css("background-color", "palegreen");
$("li").first().css("color", "#FF0000");
$("li:last").css("background-color", "yellow");
$("li").last().css("font-size", "22px");
$("li:even").css("border", "2px solid green");
$("li:odd").css("background-color", "pink");
$("li:eq(3)").css("text-decoration", "line-through");
$("li").eq(2).css("text-align", "center");
$("li:gt(3)").css("font-size", "30px");
$("li:lt(3)").css("background-color", "aquamarine");
$("li").eq(2).siblings().css("display", "none");
console.log($("li").parent());
console.log($("li").parent().parent());
console.log($("input"));
console.log($(":input"));
console.log($("input:text"));
console.log($("input:password"));
console.log($("input:radio"));
console.log($("input:disabled"));
console.log($("input:enabled"));
console.log($("input:checked"));
</script>